
了解你的网站
为了优化一个网站,你必须能够识别出需要改进的地方。这意味着要分析页面上的请求数量、页面包含的数据量以及页面加载所花费的时间。这就是开发者工具派上用场的地方。您将学习如何使用这些工具创建瀑布图,以及如何量化客户网站的各个方面,以便您有一个优化的起点。
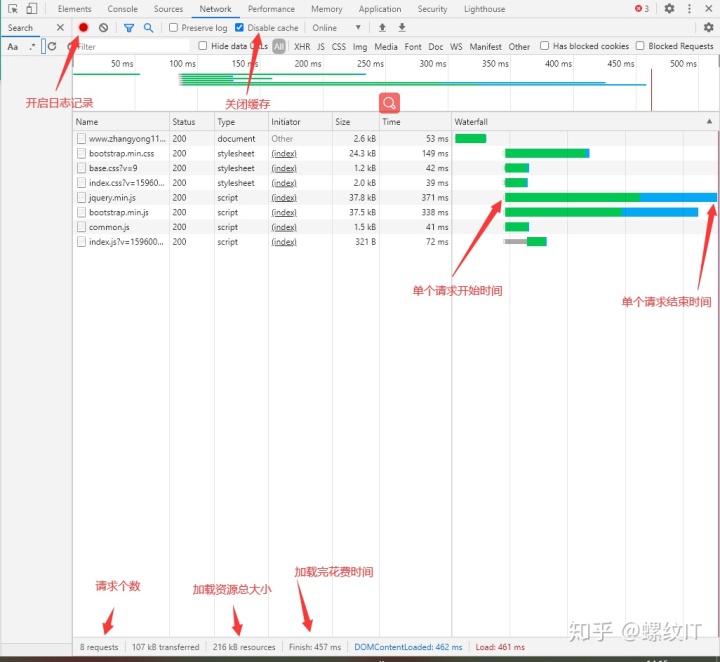
下面来看一下chrome的开发者工具:

记录按钮必须处于启用状态(红色),然后您才能生成一个请求瀑布图。还应该选中Disable Cache复选框,以便在重新加载页面时不进行缓存。
查看请求的时间信息
TTFB
(TTFB),即从用户请求web页面到响应的第一个字节到达的时间。通俗易懂的将就是从发送请求,到接到相应之间等待的时长。

TTFB时间过长背后的原因各不相同。这可能是由于网络条件,例如服务器与用户的物理距离、服务器性能差或应用程序后端存在问题。TTFB时间越长,用户等待的时间也就越长。
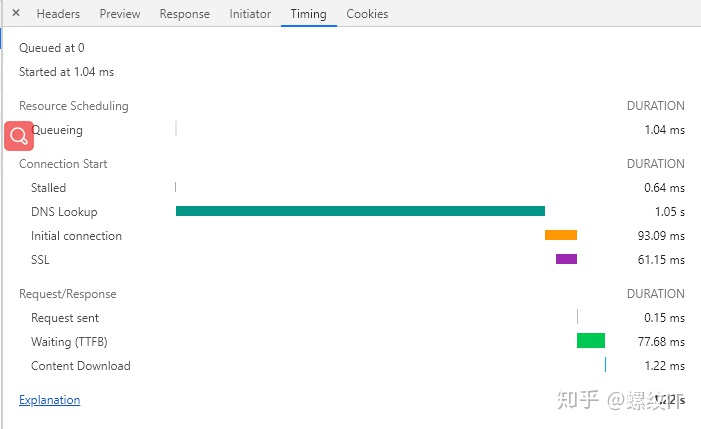
要想查看一个网页的完整时间可以在chrome的timing选项卡中查看,如图:

TTFB值在Chrome中也被清楚地标记了出来。在发出请求之前,需要执行几个步骤,如请求排队、DNS查找、连接设置和SSL握手。其中我们会发现DNS查找时间过长,为了消除DNS查找的延迟,浏览器会创建一个DNS查找缓存。如果缓存中没有域对应的IP地址,则IP地址查找将导致延迟。然而,当重复请求时,IP地址将被缓存以消除进一步请求中的延迟。
查看HTTP请求和响应头
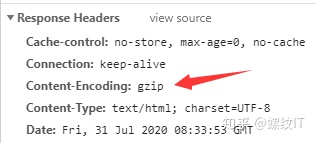
HTTP头由浏览器在初始请求中发送,服务器在其响应中发送。这些头包括一些基本信息,如响应代码、支持的媒体类型、请求的主机,等等。但是头中也可以包含性能指标。与性能相关的头的一个例子是内容编码响应头。这个头告诉您某个资源是否被web服务器压缩了。当您设置自己的服务器时,您很有可能知道是否启用了压缩。如果您在不熟悉的主机环境中工作,并且缺乏确定性,那么可以检查响应标头。HTTP头信息可以在chrome的headers选项卡中查看。

如图我们知道了,服务器对响应资源进行gzip压缩。gzip压缩后网页请求速度会发生明显的提升,但在不要所有的资源都使用gzip压缩,因为压缩需要消耗cpu性能,所有应该根据网站的访问量和服务器的性能进行合理配置。
优化网站
通过chrome开发者工具分析,那么要提高一个网站的性能时,目标很简单:减少传输的数据量。通过这样做,你可以减少网站在任何设备上加载的时间。
为了减少传输数据量,我们从缩小站点资源开始,其中包括CSS、JavaScript和HTML本身。然后你将继续优化网站上的图像,而不损害它们的视觉完整性。要实现资源的压缩,我们可以使用minifier和 html-minify
npm install –g minifier html-minify1. 压缩css
// -o 输出文件
minify -o styles.min.css styles.css2.压缩js
minify -o jquery.min.js jquery.js3.压缩html
htmlminify -o index.html index.src.html4.压缩图片
对应图片的压缩有很多工具,这里我推荐使用TinyPNG(https://tinypng.com/)

通过上面这些压缩优化你的网站最少可以缩短30%的加载时间
使用评估工具
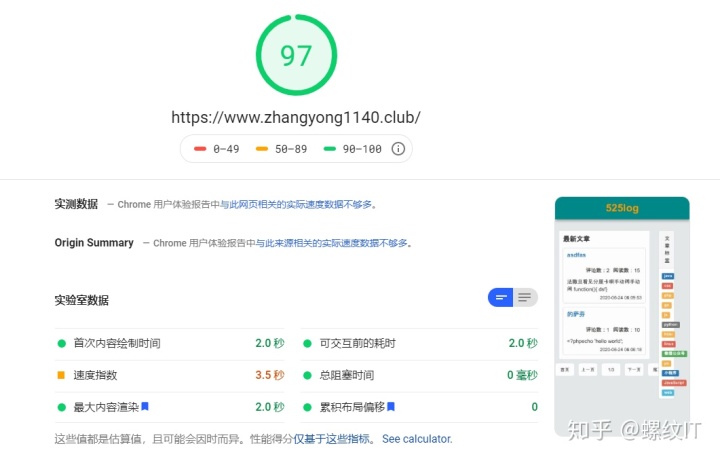
谷歌PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/)分析一个网站,并给出如何提高其性能和用户体验的建议。当PageSpeed Insights进行分析时,它会进行两次:一次是通过移动用户代理,一次是通过桌面用户代理。它在分析性能时考虑了两个条件:加载超过页面的内容所花费的时间,以及加载整个页面所花费的时间。不过官方提供的网站已经被墙了,可以访问这个中文站看看:https://developers.google.cn/speed/pagespeed/insights/

该工具会给用户网页从0到100打分,并根据所发现问题的严重程度显示不同颜色。黄色表示在时间允许的情况下应该修复的小问题,而红色表示马上应该修复的问题。

页面渲染过程
当用户访问一个网站时,浏览器解释HTML和CSS并将其呈现在屏幕上,了解这个过程会对优化网页有所帮助,具体来说,这个过程的步骤是:1.解析HTML以创建文档对象模型(DOM)
当HTML从web服务器下载时,浏览器将解析它以构建DOM, DOM是HTML文档结构的层次结构表示。2.解析CSS以创建CSS对象模型(CSSOM)
在构建DOM之后,浏览器解析CSS并创建CSSOM。这与DOM类似,不同之处在于它表示CSS规则应用于文档的方式。3.布局元素
DOM和CSSOM树被组合起来创建一个渲染树。然后,渲染树执行布局过程,应用CSS规则并在页面上布局元素以创建UI。4.绘制页面
在文档完成布局过程之后,CSS和页面中的媒体将应用于页面的装饰方面。在绘制过程的最后,输出被转换为像素(光栅化)并显示在屏幕上。
站点的大部分渲染是在页面首次加载时完成的,但在此之后可能会出现更多渲染。当用户与页面上的元素交互时,页面可能会发生更改。这些更改可能触发重新渲染。



















 6904
6904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








