[html]代码库
单选、复选框Demofunction getSelectedEffect(effects) {//获取效果选项
for ( var i = 0; i < effects.length; i++) {
if (effects[i].checked)
return effects[i].value;
}
return "[没有选择]";
}
function getSelectedPrograms(programs) {//获取栏目选项
var i, result = "";
for (i = 0; i < programs.length; i++) {
if (programs[i].checked)
result += programs[i].value + " ";
}
return result;
}
function showResult() {//显示提交结果
var msg = "你的系别:" + getSelectedEffect(document.myform.page_effect);
msg += "\n你的爱好:" + getSelectedPrograms(document.myform.program);
alert(msg);
}
系别:
软件学院
音乐系
艺术系
土木
电子
数学
爱好:
篮球
足球
type="checkbox" name="program" value="羽毛球" />
羽毛球
type="checkbox" name="program" value="美术" />
美术
name="program" value="唱歌" />
唱歌
value="散步" />
散步
聊天
读书
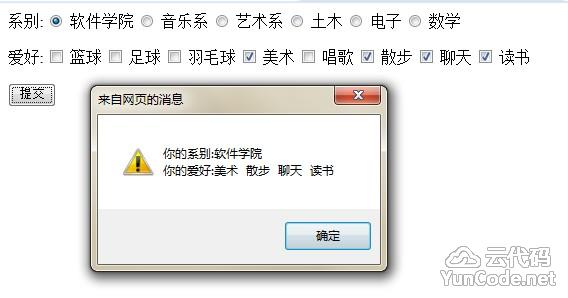
[代码运行效果截图]























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








