#PPT模板##资源分享#图片排版是PPT不可或缺的设计方式,今天为大家分享一些经验

图片在 PPT 中的两种用途
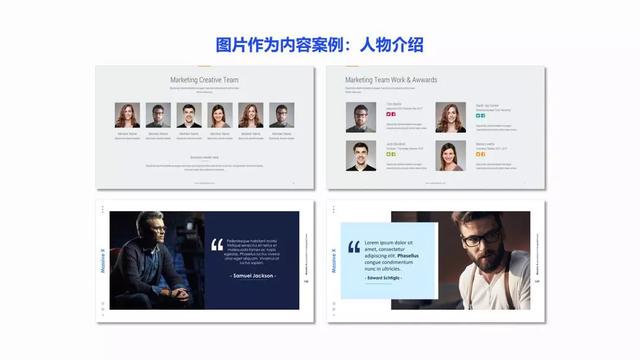
1.内容:当作为内容(包括产品展示、人物介绍或者软件截图等)时,图片需要在演示中被重点识别和关注。
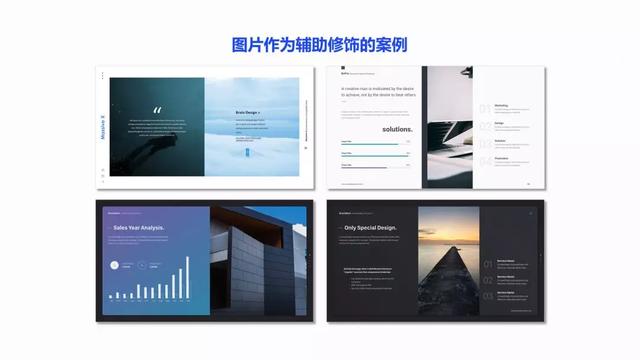
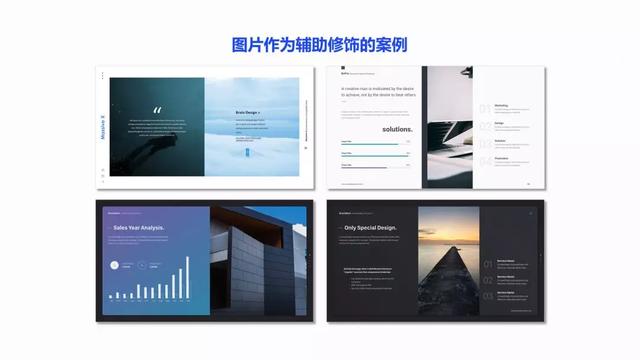
2.修饰:图片作为修饰时,要注意效果 ,但不能喧宾夺主。


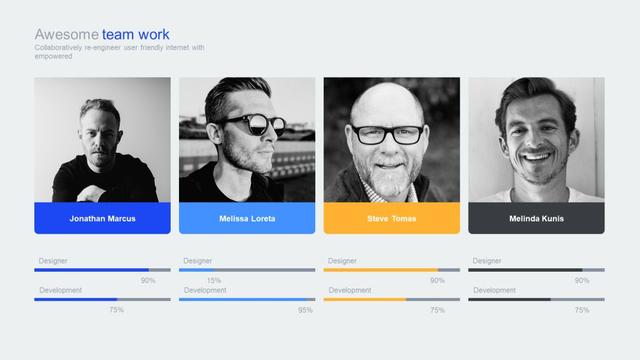
如以上案例,PPT 中的图片是作为内容出现的,我们不能随意用不相关的图片替代。
▋当图片作为内容
设计要简洁、统一、整齐,让图片中的内容更好的体现出来。当ppt中出现较多图片时,将其处理成形状、大小一致的图片,并将其进行规则排布。

简洁:
PowerPoint 软件内置了多种图片效果,比如阴影、映像、发光、三维旋转、柔化边缘、棱台等。
这些华丽效果如果使用在同一个PPT中,会让整个PPT显得杂乱无章 ,这也是新手爱犯的错误之一。
统一:
图片大小、形状一致让人看起来更舒适,显得富有设计感 。
整齐:
所谓的整齐,就要求所有图片在样式统一的基础上严格对齐。
让所有元素井然有序地呈现在页面中,营造出和谐的秩序感。

▋以修饰为主的图片设计方法
以修饰为主的图片,在设计时你可能需要注意以下 3 点:
❶选择简单干净的图片;
❷ 图片处理方式保持低调,减少复杂效果的使用;
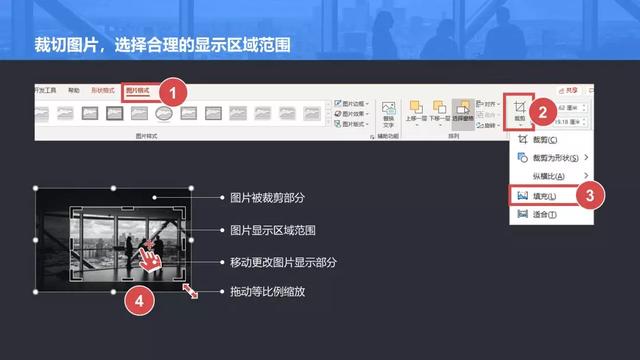
❸ 通过裁剪功能,选择图片合适的范围呈现,图片大小、样式最好保持一致。


当图片作为修饰时,图片本身并不是传递信息的重点,而是一种辅助性设计元素,用来丰富画面或者增强设计感。

以上案例中的图片与文字并没有严格意义上的对应关系,只作为辅助性的修饰元素呈现在画面当中。

多图排版设计技巧
插入多张图片到 PPT 页面中时,这些图片往往大小不一还可能有图片拉伸变形等一系列问题。
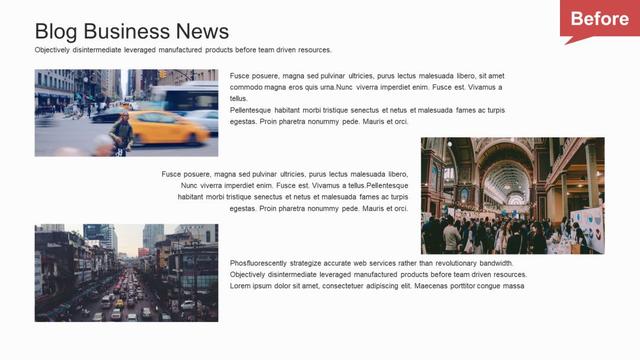
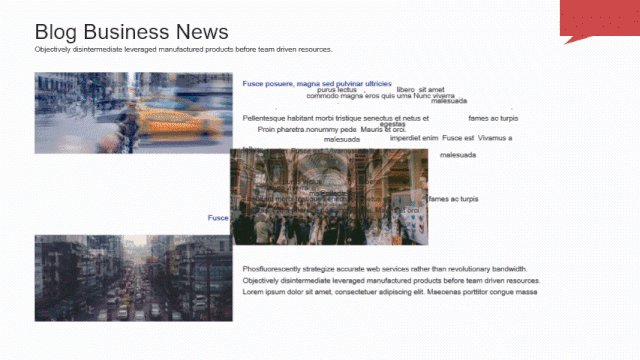
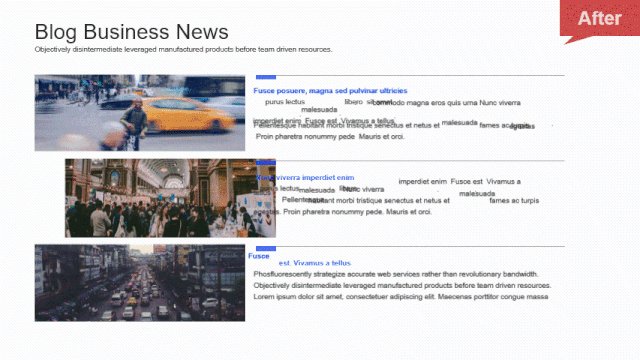
下面先看一个案例:

这样的图片排布方式是不是过于随意了?
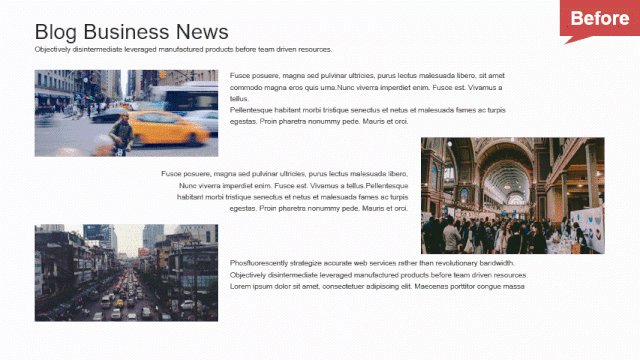
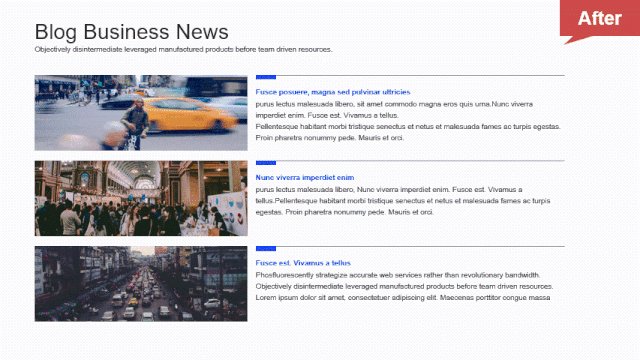
我们将图片重新排列试试

前后对比,更加直观地感受一下差异:
当我们需要在 PPT 中插入多张图片的时候,需要留意的设计细节包括:
统一的规格、正常的比例、规则的排列等。

统一的规格:图片需要在大小、形状、效果上做到统一。
正常的比例:当图片比例不一致时,对图片进行调整。
规则的排列:规则整齐的排列,可以让多图排版显得更加专业。

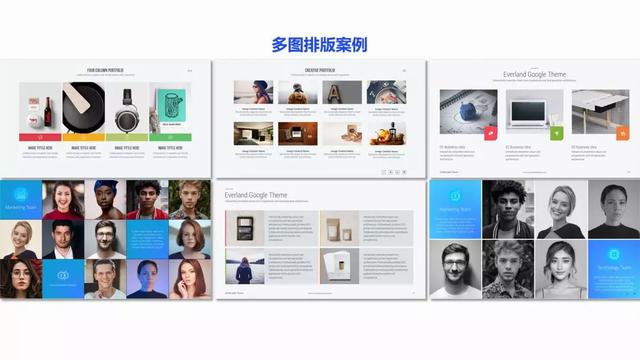
下图是一些多图片排版的参考案例:


通过形状占位法排版图片
如果所有图片是一张张地插入 PPT,我们就得逐个对它们进行编辑,把图片调整到合适的位置和大小等等,有很多重复性的工作。
那么,有没有办法可以简化操作?

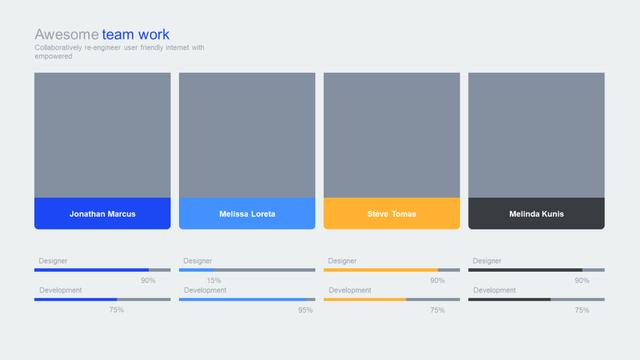
我们可以换一种思路来做这样的图片排版,在图片对应位置用一个形状暂时代替。

接下来,我们把图片填充到对应位置的形状里就行了。
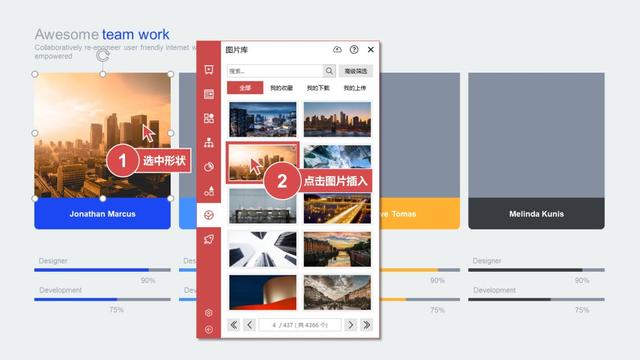
如果借助 iSlide 插件进行图片填充,还能更加高效。
选中形状,在 iSlide 图片库中点击目标图片,一键插入到所选形状中即可。

通过形状占位法进行图片排版不仅效率高,更换图片也更方便,只要重新填充图片即可,并且保持原排版布局不变。
另外,在 PPT 中对异形图片的处理也变得更容易。
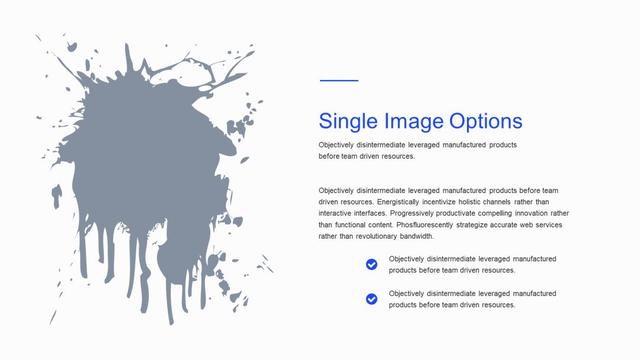
如下图所示异形图片排版案例:

比如下面的这个案例,首先用一个墨迹形状进行占位;
然后直接把图片填充到这个墨迹形状里,就完成了墨迹图片的设计,是不是更容易实现呢?



恢复被拉伸挤压变形的图片
有时候为了让图片大小一致,难免会发生变形。
操作方法:
双击变形的图片,在【图片格式】菜单中选择【裁剪】下拉菜单中的【填充】,图片就会自动恢复到原始比例。

这样的填充裁剪操作非常人性化,不仅恢复了变形的图片;
而且被裁剪的部分并没有完全裁减掉,它只是被隐藏起来。


图片作为背景的处理方法
当图片作为背景,也属于修饰性的元素。
在设计时会处理得比较低调,让前景内容更为突出,可以做一些简单的处理。

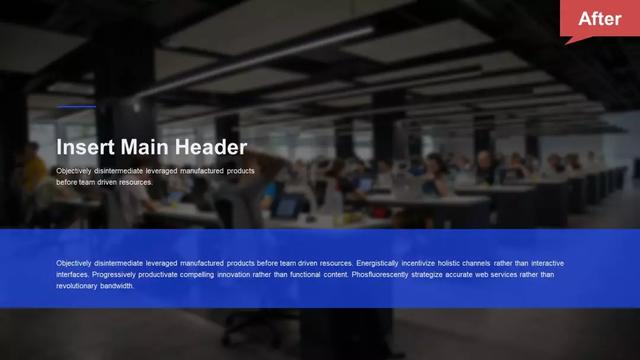
如下图所示,背景图片过于复杂,导致文字与背景混合不清:

为了更容易地阅读前景文字内容,我们对背景图片稍作虚化处理。
同时,在背景图片和文字之间加一层半透明色块,这样文字就变得很容易识别了。


工具辅助:iSlide 插件辅助设计
前面介绍的内容在具体操作过程中,有几个操作是非常高频的,比如对齐元素、快速统一元素大小、改变元素之间的上下图层关系等。
借助 iSlide 插件提供的【设计工具】面板,这些操作会变得更加流畅便捷。
在 iSlide 插件【设计】组中点击【设计工具】菜单即可打开设计工具面板。
PS:如果没有选中任何元素,设计工具中很多按钮是灰色不可用状态。
下面简单介绍几个~
对齐工具:
iSlide 将对齐功能统一放置在设计工具面板中,极大地提高了元素对齐的操作效率。

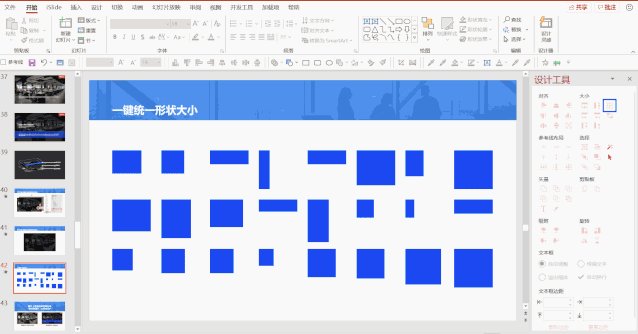
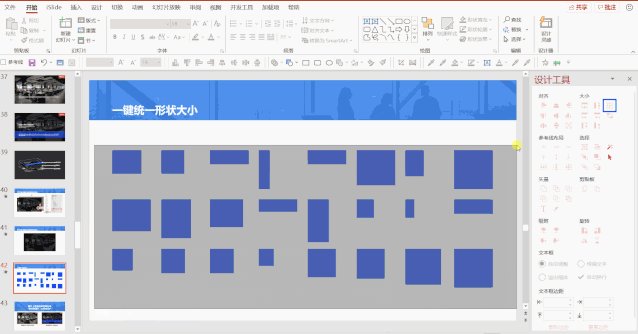
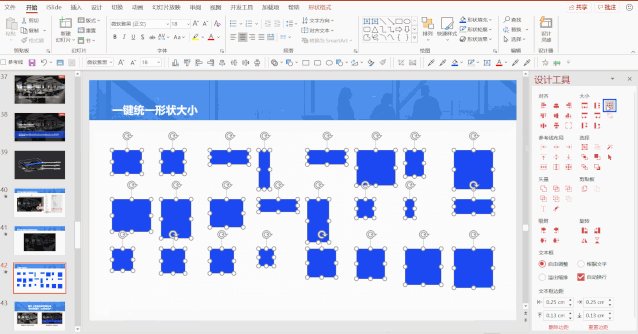
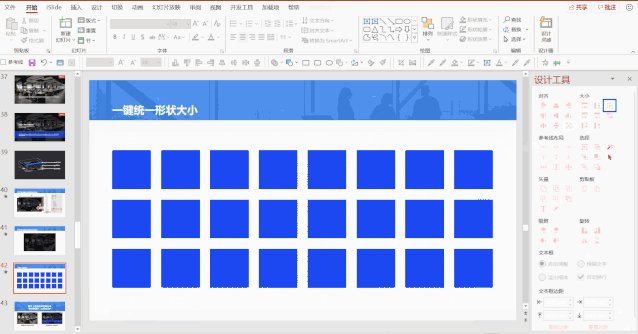
统一大小工具:
当选中两个及以上元素的时候,iSlide 插件的统一大小工具可以一键统一所有选中元素的宽度、高度和大小。

好了,关于 PPT 中图片处理的技巧,今天先分享这么多!
欢迎大家收藏本文,有需要时拿出来复习复习~

[下期为您分享 项目策划PPT]
国外创意PPT模板 2 资料领取方式:
首先请您评论区留言:学习,并转发收藏!
然后点我头像私信“国外创意PPT模板 2”即可!






















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








