点击上方“极客小寨”,选择“置顶公众号”
第一时间关注程序猿(媛)身边的故事
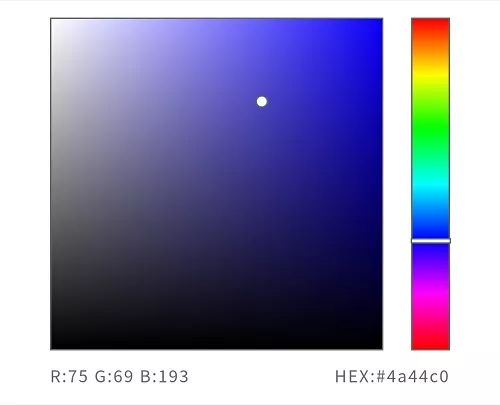
大家好,我是独立开发者东东,如今在web项目中不少地方需要用到颜色选择器,比如设置某个元素的背景色、边框色等等,按照我们交互设计的期望-设色器最好简单易用,仅显示常用的那些色块给用户选择,另外提供一个输入框方便用户输入自定义的色值。

以前我一直用的那个(eyecon.ro) 功能完整也简易,但是不尽符合上面的要求,于是 google了N下,结果找到现成的jquery拾色器插件很好的支持以下功能:简单易用,仅显示常用的那些色块给用户选择,另外提供一个输入框方便用户输入自定义的色值。
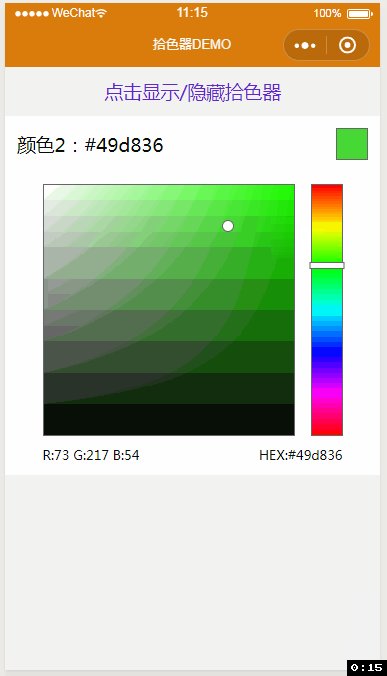
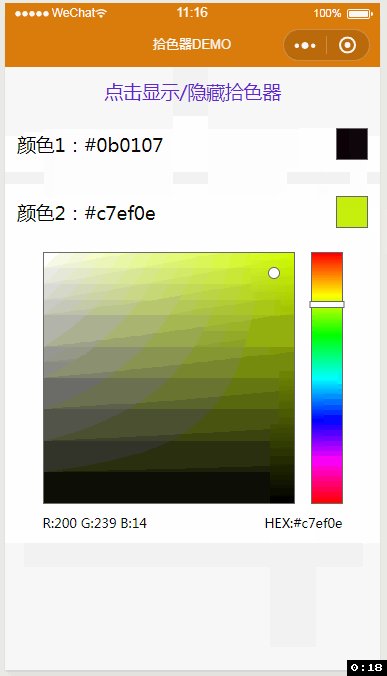
今天找了很久终于找到一个微信小程序的拾色器组件。特意分享出来供大家一起学习使用!
GitHub的:该项目可在https://github.com/KirisakiAria/we-color-picker上获得。或者直接关注回复关键字拾色器,即可获得源码。
 安装与使用
安装与使用
安装获取:
git:
git clone https://github.com/KirisakiAria/we-color-picker.git
npm:
npm install we-color-picker --save
将项目中src目录下的全部文件拷贝到/components/color-picker中,在使用该组件的页面对应json文件中添加:
"usingComponents": {
"color-picker":"/components/color-picker/color-picker"
}

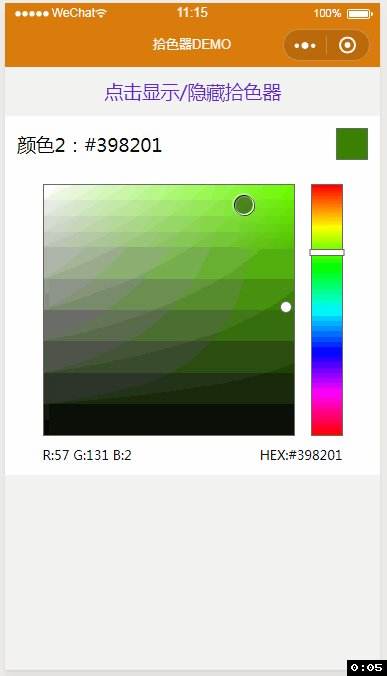
1.单个拾色器的使用情况
wxml
js
data: {
colorData: {
//基础色相,即左侧色盘右上顶点的颜色,由右侧的色相条控制
hueData: {
colorStopRed: 255,
colorStopGreen: 0,
colorStopBlue: 0,
},
//选择点的信息(左侧色盘上的小圆点,即你选择的颜色)
pickerData: {
x: 0, //选择点x轴偏移量
y: 480, //选择点y轴偏移量
red: 0,
green: 0,
blue: 0,
hex: '#000000'
},
//色相控制条的位置
barY: 0
},
rpxRatio: 1 //此值为你的屏幕CSS像素宽度/750,单位rpx实际像素
},
onLoad() {
//设置rpxRatio
wx.getSystemInfo({
success(res) {
_this.setData({
rpxRatio: res.screenWidth / 750
})
}
})
},
//选择改色时触发(在左侧色盘触摸或者切换右侧色相条)
onChangeColor(e) {
//返回的信息在e.detail.colorData中
this.setData({
colorData: e.detail.colorData
})
}

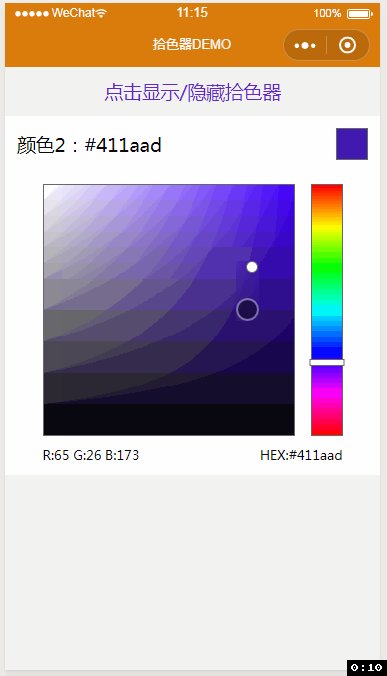
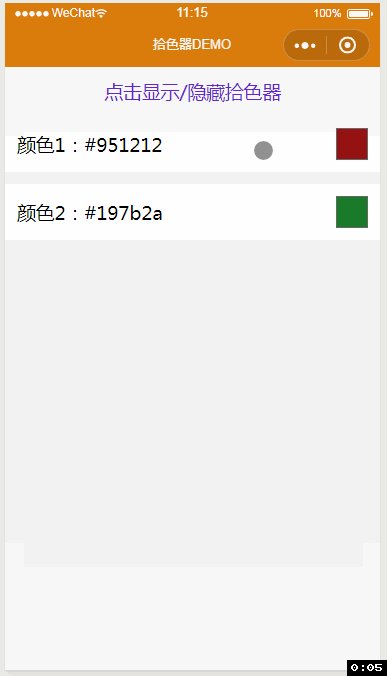
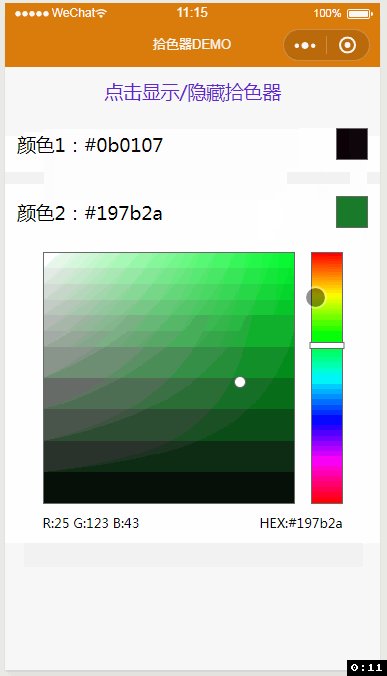
1.多个拾色器的使用情况
wxml
js
//设置多个参数即可
colorData0: {
//...
},
colorData1: {
//...
},
colorData2: {
//...
},
//More...
onChangeColor(e) {
//这里我使用了dataset来存储标志,用来判断时哪个拾色器发生变化
const index = e.target.dataset.id
this.setData({
[`colorData${index}`]: e.detail.colorData
})
}


- The End -
「若你有原创文章想与大家分享,欢迎投稿」
添加技术咖微信ID
程序 丨 geekxz
邮箱 丨 geekxz@aliyun.com
☟
往期精彩
使用CSS如何才能实现精美的图片的滤镜效果?
微信小程序实时网络接口搜索并高亮关键字
基于canvas的画画涂鸦
微信小程序自定义底部导航
关于P&P Team的那些事儿
更多分享,请持续关注“极客小寨”第一时间关注程序猿(媛)身边的故事





















 3342
3342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








