
1.引言
开发一个GIS系统不可避免的就要涉及一些简单的地图操作,比如:拉框放大,拉框缩小,平移,全图等相关操作。除了这些基本的地图操作,Esri给我们提供的一些小部件也非常有用,其中几个重要的小部件有:鹰眼,书签,比例尺等等。在此篇博文中,主要介绍地图的基本操作和几个常用的小部件。
#2.地图的基本操作
在ArcGIS API中给我们提供了一个类叫做Navigation,通过这个类我们可以实现对地图的基本操作,Navigation类的用法可以分为以下几步:
创建
Navigation对象激活
Navigation的相应状态地图操作
2.1代码实现
创建五个按钮
<button>拉框放大button> <button>拉框缩小button> <button>平移button> <button>全图button> <button>漫游button>添加地图(省略)
给相应按钮添加绑定事件
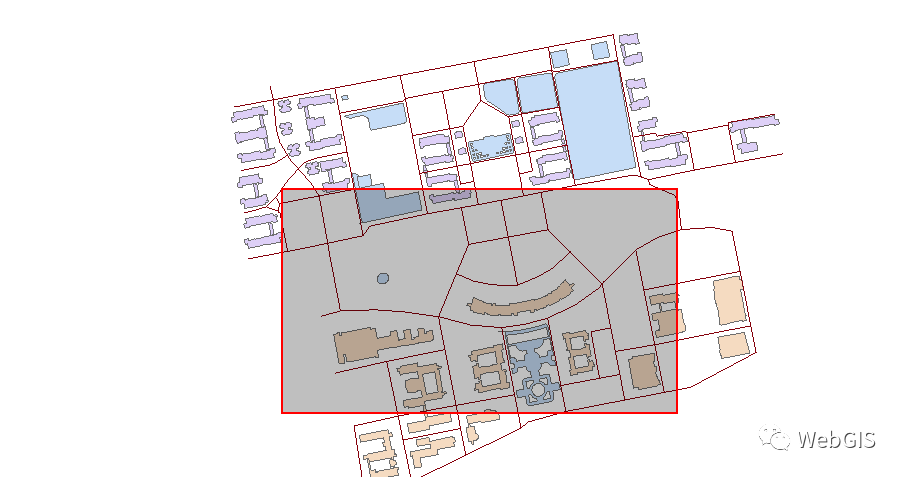
//给按钮添加绑定事件 query("button").on("click",function(event){ //获得按钮的文本信息 var value=this.innerHTML; switch(value){ case "平移": navToolbar.activate(Navigation.PAN); break; case "拉框缩小": navToolbar.activate(Navigation.ZOOM_OUT); break; case "拉框放大": navToolbar.activate(Navigation.ZOOM_IN); break; case "全图": navToolbar.zoomToFullExtent(); break; case "漫游": //默认是漫游操作 navToolbar.deactivate(); break; } })2.2运行结果
以拉框放大为例:

2.3全部代码
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Geometric _Networktitle> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" /> <script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js">script> <style type="text/css"> .MapClass{ width:100%; height:600px; border:1px solid #000; }style> <script type="text/javascript"> require(["esri/map", "dojo/on", "dojo/dom", "esri/layers/ArcGISDynamicMapServiceLayer", "dojo/query","esri/toolbars/navigation", "dojo/domReady!"], function (Map,on,dom, ArcGISDynamicMapServiceLayer,query,Navigation ) { var map = new Map("mapDiv",{ logo: false }); var layer = new ArcGISDynamicMapServiceLayer ("http://localhost:6080/arcgis/rest/services/Test/MyService/MapServer"); map.addLayer(layer) //创建地图操作对象 var navToolbar = new Navigation(map); //给按钮添加绑定事件 query("button").on("click",function(event){ //获得按钮的文本信息 var value=this.innerHTML; switch(value){ case "平移": navToolbar.activate(Navigation.PAN); break; case "拉框缩小": navToolbar.activate(Navigation.ZOOM_OUT); break; case "拉框放大": navToolbar.activate(Navigation.ZOOM_IN); break; case "全图": navToolbar.zoomToFullExtent(); break; case "漫游": //默认是漫游操作 navToolbar.deactivate(); break; } }) });script>head><body class="tundra"> <div id="mapDiv" class="MapClass">div> <button>拉框放大button> <button>拉框缩小button> <button>平移button> <button>全图button> <button>漫游button>body>html>3.API中的小部件
关于API中提供的小部件有两种使用方式:
将小部件绑定在一个DOM元素上面
将小部件绑定在地图的上面
3.1代码实现
首先我们将小部件绑定在DOM元素上面
我们创建一个DOM元素用于存放鹰眼控件
<div id="view">div> 创建小部件(并指定小部件绑定在哪一个DOM元素上面)
//1.创建小部件对象 var overviewMapDijit = new OverviewMap({ map: map, visible: true, },dom.byId("view"));//指定将小部件绑定在哪个DOM元素上面启用小部件
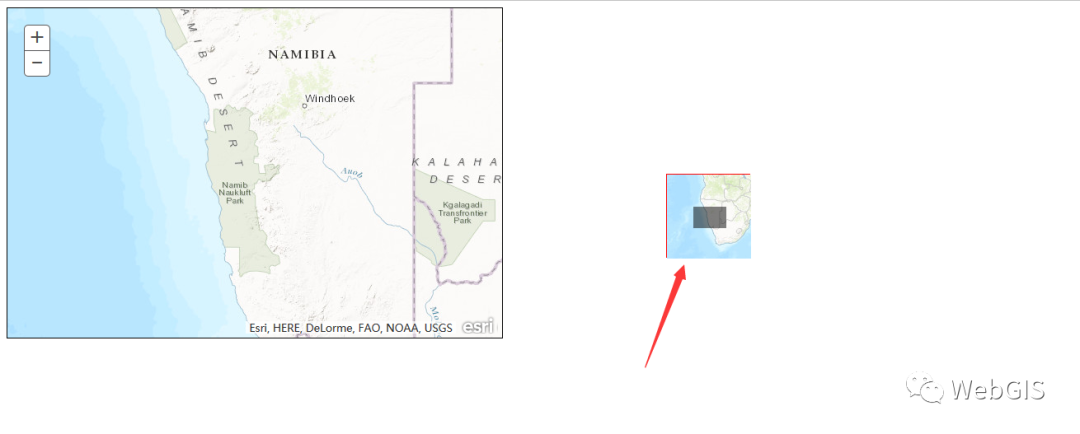
//2.启用小部件 overviewMapDijit.startup();3.2代码结果(绑定在DOM)

3.3全部代码(绑定在DOM)
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Overview Maptitle> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" /> <script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js">script> <style> .MapClass{ width:600px; height:400px; border:1px solid #000; } #view { height: 100px; width: 100px; border:1px solid red; border-right-color:blue; position:relative; left:800px; top:-200px; }style> <script> require(["esri/map","dojo/dom","esri/dijit/OverviewMap","dojo/domReady!"], function ( Map,dom, OverviewMap){ var map = new Map("mapDiv", { basemap: "topo" }); //1.创建小部件对象 var overviewMapDijit = new OverviewMap({ map: map, visible: true, },dom.byId("view"));//指定将小部件绑定在哪个DOM元素上面 //2.启用小部件 overviewMapDijit.startup(); });script> head> <body> <div id="mapDiv" class="MapClass">div> <div id="view">div> body>html>3.4补充(将小部件绑定在地图上)
只需要在创建小部件的时候,修改一个属性即可
var overviewMapDijit = new OverviewMap({ //指定将小部件绑定在地图的哪一个位置:可以填写top-right,bottom-right,bottom-left 和top-left. attachTo: "top-right", map: map, visible: true, });3.5运行结果(绑定在地图)

3.6全部代码(绑定在地图)
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Overview Maptitle> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/> <link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" /> <script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js">script> <style> .MapClass{ width:100%; height:600; }style> <script> require(["esri/map","dojo/dom","esri/dijit/OverviewMap","dojo/domReady!"], function ( Map,dom, OverviewMap){ var map = new Map("mapDiv", { basemap: "topo" }); //1.创建小部件对象 var overviewMapDijit = new OverviewMap({ //指定将小部件绑定在地图的哪一个位置:可以填写top-right,bottom-right,bottom-left 和top-left. attachTo: "top-right", map: map, visible: true, }); //2.启用小部件 overviewMapDijit.startup(); });script> head> <body> <div id="mapDiv" class="MapClass">div> body>html>【ArcGIS for JS】 API 部署到本地Tomcat (1)
【ArcGIS for JS】地图初始化(2)
【ArcGIS for JS】Layers图层的理解(3)
【ArcGIS for JS】图层的控制(4)
【ArcGIS for JS】空间参考系的浅析(5)
【ArcGIS for JS】加载天地图(墨卡托投影)(6)
【ArcGIS for JS】Dojo在ArcGIS API For JS应用(7)
【ArcGIS for JS】设置范围extent(8)
【ArcGIS for JS】事件处理(9)
【ArcGIS for JS】动态图层(10)
【ArcGIS for JS】动态图层的属性查询(11)

【OpenLayers】OpenLayers概述
【OpenLayers】实现简单的地图显示
【OpenLayers】地图控件之缩放控件
【OpenLayers】归属控件与全屏控件
【OpenLayers】地图控件之坐标拾取控件和鹰眼控件
【OpenLayers】地图控件之旋转控件与比例尺控件
【OpenLayers】实现图层切换控件
【OpenLayers】多源数据加载之数据组织
【OpenLayers】多源数据加载之瓦片地图原理一
【OpenLayers】多源数据加载之瓦片地图原理二
【OpenLayers】多源数据加载之用最简单的方式加载瓦片地图
【OpenLayers】多源数据加载之使用XYZ的方式加载瓦片地图
【OpenLayers】多源数据加载之详解OpenLayers的瓦片坐标系
【OpenLayers】多源数据加载之离线瓦片地图
【OpenLayers】多源数据加载之矢量地图
【OpenLayers】多源数据加载之WMS(一)
【OpenLayers】多源数据加载之WMS(二)
【OpenLayers】多源数据加载之矢量切片
【OpenLayers】多源数据加载之WMTS
【OpenLayers】图形绘制之设置图形的样式
【OpenLayers】图形绘制之编辑图形
【OpenLayers】使用GeoJSON数据渲染热力图
【OpenLayers】实现“上一视图”、“下一视图”的视图切换功能
【OpenLayers】图文标注
【OpenLayers】聚合标注
【OpenLayers】图层卷帘(Layer Swipe)
【OpenLayers】Drag-and-Drop Image Vector
【OpenLayer 实战】实现克里金插值渲染图-Kriging
【OpenLayer 实战】请求Geoserver带Filter的WFS查询
【OpenLayer 实战】使用GeoJSON进行行政区划剪裁(clip, not mask or filter)
END
请:右下点在看 ,右上点【···】分享
,右上点【···】分享

关注我
发现更多精彩




















 1885
1885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








