1、canvas使用
基本用法
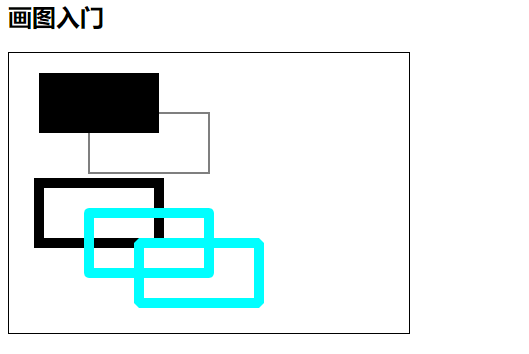
画图入门
var canvas=document.getElementById('mc');
var ctx=canvas.getContext('2d');
ctx.fildStyle='#f00';
ctx.fillRect(30,20,120,60);
ctx.fillStyle="#ff0";
ctx.strokeRect(80,60,120,60);
ctx.storkeStyle="#00f";
ctx.lineWidth=10;
ctx.strokeRect(30,130,120,60);
ctx.strokeStyle="#0ff";
ctx.lineJoin="round";
ctx.strokeRect(80,160,120,60);
ctx.storkeStyle="#f0f";
ctx.lineJoin="bevel";
ctx.strokeRect(130,190,120,60);
执行结果为:

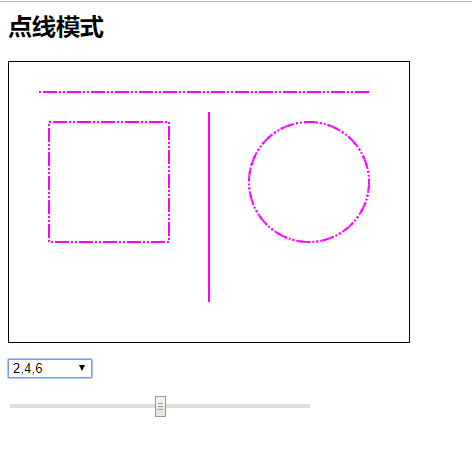
点线模式
点线模式
οnchange="changeLineDashOffset (this.value);"/>
var lineDashArr=[[2,2],
[2.0,4.0,2.0],
[2.0,4.0,6.0],
[2.0,4.0,2.0,6.0],
[2.0,4.0,4.0],
[2.0,2.0,4.0,6.0,10.0]];
var phaseMax=20;
var phaseMin=-20;
var lineDashEle=document.getElementById("lineDash");
for(var i=0;i
lineDashEle.options[i]=new Option(lineDashArr[i],i);
}
lineDashEle.options[0].selected=true;
var lineDashOffsetEle=document.getElementById("lineDashOffset");
lineDashOffsetEle.max=phaseMax;
lineDashOffsetEle.min=phaseMin;
lineDashOffsetEle.step=0.1;
lineDashOffsetEle.value=0;
var lineDash=lineDashArr[0];
var lineDashOffset=0;
function draw(){
var canvas=document.getElementById('mc');
var ctx=canvas.getContext('2d');
ctx.fileStyle="#fff";
ctx.fileRect=(0,0,400,280);
ctx.strokeStyle="#f0f";
ctx.lineWidth=2;
ctx.setLineDash(lineDash);
ctx.lineDashOffset=lineDashOffset;
ctx.strokeRect(40,60,120,120);
ctx.beginPath();
ctx.arc(300,120,60,60,0,Math.PI*2,true);
ctx.moveTo(30,30);
ctx.lineTo(360,30);
ctx.moveTo(200,50);
ctx.lineTo(200,240);
ctx.closePath();
ctx.stroke();
}
function changeLineDash(i){
lineDash=lineDashArr[i];
draw();
}
function changeLineDashOffset(val)
{
lineDashOffset=val;
draw();
}
draw();
运行结果为:

2、设置阴影
shadowBlur设置阴影背景
shadowColor设置阴影颜色
shadowOffsetX,shadowOffsetY设置阴影偏移量































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








