基于react ,immutable.js 以及 slate 构建的思维导图app : react-mindmap 开源啦!!
在线演示:https://awehook.github.io/react-mindmap/
喜欢的话欢迎点个star啊!!
这个项目用到了我开发的思维导图类库blink-mind-react
对这块有兴趣的同学欢迎fork, 以及提PR
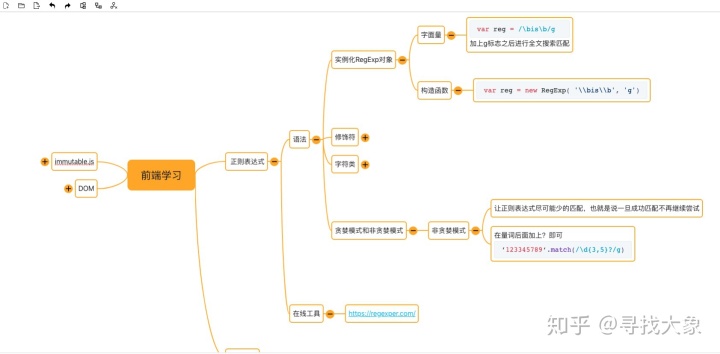
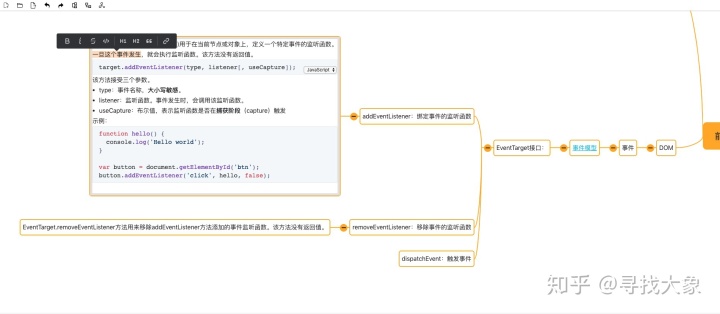
screentshots:

富文本编辑,可以插入列表,代码块,超链接

目前支持的功能:
- 思维导图节点的文本编辑器是基于slate的富文本编辑器,类似于medium的编辑体验。
- 节点之间可以通过拖动移动位置
- 支持数据导入导出,导出为json 格式
后面要做的功能:
- 增加快捷键支持
- 优化编辑器编辑体验(目前的编辑器体验离我的预期还差挺多的)
- 增加多种数据导入导出的格式支持
- 多主题色切换





















 3201
3201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








