Wagtail 是一个用 Python 编写的开源 CMS,基于 Django 框架构建。 它优雅、强大、敏捷,专注于灵活性和用户体验,为开发人员提供一个快速有吸引力的界面,可以直观地创建和组织内容。
安装 wagtail
pip install wagtail通过 pip 进行全局安装 wagtail ,一般情况建议在虚拟环境中安装 wagtail ,后面会讲到,本文不再赘述。
创建 wagtail 项目
wagtail start hello_wagtail创建一个wagtail 项目,项目名称为 hello_wagtail
执行标准 Django 项目必要设置步骤
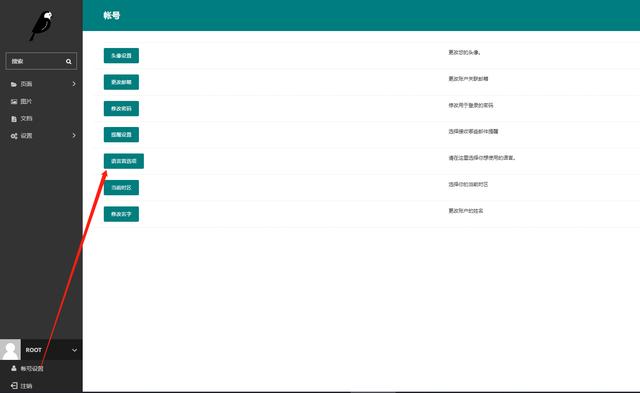
pip install -r requirements.txtpython manage.py migratepython manage.py createsuperuserpython manage.py runserver打开 http://127.0.0.1:8000 , 或者直接打开 http://127.0.0.1:8000/admin/ ,输入用户名/密码,进入后台管理,左下角 账号管理,语言首选项,选择 中文。

至此,一个 wagtail 项目就搭建起来了,访问 http://127.0.0.1:8000 查看。

建立第一个 Wagtail 页面
编辑 home/templates/home/home_page.html:
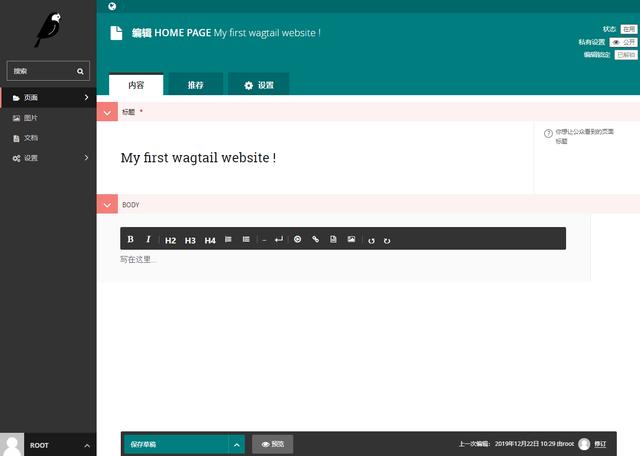
from django.db import modelsfrom wagtail.core.models import Pagefrom wagtail.core.fields import RichTextFieldfrom wagtail.admin.edit_handlers import FieldPanelclass HomePage(Page): body = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('body', classname="full"), ]在后台修改默认首页的标题为 "My first wagtail website !",然后点击发布。

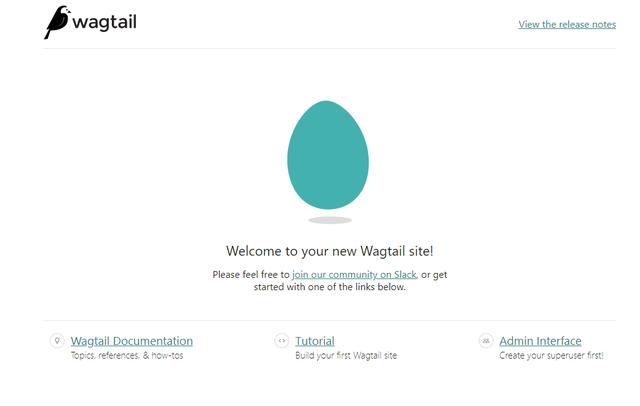
打开 http://127.0.0.1:8000 ,第一个最简单的 Wagtail 页面出现了。

扩展 HomePage 模型
编辑 home/models.py ,向body模型添加字段:
from django.db import modelsfrom wagtail.core.models import Pagefrom wagtail.core.fields import RichTextFieldfrom wagtail.admin.edit_handlers import FieldPanelclass HomePage(Page): body = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('body', classname="full"), ]每次更改模型定时时,都要运行以下命令:
python manage.py makemigrationspython manage.py migrate或者合并为一行命令:python manage.py makemigrations && python manage.py migrate现在打开 http://127.0.0.1:8000/admin
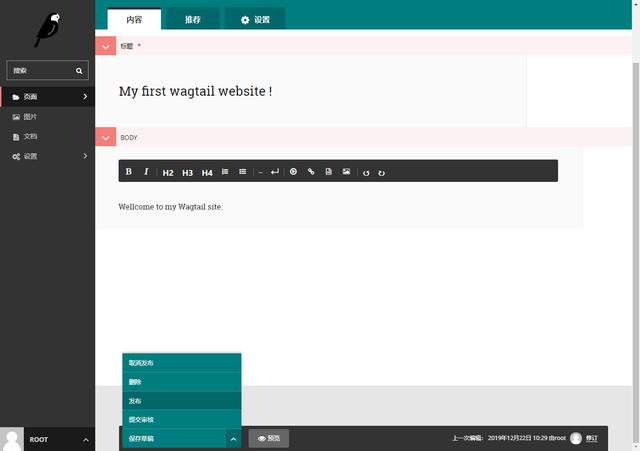
进入刚才的 "My first wagtail website !" 页面,可以看到新出现了 BODY 区域。填写下面内容,然后发布。
Wellcome to my Wagtail site.

编辑 home/templates/home/home_page.html 更改为以下内容:
{% extends "base.html" %}{% load wagtailcore_tags %}{% block body_class %}template-homepage{% endblock %}{% block content %} {{ page.body|richtext }}{% endblock %}每个模板文件都要包含 {% load wagtailcore_tags %},否则 Django 会提示 TemplateSyntaxError 错误。
打开 http://127.0.0.1:8000 ,查看页面内容,可以看到网站标题和页面已经渲染出来了。

站点 logo
编辑 /hello_wagtail/templates/base.html , 在
之间加入下面内容:前提是在 /hello_wagtail/static/media 目录下已经存在上面的图标文件。修改后,再次运行服务,可以看到站点新添加的 logo 效果。
favicon.ico 问题
关于 Not Found: /favicon.ico 问题解决:
from django.views.generic import RedirectViewurlpatterns = [ ... url(r'^favicon.ico$',RedirectView.as_view(url='/static/media/favicon.ico')), ...]




















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








