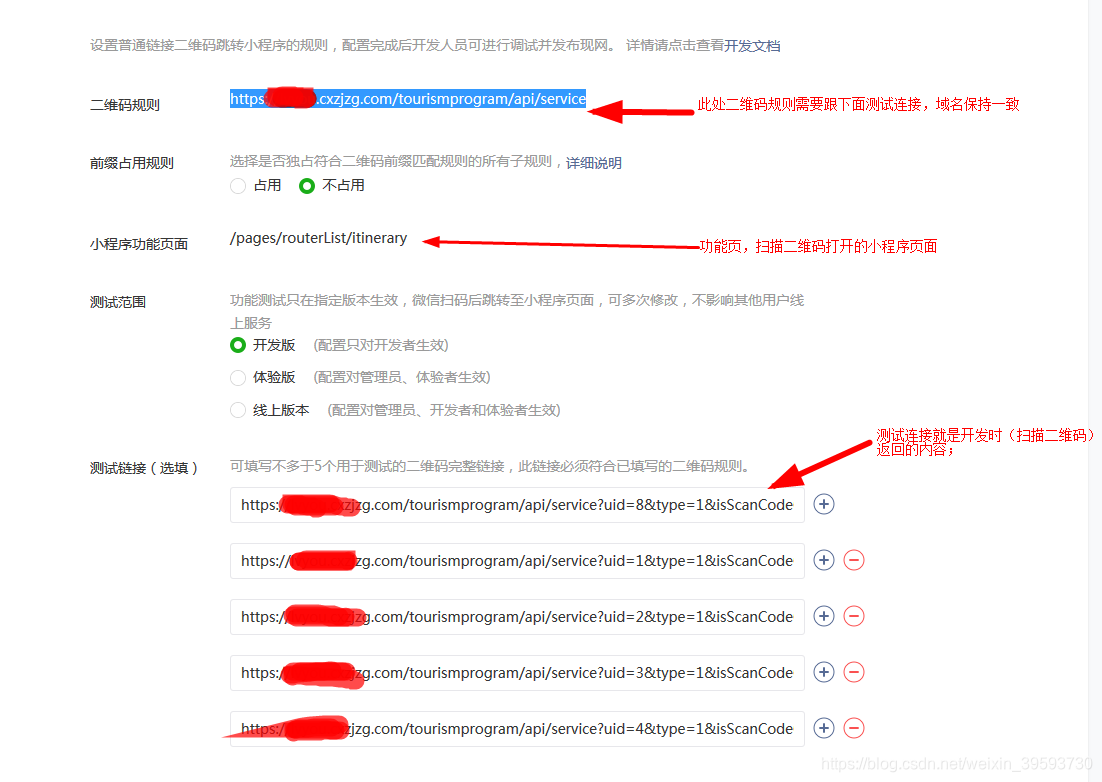
1、首先小程序管理后台配置相关规则

开发版:只能每次编译之后,在手机上运行一次才可以,否则对应的扫码二维码代码不会自动更新
2、对应打开页面onload方法中
onLoad: function (options) {
let that = this;
console.log('options:4444444444444444444', options);
/**
* 扫二维码地址://https://XXX/tourismprogram/api/service?uid=8&type=1&isScanCodeQr=2
* @params uid:旅行社id
* @params type:线路类型
* @isScanCodeQr:2:扫码进入;3:不是
* */
// 扫码规则
**options.q 只有扫描获得的参数options中才q;其他没有;同时需要自己decodeURIComponent()解析一下**
if (options.q !== undefined) {
let getScanCodeUrl = decodeURIComponent(options.q);
}
}
3、非扫码进入路由带参数时;如
wx.navigateTo({
url: '/pages/orderDetail/orderDetail?orderId=' + event.currentTarget.dataset.orderid + '&agencyId=' + that.data.agencyId,
})
在onload中获取参数时,需要先将存一下,否则拿不到对应的键;’
onLoad: function (options) {
let that = this;
console.log(options);
let optionsData = options;
console.log('orderDetail optionsData:', optionsData);
if (optionsData.orderId) {
that.setData({
orderId: optionsData.orderId
})
}
if (optionsData.agencyId) {
that.setData({
agencyId: optionsData.agencyId ? optionsData.agencyId : wx.getStorageSync('agencyId')
})
}
},























 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










