不点蓝字,我们哪来故事?
昨天有个小伙伴让我写一写Chrome的开发者控制台,刚好有点儿时间就开始写,写到一半的时候发现涉及到一些html中的CSS,所以又掉头来先写一篇CSS的,久等了诸位。
首先在桌面新建一个记事本文件,名叫index.html,然后使用编辑工具打开。
建议使用专业的代码编辑工具,如VSCode、Sublime Text等。
在其中写上以下代码:
<html> <head> <title>教程演示用文件title> head> <body> <h1>这是一个大标题h1> body>html>保存一下。
然后用你的浏览器打开刚才这个文件。

效果是这样的。
好了,恭喜你学会了如何做一个网页(雾)。
你可以看到这个大标题很孤单,也很丑,所以要给他美化一下,这就用到了我们的CSS。
<html> <head> <title>教程演示用文件title> head> <body> <h1 style="color: tomato;">这是一个大标题h1> body>html>第一种写法是直接把CSS写到h1这个标签里。
效果如图:

第二种写法是写到head中的style标签里。
<html> <head> <title>教程演示用文件title> <style> h1 { color: gold; }style> head> <body> <h1>这是一个大标题h1> body>html>注意,理论上我们应该把style写到head里去,这样做的话对浏览器渲染的兼容性会好一点儿,但实际上因为规范不明确的问题,所以写到哪里都能生效。
甚至写到html外面去。
<html> <head> <title>教程演示用文件title> head> <body> <h1>这是一个大标题h1> body>html><style> h1 { color: gold; }style>附上效果图:

第三种写法是把所有的样式单独写到一个文件里去,然后引入到网页中来。
新建一个叫style.css的文件,把样式写进去。

然后在原网页中用link标签引入进来。

上面代码中的./,表示的是当前文件的同级目录,如果你看到了../,则表示的是当前文件的上级目录,等以后遇到了我们再举例子。
以上就是CSS的基本写法(大雾)。
接下来我们来研究,上述三种写法在开发者控制台中的区别。
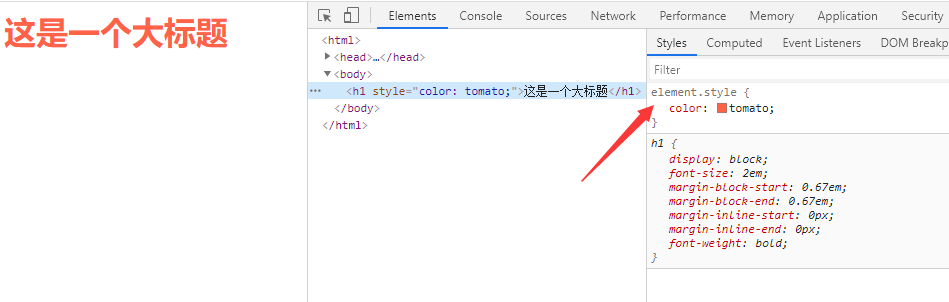
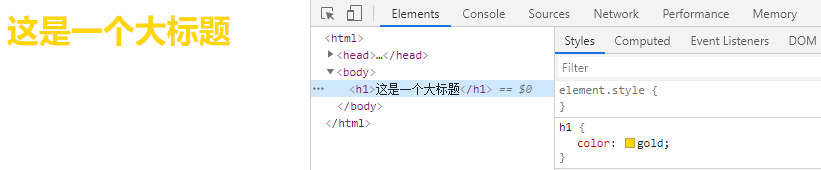
第一种,右键检查,发现样式是写在Style窗口中的element.style中的,请无视我下面的那个h1,那是插件带的效果。

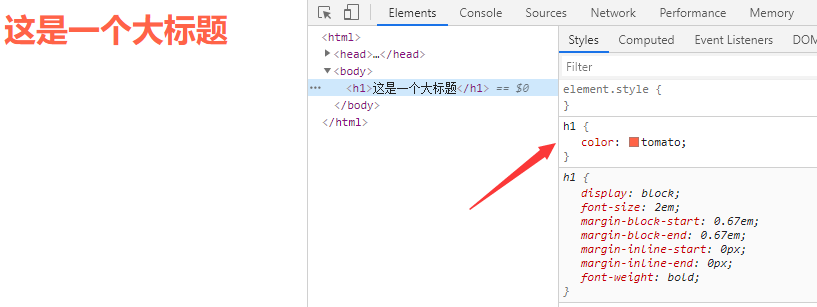
第二种,右键检查,发现样式被写到h1标签里去了。

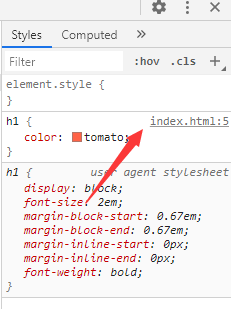
然后把目光聚焦到右边,可以看到有个提示:

这代表这个这个样式写在index.html文件的第5行。
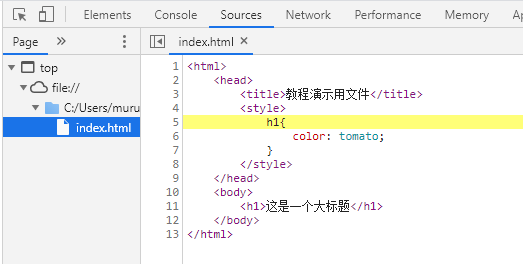
点一下还能直接跳转过去。

第三种,依然是写在了h1标签。

但注意右边的文件和行号变了。

接下来教你偷别人的CSS。
找个案例,比如打开微信的官网。

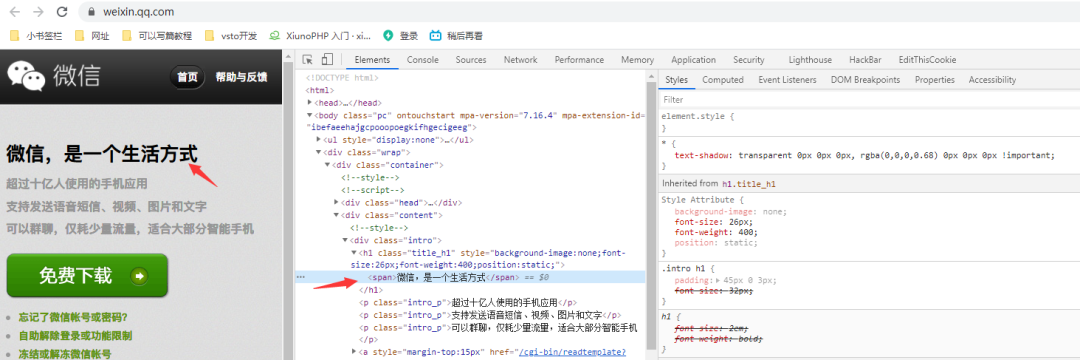
在这个标题上右键检查。
可以看到是一个h1标签里嵌套了一个span标签。
抄下来。
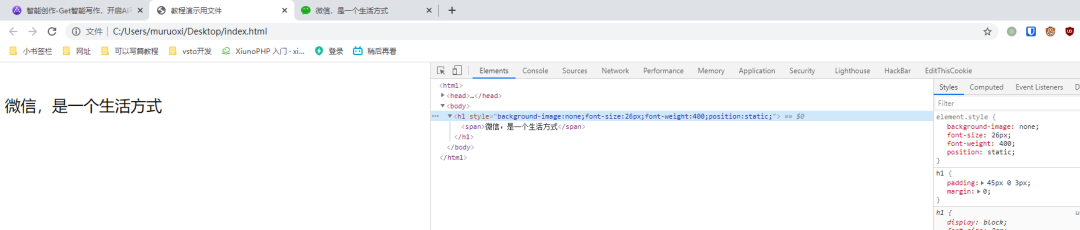
<html> <head> <title>教程演示用文件title> <link rel="stylesheet" href="./style.css"> head> <body> <h1> <span>微信,是一个生活方式span> h1> body>html>然后看一下微信给h1用了哪些样式。

看到element.style中有内容,这是我们的第一种写法,抄吧。
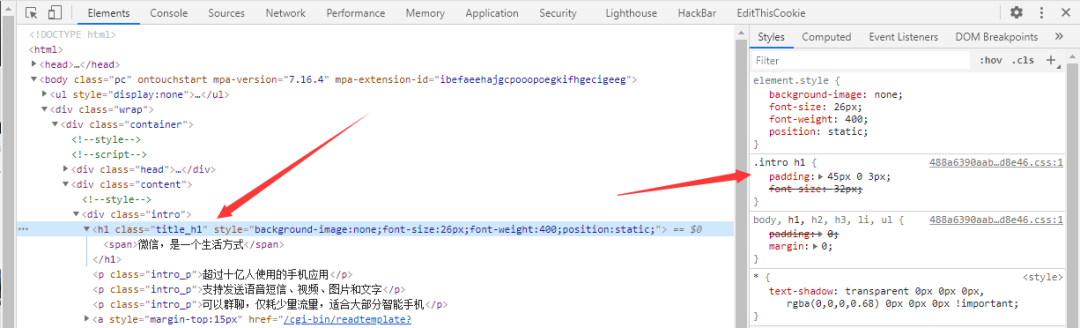
然后下面有一个“.intro h1”这个代表的是在一个class为“intro”的元素下的h1,要应用对应的CSS。
我们直接用的h1,所以无视.intro即可。
但要注意,“font-size: 32px;”这个样式被划了一道线,这表示这个样式不生效,因为按照CSS语法,我们之前学的第一种写法的优先级是高于后两者的,因此实际生效的内容应该是上面的font-size:26px。因此不用抄这个32px。
然后看body, h1, h2, h3, li, ul,这个代表依次给body,h1,h2,h3,li,ul都应用对应的CSS。
我们只应用给h1就行了。
所以最后抄过来的样式为:
<html> <head> <title>教程演示用文件title> <style> h1{ padding: 45px 0 3px; margin: 0; }style> head> <body> <h1 style="background-image:none;font-size:26px;font-weight:400;position:static;"> <span>微信,是一个生活方式span> h1> body>html>看一下实际效果。

剩下的就是融会贯通的事儿了,以后带着你多扒几个你就会了。
躺尸,睡觉,下周见。
- END -文案:慕若曦
技术源于实践,灵感源于生活





















 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








