
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
简单描述Viewer
Viewer 类是 cesium 的核心类,是地图可视化展示的主窗口,cesium 程序应用的切入口,扮演必不可少的核心角色。
官网的英文解析如下:
A base widget for building applications. It composites all of the standard Cesium widgets into one reusable package. The widget can always be extended by using mixins, which add functionality useful for a variety of applications
Viewer对象创建以及参数解析
new Cesium.Viewer(container, options);
container 参数类型 type:Element |String
描述(一般是地图主窗口 div 的 ID):The DOM element or ID that will contain the widget
options 对象,里面属性值特别多,详细的参数见:http://cesiumjs.org/refdoc.html;
个人觉的 Viewer 类 options 参数常用的属性值,其他的用默认值即可:
this.cesiumViewer = new Cesium.Viewer(divId, {
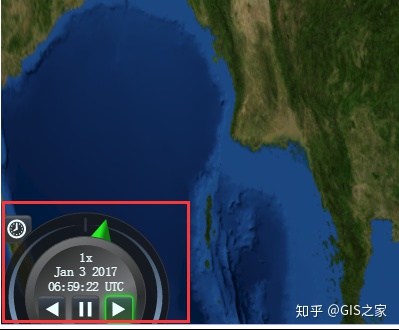
animation:false, //动画控制,默认true
baseLayerPicker:true,//地图切换控件(底图以及地形图)是否显示,默认显示true
fullscreenButton:true,//全屏按钮,默认显示true
geocoder:false,//地名查找,默认true
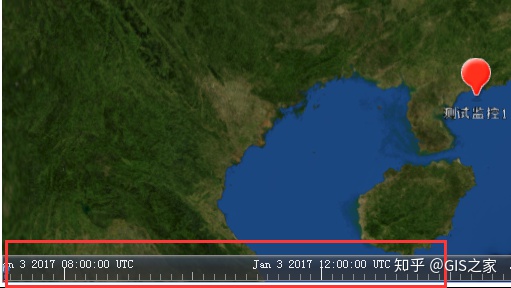
timeline:false,//时间线,默认true
vrButton:true,//双屏模式,默认不显示false
homeButton:true,//主页按钮,默认true
infoBox:false,//点击要素之后显示的信息,默认true
selectionIndicator:true,//选中元素显示,默认true
imageryProviderViewModels:this._getImageryViewModels(options.mapInitParams.imageryViewModels),//设置影像图列表
terrainProviderViewModels:this._getTerrainViewModels(options.mapInitParams.terrainViewModels)//设置地形图列表
}); - animation, 是否显示动画效果控件,默认 true ;设置 false,动画效果控件不可见

- timeline, 是否显示时间轴控件,默认true;设置 false,时间轴控件不可见

- baseLayerPicker, 是否显示底图切换控件,默认 true

设置 false

- fullscreenButton, 是否显示地图全屏控件,默认true;设置 false,地图全屏控件不可见

- geocoder, 是否显示地名查找控件,默认 true;设置 false,地名查找控件不可见

- vrButton, 是否显示地图双屏控件,默认 false;设置 true

- homeButton, 是否显示主页控件,默认 true;设置 false,主页控件不可见

- infoBox, 是否显示 cesium 默认气泡窗口控件,默认 true;设置 false,气泡窗口控件不可见

- selectionIndicator, 是否显示选中地图元素标识控件,默认 true;设置 false,地图元素标识控件不可见

- imagerProviderViewModels, 设置地图切换控件绑定底图数据源,跟 baseLayerPicker 属性设置true配合使用
备注:这里的 imagerProviderViewModels 参数要是不设置的话,默认会自动创建一组在线地图底图服务的数据源,假如想要配置一些自己服务器发布的地图服务的话,应该自己设置一组地图服务数据源来替换 - terrainProviderViewModels, 设置地图切换控件绑定地形图数据源,跟 baseLayerPicker 属性设置true配合使用
备注:这里的 terrainProviderViewModels 参数要是不设置的话,默认会自动创建一组在线地形图服务的数据源,假如想要配置一些自己服务器发布的地形图服务的话,应该自己设置一组地形图数据源来替换
附上设置底图服务数据源以及地形图数据源设置的函数
更多的详情见:
cesium 之核心类 Viewer 简介篇 - 小专栏xiaozhuanlan.com
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
GIS之家店铺:GIS之家
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询




















 2207
2207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








