
你瞅啥?
有没有想过?一直从事流水线操作的你,或许在编程中的流程控制方面天赋异禀。有没有想过?一直以来左右逢源的你,或许也能靠手中的键盘做点大事?有没有想过?平时好像平淡无奇的你,或许身上埋藏了“程序员”的惊奇骨骼。
或者,也许你并没有!那么跟我一起动手试试就知道了!

不扯淡,上干货!
我们要做的成果展示(轮播图):

菜单(需要的材料):
- html语言(处理页面结构)
- css语言(美化页面)
- javaScript语言(让页面动起来)
我们分别用3大模块来单独实现,做这个就别想那个
编写页面骨架html
- 我们在某个文件夹内点击鼠标右键,新建一个文本文件,像这样
- 接着我们在里面编写如下代码
- 标签有单、双之分,双标签以为结束,标签内的标签是装在里面的东西
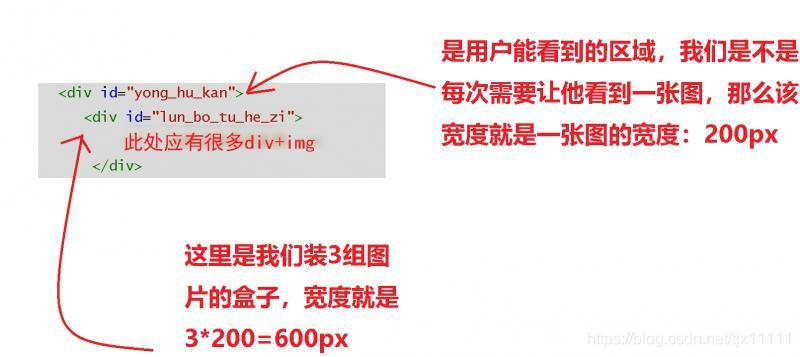
- 下面的结构是yonghukan包含lunbotuhezi
<html>
<head>
<title>这是我的轮播图页面哟</title>
</head>
<body>
<div id="yong_hu_kan">
<div id="lun_bo_tu_he_zi">
<!-- 这里未来放点东西 -->
</div>
</div>
</body>
</html>- 接着在里面放入3组
盒子
图片(http的那个是图片地址,不要去手抄哟)- `html



6. 接着运行程序,最简单的方法就是把刚才的编写的文件__用鼠标左键脱到浏览器中再放手__,如无意外,你将看到<img src="https://graph.baidu.com/resource/2229d403d2fb9ddab946f01581441581.png" alt="image-20200211222322610" style="zoom:50%;" />
__兄嘚,那么你的html页面就完成了__
#### CSS美化一下
__敲黑板了!__
1. 在head标签中加入如下代码,设置他们的宽高
1. ```html
<style>
#yong_hu_kan {
width:200px;
height:200px;
}
#lun_bo_tu_he_zi {
width:600px;
height:200px;
}
</style>
- 让图片横着排列 ,那就让luobotuhezi 里面的3个div都向左漂浮就好,继续在style标签中加入如下代码
- `css
lunbotuhezi div {
float:left;}
3. 好了,记得Ctrl S 键来保存一下,保存以后,把文件丢到浏览器中,你将看到:
4. 接下来还有一个障碍要扫清(别问为什么,我太难了)
1. 
2. 接着我们在style标签中加入
3. ```css
body { margin:0px; }至此CSS美化就搞定!!!
JavaScript篇
这一篇呢,想比之前的会难一些,出现的知识盲点也是无法避免的,由于篇幅有限,你只用知道有什么用、怎么用就好了
先来个热场,在body标签的结束标签上方编写
<script>
// 这里未来会放代码,下面的body不要照抄,
// 写出来是让大家知道位置
</script>
</body>

首先我们先分析一下,咱们现在3张图应该都横向排列了,那么接下来分解一下任务,代码写到script标签里面:
- 获取已经设置600px宽度的lunbotuhezi盒子(内有3组div img)
- `js
var ele = document.getElementById('lunbotuhezi')
- `js
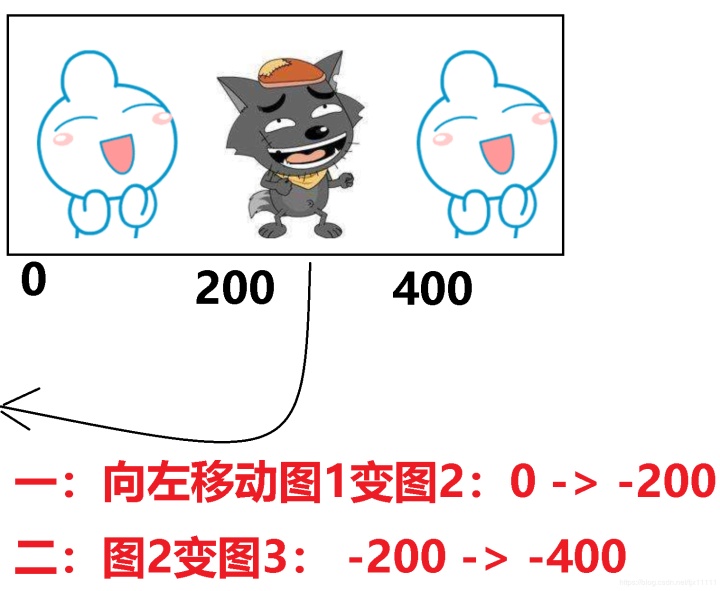
2. 让图1向左移动,出现图2,再向左移动,出现图3
1. ```js
ele.style.left = ele.offsetLeft - 200 'px';- 以上代码的意思是 描述位置:设置有多靠左 = 现在有多靠左 - 200(图片宽) 拼接 'px'
- 每次的移动需要间隔1秒再移动(代码是固定格式)
- `js
setInterval(function() {
// 你要做的是
},1000)
4. 目前设置了盒子的left属性,盒子还不能移动,原因是默认布局方式类似摆货架,左边是墙壁,没法让其往左边移动,因此我们给他设置绝对定位,就可以随处飞,甚至飞出屏幕外。
5. 那么来吧,理解了就往下写
1. ```js
ele.style.position = 'absolute';
ele.style.left = '0px';- 第一,设置绝对定位就可以随便飞absolute(绝对的意思)。第二,设置一个它开始的left位置为墙壁靠边边(道理类似与有始有终)
- 整理一下,现在咱们的代码是这样的(//是注释,不影响程序运行,仅仅让人能看懂代码
<style>
// 获取盒子
var ele = document.getElementById('lun_bo_tu_he_zi');
// 让它飞
ele.style.position = 'absolute';
// 设置从哪飞
ele.style.left = '0px';
// 每隔一秒做什么事
setInterval(function () {
// 设置它有多靠左 = 现在有多左 - 200 拼接'px'
ele.style.left = ele.offsetLeft - 200 'px';
},1000)
</style> 好了,接下来可以看效果了,记得保存文件和刷新浏览器

修修补补
哎哟哎哟,刚才发现图怎么移动就都没了?
究其原因就是我们没有控制他什么时候回到初始继续滚动

接下来问题来了,那么第三步应该干嘛? 还向左继续移动吗?那不就啥也没有了!!因此我们需要让他回到起点,即:设置left = 0px; 还继续后续的移动,我们将代码修改成如下:
setInterval(function () {
// 如果满足()里面的条件就执行后续,否则执行else
if (ele.offsetLeft <= -400) {
// 设置它有多靠左 = '0px'
ele.style.left ='0px';
} else {
// 设置它有多靠左 = 现在有多左 - 200 拼接'px'
ele.style.left = ele.offsetLeft - 200 'px';
}
},1000)
现在再好了,接下来就是美化的事了:
- 3个图片同时出现不好看,我们需要出现一个,则需要把随着盒子不断向左 移动而超出
盒子的内容隐藏掉。我们用css给它设置3个样式- `css
yonghukan {
overflow: hidden;position: relative;}
2. 第一个属性是超出部分隐藏,第二个属性是由于我们之前设置绝对定位是起飞,因此让页面不在知道盒子之间的包含关系了,因此我们这里声明一下,也就是#yong_hu_kan和#lun_bo_tu_he_zi的关系
2. 再来加个慢慢过渡的效果
1. 针对那个元素? 回答:#lun_bo_tu_he_zi
2. 哪一个属性的改变需要过渡? 回答:left
3. 过渡时间放缓,需要几秒完成? 回答:1s
4. ```css
#lun_bo_tu_he_zi {
transition:left 1s;
}搞定!看效果

写在最后
哎哟,累死了,因为有些知识存在盲区,所以讲解的时候几乎都是左顾右盼来讲解的,最后希望大家都能通过这个案例对于前端有一定的兴趣,我是武汉人,希望大家能借着这次疫情明白,荒年饿不死手艺人的道理,也希望大家可以多学习,少追星。。。另外:有需要源码或者做到一半不会做的同学可以想办法联系我,因为不能发第三方的联系方式,所以一般都是关注 私信之类的来联系了






















 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








