前言
相信很多同学在面试的时候遇到过三栏布局的问题,一般面试题会让你尽可能多的写出三栏布局的方法,本篇小记对三栏布局的一些主流方法,做一些总结和分析。不正之处,欢迎指点!
正文
1.绝对定位法
html如下:
复制代码
css如下:
* {
margin: 0;
padding: 0;
}
html, body{
height: 100%;
}
.container{
position: relative;
height: 100%;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 100%;
background: red;
}
.center{
position: absolute;
top: 0;
left: 300px;
right: 300px;
height: 100%;
background: green;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 300px;
height: 100%;
background: blue;
}
复制代码
分析:
缺点:
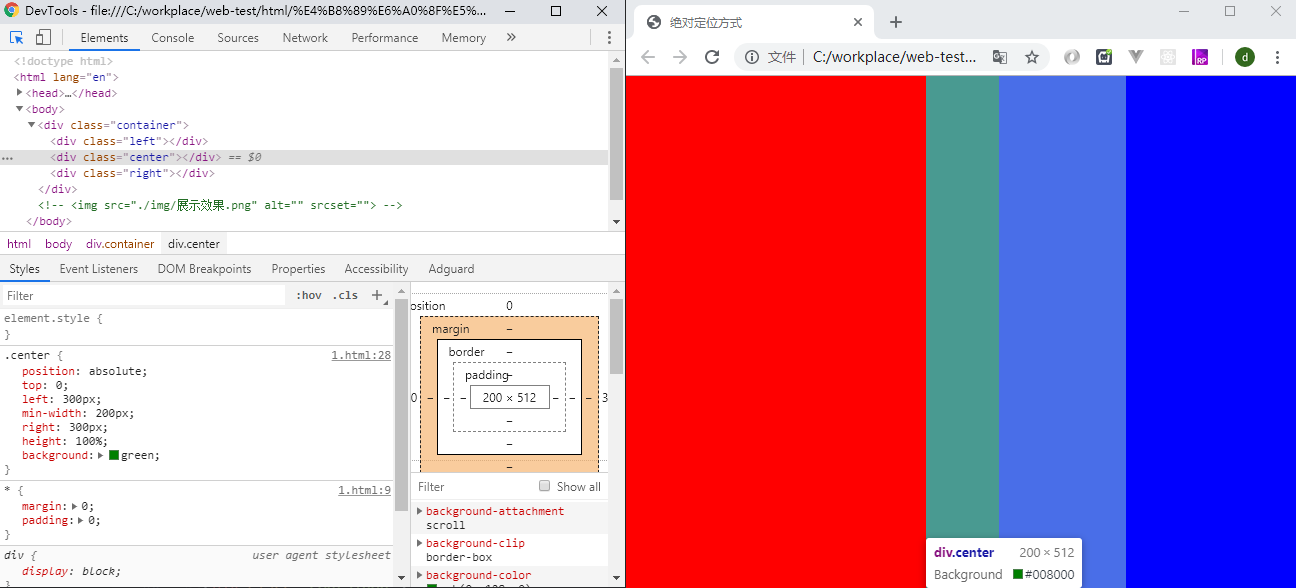
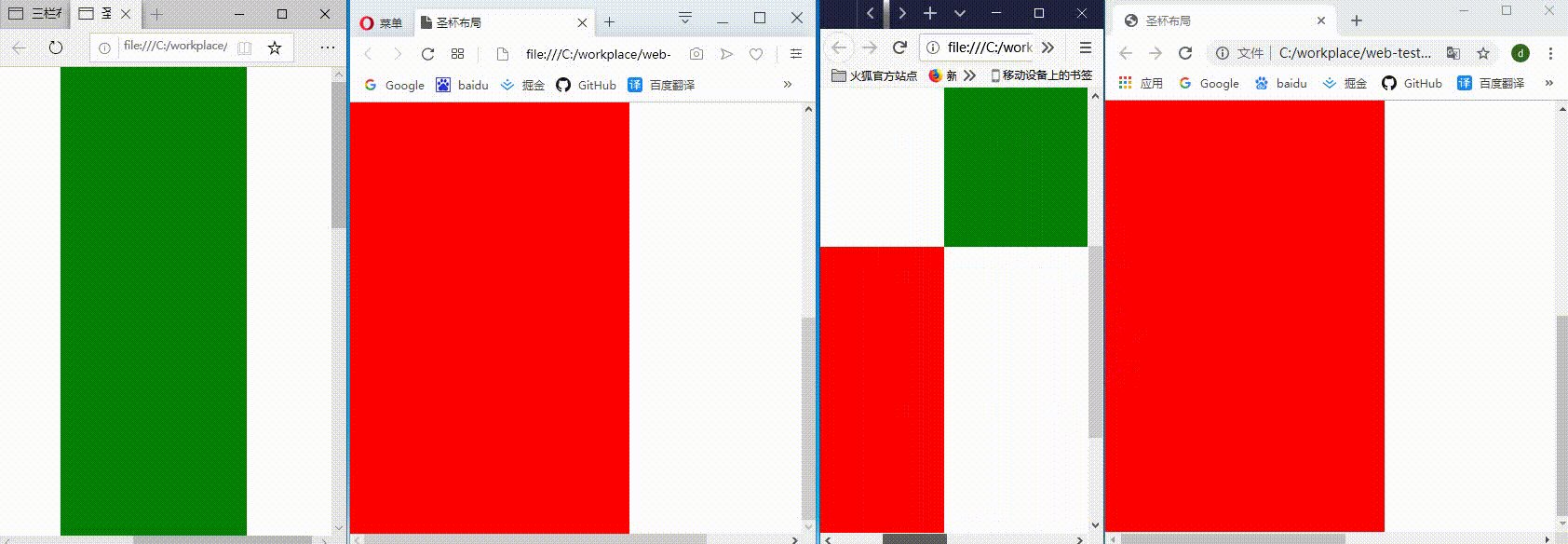
1.当设置中间区域center的宽度存在最小宽度时,元素会发生重叠效果(如图1-1);
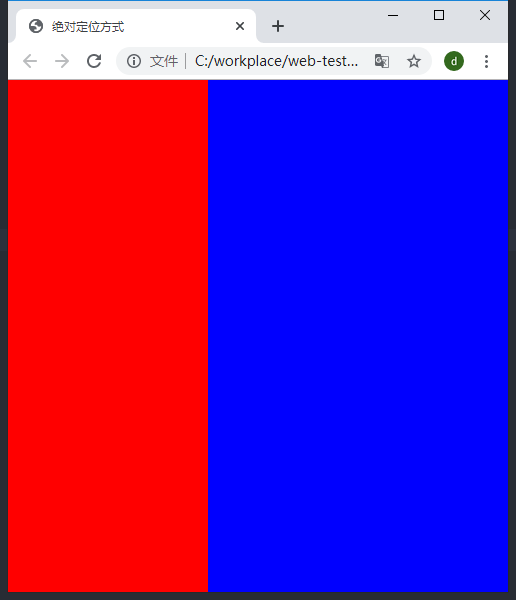
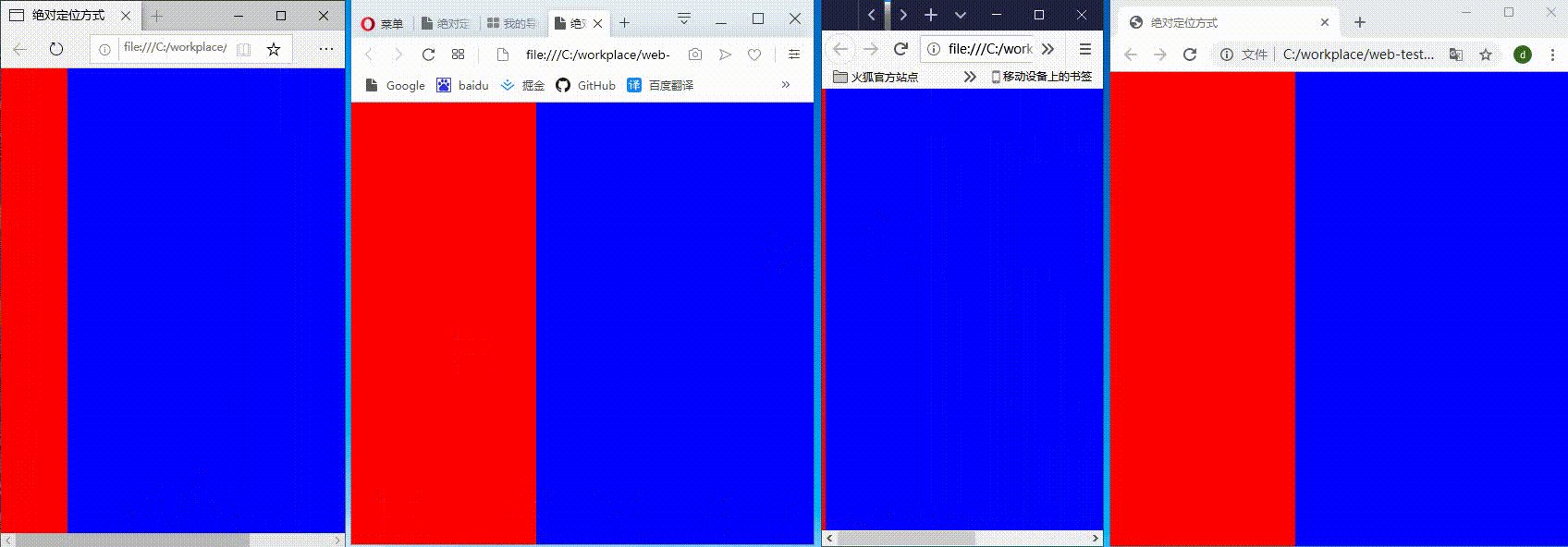
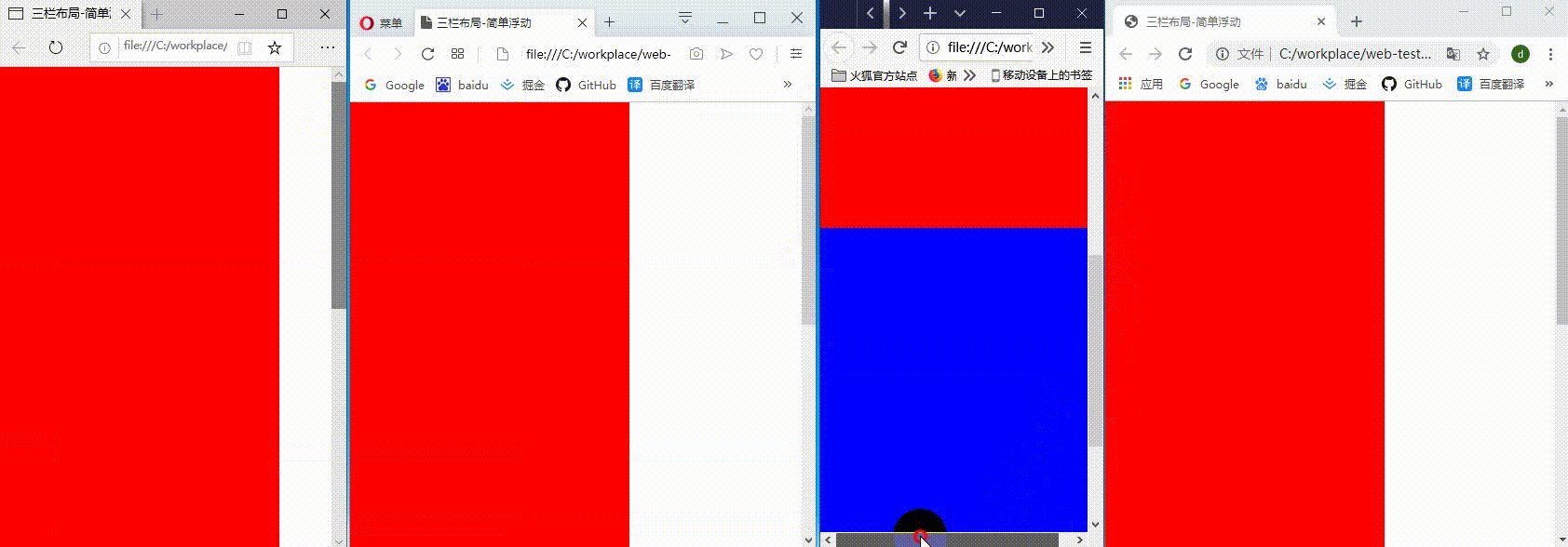
2.当浏览器宽度无限缩小时,中间区域会消失,右侧区域会与左侧区域发生重叠,右侧覆盖左侧(如图1-2);
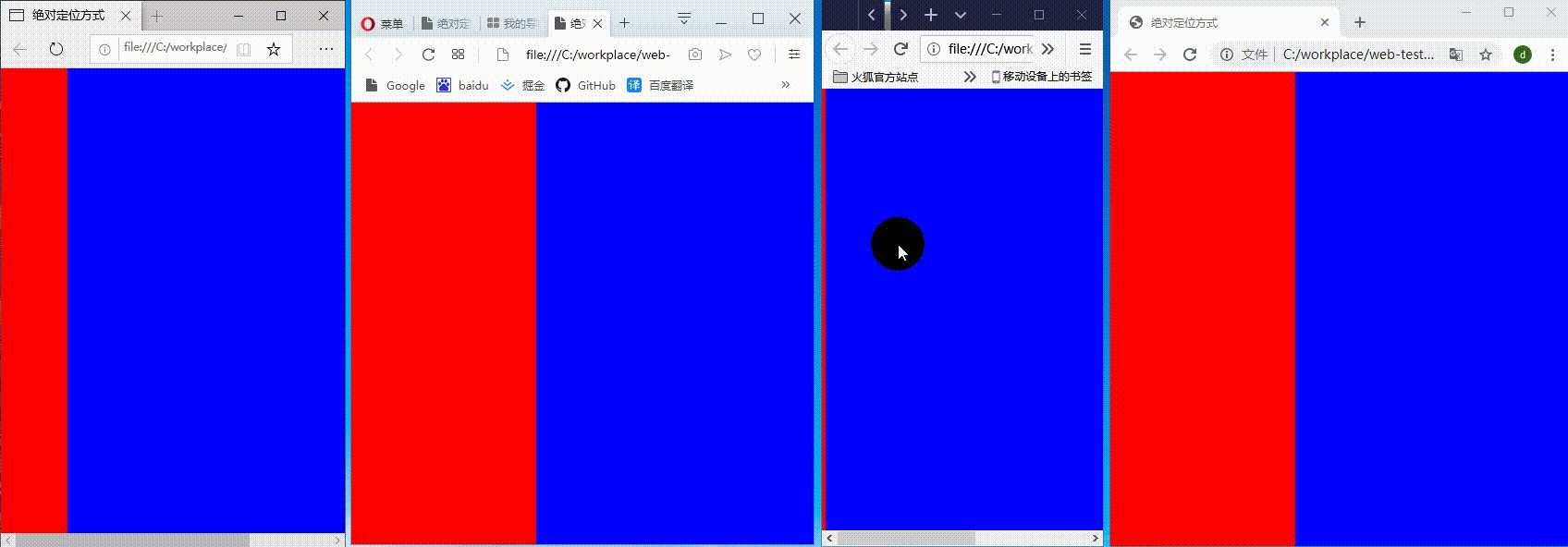
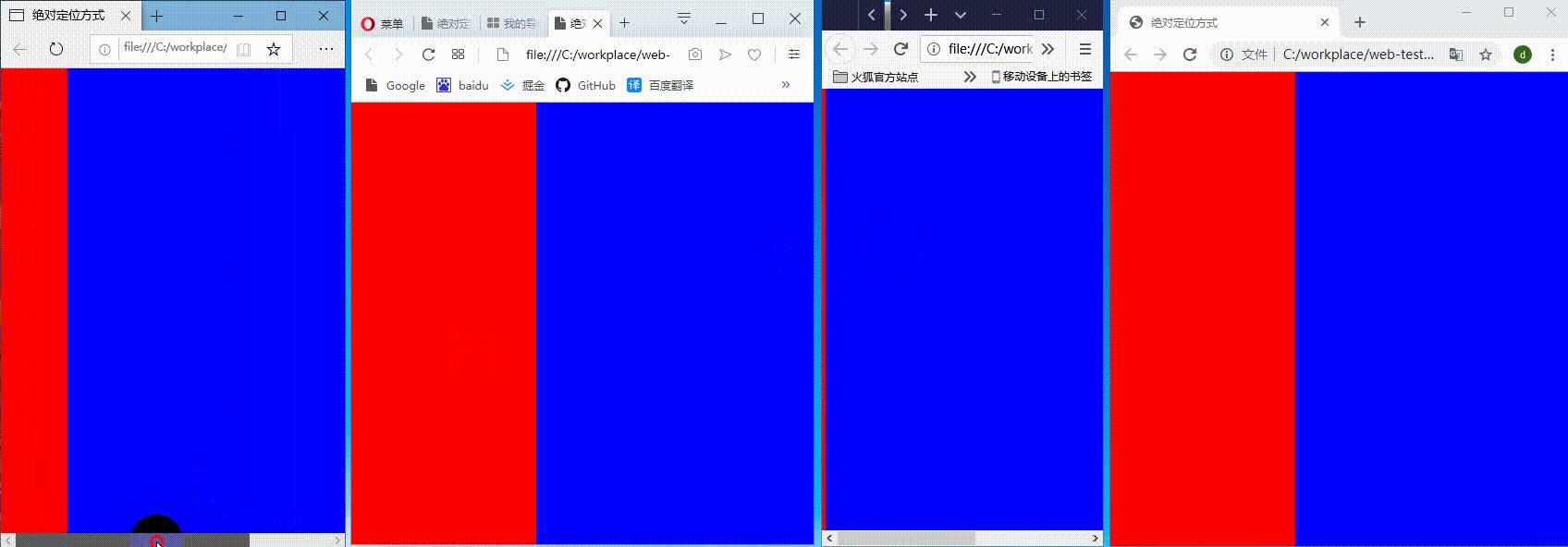
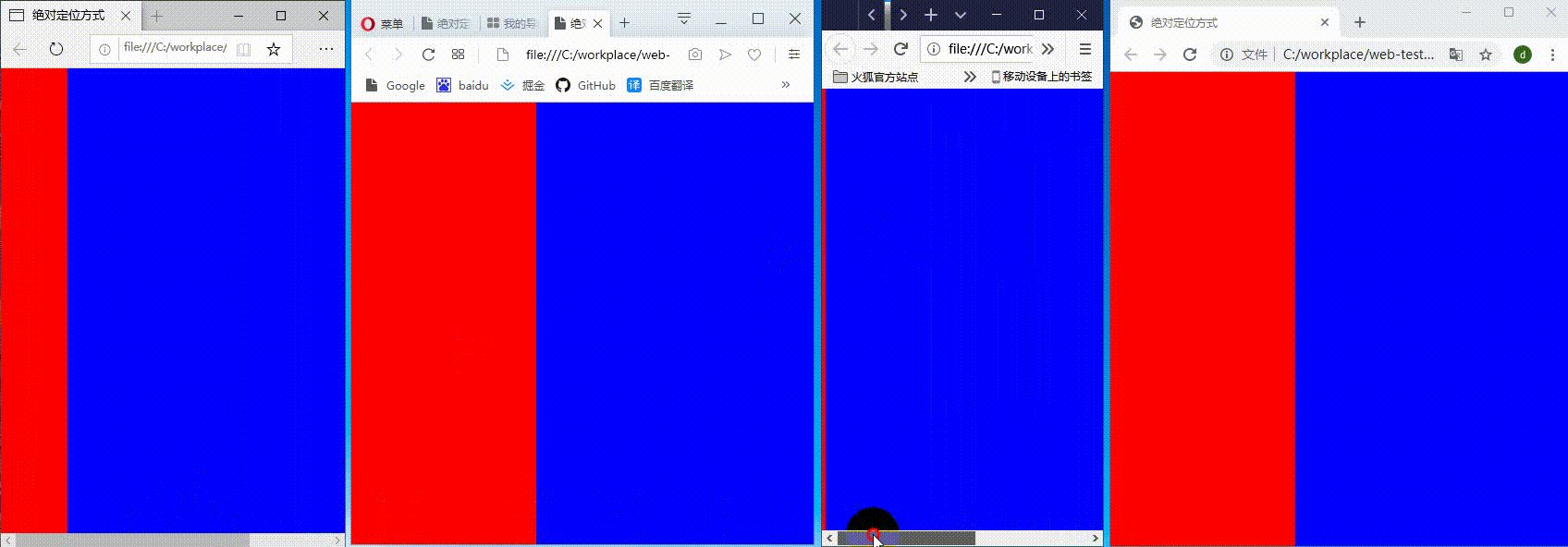
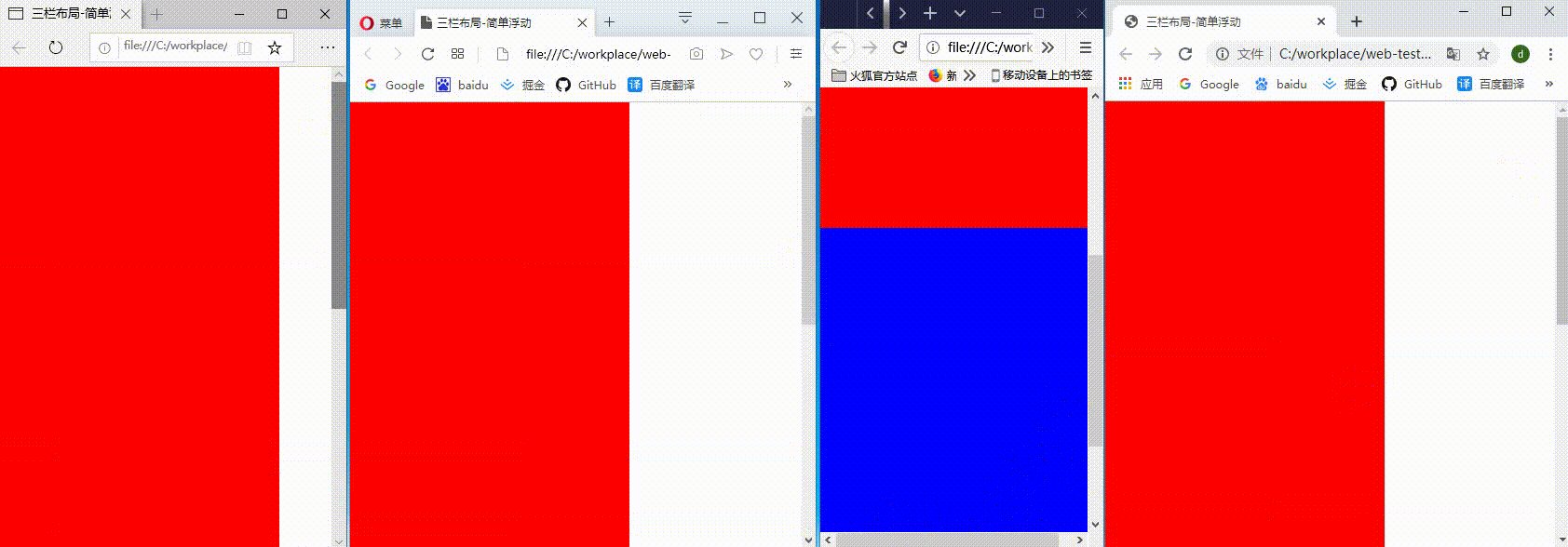
3.不同浏览器最小宽度下显示的层叠效果也有差异(如图1-3);

(图1-1)

(图1-2)

(图1-3)
2.浮动布局
浮动方法1
html如下:
复制代码
css如下:
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.left{
float: left;
width: 300px;
height: 100%;
background: red;
}
.center{
margin: 0 300px;
height: 100%;
background: green;
}
.right{
float: right;
width: 300px;
height: 100%;
background: blue;
}
复制代码
分析:
注意HTML结构,这是较为简单的布局,左侧左浮动,右侧右浮动,中间流式自适应
缺点
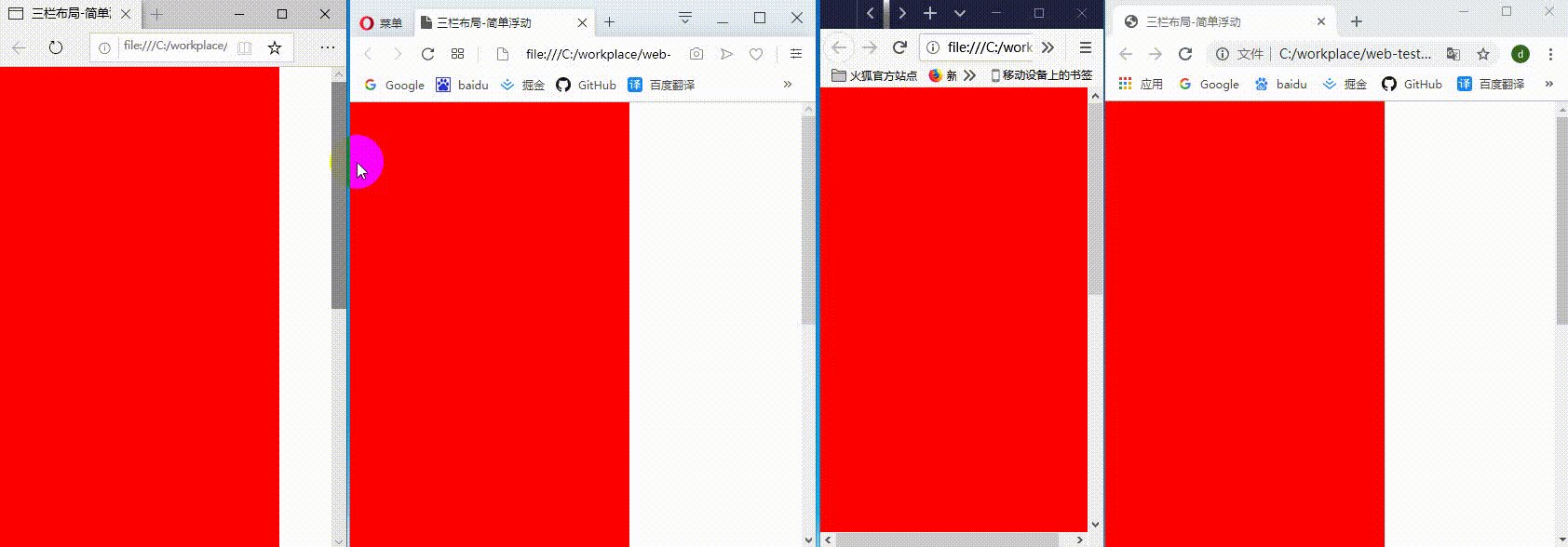
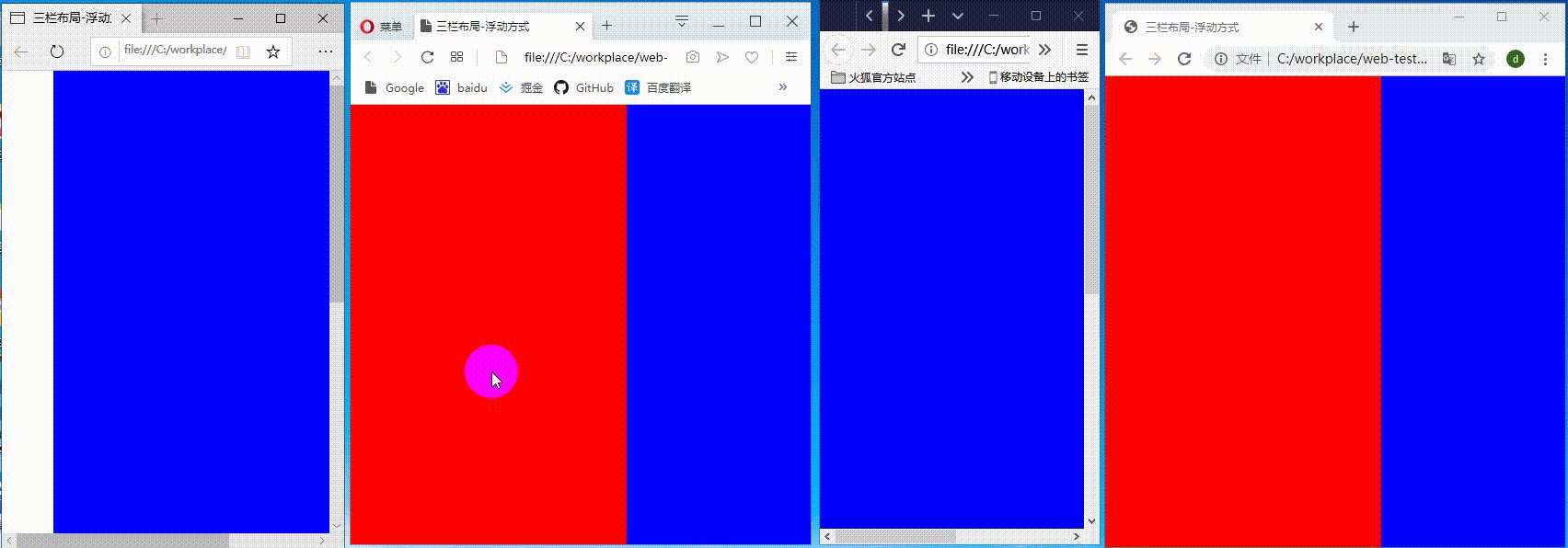
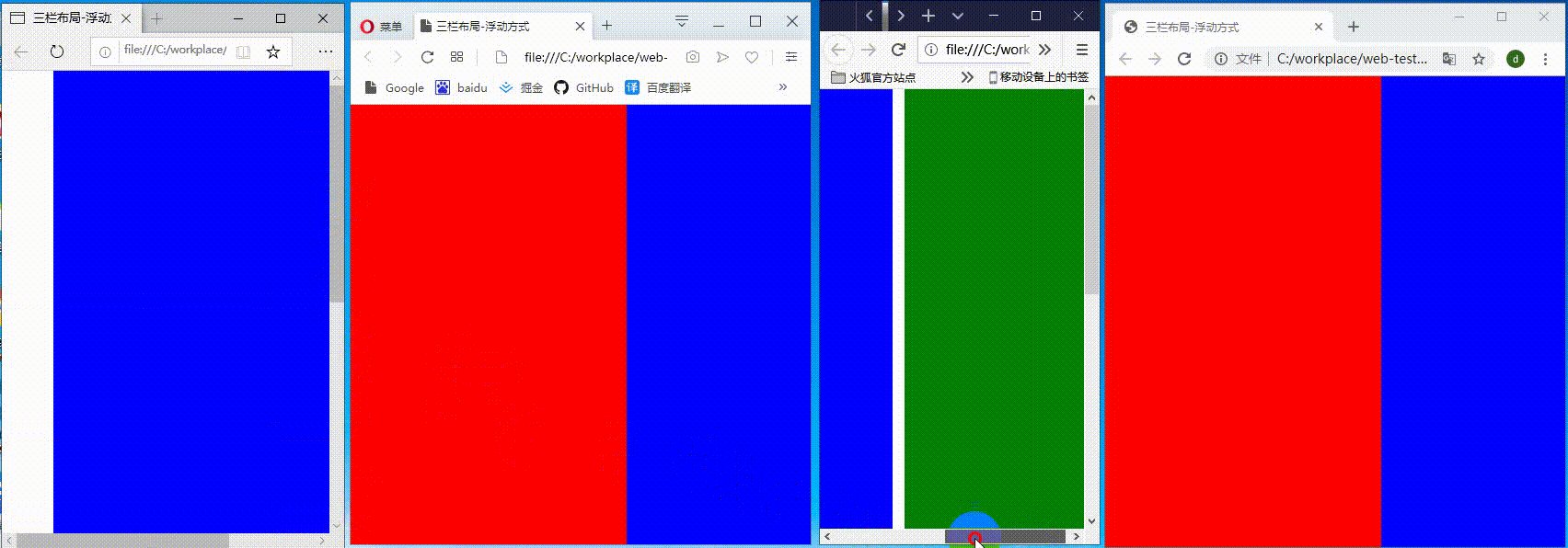
1.不同浏览器最小宽度下显示的层叠效果也有差异(如图2-1)

(图2-1)
浮动方法2
html如下:
复制代码
css如下:
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.container {
height: 100%;
margin-right: 300px;
}
.left {
float: left;
width: 300px;
height: 100%;
background: red;
}
.center {
margin-left: 300px;
min-width: 200px;
height: 100%;
background: green;
}
.right {
float: right;
width: 300px;
height: 100%;
background: blue;
}
复制代码
分析:
采用两栏布局思路,注意HTML结构。
(1)先将右侧元素右浮动,左侧元素和中间元素用container包住作 “流式布局”,因为块元素div默认会占满整个容器宽度,设置container的margin-right: 300px给右侧元素留出空间;
(2)左侧左浮动;右侧继续使用 “流式布局” 思想,center元素不设置宽度,则块元素 center 默认占满整个容器宽度,并且设置margin-left: 300px给左侧元素留出空间;
缺点
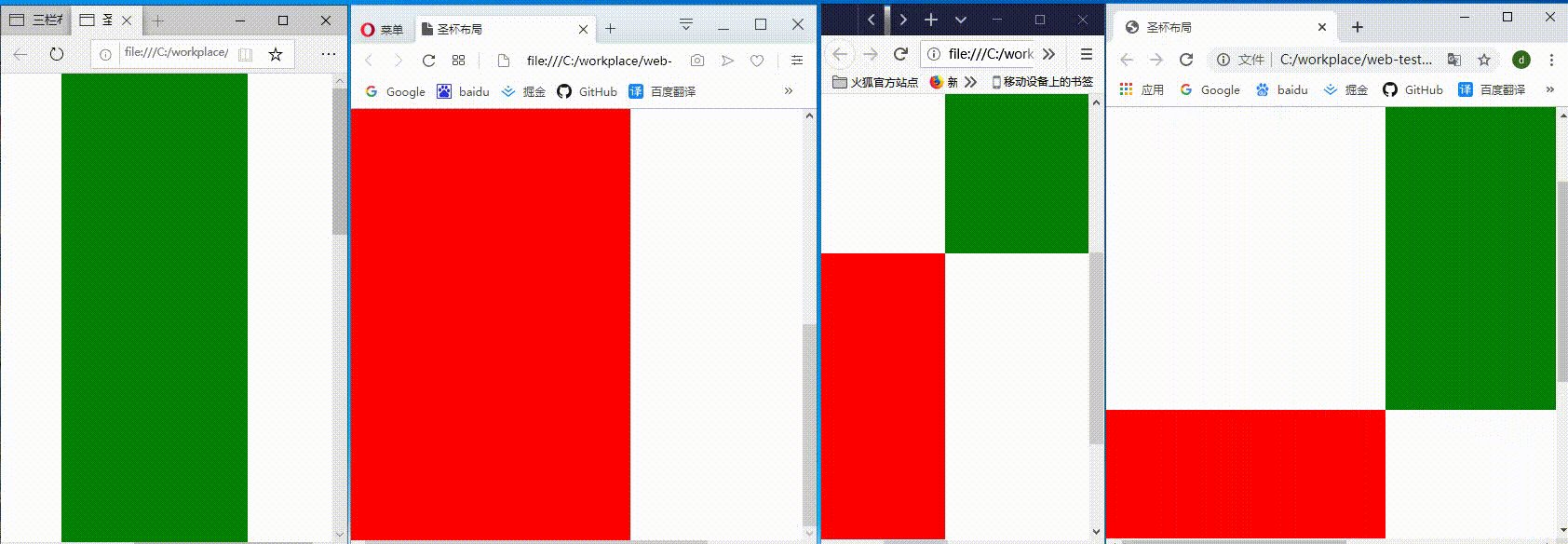
1.当浏览器宽度无限缩小时,左侧元素会覆盖右侧元素,部分浏览器中间自适应元素会消失(即使中间元素设置了最小宽度)(如图2-2)。
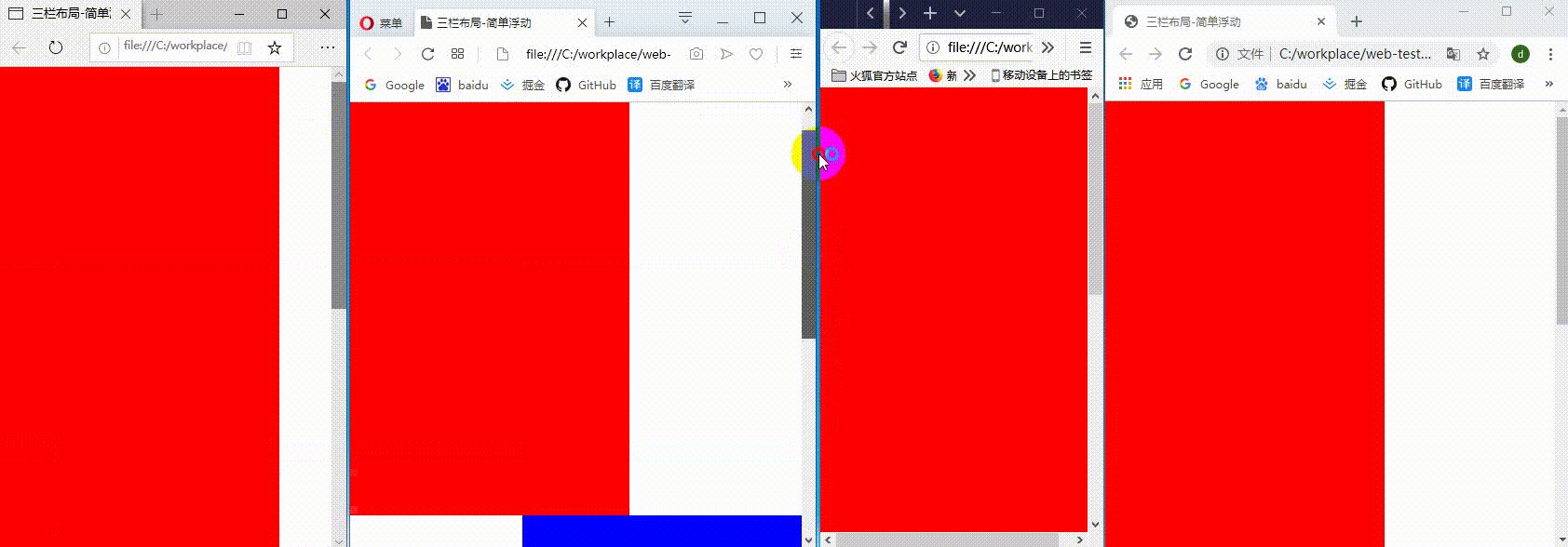
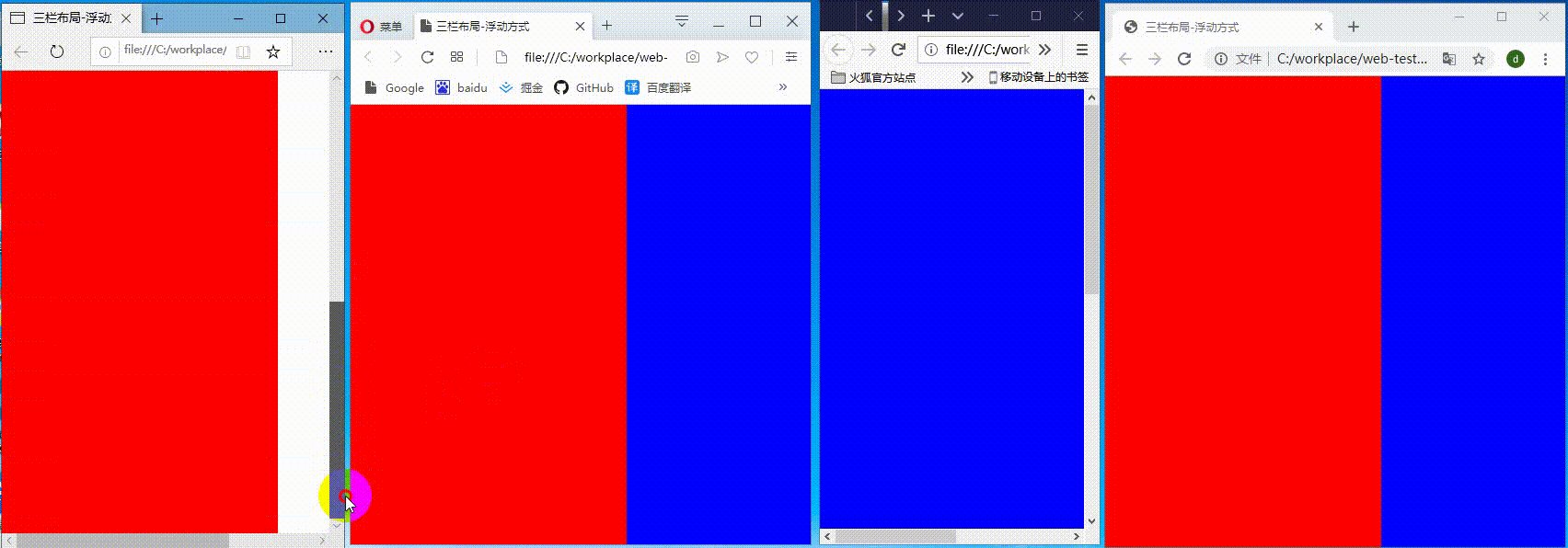
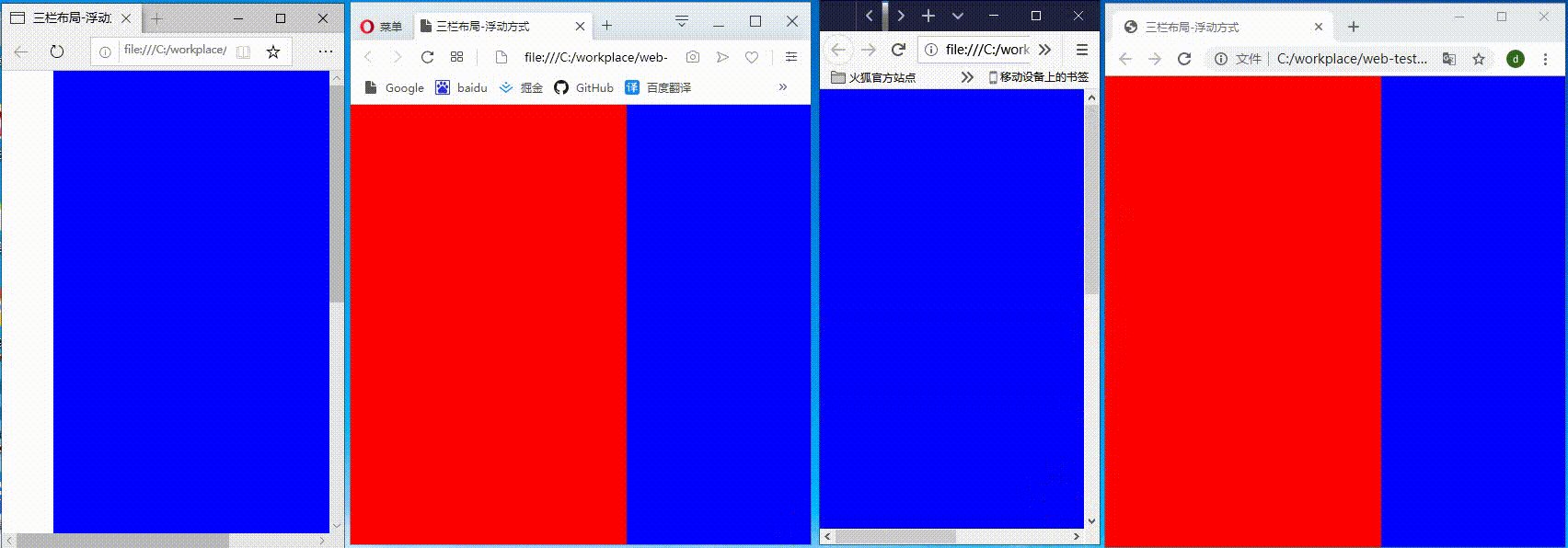
2.不同浏览器最小宽度下显示的层叠效果也有差异(如图2-3);
3.查看不同浏览器的差异,Edge和火狐浏览器布局完全错乱

(如图2-2)

(如图2-3)
3.圣杯布局
html如下:
复制代码
css如下:
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.container {
margin: 0 300px;
height: 100%;
}
.center {
float: left;
width: 100%;
height: 100%;
background: green;
}
.left {
float: left;
margin-left: -100%;
position: relative;
left: -300px;
width: 300px;
height: 100%;
background: red;
}
.right {
float: left;
margin-left: -300px;
position: relative;
right: -300px;
width: 300px;
height: 100%;
background: blue;
}
复制代码
分析
(1)首先设置 container 左右外边距,左侧元素与右侧元素的空间留出
(2)中间元素设置宽度100%,占满设置外边距的容器
(3)左侧元素设置float: left; margin-left: -100%;(这个-100%指的是父元素的整体宽度),那么left元素将会从container的起始位置开始排布,再设置position: relative; left: -300px;, 在原有位置再向左位移300px
(4)右侧思路同上,设置right左浮动,位移 -300px让出原有占有的位置,使得right元素的右侧与container元素的右侧重合,再右移300px
缺点
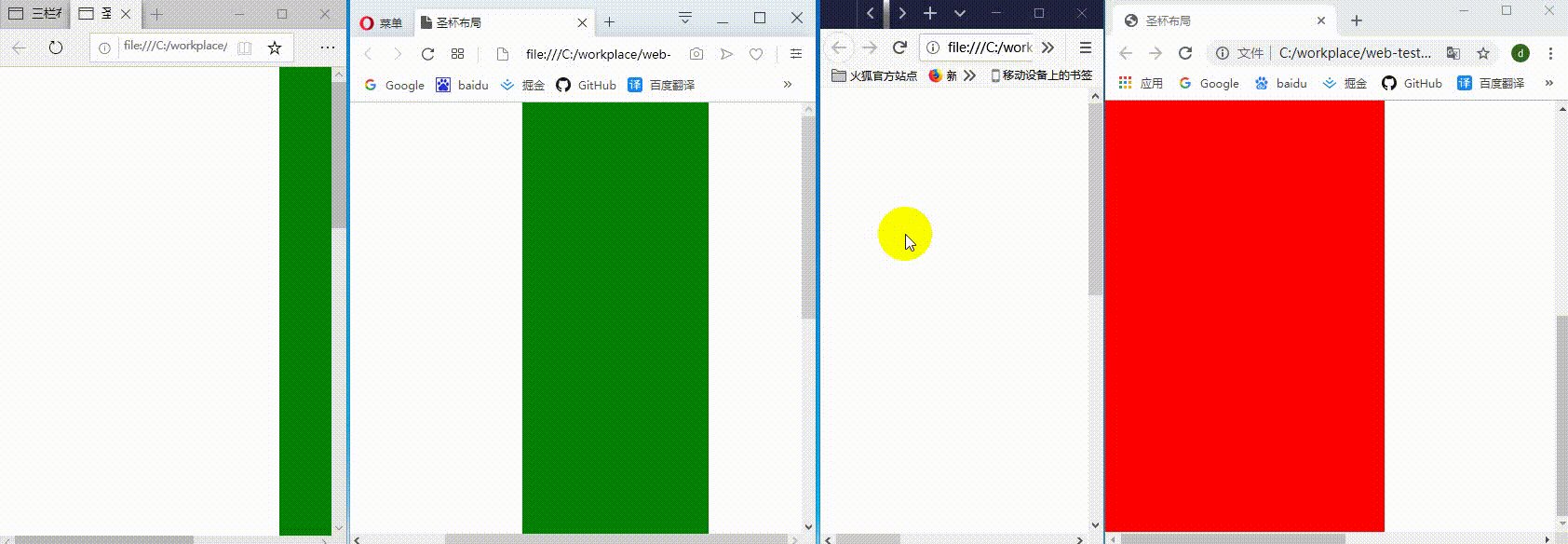
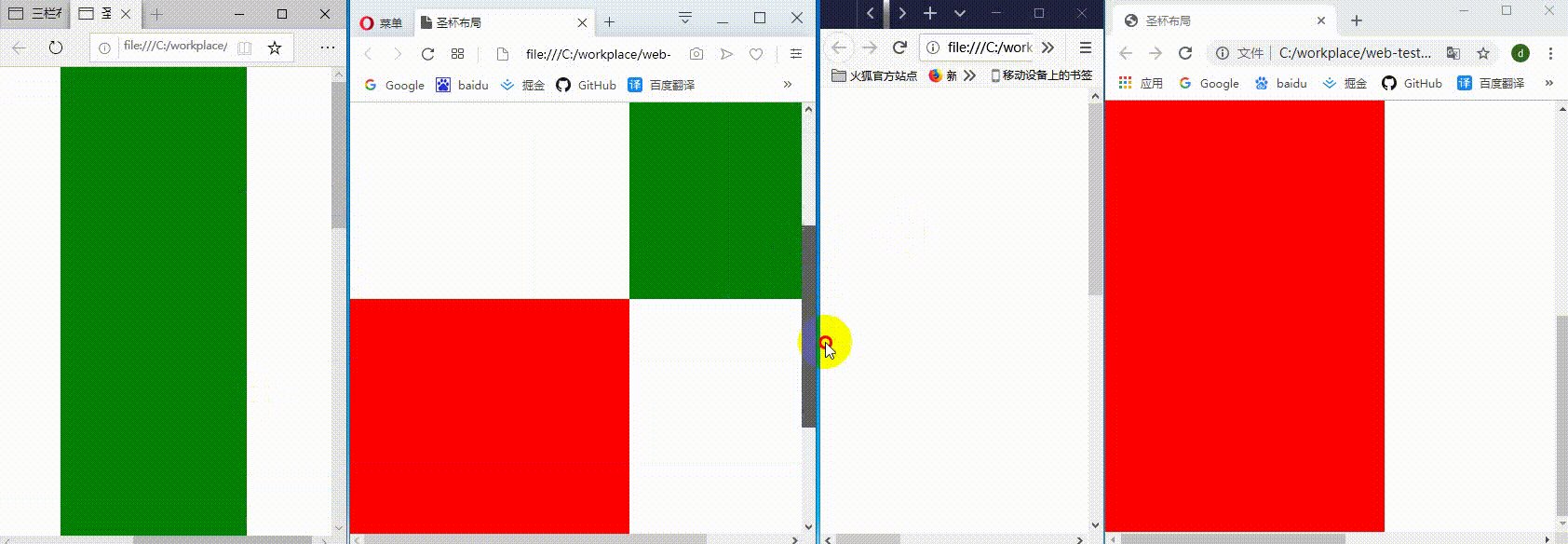
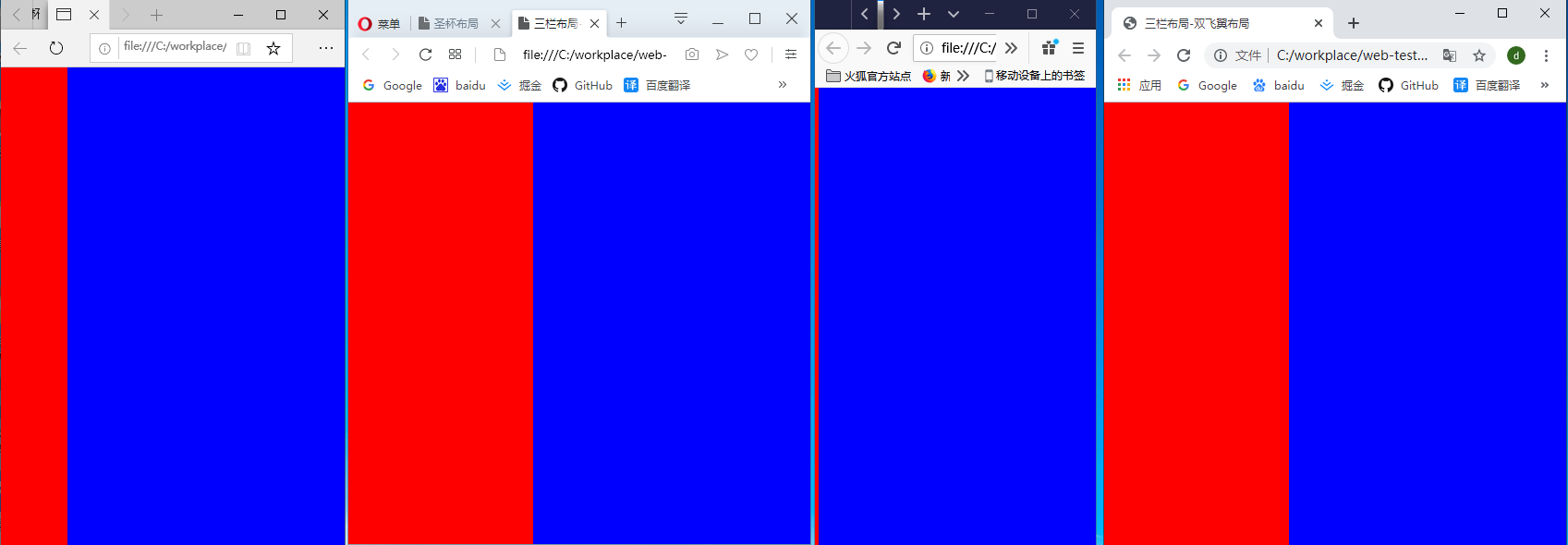
1.浏览器宽度无限缩小,测试的四大浏览器中,只有opera浏览器右侧元素消失,其他浏览器排布会错乱(如图3-1)

(如图3-1)
4.双飞翼布局
html如下:
复制代码
css如下:
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.container{
float: left;
width: 100%;
height: 100%;
}
.center{
margin: 0 300px;
height: 100%;
background: green;
}
.left{
float: left;
margin-left: -100%;
width: 300px;
height: 100%;
background: red;
}
.right{
float: left;
margin-left: -300px;
width: 300px;
height: 100%;
background: blue;
}
复制代码
分析
(1)浮动container占满整个容器,内部设置center外边距,center默认占满剩下空间
(2)左侧左浮动,设置margin-left: -100%;释放原有占位空间,使得left上移至container起始位置
(3)右侧元素亦然,设置margin-left: -300px;释放原有占位空间,使得right上移,right元素右侧与container右侧融合

(如图4-1)
5.Flex布局
html如下:
复制代码
css如下:
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.container {
display: flex;
height: 100%;
}
.left {
/* flex-shrink : 默认值是 1,表示空间不足允许收缩。设置为0,空间不足也不允许收缩 */
flex-shrink: 0;
width: 300px;
height: 100%;
background: red;
}
.center {
flex: 1;
background: green;
}
.right {
flex-shrink: 0;
width: 300px;
height: 100%;
background: blue;
}
复制代码
分析:
(1)使用弹性盒子模型进行布局,左右定宽,中间自适应只需要设置 flex: 1;
(2) flex属性是flex-grow, flex-shrink 和flex-basis的简写,默认值为 0 1 auto。后两个属性可选
(3)不设置 flex-shrink: 0左侧元素与右侧元素会发生部分重叠,中间元素会消失
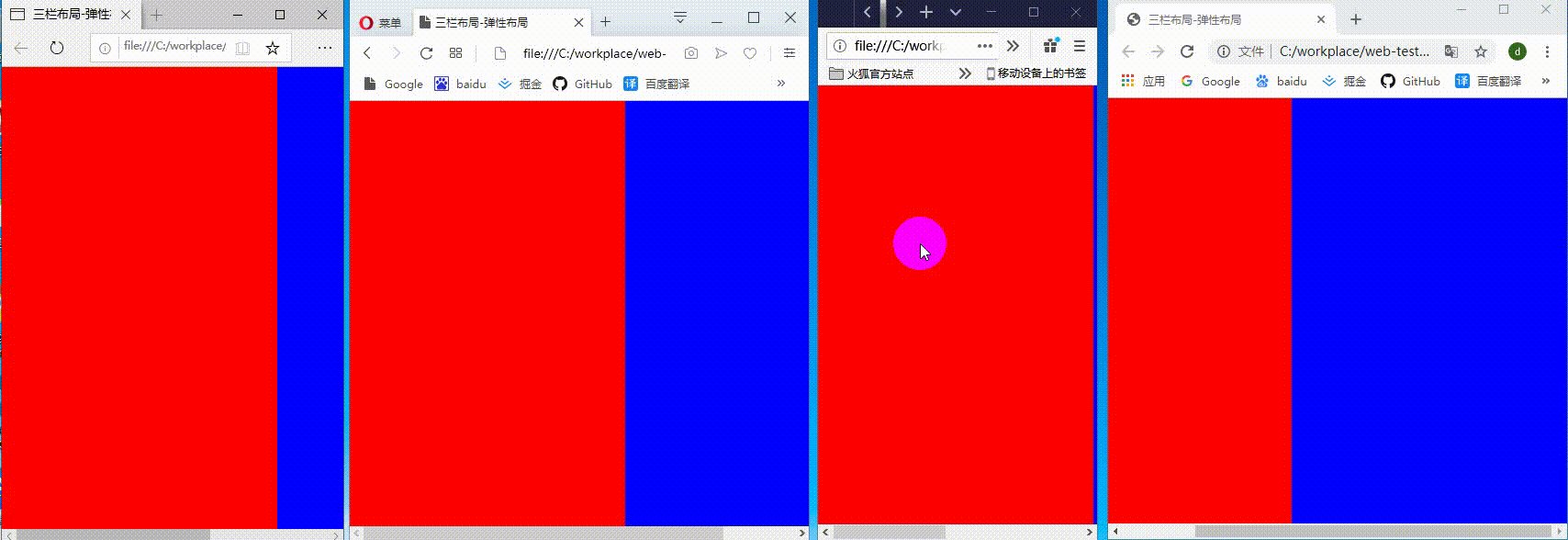
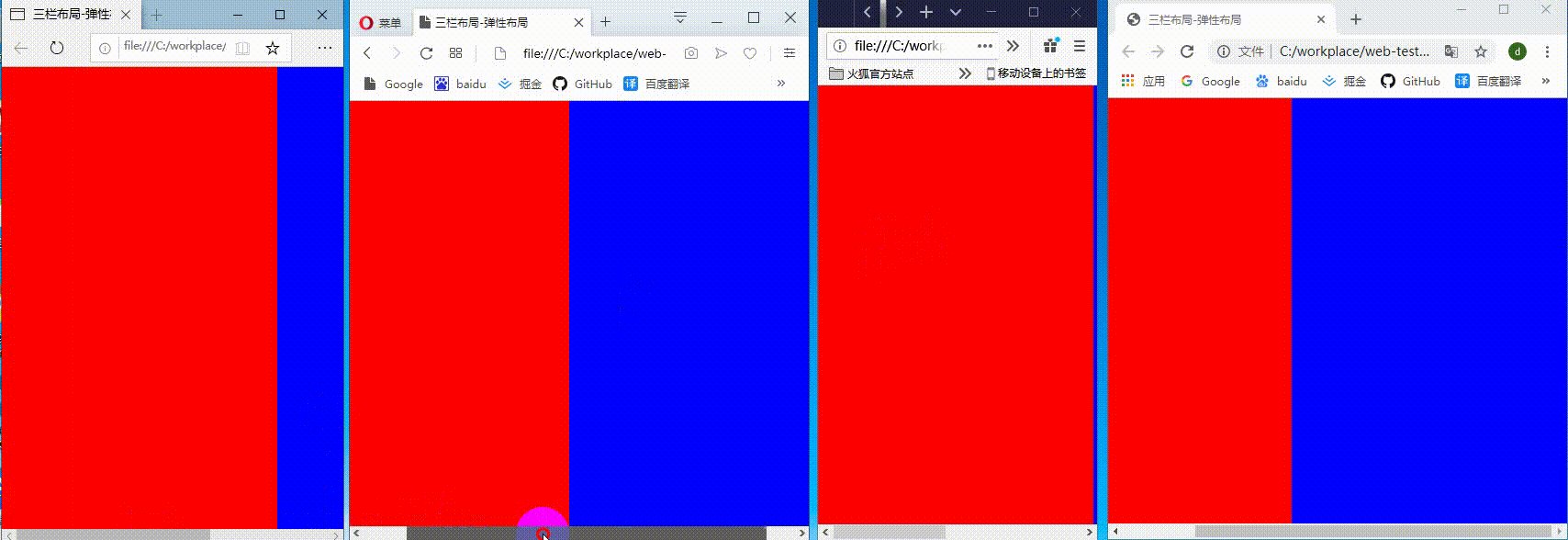
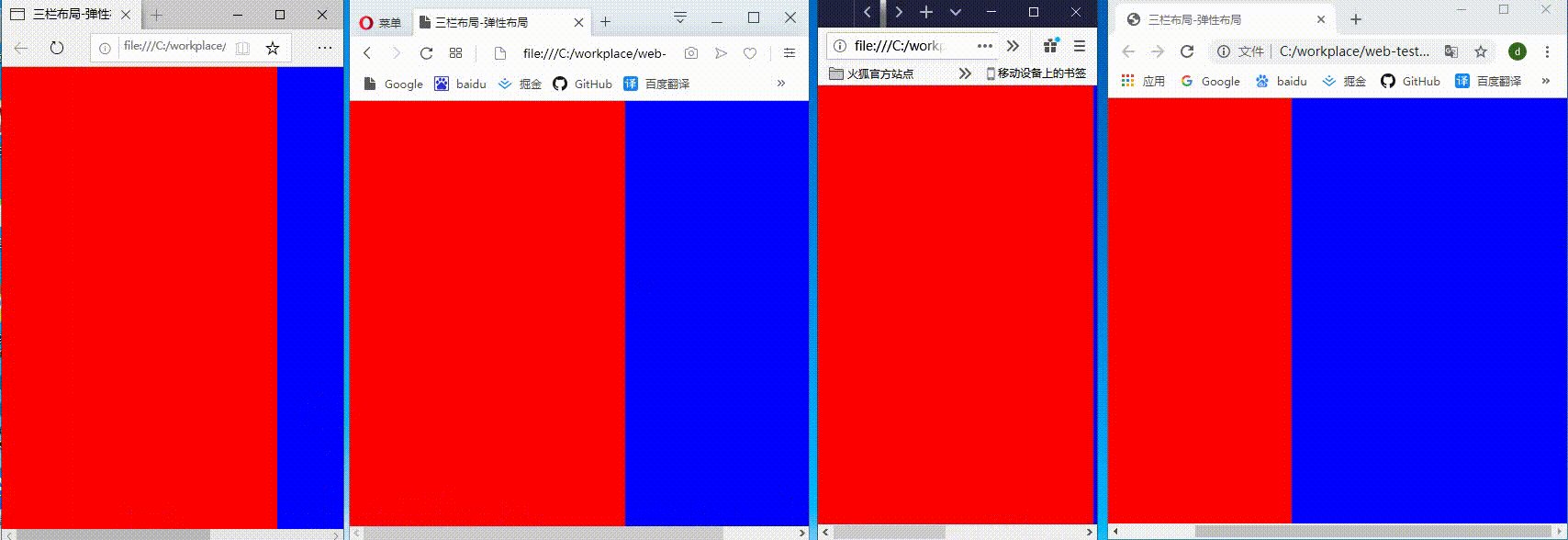
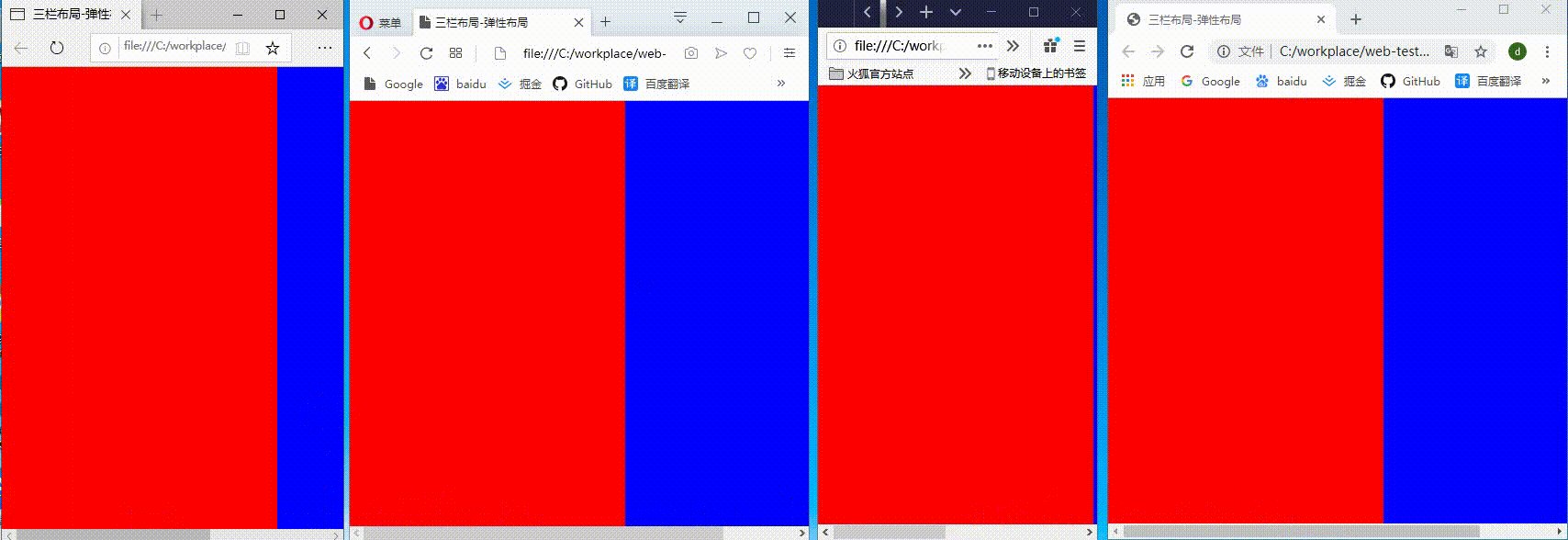
(4)设置 flex-shrink: 0,当浏览器宽度无限缩小时,中间元素消失,左侧右侧元素不会重叠,浏览器横向会出现滑动条(如图3-1);

(图5-1)
综上所述: 在三栏布局中,弹性盒子布局方式相对较为稳定,但Flex存在兼容性问题,使用时请注意。
掘金首次发文,若有遗误,恳请指点,感谢!




















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








