<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
.box{
display: flex;
flex-flow: row wrap;
}
.box .panel{
flex: 0 0 33.3333%;
}
.box .panel .item{
background-color:aqua;
margin:10px 10px;
height: 40px;
display: flex;
align-items: center;
justify-content: center;
}
.box .panel.two{
flex:0 0 66.6666%;
}
.box .panel.three{
flex:0 0 100%;
}
</style>
</head>
<body>
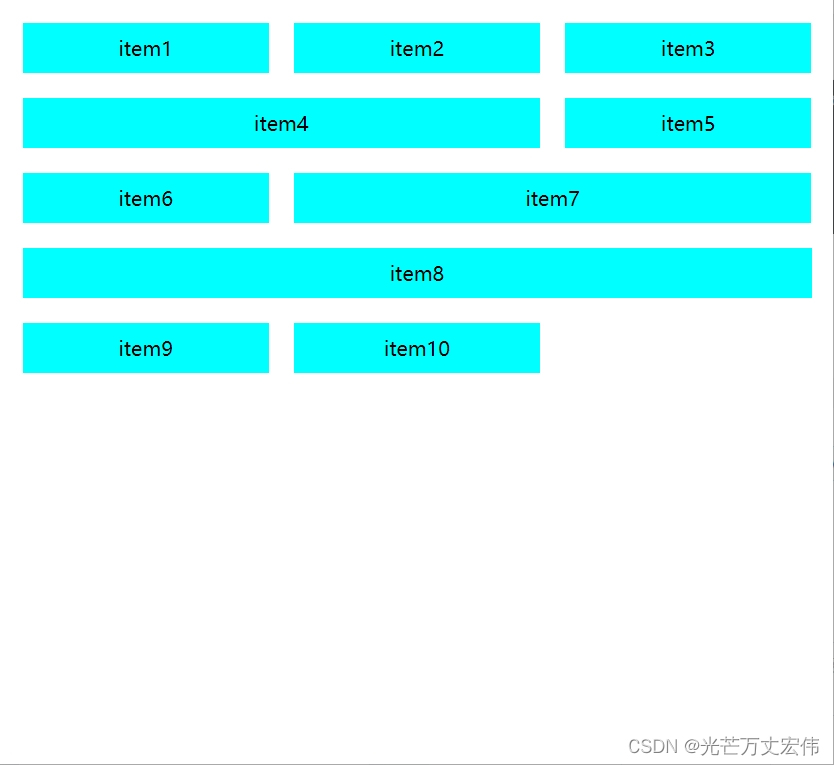
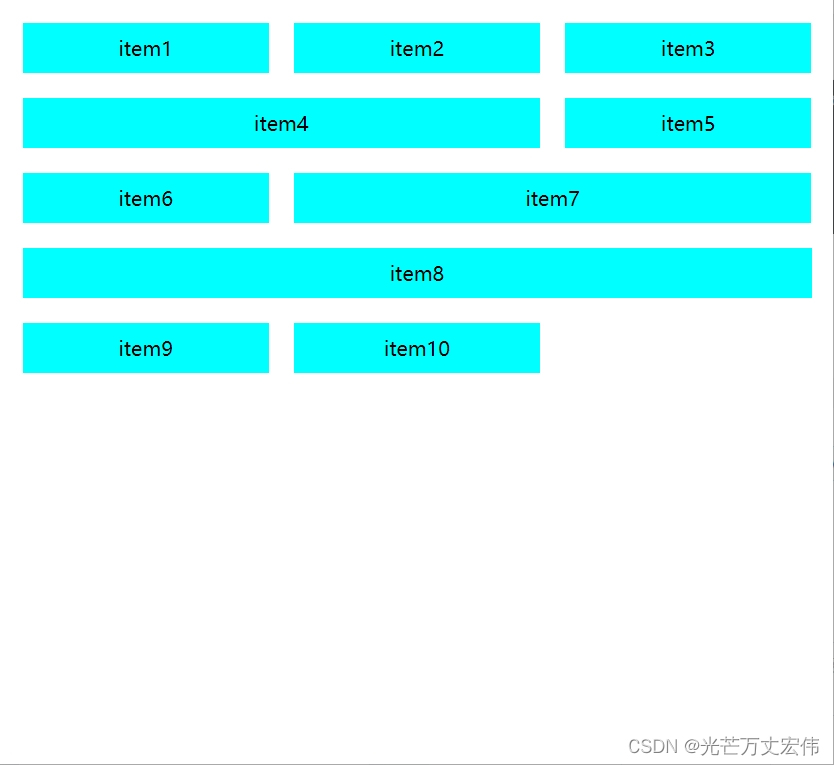
<div class="box">
<div class="panel">
<div class="item">item1</div>
</div>
<div class="panel">
<div class="item">item2</div>
</div>
<div class="panel">
<div class="item">item3</div>
</div>
<div class="panel two">
<div class="item">item4</div>
</div>
<div class="panel">
<div class="item">item5</div>
</div>
<div class="panel">
<div class="item">item6</div>
</div>
<div class="panel two">
<div class="item">item7</div>
</div>
<div class="panel three">
<div class="item">item8</div>
</div>
<div class="panel">
<div class="item">item9</div>
</div>
<div class="panel">
<div class="item">item10</div>
</div>
</div>
</body>
</html>


























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










