判断依据
- 是否请求了数据库
- 没有请求数据库,就是静态服务器
- 请求了数据库,就是动态服务器
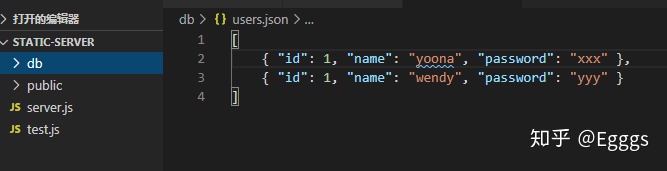
在静态服务器中,添加一个数据库文件夹db

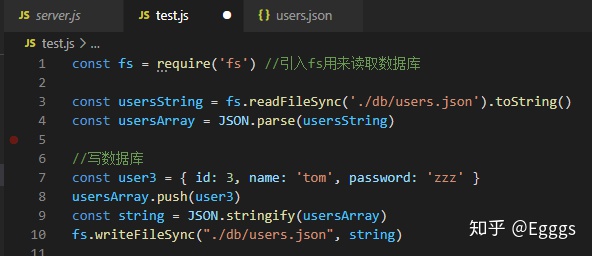
创建test.js,模拟修改 写入数据库

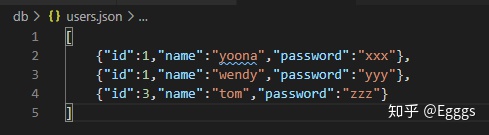
执行node test.js后成功写入

读取users数据
- 先fs.readFileSync('./db/users.json").toString()
- 然后JSON.parse-下(反序列化), 得到数组
存储users数据
- 先JSON.stringify一下(序列化) ,得到字符串
- 然后fs.writeFileSync('./db/users/json', data)
目标1实现用户注册功能
思路
- 前端写一个form,让用户填写name和password
- 前端监听submit事件
- 前端发送post请求,数据位于请求体
- 后端接收post请求
- 后端获取请求体中的name和password
- 后端存储数据
创建register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover">
<title>注册</title>
</head>
<body>
<form id="registerForm">
<div>
<label>用户名<input type="text"name="name"></label>
</div>
<div>
<label>密码<input type="text"name="name"></label>
</div>
<div>
<button type="submit">注册</button>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








