css画竖线的方法:1、使用border属性和display:inline-block;样式配合画竖线。2、直接使用border属性画竖线。下面我们来看一下如何使用这两种方法画竖线。

1、最优画法,用display的inline-block;
CSS(层叠样式表).a{
border-left: 5px solid #B7D0E4;
display: inline-block;
margin-left: -1px;
padding: 0px 0px 0px 3px;
}
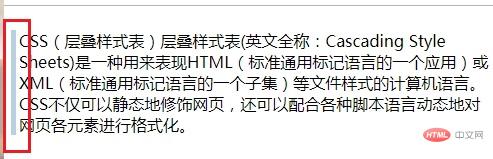
CSS(层叠样式表)层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML
(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
效果图:

2、直接使用border.
CSS(层叠样式表).a{
border-left: 3px solid red;
margin-left: -1px;
padding-left: 5px;
}
CSS(层叠样式表)层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML
(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
效果图:






















 1360
1360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








