在做web自动化的过程中会遇到一些弹出的登录页面,定位后,执行程序发现还是出现报错,其实定位可能没有问题,而是表单再作怪,也就是iframe
iframe
iframe是HTML标签,作用是文档中的文档,或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架,也就html中在嵌套一个网页
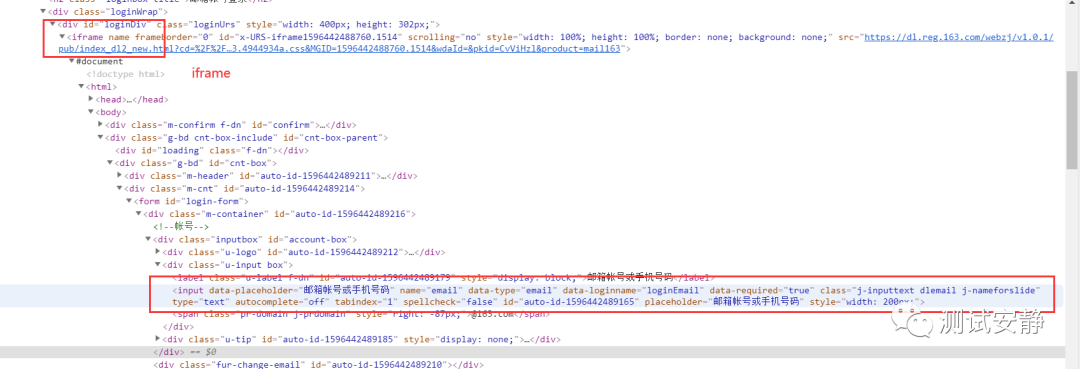
iframe长什么样子
我们通常登录的163邮箱其实就是iframe。可以通过F12查看

如何定位iframe
我们知道什么是iframe了,那么如何定位?我们可以使用selenium中自带的一个方法 switch_to_frame ,这里的定位iframe可以是id属性也可以是name属性
源码
def switch_to_frame(self, frame_reference):""" Deprecated use driver.switch_to.frame"""
warnings.warn("use driver.switch_to.frame instead",
DeprecationWarning, stacklevel=2)
self._switch_to.frame(frame_reference)
小试牛刀
方法一:
这里安静通过switch_to_frane方法进行定位,这里的iframe的ID为动态id,每次启动都不通,使用正则表达式抓取
from selenium import webdriverimport timeimport re
driver = webdriver.Chrome()
driver.get('https://mail.163.com/')# 获取页面HTML
html = driver.page_source# 找到iframe的id,这里iframe是动态的
r = re.findall(r'

上面我们在pychram代码中会发现,switch_to_frame()中有横线,这里官方是不建议使用的,我们可以使用switch_to.frame()

方法二:
前面介绍了显示等待以及等待元素的几种方法,这里我们也可以通过显示等待,循环查看是否存在iframe,然后进行跳转进去
from selenium import webdriverfrom selenium.webdriver.support import expected_conditions as ECfrom selenium.webdriver.support.ui import WebDriverWaitimport timeimport re
driver = webdriver.Chrome()
driver.get('https://mail.163.com/')# 获取页面HTML
html = driver.page_source# 找到iframe的id,这里iframe是动态的
r = re.findall(r'
方法三:
从上面观察发现iframe后面的一些数字为动态的,可以通过在CSS定位方法中,可以通过“^=”匹配id属性为以“x-URS-iframe“开头的元素进行定位。
from selenium import webdriverimport timeimport re
driver = webdriver.Chrome()
driver.get('https://mail.163.com/')# 获取页面HTML
html = driver.page_source
time.sleep(2)# 通过Css方法定位
r = driver.find_element_by_css_selector('iframe[id^="x-URS-iframe"]')
driver.switch_to_frame(r)
driver.find_element_by_name('email').send_keys('821006052')
跳转回原页面
执行完iframe上的操作后,需要跳转回原页面上,这里需要使用方法: switch_to.default_content() 和 switch_to.parent_frame()
源码:
def default_content(self):"""
Switch focus to the default frame.
:Usage:
driver.switch_to.default_content()"""
self._driver.execute(Command.SWITCH_TO_FRAME, {'id': None})
源码:
def parent_frame(self):"""
Switches focus to the parent context. If the current context is the top
level browsing context, the context remains unchanged.
:Usage:
driver.switch_to.parent_frame()"""
self._driver.execute(Command.SWITCH_TO_PARENT_FRAME)
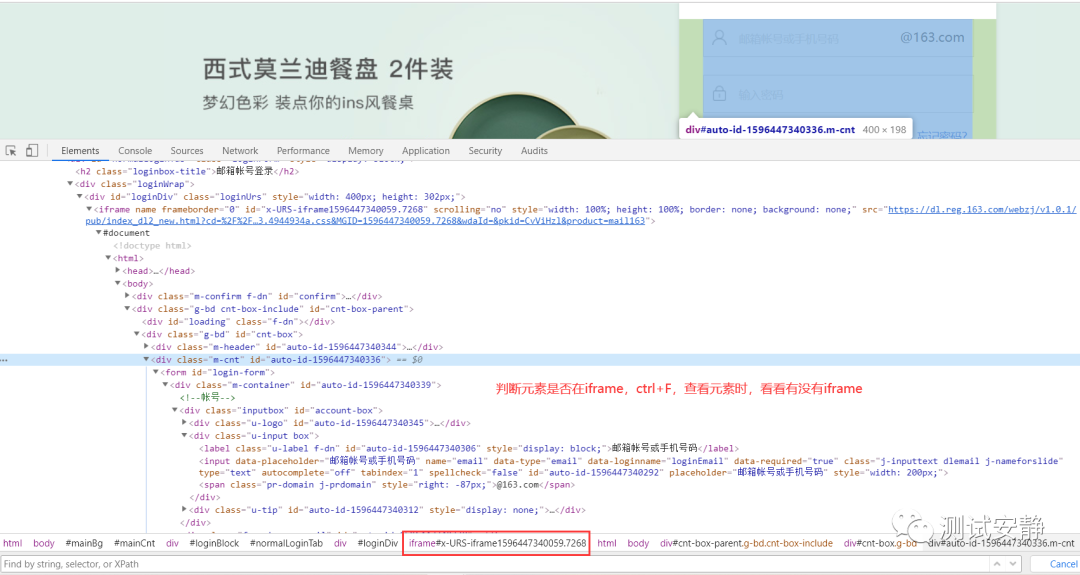
快速查看定位元素是否处于iframe上
这里打开F12,通过ctrl+F,找到需要定位的元素,观察是否有iframe上。

安静简单的介绍了跳转iframe的过程,如果那里有不懂的或者写错的地方,都可以下方留言,感谢支持~



















 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








