
5月10日的技术分享,米家龙同学为我们讲解了Web基础入门,直播视频已上传至B站(账号:中山大学Matrix官方号),下面是文字版分享。
内容
前言
Web 三件套:HTML,CSS,JavaScript
框架介绍:Angular
设计/架构模式:MVC,MVP,DDD
参考资料
前言
web 技术现在已经遍布我们身边的方方面面,无论是移动端还是PC端,我们总在和 web 打交道,从最简单的展示页面(比如说老式的博客),到逐渐被抛弃的页游(比如说赛尔号和奥比岛,时代的眼泪啊),再到现在琳琅满目的 APP (比如说现在的 Matrix,甚至我们现在用来打代码的 VSCode),这些都是 web 技术的体现。
学习 web 需要了解:
文本标记语言,HTML
样式表语言,比如 CSS,Less,Stylus
唯一指定动态编程语言,JavaScript
其中,文本标记语言负责表述页面的结构,样式表语言负责整个页面的装饰效果,而 JavaScript ,则控制着整个页面的行为与交互。
我们可以发现,想要学习 Web ,相比与 C 和 C++ 等编程语言,我们需要学习的东西有很多,但是,和初学编程语言时只能碰到黑乎乎的命令行窗口不同,Web 倒是一种“最容易”让你的代码脱离命令行窗口的方式了。
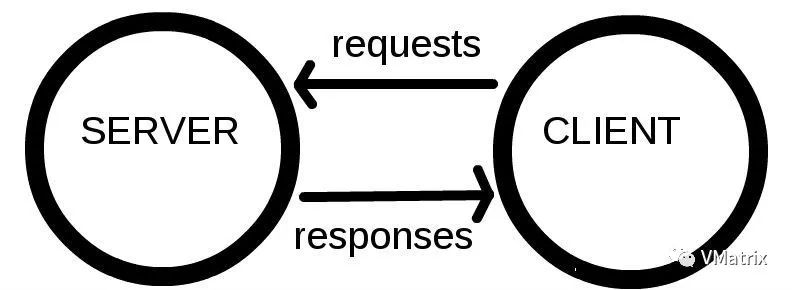
不过在此之前,我们还需要了解一下 Web 是如何运作的,请看下面这张图:

简单来讲,Web 的运作方法就是:
你(客户端)向 服务器 提交请求(例如 Http Request)
服务器解析请求,并返回对应的响应(例如 Http Response)
客户端解析文件,并向用户展示解析结果(表现形式可以是网页/动画等)
......(循环上面三个步骤)
Web 基础三件套
01HTML(超文本标记语言)

HTML 是什么
超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。
HTML 由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。
如果你学过 markdown ,那么了解对 HTML 的那一套模式也不太难。
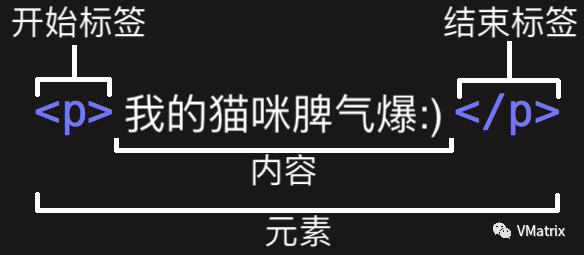
HTML 元素(Element)
一般来讲,一个元素的结构如下图:

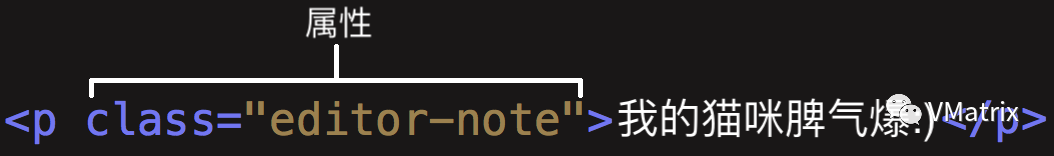
元素中还可以携带属性,我们一般在开始标签中插入属性,具体如下图:

HTML 的元素有很多,在此不一一说明,我们常用一些的有:
<html>html><head>head><body>整个页面的内容body><p>这是一个段落p><div>一个块级元素div><span>一个行内元素span><script> // 这里面是 JavaScript 代码script><html> <head> <meta charset="utf-8"> <title>测试页面title> head> <body> 测试内容 <img src="images/firefox-icon.png" alt="测试






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2192
2192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








