
el挂在点:
建议使用id选择器
data数据对象:
数据定义在data中。
<div id="app">
{
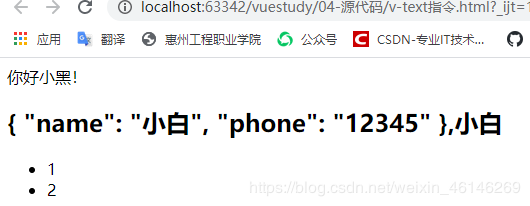
{ message }}
<h2> {
{ school }},{
{ school.name }} h2>
<ul>
<li>{
{str[0]}}li>
<li>{
{str[2]}}li>
ul>
div>
<script>var app = new Vue({
el: '#app',
data: {
message: '你好小黑!',
school:{
name:"小白",
phone:"12345",},
str:["1","1243","2"]}}) script>

vue应用
内容绑定:
v-text:设置标签文本值(textContent)
<div id="app">
<h2 v-text="message+'!'">深圳h2>
<h2 v-text="info+'!'">深圳h2>
<h2>{
{ message +'!'}}深圳h2>
div>
<script>var app = new Vue({
el: "#app",
data: {
message: "hello world",
in






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








