使用项目场景:
1、需要将图片标签替换成span标签.
2、通过正则提取特定标签中的属性.
使用方法(Vue3写法):
采用正则的replace方法,并通过回调函数返回特定值
1、通过正则提取特定标签中的属性
src="(.*?)" 中的 .?* 代表了非贪婪匹配, 这里指的是提取src后面的内容
gi修饰符中g代表了全局匹配、i代表了忽略大小写
回调函数中的参数根据使用分组符()来
/* 分割提取img标签的属性值 依次提取 src、 alt、 href */
let reg = /<img src="(.*?)" alt="(.*?)" href="(.*?)"[\"|\']?\s.*?>/gi
/* 通过回调函数取得信息,将问题一一替换 */
let value = richHtml.value?.replace(
reg,
/* match, url, alt, href, index 名称可以随意起*/
(match, url, alt, href, index) => {
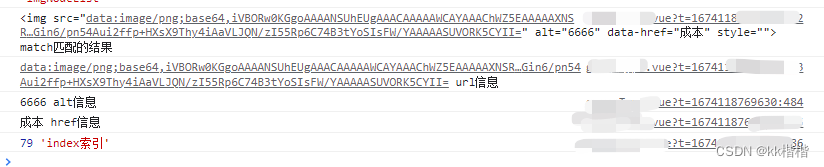
console.log(match, 'match匹配到整个img标签')
console.log(url, 'url地址')
console.log(alt, 'alt信息')
console.log(href, 'href信息')
console.log(index, '找到的索引位置')
return match
}
)
运行结果

2、替换标签
src="(.*?)" 中的 .?* 代表了非贪婪匹配, 这里指的是提取src后面的内容
gi修饰符中g代表了全局匹配、i代表了忽略大小写
回调函数中的参数 根据使用分组符()来
// 将img标签替换成span标签
let reg = /<img src="(.*?)" alt="(.*?)" href="(.*?)"[\"|\']?\s.*?>/gi
let value = richHtml.value?.replace(
reg,
/* match, url, alt, href, index 名称可以随意起*/
(match, url, alt, href, index) => {
console.log(match, 'match匹配到整个img标签')
console.log(url, 'url地址')
console.log(alt, 'alt信息')
console.log(href, 'href信息')
console.log(index, '找到的索引位置')
return `<img id='imgEl' src=${url}></span>`
}
)
// 将span标签替换成img标签
let reg = /<span>(.*?)<\/span>/gi
let value = richHtml.value?.replace(reg, (url) => {
return `<span id='imgEl'>${url}</span>`
})
结尾
灵感来源:
JS正则获取HTML所有img的链接](https://www.cnblogs.com/webqiand/p/16628304.html)
正则表达式入门-非贪婪匹配
假如有待改进的写法,欢迎大佬们指正!


























 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










