一份完整的项目展示中少不了必要的设计说明,虽然设计图是最重要的部分,但好的设计说明也能为项目添彩。
设计说明即设计阐述,主要是针对设计内容做辅助介绍,帮助观看者除了视觉表象外,深入理解设计背后的思路,并通过丰富的内涵和严谨的设计逻辑打动对方。相信很多设计师都有为自己的作品写过设计说明,但是写出精炼贴切的设计说明却不那么容易。
在这里,先列举一下几个关于设计说明的误区:
1、用设计说明去描述设计图上显而易见的内容
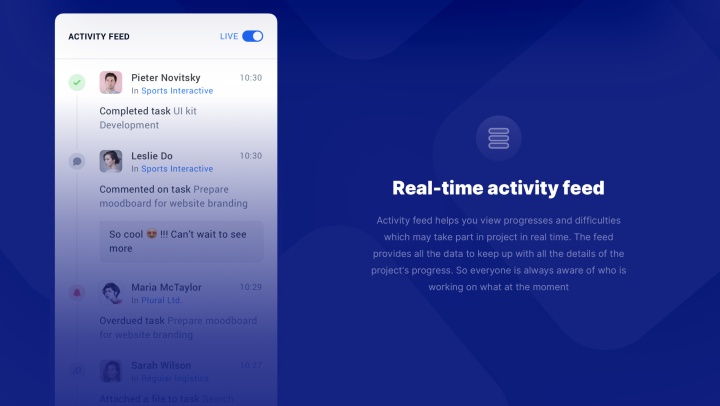
从信息传达来说,图形传达更明确,文字传达更丰富。设计说明不需要再赘述一遍图上的内容,而是应该把图形背后隐性的涵义表达出来。如图,右侧的说明非常简洁,它只解释了这个界面突出项目实时状态的设计亮点:

2、用大量的篇幅去进行设计阐述
很多人在写设计说明时已经有了思维定式,觉得必须包含项目背景、用户画像、场景描述、设计思路等内容才完整。实际密密麻麻写大段,并不会有人去看。比如一款网盘产品,它属于通用型的工具app,大家平时也都很熟悉。对于这一类,只需要描述与其他竞品的不同之处即可。
3、用较多抽象专业的词汇
因为设计说明是对设计图的解释和概括,通俗易懂的词让读者更容易理解设计师的意图,如果堆砌专业词汇,会显得苍白无力,很难激起共鸣。
比如:界面的版式布局采用格式塔原理,提升了用户体验。
不妨改成:界面版式依照亲密性原则,强化了段落感,提升了阅读效率。
具体的怎么去写设计说明才能更好的传达设计背后的思路呢?
其实主要是几个要点:
- 图文结合
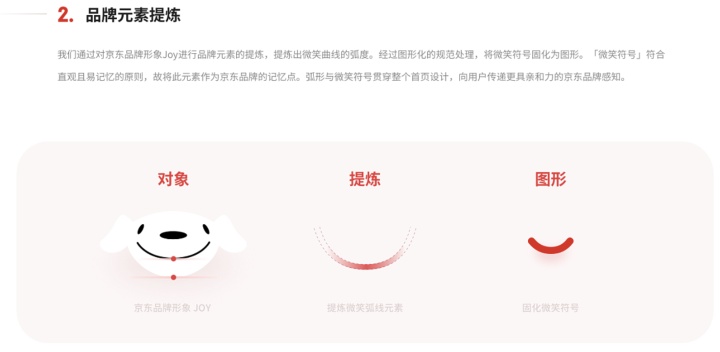
文字和图形是互补的,结合在一起能够把设计意图表达的更清晰。如下例,通过简单的图形,把品牌元素的创意过程表达的更直观了

2.不同类型的项目要有侧重
设计说明可能包含好几部分的内容,但是只有一个部分是我们需要重点阐述的,其他部分不需要花太多的笔墨,可以一笔带过。在这里给大家列几种常见类型的项目是如何选择侧重点。
1)平台级的项目
因为产品体量比较大,涉及的模块比较多,可以突出对产品框架结构的整理,强调在一致性、通用性、扩展性上的设计思考。
2)展示型的小型项目
展示型项目一般对于视觉效果有比较高的要求,且功能比较简单。设计说明可以强调灵感来源、设计趋势与设计目标的结合、品牌调性的体现等设计层面的创新。
3)通用型项目
这一类产品的人群比较大众,功能也比较常规,比如一款即时通信工具,因为大家对这一类产品都很熟悉,在写设计说明时不需要对背景、人群、场景做过多的解释,突出与其他同类产品的差异为主。创新对于这一类产品是十分可贵的,可以多花笔墨去阐述。
4)探索型前沿项目
因为是探索型,可能没有上线或没有得到市场验证,所以设计说明需要突出设计目标,具体阐述可以多一些概念、趋势、流行、未来展望等方面的内容。
5)只参与了部分模块的项目
对于完整的产品需要有必要的介绍,模块与整体产品的关系也需要解释清楚,如何将这个模块设计的既统一又具有特点,是需要着重阐述的。
3.结构公式
设计说明中几类比较常见信息,可以简单的总结成一个公式去阐述,优势是能够清晰简要的表达思路,弊端是语言可能不太出彩。这里给大家列几个常用的公式,可以去套用。
- 视觉风格:项目类型+灵感来源+设计元素(形状、颜色、材质、元素)+视觉感受
- 设计创新:产品目标+设计原则+具体创新点(与竞品的不同)+预计达成的效果
- 改版优化:之前版本的问题+提取问题核心+解决方案+数据体现







 设计说明是项目展示的重要组成部分,能辅助理解设计思路。本文列举了设计说明的常见误区,如复述设计图内容、冗长阐述和使用抽象词汇,并提供了撰写要点:图文结合、针对不同项目类型侧重说明,以及使用结构化公式来清晰表达设计创新和优化。
设计说明是项目展示的重要组成部分,能辅助理解设计思路。本文列举了设计说明的常见误区,如复述设计图内容、冗长阐述和使用抽象词汇,并提供了撰写要点:图文结合、针对不同项目类型侧重说明,以及使用结构化公式来清晰表达设计创新和优化。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








