 在这个世纪之交诞生的 JavaScript,没人想到会发展为当今世界上最流行的语言之一。
它不够成熟,不够严肃,甚至连名字都是模仿的 Java。
那么,JavaScript 的成功是依靠运气和完美时机的侥幸吗?
其实不然——即使技术不具备卓越的影响力,但事实证明,只要足够好用就可以了。
在这个世纪之交诞生的 JavaScript,没人想到会发展为当今世界上最流行的语言之一。
它不够成熟,不够严肃,甚至连名字都是模仿的 Java。
那么,JavaScript 的成功是依靠运气和完美时机的侥幸吗?
其实不然——即使技术不具备卓越的影响力,但事实证明,只要足够好用就可以了。

作者 | Matthew MacDonald
译者 | 苏本如,责编 | 郭芮
出品 | CSDN(ID:CSDNnews)
以下为译文: 如果你在1999年预测到,JavaScript将在20年后成为世界上最流行的语言之一,你要么有通灵术,要么是个疯子。 在这个世纪之交诞生的JavaScript不仅仅无法做到一个专业语言所能做到的一切,它甚至没有被设计成一个严肃的编程语言。毕竟,需要创建Web应用程序的开发人员已经有了他们喜欢使用的成熟工具。那就是Java,通过applet嵌入系统。 但是在1995年,网络浏览器先驱网景(Netscape)公司意识到,他们需要为人们提供一个更简单的选择。那时候他们处境艰难,与微软的市场大战正在紧锣密鼓,即将与Sun微系统公司达成重大战略合作伙伴关系,时间紧迫。他们雇佣了布兰登·艾奇(Brendan Eich),要求他尽可能快地创造一种新的语言。他在10天内就完成了JavaScript的第一个版本,正好赶上了这个漂亮的浏览器:
我是根据公司高层指令开发这门语言,让它看上去和Java足够相似,但又不要让它太大。它只是有那么点儿像这种愚蠢语言的弟弟,对吧? ——布兰登·艾奇
 滚动按钮时代
在它诞生后的前五年时间里,Javascript填补了那些不擅长Java编程的人的空白。这些人包括一些编程外行、业余爱好者和匆忙做些简单编程的人,也包括网页设计师这个新的技术工人阶层。他们的工作是使网页用户界面看起来时髦漂亮和图形化,他们追求一种比标签更精致,比旋转球体GIF图像看上去更现代的效果。
而在专业领域,JavaScript的主要工作是创建一种用户界面粘合剂,将设计好的网页粘在一起。每次你需要一个交互按钮,一个弹出菜单,一个立体图像效果,你都需要JavaScript。
那么谁想要一个翻转按钮呢?答案是:所有人。
滚动按钮时代
在它诞生后的前五年时间里,Javascript填补了那些不擅长Java编程的人的空白。这些人包括一些编程外行、业余爱好者和匆忙做些简单编程的人,也包括网页设计师这个新的技术工人阶层。他们的工作是使网页用户界面看起来时髦漂亮和图形化,他们追求一种比标签更精致,比旋转球体GIF图像看上去更现代的效果。
而在专业领域,JavaScript的主要工作是创建一种用户界面粘合剂,将设计好的网页粘在一起。每次你需要一个交互按钮,一个弹出菜单,一个立体图像效果,你都需要JavaScript。
那么谁想要一个翻转按钮呢?答案是:所有人。

 沙箱(Sandbox)囚徒
今天,当人们批评JavaScript时,通常是基于其语言本身的局限性:打了补丁的OOP特性,弱类型安全性,笨重的DOM模型,对“==”和“===”的困惑,等等。但这些并不是JavaScript在其早期被看作一门糟糕的编程工具的原因。毕竟,有许多丑陋的编程语言(包括BASIC,COBOL,SQL和 PHP),因为它们出现在正确的时间和正确的地点,而变得至关重要。JavaScript作为所有Web浏览器原生本机支持的唯一语言,出现在整个世界都被网站接管的时间点,它绝对属于在正确的时间出现在正确的位置的情形。
JavaScript的真正局限性是沙箱:一种可以将代码固定到合适位置的严格控制的环境——沙箱将JavaScript与桌面世界隔离。例如,JavaScript代码无法直接访问文件系统、显示器或任何硬件资源。更严重的是,它隔离了JavaScript和Web服务器上的所有资源,比如存储客户列表和产品目录的数据库,以及运行业务逻辑的服务器端代码。被完全孤立的JavaScript,除了在页面上摆弄按钮之外,几乎没有什么其它能做,这一点也不令人奇怪。
沙箱(Sandbox)囚徒
今天,当人们批评JavaScript时,通常是基于其语言本身的局限性:打了补丁的OOP特性,弱类型安全性,笨重的DOM模型,对“==”和“===”的困惑,等等。但这些并不是JavaScript在其早期被看作一门糟糕的编程工具的原因。毕竟,有许多丑陋的编程语言(包括BASIC,COBOL,SQL和 PHP),因为它们出现在正确的时间和正确的地点,而变得至关重要。JavaScript作为所有Web浏览器原生本机支持的唯一语言,出现在整个世界都被网站接管的时间点,它绝对属于在正确的时间出现在正确的位置的情形。
JavaScript的真正局限性是沙箱:一种可以将代码固定到合适位置的严格控制的环境——沙箱将JavaScript与桌面世界隔离。例如,JavaScript代码无法直接访问文件系统、显示器或任何硬件资源。更严重的是,它隔离了JavaScript和Web服务器上的所有资源,比如存储客户列表和产品目录的数据库,以及运行业务逻辑的服务器端代码。被完全孤立的JavaScript,除了在页面上摆弄按钮之外,几乎没有什么其它能做,这一点也不令人奇怪。
 使用XMLHttpRequest打开管道
奇怪的是,有确实的证据表明确实是微软拯救了JavaScript。但不是今天的这个在每个操作系统上都拥抱开源开发的微软,而是那个赤裸裸的反开源的斗士,和以“拥抱,扩展和消灭”的理念消灭其竞争对手的微软。
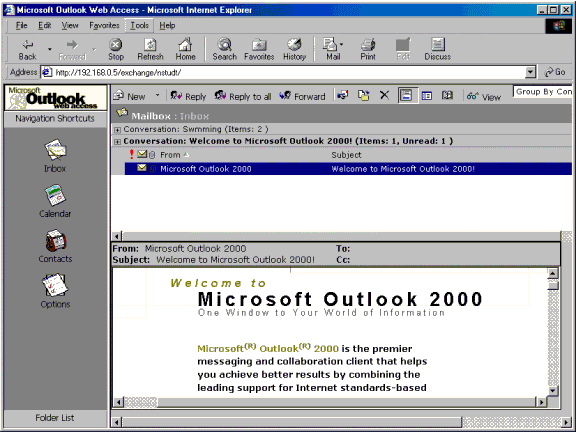
事情是这样发生的。大约就在全世界都在疯狂使用滚动按钮的同时,微软的一个团队正在研究一种使Outlook的Web前端更具响应性的方法。他们正在构建一个名为Outlook Web Access的产品,其外观如下:
使用XMLHttpRequest打开管道
奇怪的是,有确实的证据表明确实是微软拯救了JavaScript。但不是今天的这个在每个操作系统上都拥抱开源开发的微软,而是那个赤裸裸的反开源的斗士,和以“拥抱,扩展和消灭”的理念消灭其竞争对手的微软。
事情是这样发生的。大约就在全世界都在疯狂使用滚动按钮的同时,微软的一个团队正在研究一种使Outlook的Web前端更具响应性的方法。他们正在构建一个名为Outlook Web Access的产品,其外观如下:


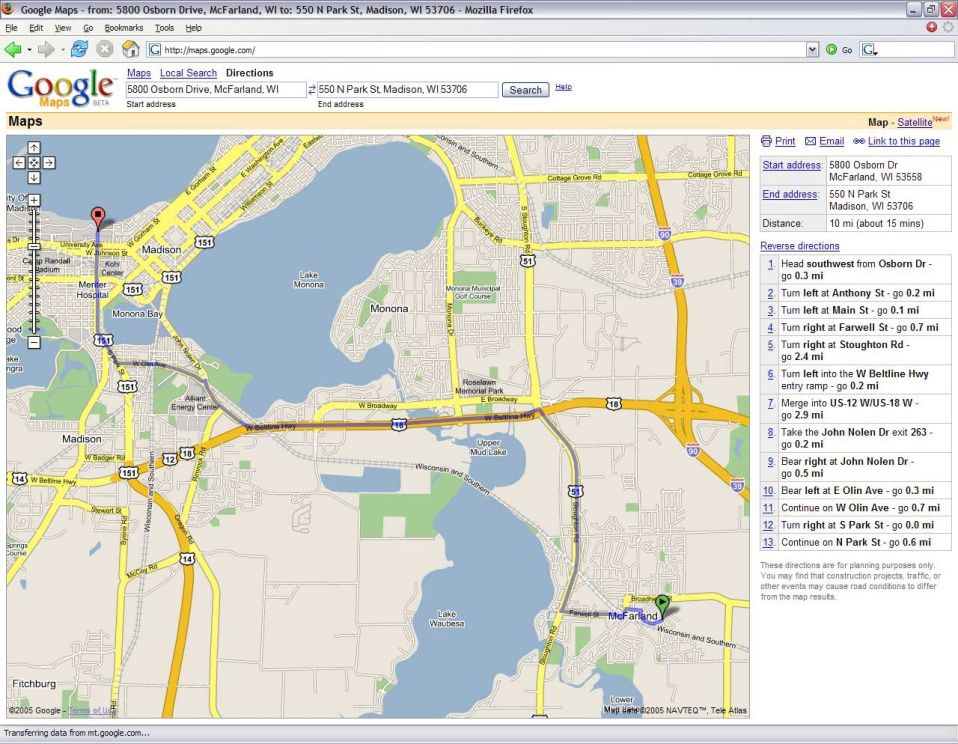
2005年的谷歌地图
 现代化之路
XMLHttpRequest是改变JavaScript进程的关键因素。然而,在那之后还有几个拐点。
现代化之路
XMLHttpRequest是改变JavaScript进程的关键因素。然而,在那之后还有几个拐点。

 2008年,谷歌发布了一个名为V8的新JavaScript引擎。就像jQuery首次为开发人员提供了广泛的兼容性一样,V8也给他们带来了惊人的性能。而且因为V8引擎是一个独立的开源组件,其他项目也可以使用它。稍后,这将为Node.js和Electron等创新打开大门。
2008年,谷歌发布了一个名为V8的新JavaScript引擎。就像jQuery首次为开发人员提供了广泛的兼容性一样,V8也给他们带来了惊人的性能。而且因为V8引擎是一个独立的开源组件,其他项目也可以使用它。稍后,这将为Node.js和Electron等创新打开大门。

 现代JavaScript
JavaScript的成功是否是其在浏览器中的特权地位的必然结果?还是依靠运气和完美时机的侥幸?
有一点是肯定的:JavaScript是在压力下获得成功的。在它面世以后的大部分时间里,JavaScript没有成为任何人的最爱。很多人先是支持Java小程序,然后是Flash,甚至Silverlight。但JavaScript面对这些挑战者,并彻底击败了它们。
也许最公平的评价是,JavaScript证明了每个开发人员在内心深处都明白的道理。也就是说,对一项新技术来说,最重要的因素是它的影响力。如果你的技术具有卓越的影响力,它就不需要从成为最好的开始,只要足够好就可以了。
Javascript的未来将会沿着一条快速发展的道路延伸。现在,我们有运行在Web服务器上的JavaScript(多亏了Node.js),和支持桌面应用程序(多亏了Node.js和Electron)的JavaScript。我们有类似于JavaScript的TypeScript语言,它能够编译成JavaScript,让开发人员能够在不损害其道德的情况下为网页编写代码。在未来,WebAssembly可能会彻底打破语言限制,让开发人员可以通过支持JavaScript引擎来使用他们想要的任何更高级的语言。
是时候承认了,尽管JavaScript有很多漏洞和不一致之处,但它是最伟大的开发语言之一。布兰登·艾奇将JavaScript置入Netscape Navigator中,我们把整个世界塞进了浏览器,结果造就了现代的互联网世界。
现代JavaScript
JavaScript的成功是否是其在浏览器中的特权地位的必然结果?还是依靠运气和完美时机的侥幸?
有一点是肯定的:JavaScript是在压力下获得成功的。在它面世以后的大部分时间里,JavaScript没有成为任何人的最爱。很多人先是支持Java小程序,然后是Flash,甚至Silverlight。但JavaScript面对这些挑战者,并彻底击败了它们。
也许最公平的评价是,JavaScript证明了每个开发人员在内心深处都明白的道理。也就是说,对一项新技术来说,最重要的因素是它的影响力。如果你的技术具有卓越的影响力,它就不需要从成为最好的开始,只要足够好就可以了。
Javascript的未来将会沿着一条快速发展的道路延伸。现在,我们有运行在Web服务器上的JavaScript(多亏了Node.js),和支持桌面应用程序(多亏了Node.js和Electron)的JavaScript。我们有类似于JavaScript的TypeScript语言,它能够编译成JavaScript,让开发人员能够在不损害其道德的情况下为网页编写代码。在未来,WebAssembly可能会彻底打破语言限制,让开发人员可以通过支持JavaScript引擎来使用他们想要的任何更高级的语言。
是时候承认了,尽管JavaScript有很多漏洞和不一致之处,但它是最伟大的开发语言之一。布兰登·艾奇将JavaScript置入Netscape Navigator中,我们把整个世界塞进了浏览器,结果造就了现代的互联网世界。
永远相信JavaScript(Always bet on JavaScript)。 ——布兰登·艾奇原文:https://medium.com/young-coder/how-JavaScript-grew-up-and-became-a-real-language-17a0b948b77 本文为CSDN翻译,转载请注明来源出处。
【END】

热 文 推 荐
☞华为宣布方舟编译器将开源;苹果秋季发布会定档9月10日;TypeScript 3.6 发布 | 极客头条
☞程序员如何解决并发冲突的难题?
☞马云马斯克激辩:AI 是威胁还是被低估了?
☞程序员易踩的 9 大坑!
☞99年少年12岁时买下100枚比特币, 如今却将所有积蓄压在一个不知名的代币上,还放话将超越Libra!
☞强推!阿里数据科学家一次讲透数据中台
☞冠军奖3万元!CSDN×易观算法大赛开赛啦
☞可惜了,你们只看到“双马会”大型尬聊
☞如何写出让同事无法维护的代码?

 你点的每个“在看”,我都认真当成了喜欢
你点的每个“在看”,我都认真当成了喜欢






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








