CSS清除浮动
不清除浮动会怎么样?
HTML:
CSS:
.container{
width: 300px;
border: 1px solid #000;
background-color: #aaa;
}
.left{
width: 100px;
height: 100px;
background-color: #ffff00;
float: left;
}
.right{
width: 100px;
height: 100px;
background-color: #fa0000;
float: right;
}
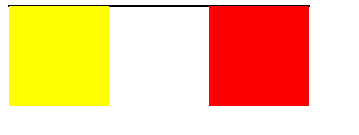
效果:
子元素div并没有撑开父容器,这就是我们要清除浮动的原因。
解决方法:
在浮动元素后面添加 class 为 clear 的 空 div 元素,给这个 div 设置样式 .clear{clear:both;}
HTML:
CSS:
.clear{
clear:both;
}
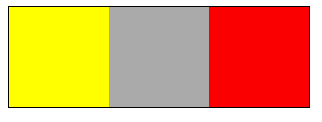
效果:
给父容器添加 overflow:hidden 或者 auto 样式
HTML:
CSS:
.container{
width: 300px;
border: 1px solid #000;
background-color: #aaa;
overflow:hidden; /*或者auto */
zoom:1; /*IE6*/
}
效果:
给父容器添加 clearfix 的 class ,用 伪元素 clearfix:after 来设置样式,清除浮动
HTML:
CSS:
.clearfix{
zoom: 1; /*IE6*/
}
.clearfix:after{
content: ".";
height: 0;
clear: both;
display: block;
visibility: hidden;
}
效果:
给父容器添加浮动,这种方法用于本身父元素就是浮动的情况下,一般不使用这种方法,
























 5062
5062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








