今天小编会使用boostrap框架搭建一个配有中英文切换功能的网页,还有就是使用nodejs搭建后台服务,从头实现一个完整的前端国际化开发项目,内容不算很复杂,很适合前端已入门的胖友们。
01 、前端国际化概述
港真,自己刚接到这个需求的时候,也是不知如何下手,毕竟也没经验,后面就找了百度,经过一番探索,最终圆满的完成了任务,下面就把我的经验写下来,有需要的朋友拿去,不谢~~~
首先我们先来普及一下什么是国际化?国际化这个英文单词为:Internationalization,又称 i18n,“i”为单词的第一个字母,“18”为“i”和“n”之间单词的个数,而“n”代表这个单词的最后一个字母。在计算机领域,国际化是指设计能够适应各种区域和语言环境的软件的过程。在计算机领域这块,大家听起来或许有些懵逼,不过大家可以把它理解为一个页面可以使用不同语言进行切换显示的一个过程。
经过一番学习之后,得知,目前常用的前端国际化实现方式有:
1、针对不同的语言,各写一套界面。
2、使用配置文件的方式,使用的是同一套界面,根据语言的不同加载对应的配置文件。
刚开始的时候为了尽快完成任务,竟然选择了使用第一种方式,其实第一种方式的实现效率是最高的,因为在你写完一个页面之后,经过复制然后把内容改成对应的语言就好了。殊不知,当你需要修改的页面的某个地方的时候,你要把复制的页面都一并改了,不然出问题了就不好找,还有个问题就是每次切换的时候都需要重新发送请求,每次都要重新加载整个页面,对性能的影响较大,不利于后续的维护。
出于以上问题的考虑,后面还是使用了第二种方式。最终选择了jQuery的国际化插件jQuery.i18n.properties ,它是一款轻量级的插件,压缩后仅 4kb,api也比较简单,它的国际化资源文件以“.properties”为后缀,包含了各语言相关的键值对。
下面就开始撸代码:
02 、前端国际化实现
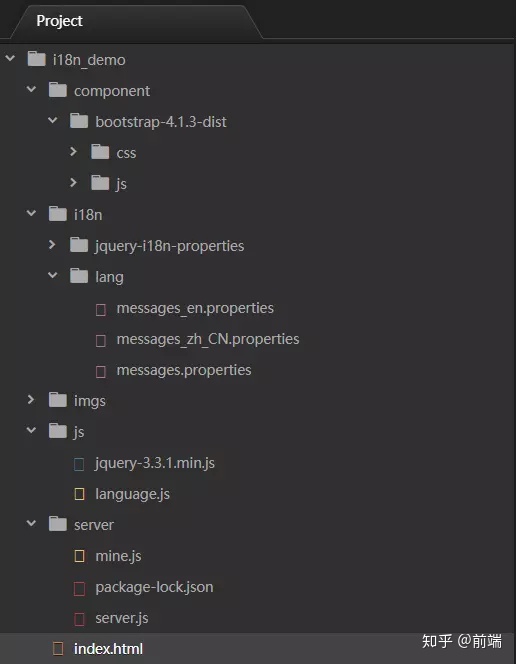
1、首先搭建项目结构:

结构说明:
1.1、component: 用来存放引入的组件,如boostrap
1.2、i18n:存放jquery-i18n-properties插件和国际化资源配置文件
1.3、imgs:存放相关图片
1.4、js:引入的相关脚本
1.5、server:存放nodeJs实现的后台服务器,因为加载国际化文件需要走服务
1.6、index.html:国际化测试页面
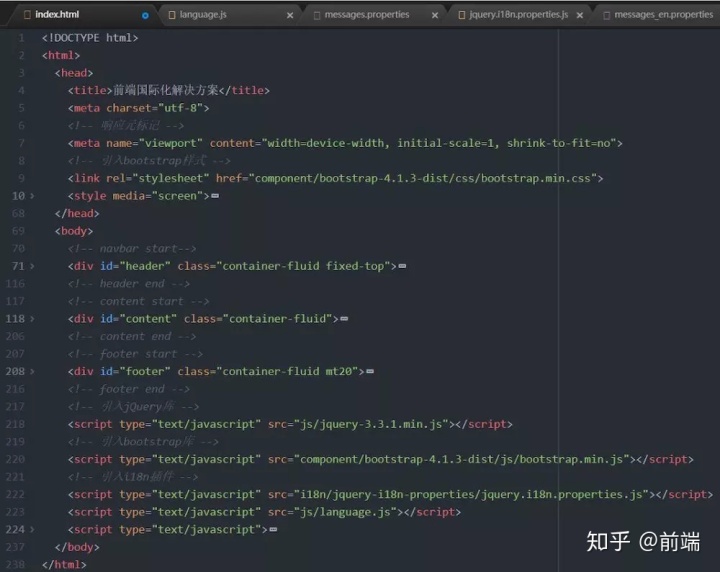
index.html的页面结构如下:

2、开发步骤说明
静态页面开发完成后,首先就要搭建后台的服务,否则在加载国际化文件的时候会报错。
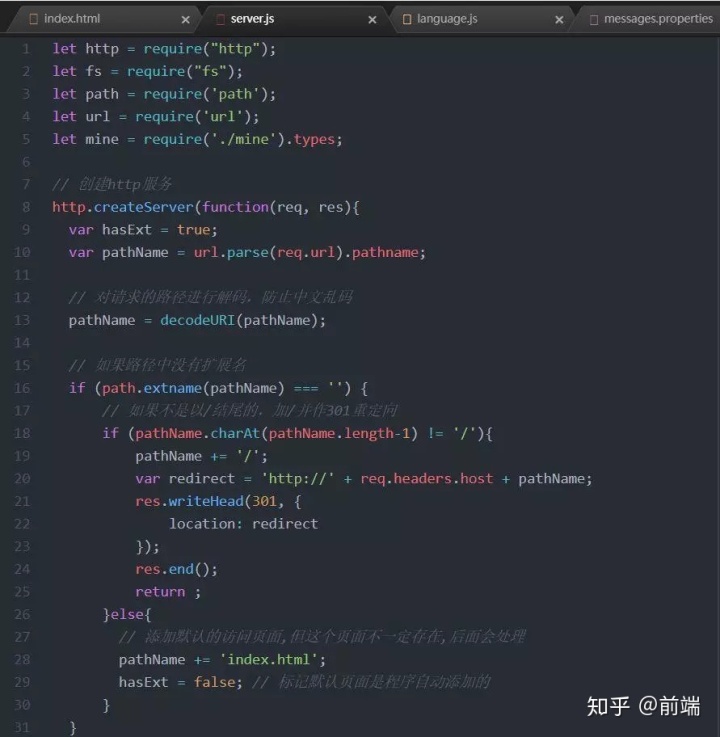
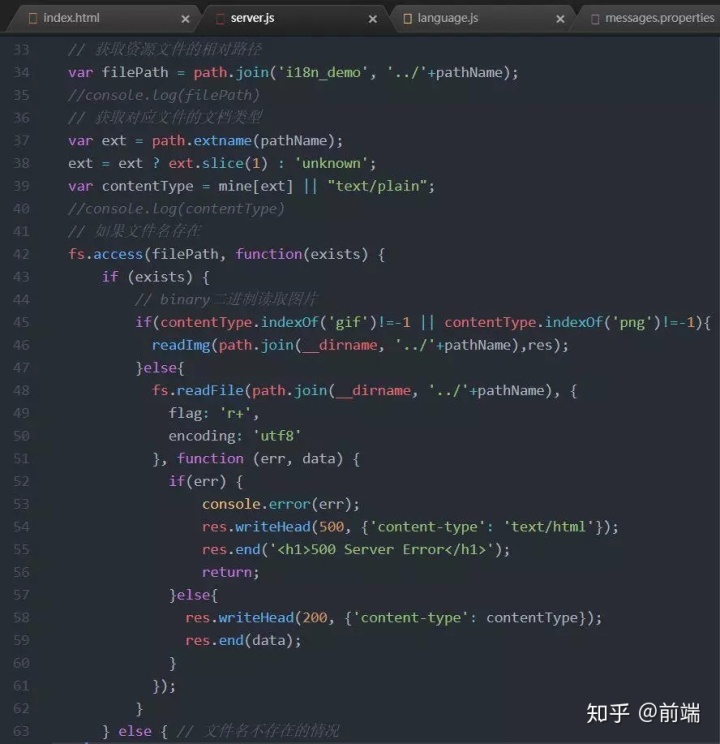
2.1、搭建nodeJs后台服务器


它主要的思路是发送请求的时候能够返回对应的内容。它监听的是localhost的8888端口,
启动node服务器:

然后浏览器访问:http://localhost:8888/

说明服务已经启动成功,接下来就实现前端国际化。
2.2、i18n插件的使用
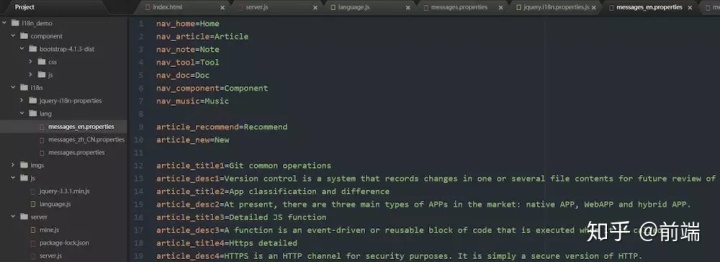
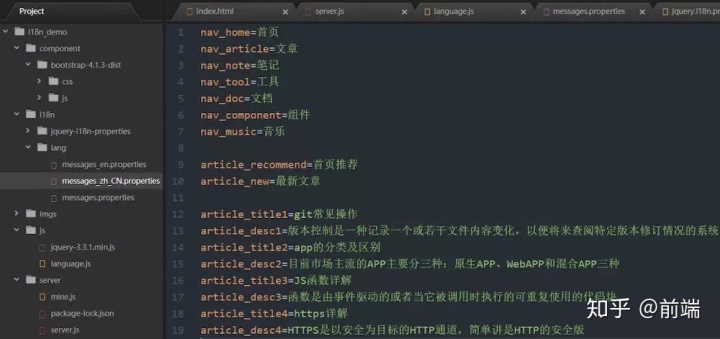
2.2.1、首先定义不同语言的国际化资源文件:


需要注意的是:不同配置文件中的key必须要一样,并且key中不能带空格,不能有重复的key否则会被覆盖。
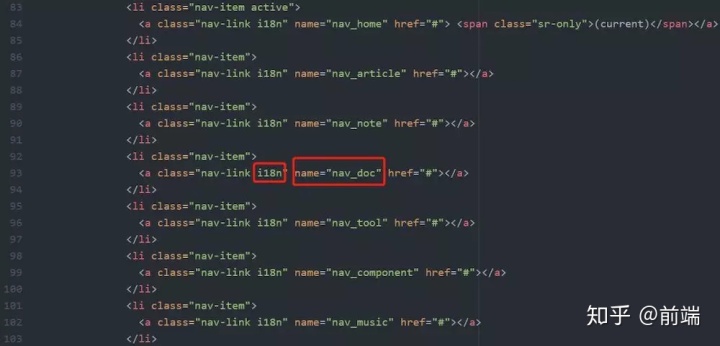
2.2.2、在页面定义需要翻译的地方,在切换的时候其实就是替换它的文本内容:

这里需要注意的是,每个需要翻译的地方都需要有一个定义方便后续定位到它,实行内容替换。
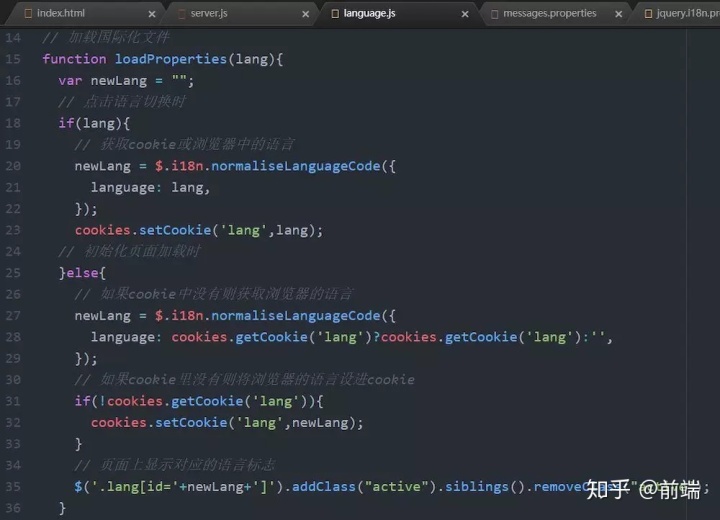
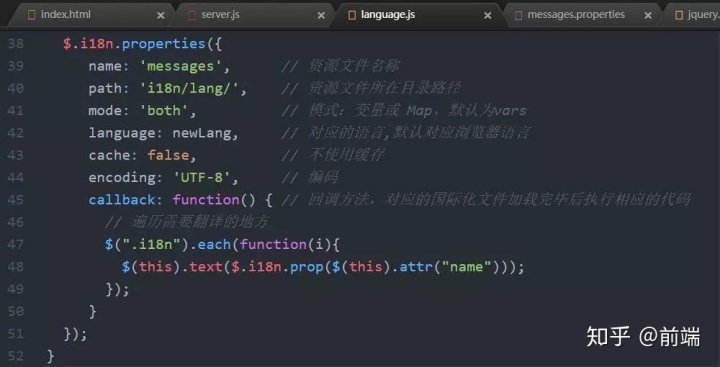
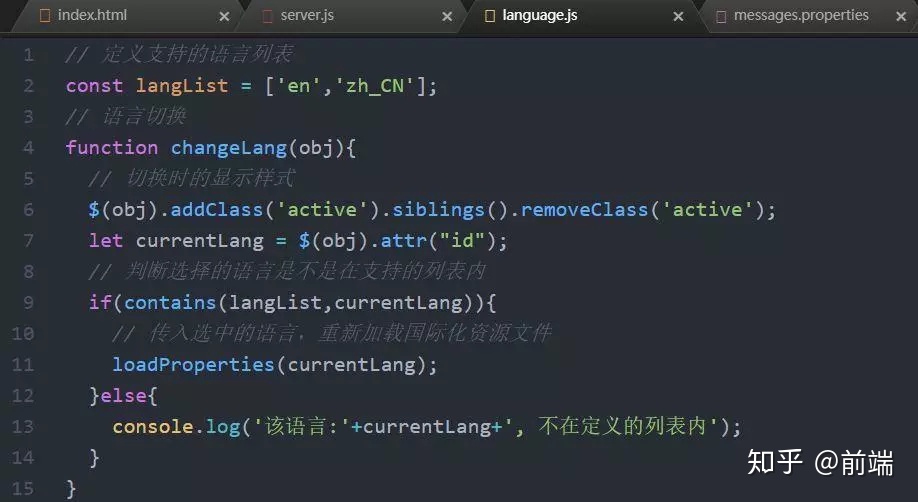
2.2.3、接下来看具体的实现切换的过程:


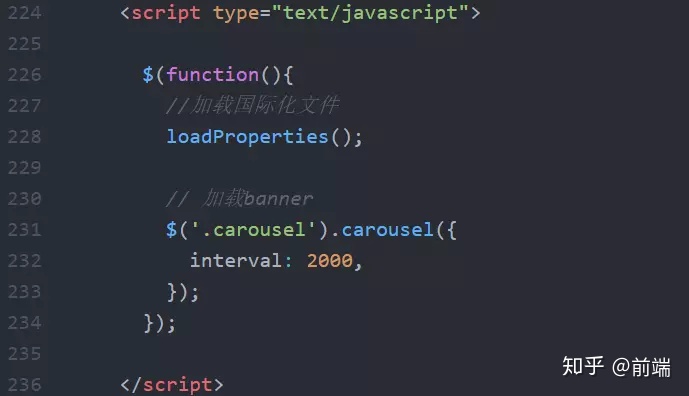
两个地方需要加载国际化资源文件,一是页面加载完毕的时候:

另外就是点击中英文切换按钮的时候需要重新加载:

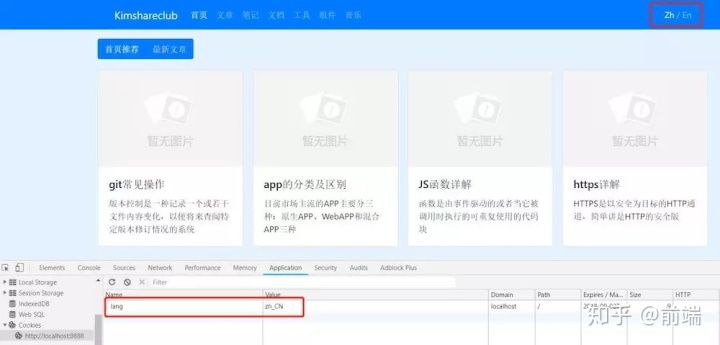
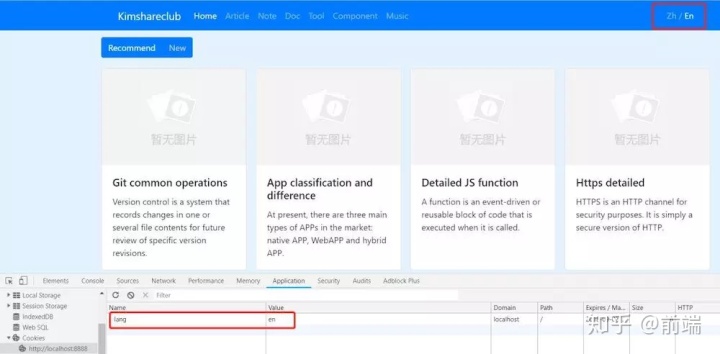
下面看看切换效果:


2.2.4、实现过程中的几个注意点
(1)、之所以使用cookie缓存,是因为在做语言切换的时候,能记录你切换后的语言,如果你退出之后,再进来显示的还是你上次选择的语言,而不是重新加载默认的语言。
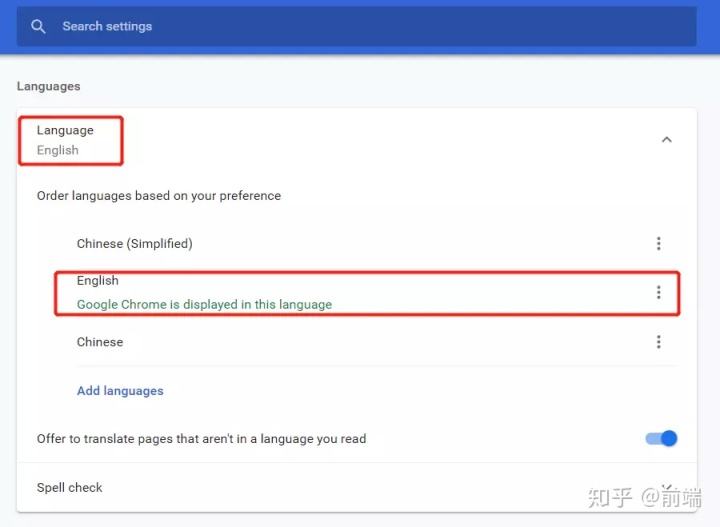
(2)、如果是初次访问,默认加载的是浏览器的语言。使用浏览器语言的时候需要注意自己的设置,下面用谷歌为例来说说浏览器语言的设置问题。有的或许有疑问就是我浏览器设置了英文,但是页面上显示的仍然是中文。
这里会有两种情况:
一种是你之前已经访问过该网站了,所以它会读取cookie缓存中的语言,解决办法是清了cookie里的缓存。
另一种是浏览器设置语言的时候读的是排在最上面的语言。

比如上图你设置了英文,但是英文排在了第二的位置,所以它读的是最上面的简体中文。
03 、总结
根据上面的实现,我们发现使用资源配置文件实现前端国际化会有以下优缺点:
优点:在进行语言切换时,速度会很快,不会进行整个页面的刷新,适合静态页面使用。
缺点:当页面中有动态注入的内容时可能处理起来比较麻烦。每个需要翻译的地方都要加一个class和name属性,比较麻烦。
能力有限,如有更好的办法,欢迎大家分享出来,一起学习。如果文章对你有帮助,请动动手指关注我哟!




















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








