
第一章:响应数据和结果视图
1. 返回字符串
Controller方法返回字符串可以指定逻辑视图的名称,根据视图解析器为物理视图的地址。
@RequestMapping(value="/hello")
public String sayHello() {
System.out.println("Hello SpringMVC!!");
// 跳转到XX页面
return "success";
}
UserController:
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("testString")
public String testString(Model model){
System.out.println("testString执行了!!");
// 模拟从数据库中查询的数据
User user = new User();
user.setUsername("小白");
user.setPassword("123");
model.addAttribute("user",user);
return "success";
}
}
jsp:请求地址
<a href="user/testString">testStringa>
success.jsp:EL表达式取值
测试成功!
${requestScope.user.username}
${requestScope.user.password}
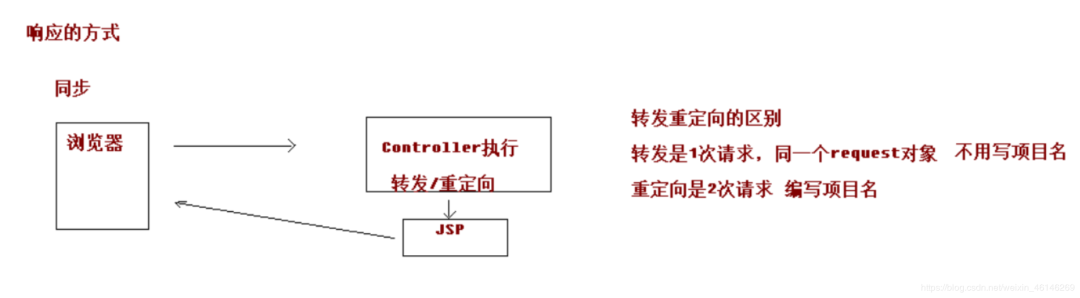
2. 无返回值情况
如果控制器的方法返回值编写成void,执行程序报404的异常, 默认查找JSP页面没有找到。
默认会跳转到 @RequestMapping(value="/initUpdate") initUpdate.jsp的页面。
可以使用请求转发或者重定向跳转到指定的页面
jsp:
<a href="user/testVoid">testVoida>
控制器:
/**
* 无返回值情况
* 请求转发一次请求,不用编写项目的名称
* 请求重定向二次请求,需要获取项目名称
*/
@RequestMapping("testVoid")
public void testVoid(HttpServletRequest req, HttpServletResponse resp) throws Exception {
System.out.println("testVoid执行了!!");
// 编写请求转发的程序,
// req.getRequestDispatcher("/WEB-INF/pages/success.jsp").forward(req,resp);
// 重定向,不能直接进WEB-INF的文件夹
resp.sendRedirect(req.getContextPath()+"/index.jsp");
// 设置中文乱码
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
// 直接会进行响应输出流到页面!
resp.getWriter().print("你好");
}
请求转发成功:

重定向:
 打开响应流页面:
打开响应流页面: 运行方式:
运行方式:
3 .返回ModelAndView对象
ModelAndView 对象是 Spring 提供的一个对象,可以用来调整具体的 JSP 视图
jsp:
<a href="user/testModelAndView">testModelAndViewa>
控制器:
/**
* 返回ModelAndView
* @return
*/
@RequestMapping("/testModelAndView")
public ModelAndView testModelAndView(){
// 创建ModelAndView对象
ModelAndView mv = new ModelAndView();
System.out.println("testModelAndView方法执行了...");
// 模拟从数据库中查询出User对象
User user = new User();
user.setUsername("小凤");
user.setPassword("456");
user.setAge(30);
// 把user对象存储到mv对象中,也会把user对象存入到request对象
mv.addObject("user",user);
// 跳转到success的.jsp页面
mv.setViewName("success");
return mv;
}
测试结果:

第二章:SpringMVC框架提供的转发和重定向
1. forward请求转发
jsp:
<a href="user/testForward">testForwarda>
controller方法返回String类型,想进行请求转发可以编写成:
控制器:
/**
* 使用forward关键字进行请求转发
* "forward:转发的JSP路径",不走视图解析器了,所以需要编写完整的路径
* @return
* @throws Exception
*/
@RequestMapping("/testForward")
public String testForward() throws Exception {
System.out.println("testForward...");
// return "forward:/WEB-INF/pages/success.jsp";
return "forward:/WEB-INF/pages/success.jsp";
}
结果:
2. redirect重定向
jsp:
<a href="user/testRedirect">testRedirecta>
控制器:
/**
* 重定向
* @return
* @throws Exception
*/
@RequestMapping("/testRedirect")
public String testRedirect() throws Exception {
System.out.println("testRedirect...");
return "redirect:/index.jsp";
// return "redirect:/user/findAll";
}

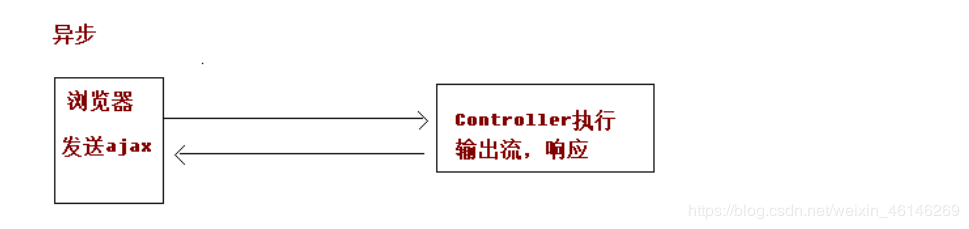
第三章:SpringMVC响应JSON数据

@ResponseBody 注解
DispatcherServlet会拦截到所有的资源,导致一个问题就是静态资源(img、css、js)也会被拦截到,从而不能被使用。解决问题就是需要配置静态资源不进行拦截,在springmvc.xml配置文件添加如下配置:
mvc:resources标签配置不过滤location元素表示webapp目录下的包下的所有文件mapping元素表示以/static开头的所有请求路径,如/static/a 或者/static/a/b
<mvc:resources location="/css/" mapping="/css/**"/>
<mvc:resources location="/img/" mapping="/img/**"/>
<mvc:resources location="/js/" mapping="/js/**"/>
jsp:
<html>
<head>
<title>Titletitle>
<script type="text/javascript" src="js/jquery-1.7.2.js">script>
<script type="text/javascript">$(function () {$("#btn").click(function () {// alert("hello");
$.ajax({//请求地址
url:"user/testAjax",//表示发给服务器的数据
data:{"name":"小白","age":18},//响应的数据类型
dataType: "json",//设置字符集
contentType:"application/json;charset=UTF-8",//表示请求类型
type: "post",
success:function (data) {alert(data);}});});});script>
head>
<body>
<button id="btn">发送ajax请求button>
body>
html>
控制器:获取请求体数据
/**
* 获取请求体数据
* @return
* @throws Exception
*/
@RequestMapping("/testAjax")
public void testAjax(@RequestBody String body) throws Exception {
System.out.println(body);
}
导入依赖: json字符串和JavaBean对象互相转换的过程中,需要使用jackson的jar包
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-databindartifactId>
<version>2.9.0version>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-coreartifactId>
<version>2.9.0version>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-annotationsartifactId>
<version>2.9.0version>
dependency>
控制器:将请求过来的字符串转换成JavaBean:
@Controller
public class HelloController {
@RequestMapping("/testResponseJson")
public void testResponseJson(@RequestBody User user){
System.out.println("Json字符封装成javaBean:"+ user);
}
}
控制器:将JavaBean对象转换成Json响应到客户端:
/**
* 异步请求
*
* @return
* @throws Exception
*/
@RequestMapping(value = "/testAjax",method = RequestMethod.POST)
public @ResponseBody
User testAjax(@RequestBody User user){
// 客户端发送ajax的请求,传的是json字符串,后端把json字符串封装到user对象中
System.out.println(user);
// 做响应,模拟查询数据库
user.setUsername("小黑");
user.setPassword("123");
//做响应
return user;
}
jsp:
<script type="text/javascript">$(function () {$("#btn").click(function () {// alert("hello");
$.ajax({//请求地址
url:"user/testAjax",//表示发给服务器的数据
data:'{"username":"小白","password":"123","age":18}',//响应的数据类型
dataType: "json",//设置字符集
contentType:"application/json;charset=UTF-8",//表示请求类型
type: "post",
success:function (data) {alert(data);alert(data.username);alert(data.password);alert(data.age)}});});});script>
第四章:文件上传与下载
文件上传前提:
form表单的enctype取值必须是:multipart/form-data默认值是:
application/x-www-form-urlencoded)enctype:是表单请求正文的类型method属性取值必须是PostC 提供一个文件选择域
当form表单的enctype取值不是默认值后,request.getParameter()将失效。
依赖导入:
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>1.3.1version>
dependency>
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.4version>
dependency>
jsp:表单:
当form表单的enctype取值为Mutilpart/form-data时,
请求正文内容就变成:每一部分都是MIME类型描述的正文--%>
<form action="user/fileupload" method="post" enctype="multipart/form-data">
选择文件:<input type="file" name="upload"/><br/>
<input type="submit" value="上传文件"/>
1.传统方式文件传输:
控制器:
@RequestMapping("/fileupload")
public String fileupload(HttpServletRequest req) throws Exception {
System.out.println("测试成功!");
// 使用fileupload组件完成文件上传
// 上传的位置
String path = req.getSession().getServletContext().getRealPath("/uploads/");
//创建File对象,一会向该路径下上传文件
File file = new File(path);
// 判断路径是否存在,如果不存在,创建该路径
if (!file.exists()) {
file.mkdir();
}
// 解析request对象,获取上传文件项
DiskFileItemFactory factory = new DiskFileItemFactory();//磁盘文件项工厂
ServletFileUpload upload = new ServletFileUpload(factory);
//解析request(装的都是文件项)
List<FileItem> items = upload.parseRequest(req);
//遍历
for (FileItem item: items){
// 进行判断,当前item对象是否是上传文件项
if(item.isFormField()){
// 说明普通表单向
}else {
// 说明上传文件项
// 获取上传文件的名称
String filename = item.getName();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid+"_"+filename;
item.write(new File(path,filename));
//删除临时文件
item.delete();
}
}
return "success";
}
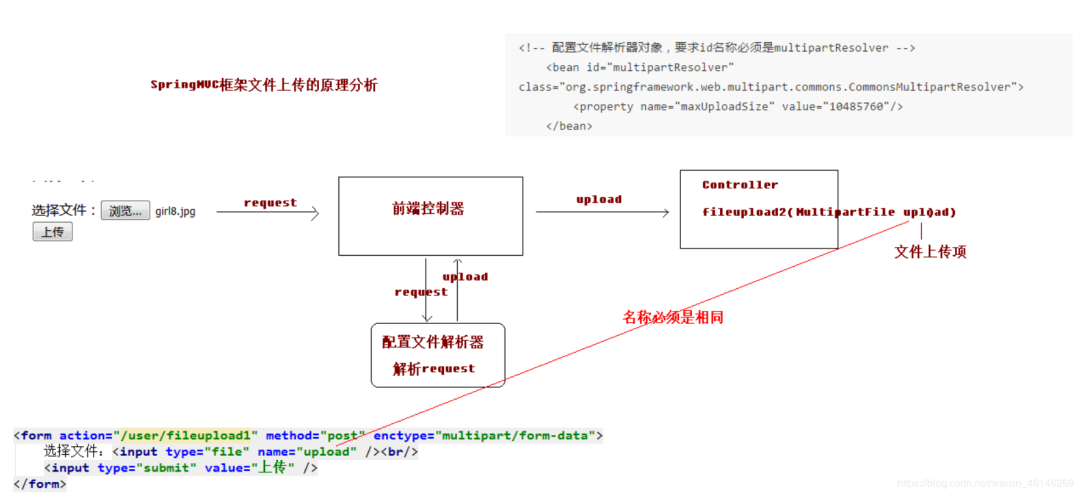
2.SpringMVC文件传输
 jsp表单:
jsp表单:name必须和MultipartFile的名称一样
<h3>SpringMVC方式文件上传h3>
<form action="user/fileupload2" method="post" enctype="multipart/form-data">
选择文件:<input type="file" name="upload" /><br/>
<input type="submit" value="上传" />
form>
文件解析器配置:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxInMemorySize" value="10485760">property>
bean>
控制器:
@RequestMapping("/fileupload2")
public String fileupload2(HttpServletRequest req, MultipartFile upload) throws Exception {
System.out.println("测试成功!");
// 使用fileupload组件完成文件上传
// 上传的位置
String path = req.getSession().getServletContext().getRealPath("/uploads/");
//创建File对象,一会向该路径下上传文件
File file = new File(path);
// 判断路径是否存在,如果不存在,创建该路径
if (!file.exists()) {
file.mkdir();
}
// 说明上传文件项
// 获取上传文件的名称
String filename = upload.getName();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid + "_" + filename;
// 完成文件上传
upload.transferTo(new File(file,filename));
return "success";
}
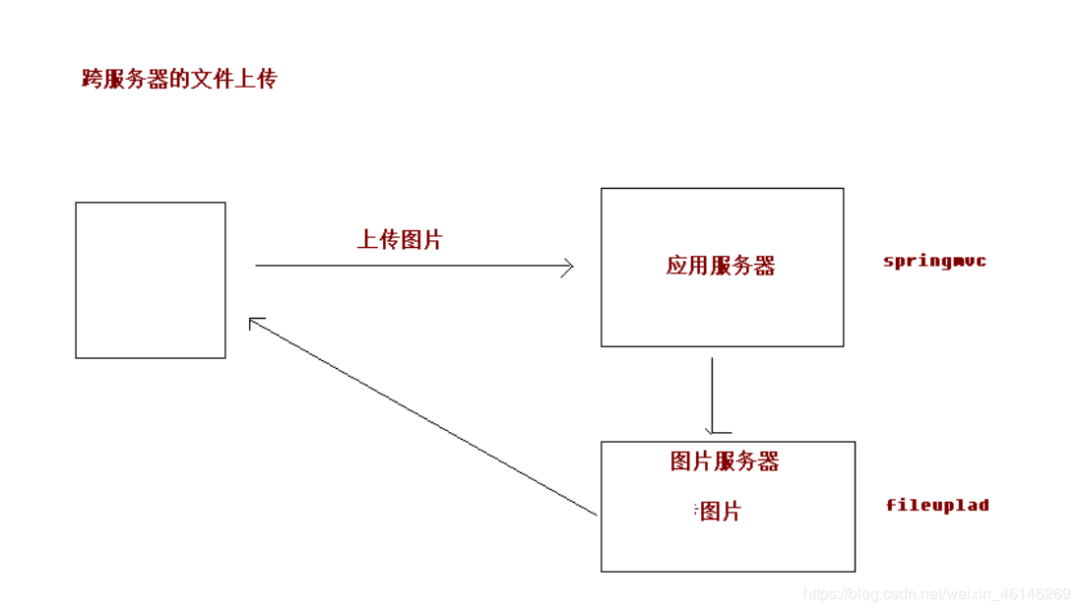
3.跨服务器文件上传:

在实际开发中,我们会有很多处理不同功能的服务器。(注意:此处说的不是服务器集群)
应用服务器: 负责部署我们的应用
数据库服务器: 运行我们的数据库
缓存和消息服务器: 负责处理大并发访问的缓存和消息
文件服务器: 负责存储用户上传文件的服务器。
流程:
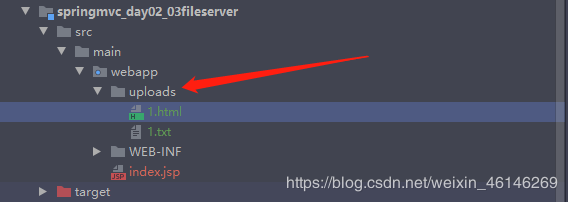
1.配置一个新的工程,创建uploads文件夹
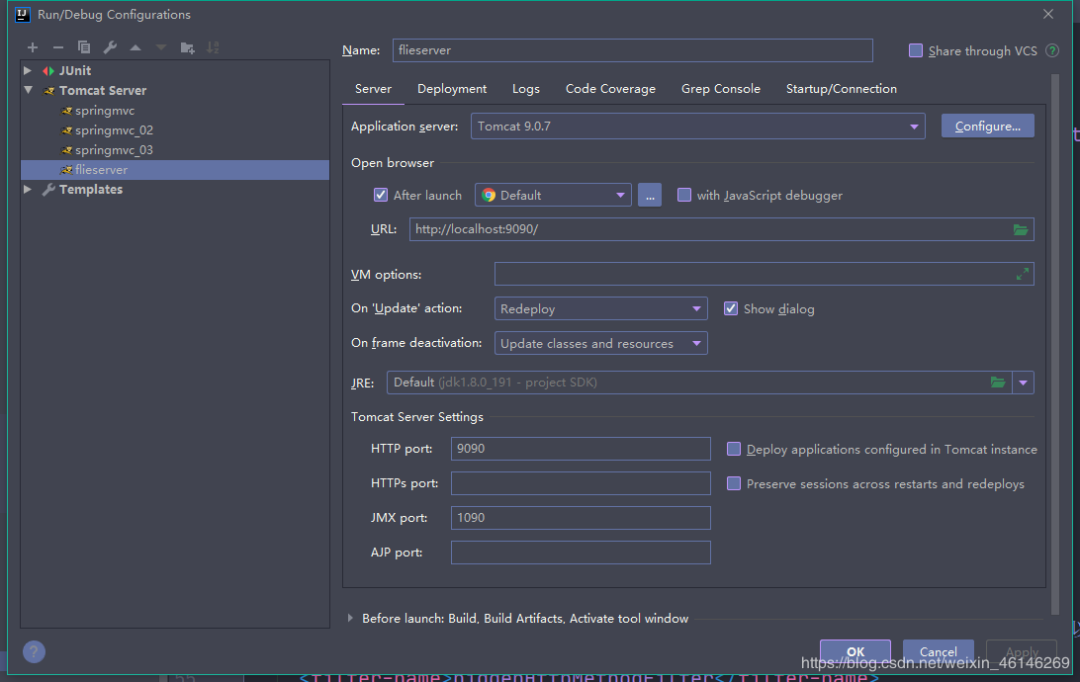
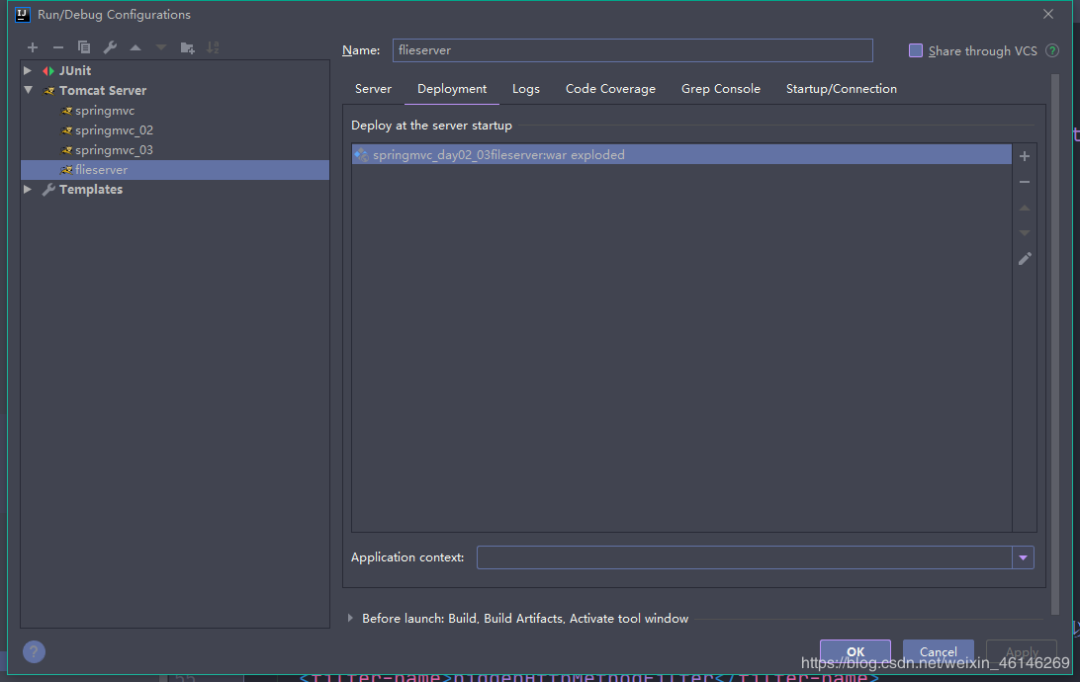
2.配置服务器:

3.导入开发需要的jar包
<dependency>
<groupId>com.sun.jerseygroupId>
<artifactId>jersey-coreartifactId>
<version>1.18.1version>
dependency>
<dependency>
<groupId>com.sun.jerseygroupId>
<artifactId>jersey-clientartifactId>
<version>1.18.1version>
dependency>
4.编写文件上传的JSP页面:
<h3>跨服务器方式文件上传h3>
<form action="user/fileupload3" method="post" enctype="multipart/form-data">
选择文件:<input type="file" name="upload"/><br/>
<input type="submit" value="上传"/>
form>
5.编写控制器:
/**
* 跨服务器文件上传
*
* @param upload
* @return
* @throws Exception
*/
@RequestMapping("/fileupload3")
public String fileupload3( MultipartFile upload) throws Exception {
System.out.println("跨服务器上传成功!");
// 使用fileupload组件完成文件上传
// 定义图片服务器的请求路径
String path = "http://localhost:9090/uploads/";
// 说明上传文件项
// 获取上传文件的名称
String filename = upload.getName();
// 把文件的名称设置唯一值,uuid
String uuid = UUID.randomUUID().toString().replace("-", "");
filename = uuid + "_" + filename;
// 创建客户端对象
Client client = Client.create();
//连接图片服务器
WebResource webResource = client.resource(path + filename);
// 上传文件
webResource.put(upload.getBytes());
return "success";
}
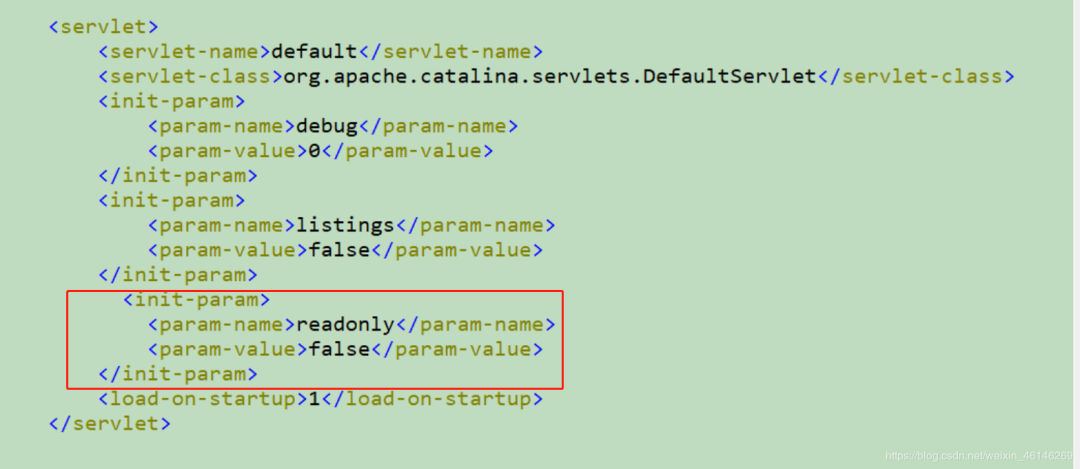
如果报405:在tomcat配置文件中加入这个参数
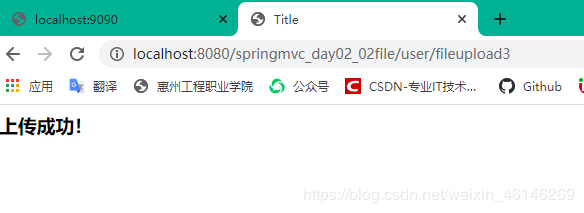
测试上传成功:

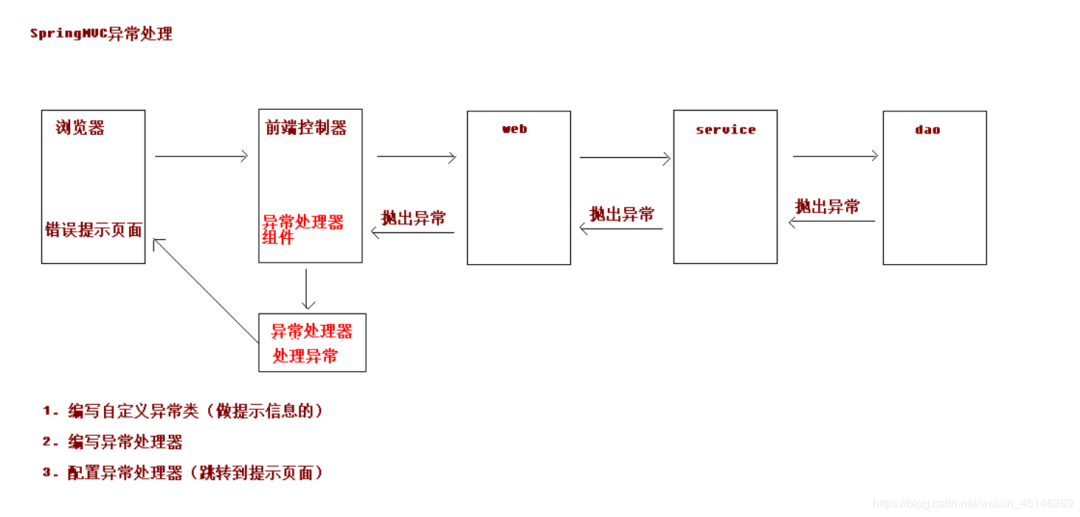
第五章:SpringMVC异常处理

异常处理思路
Controller调用service,service调用dao,异常都是向上抛出的,最终由
DispatcherServlet找异常处理器进行异常的处理。
SpringMVC的异常处理:
jsp:
<h3>异常处理h3>
<a href="user/testException">testExceptiona>
自定义异常类:
@Data
public class SysException extends Exception{
//存储 提示信息
private String message;
public SysException(String message) {
this.message = message;
}
}
自定义异常处理器:实现HandlerExceptionResolver接口
public class SysExceptionResolver implements HandlerExceptionResolver {
/**
* 跳转到具体页面
*/
@Override
public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) {
SysException e = null;
//① a instanceof A:判断对象a是否是类A的实例。如果是,返回true;如果不是,返回false。
//② 如果 a instanceof A返回true,则 a instanceof B也返回true.其中,类B是类A的父类。
if (ex instanceof SysException){
//强转(如果ex是SysException的实例)
e = (SysException) ex;
}else {
e = new SysException("系统维护中...");
}
// 创建ModelAndView对象
ModelAndView mv = new ModelAndView();
// 把message信息存储到mv对象中,也会把message对象存入到request域对象
mv.addObject("message",e.getMessage());
// 跳转到异常页面.jsp
mv.setViewName("error");
return mv;
}
}
配置异常处理器:
<bean id="sysExceptionResolver" class="cn.codewhite.exception.SysExceptionResolver"/>
控制器:
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/testException")
public String testException() throws SysException{//往浏览器抛异常Exception
System.out.println("testException执行了!");
//模拟异常
try {
int i = 1 / 0;
} catch (Exception e) {
// 打印异常信息
e.printStackTrace();
// 抛出自定义异常信息
throw new SysException("查询所有用户出现了错误...");
}
return "success";
}
}
error.jsp:
<h1>${requestScope.message}h1>
测试:
 结果:跳转到了异常页面。
结果:跳转到了异常页面。

第六章:SpringMVC框架中的拦截器
Spring MVC 的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。
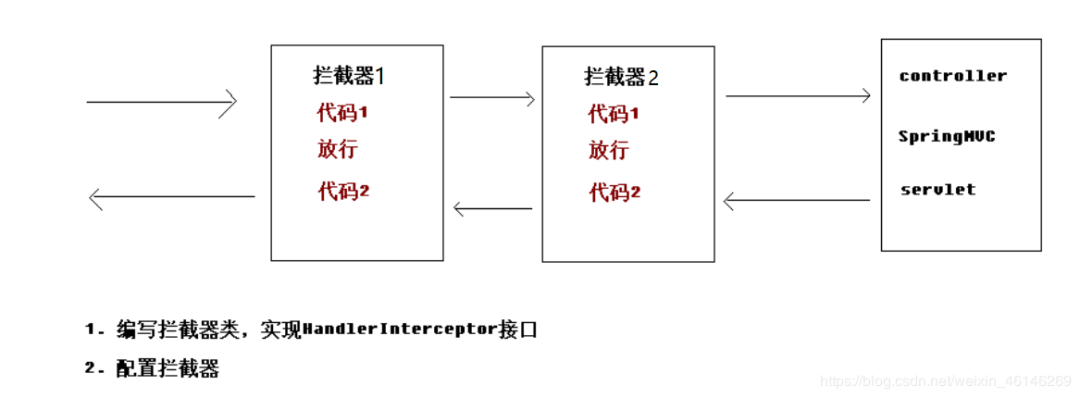
可以定义拦截器链,连接器链就是将拦截器按着一定的顺序结成一条链,在访问被拦截的方法时,拦截器链
中的拦截器会按着定义的顺序执行。过滤器是Servlet规范的一部分,任何框架都可以使用过滤器技术。
拦截器是SpringMVC框架独有的。
过滤器配置了
/*,可以拦截任何资源。拦截器只会对控制器中的方法进行拦截。
它也是AOP思想的具体应用。
我们要想自定义拦截器, 要求必须实现:
HandlerInterceptor接口。
过滤器与拦截器区别:
过滤器是servlet规范中的一部分,任何java web工程都可以使用
拦截器是SpringMVC框架自己的,只有使用了SpringMVC框架的工程才能用。
过滤器在url-pattern中配置了**/***之后,可以对所有要访问的资源拦截。
拦截器它是只会拦截访问的控制器方法,如果访问的是jsp,html,css,image或者js是不会进行拦截的。
1.单个拦截器:
控制器:
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/testInterceptor")
public String testInterceptor(){
System.out.println("testInterceptor!");
return "success";
}
}
1.创建类,实现HandlerInterceptor接口,重写需要的方法
/**
* @author JUNSHI 405773808@qq.com
* @create 2020-05-30 14:35
*/
public class MyInterceptor1 implements HandlerInterceptor {
/**
* 预处理 controller方法执行前
* return true放行,执行下一个拦截器,如果没有,执行controller中的方法
* return false不放行
* @param request
* @param response
* @param handler
* @return
* @throws Exception
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("MyInterceptor1执行了...");
return true;
}
}
2.在springmvc.xml中配置拦截器类
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/user/*"/>
<bean class="cn.codewhite.interceptor.MyInterceptor1"/>
mvc:interceptor>
mvc:interceptors>
运行结果:

HandlerInterceptor接口中的方法
preHandle方法是controller方法执行前拦截的方法
可以使用request或者response跳转到指定的页面
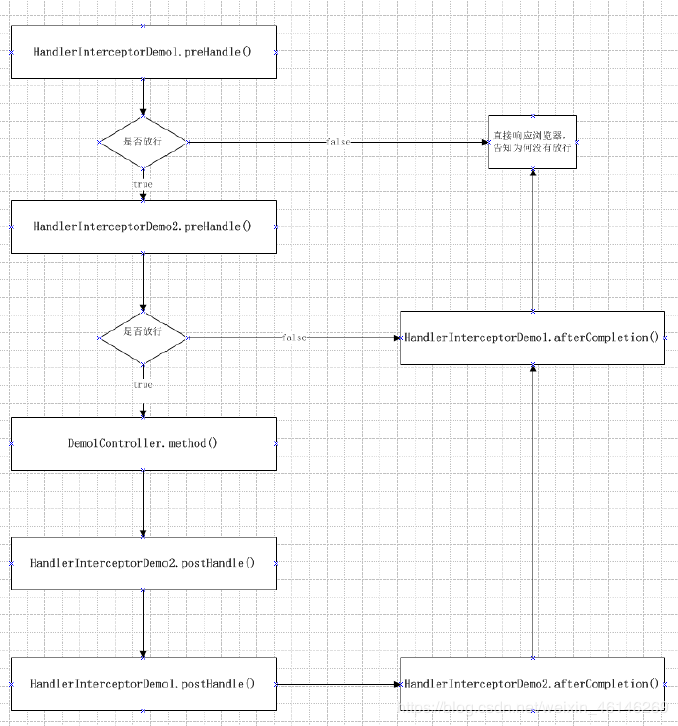
return true放行,执行下一个拦截器,如果没有拦截器,执行controller中的方法。return false不放行, 不会执行controller中的方法。
postHandle是controller方法执行后执行的方法,在JSP视图执行前。
可以使用request或者response跳转到指定的页面
如果指定了跳转的页面,那么controller方法跳转的页面将不会显示。
postHandle方法是在JSP执行后执行
request或者response不能再跳转页面了
2.多个拦截器:
多个拦截器执行顺序:

 index.jsp:
index.jsp:
<h3>拦截器h3>
<a href="user/testInterceptor">testInterceptora>
success.jsp:
<h3>执行成功!h3>
控制器:
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/testInterceptor")
public String testInterceptor(){
System.out.println("testInterceptor!");
return "success";
}
}
拦截器1:
public class MyInterceptor1 implements HandlerInterceptor {
/**
* 预处理 controller方法执行前
* return true放行,执行下一个拦截器,如果没有,执行controller中的方法
* return false不放行
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("拦截器1:preHandle拦截器拦截了 前111");
return true;
}
/**
* 后处理方法,controller方法执行后,success.jsp执行之前
*/
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("拦截器1:postHandle方法执行了 后111");
}
/**
* success.jsp页面执行后,该方法会执行
*/
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("拦截器1:afterCompletion方法执行了 最后111");
}
}
拦截器2:
/**
* 自定义拦截器2
*/
public class MyInterceptor2 implements HandlerInterceptor {
/**
* 预处理 controller方法执行前
* return true放行,执行下一个拦截器,如果没有,执行controller中的方法
* return false不放行
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("拦截器2:preHandle拦截器拦截了 前222");
return true;
}
/**
* 后处理方法,controller方法执行后,success.jsp执行之前
*/
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("拦截器2:postHandle方法执行了 后222");
}
/**
* success.jsp页面执行后,该方法会执行
*/
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("拦截器2:afterCompletion方法执行了 最后222");
}
}
springmvc.xml:
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/user/*"/>
<bean class="cn.codewhite.interceptor.MyInterceptor1"/>
mvc:interceptor>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<bean class="cn.codewhite.interceptor.MyInterceptor2"/>
mvc:interceptor>
mvc:interceptors>
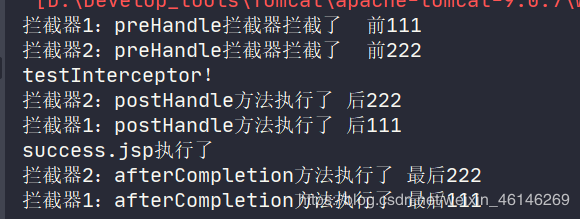
运行结果:
写在后边
以上都是SpringMVC的一些重要内容,如果需要SSM框架的PDF版笔记可以找我。




















 6375
6375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








