今天带来的文章分享是《JavaScript特效篇——日历》。
bug啥的暂时还没有发现,也许界面不那么美观~~~留给想做美工的时候吧。现在关键就是先把功能实现:




bug啥的暂时还没有发现,也许界面不那么美观~~~留给想做美工的时候吧。现在关键就是先把功能实现:
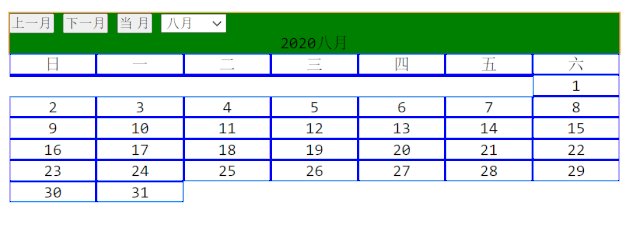
- 显示任一月份的日历
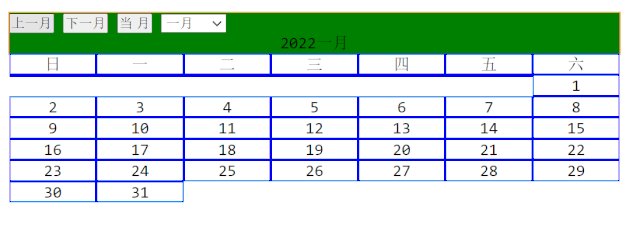
- 可以通过“上一月”、“下一月”的按钮点击实现月份的切换‘’
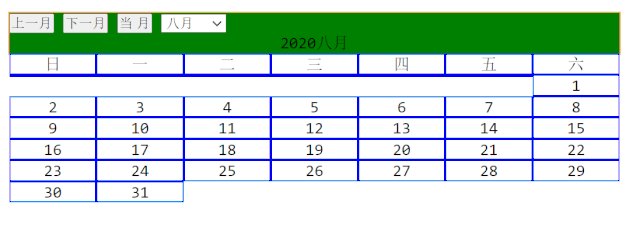
- 单机“当月”按钮直接显示当月的日历
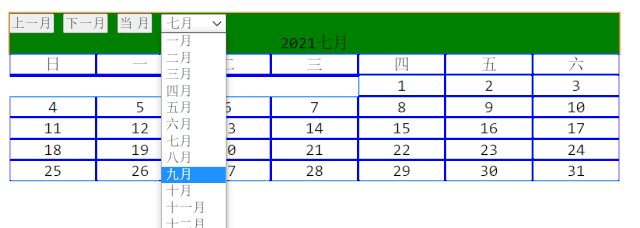
- 下拉框是以实现月份的切换,默认值是当月的月份




1 <div class="main">
2 <div class="top">
3 <button><span id="prev">上一月span>button>
4 <div class="center display"><span id="year">2019span><span id="month">二月span>div>
5 <button><span id="next">下一月span>button>
6 <button><span id="current">当 月span>button>
7 <select name="slectMonth" id="selectMonth">
8 <option value="0">option>
9 <option value="1">option>
10 <option value="2">option>
11 <option value="3">option>
12 <option value="4">option>
13 <option value="5">option>
14 <option value="6">option>
15 <option value="7">option>
16 <option value="8">option>
17 <option value="9">option>
18 <option value="10">option>
19 <option value="11">option>
20 select>
21
22 div>
23 <div class="show">
24 <ul class="text">
25 <li>日li>
26 <li>一li>
27 <li>二li>
28 <li>三li>
29 <li>四li>
30 <li>五li>
31 <li>六li>
32 ul>
33 <ul id="data">ul>
34 div>
35 div>
CSS:
<style type="text/css"> *{box-sizing: border-box;margin:0;padding:0;} .main{width: 600px;height: auto;margin: 20px auto;border: 1px solid orange;position: relative;} .left{float:left;} .right{float: right;} .center{clear: both;position: absolute;left: 50%;transform: translate(-50%);} .top{width: 100%;height: 40px;background-color: green;} .show{height: 90%;} ul{width: 100%;} ul li {float: left;width: 14.2857%;height: 100%;list-style: none;text-align:center;border: 1px solid blue;} top button,top select,top div.display{line-height: 100%;}style>JavaScript:
<script type="text/javascript"> var yearText=document.getElementById("year"); var monthText=document.getElementById("month"); var dataText=document.getElementById("data"); var date=new Date(); run(date); function run(date){ var year=date.getFullYear(); var month=date.getMonth(); var firstWeekDay=new Date(year,month,0).getDay();//weekday of the first day in a month var totalDay=new Date(year,month+1,0).getDate(); var day=date.getDate(); //day console.log(firstWeekDay); console.log(day); console.log("totalDay="+totalDay); var monthArray=["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"]; var selectMonth=document.getElementById("selectMonth"); var options=selectMonth.getElementsByTagName("option"); // alert(options.length); for(let i=0;i options[i].innerHTML=monthArray[i]; } selectMonth.value=month; var innerStr=" "; for(var i=0;i<=firstWeekDay;i++){ innerStr+=""+" "+""; } for(var i=1;i<=totalDay;i++){ innerStr+=""+i+""; } // console.log(innerStr); dataText.innerHTML=innerStr; yearText.innerHTML=year; monthText.innerHTML=monthArray[month]; } document.getElementById("prev").onclick=function(){ date.setMonth(date.getMonth()-1); run(date); } document.getElementById("next").onclick=function(){ date.setMonth(date.getMonth()+1); run(date); } selectMonth.onchange=function(){ // alert(this.value); date.setMonth(this.value); run(date); } document.getElementById("current").onclick=function(){ run(new Date()); }script>

1.《根说》第二期来啦
2.记一次颠覆课本案例
3.一生有你来虚度时光
程序猿小根
记录菜鸟程序猿成长点滴
欢迎您的关注





















 1024
1024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








