一定要做的符合客户要求,不是自己认为对的。
一.基础标签
1.1 大小颜色位置
Html和CSS的关系Hello World!
1.2 强调
如在网上商城中,某产品的打折后的价格是需要强调的。如下图。

代码实现:

1.3 span
标签是没有语义的,它的作用就是为了设置单独的样式用的。
我来试试:把“美国梦”设置为蓝色
1. 在右部编辑器中的第13行对“美国梦”文本加上标签。
2. 在第8行输入color:blue;,为元素设置文本颜色为蓝色。
1 2 3
4 5 了不起的盖茨比6 11 12 132021年06月05日的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道美国梦,他搬入纽约附近一海湾居住。
14菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。
15 161.4 引用
比如引用一句诗歌,用双引号,网页利用,自动识别为双引号;
上一节标签不是也是对文本的引用吗?不要忘记
标签是对简短文本的引用,比如说引用一句话就用到
标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用
。注意事项blockquote,不是blackquote,浏览器对
标签的解析是缩进样式。
既然缩进了,那么不用加双引号。
1.5 换行
比如一手绝句,前三行每行后面
,最后一行不需要。1.6 割线
和
一样,是一个灰色的分割线。1.7 address
地址标签,其实就是斜体,功能和em一样。
1.8 代码标签
单行用
,其实pre在需要显示预设文本的格式的时候均可以使用。,多行用1.9列表
二.Div的应用
2.1 table
…:当表格内容非常多时,表格会下载一点显示一点,但如果加上标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。…:表格的头部的一个单元格,表格表头。摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:
1. 在右部编辑器中为表格添加摘要,摘要的内容为“本表格记录2021年06月05日到2021年06月05日库存记录,记录包括U盘和耳机库存量”。
2. 在右部编辑器中为表格添加标题,标题的内容为“2021年06月05日到2021年06月05日库存记录”。
1 2 3
4 5 认识table表标签6 11 12 1340 41
2021年06月05日到2021年06月05日库存记录 产品名称 品牌 库存量(个) 入库时间 耳机 联想 500 2021年06月05日 U盘 金士顿 120 2021年06月05日 U盘 爱国者 133 2021年06月05日 2.2 超链接
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)。
加入超链接后为蓝色,点击后为紫色。
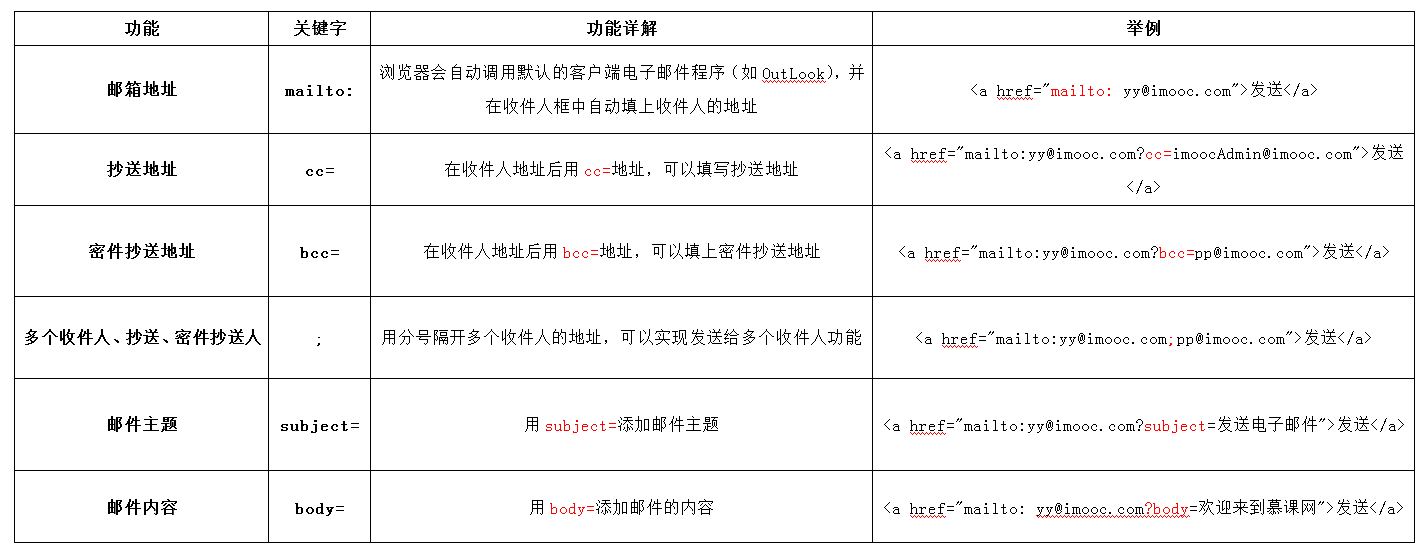
发邮件
2.3图像
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件
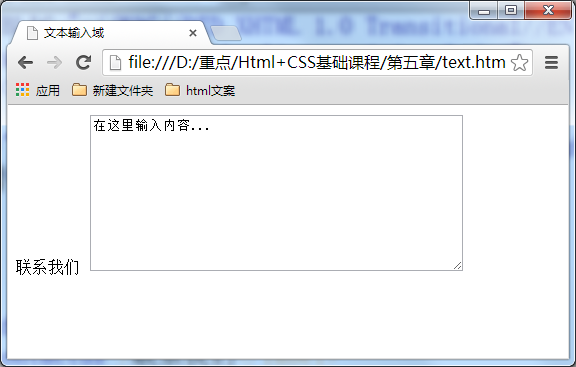
2.4 textarea
1、标签是成对出现的,以开始,以结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在标签之间可以输入默认值。
举例:
联系我们 在这里输入内容...
2.4 label
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
我来试试:完成下面任务
要求:慢跑、登山和篮球复选框要与各自的复选项用for属性关联。效果图如下
1 2 3
4 5 form中的lable标签6 7 8 9 10 你对什么感兴趣11 慢跑12
13 登山14
15 篮球16 17 18 19 20三、补充
网页中所有显示的内容都要放在标签中。
标签不区分大小写。
网页中展示的内容在body里。
em标签是强调,就是斜体。
Strong加粗。
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。
例子如下:
some text.some other text.
例子解释如下:
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
























 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








