vue中循环遍历使用的指令是v-for
1.v-for遍历数组
(1)value in arr 遍历数组中的元素
(2)(value,index) in arr 遍历数组中的元素和数组下标
运行代码:
- {{value}}
- {{value}}--{{index}}
new Vue({
el:".box",
data:{
arr:["哈哈","嘻嘻","哼哼"]
}
});
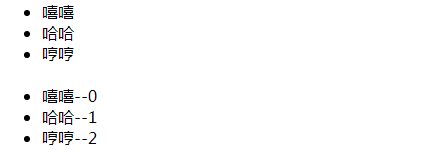
输出结果:

2.v-for遍历json对象
(1)value in json 遍历json对象中的值
(2)(value,key) in json 遍历json对象中的值和键
(3)(value,key,index) in json 遍历json对象中的值、键和索引
运行代码:
- {{value}}
- {{value}}--{{key}}
- {{value}}--{{key}}--{{index}}
new Vue({
el:".box",
data:{
json:{
baidu:"百度",
souhu:"搜狐",
sougou:"搜狗"
}
}
});
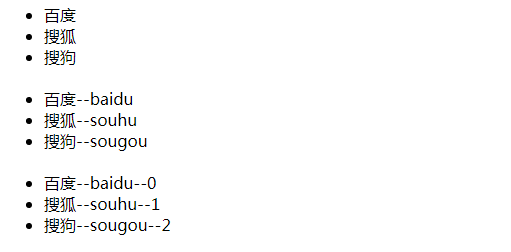
输出结果:

3.v-for遍历整数
(1)n in 整数 遍历1~整数,整数从1开始
(2)(n,index) in 整数 遍历1~整数,整数从1开始,索引从0开始
运行代码:
- {{n}}
- {{n}}--{{index}}
new Vue({
el:".box",
data:{
}
});
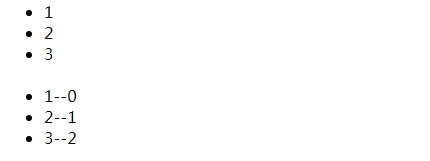
输出结果:

当然,v-for也可以在template中使用,但是这个我不想写了





















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








