这篇文章已经介绍过如何下载和使用VSC作为Markdown编辑器:
蓝莓的铲屎官:[Markdown] 使用vscode开始Markdown写作之旅zhuanlan.zhihu.com本文旨在介绍一些VS Code中的好用的Markdown插件。
- 1. Markdown 插件
- 2. 其他通用编辑器插件
- 3. 快捷键
1. Markdown 插件
VSCode Doc: Markdown 介绍了在VSCode中使用Markdown的基本方法。VSC原生支持Markdown(具体来说是其一种方言CommonMark),但是使用插件可以获得更好的体验。
VSC中的Markdown插件主要分为两类:编辑类和渲染 (preview) 类。
编辑类:
Markdown All in One
包含大部分功能,日常使用已经足够。Markdown Shortcuts
高效的快捷键。少部分可能与Markdown All in One冲突,实测以该插件为高优先级,也可以自行修改快捷键。markdownlint
提供代码lint。
渲染类:
Github Markdown Preview
该插件集合可以修改 Preview 时的风格为 GitHub,但是代码块风格不能修改。包含插件如下:Markdown Preview Github Styling: CSS that makes the preview match Github's markdown style.Markdown Emoji: Adds:emoji:support to the markdown preview.(不支持GFM自定义的一些,如:octocat:.)Markdown Checkboxes: Adds- [ ]tasklist support to the markdown preview.Markdown yaml Preamble: Adds support for rendering the yaml frontmatter as a table. Be sure to set"markdown.previewFrontMatter": "show".
⚠ 使用Github Markdown Preview不等于渲染效果等同于GFM。GFM的某些特性可能不能显示。实际上GFM的渲染效果并不是特别多,比如不支持LaTeX。
Markdown Preview VS Code Highlighting
该插件可以修改代码风格。Markdown+Math
更好的数学渲染工具(Markdown All in One文档里自己说的,虽然都是使用KaTeX引擎),使用时将Markdown All in One的math.enabled取消掉。Markdown Preview Enhanced(弃坑)
MPE支持的渲染效果最多,不需要安装上面这么多插件。不过MPE不支持从预览窗口反向定位代码位置(虽然可以同步滑动)。因为有时我们还是需要上传到GitHub,但是有些效果GitHub不支持,所以可能不太适合需要分享给别人的文件。我个人最终放弃了MPE。
这篇文章介绍了一些使用MPE的经验。Markdown PDF(弃坑)
严格来说这个是用来导出PDF的,但其实过程也是在渲染。不推荐使用这个插件,因为首先不支持LaTeX(可以自行修改配置使用MathJax或KaTex),而且会下载一个Chrome,而且导出效果并不好,感觉没有必要使用这个插件。Markdown All in One和Markdown+Math都可以实现导出HTML,再使用浏览器打印一下,效果反而更好。
2. 其他通用编辑器插件
这些插件也可以在编辑别的代码时使用,由于对于Markdown比较有用,故在此列出。
Bracket Pair Colorizer 2
注意把Markdown加入排除列表,但是代码块内的其他语言可以高亮。Whitespace+
可以显示行尾空格,因为 Markdown 行尾两个空格相当于回车<br>。Prettier
使用这个Formatter比Markdown All in One的效果更好一些。Emoji Snippets
使用:触发补全Emoji,注意补全之后输入的是Emoji字符(图形),而不是:emoji:代码。
3. 快捷键
带*的快捷键被我修改过。
在VSC中点击“设置”按钮,选择“键盘快捷方式”进入快捷键编辑页面。
Markdown All in One中的快捷键:

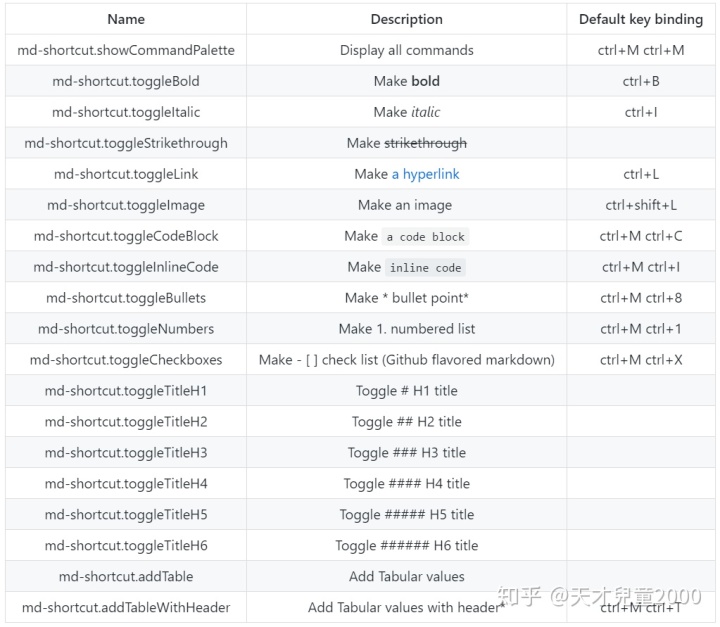
Markdown Shortcuts中的快捷键:





















 8579
8579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








