菜单软件
- 这个案例中我们用几分钟来开发一个菜单软件,是在平板端显示和操作的,可以进行菜单添加维护
- 完整的开发操作演示:

- 开发的项目案例下载---可以网盘下载案例导入开发工具对应操作演示进行学习
开发应用
创建新项目
- 运行TERSUS开发工具,Windows系统中选名称为Tersus Visual Programming Platform的程序; Mac电脑中运行Tersus程序
- · 如果是第一次运行程序,则会显示一个欢迎使用的页面,显示如何快速开发一个项目,在页面中添加按钮,弹出“Hello World”的一个信息弹窗;关闭此页面后才能进入项目开发
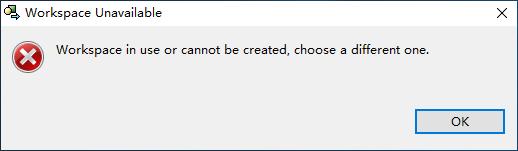
- · 注意如果是WIN10系统,需要以管理员方式打开TERUS软件进行无代码软件开发,否则会有一个如下的弹窗,提示“Workspace”---开发工具默认的项目文件夹---不能访问(在使用中或不能生成,请选择另一个)

- 项目文件夹:可以用管理员打开后在工具的菜单栏中选File---Switch Workspace来选择非系统盘的一个文件夹设定为项目文件
- 新建一个项目,命名为“CAIDAN”
- 新建方式:File -> New Tersus Project
- 弹窗中输入项目名称“CAIDAN”
- 项目模板中选“New Mobile Application”
- 点击“Finish”完成新建
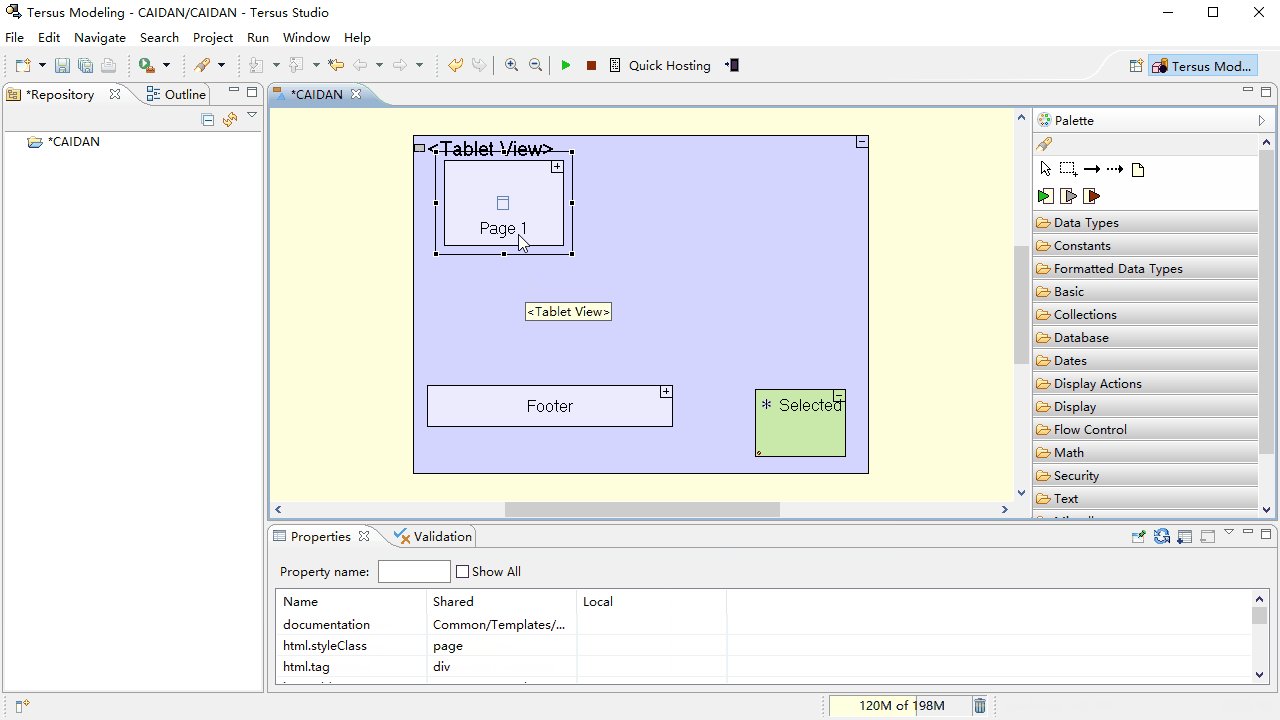
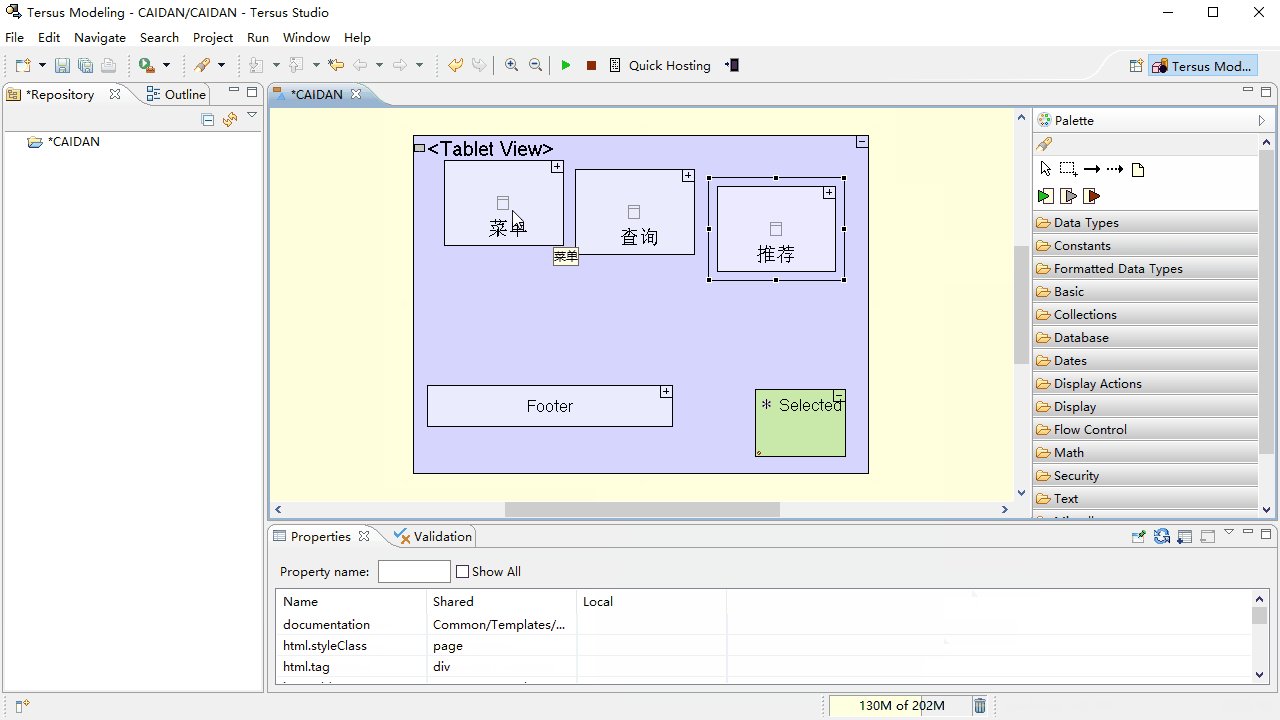
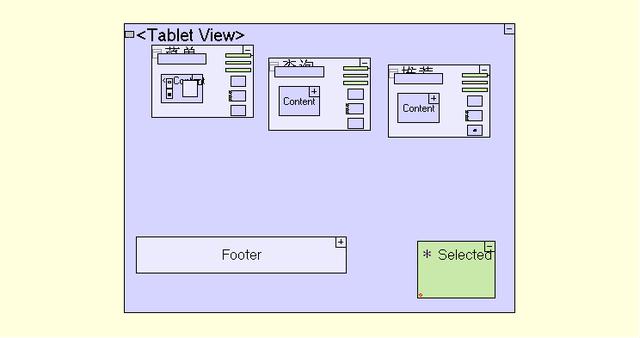
- 开发区中显示底层系统显示元件:不同模板中有不同的平台显示块,New Mobile Application模板包括**、和**三个显示块
- 移动端显示块中开发:本项目我们只使用平板端显示块,所以可以删除**和Desktop View**两个显示块,删除时直接选中按删除键,会提示删除对象是项目中唯一对象,是否同时删除项目文件目录中的文件,可以选是彻底删除减少文件冗余内容,然后可以保存项目更新内容:可以点击菜单栏中的Save按钮、或直接按Ctrl+s快捷键、或菜单中选File -> Save来保存
- 开发操作演示

平板端开发
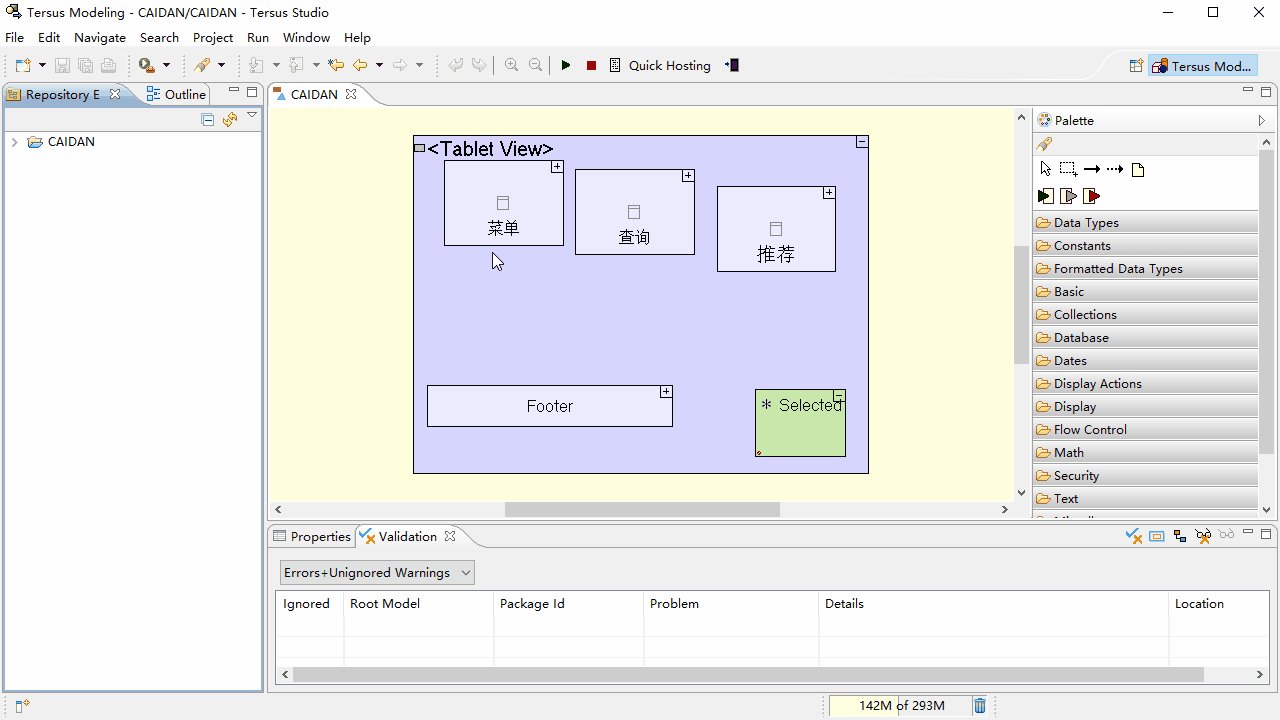
- 双击进入平板端显示块,模板默认已添加了一个主页面,重新命名为“菜单”,主页面介绍请参考“移动端开发用元件”一章“Page显示主页面”一节
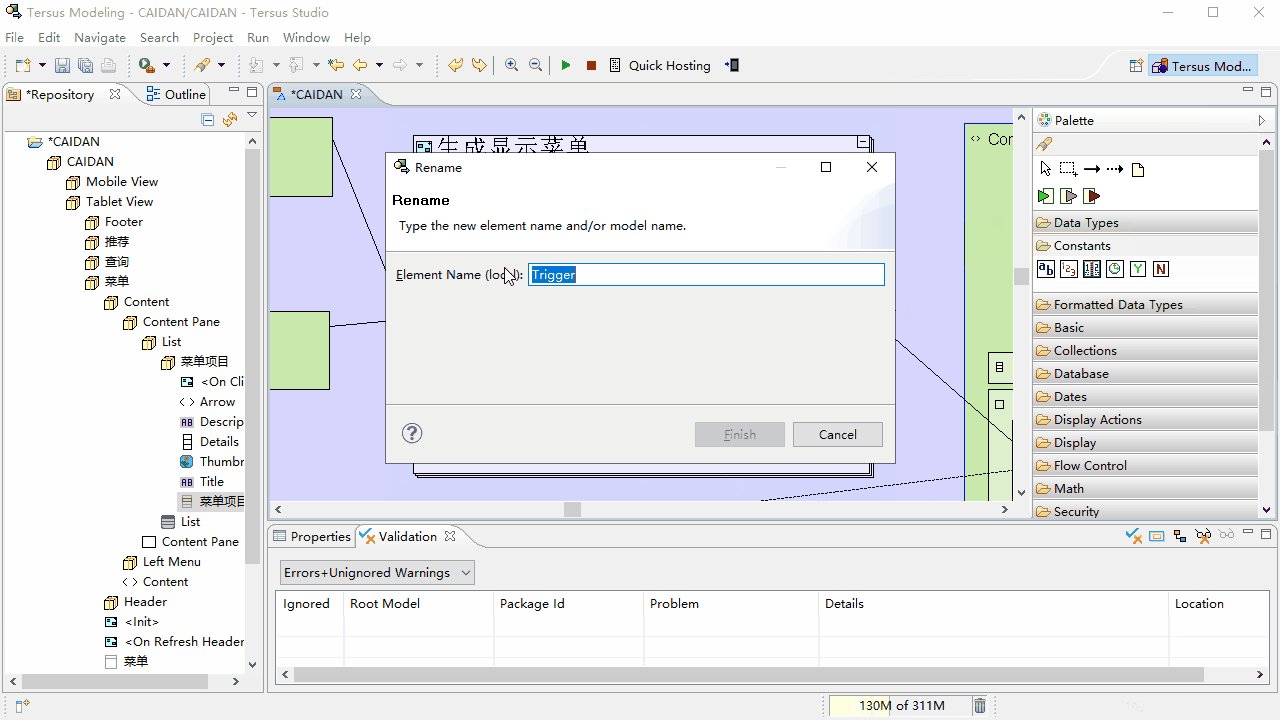
- · 命名方式:点击选中页面,按快捷键F2或右键单击在弹出的菜单中选“Rename”,然后有重命名弹窗出现,在弹窗中输入中文名称即可,最后点击“Finish”关闭弹窗完成重命名
- 添加两个新的主页面,命名为“查询”和“推荐”
- · 添加方式:在内任意空白位置右键单击,在弹出的菜单中选Addd Element---Page,此时是可命名状态,直接输入“查询”回车完成新主页面添加
- · 同样方式添加“推荐”主页面

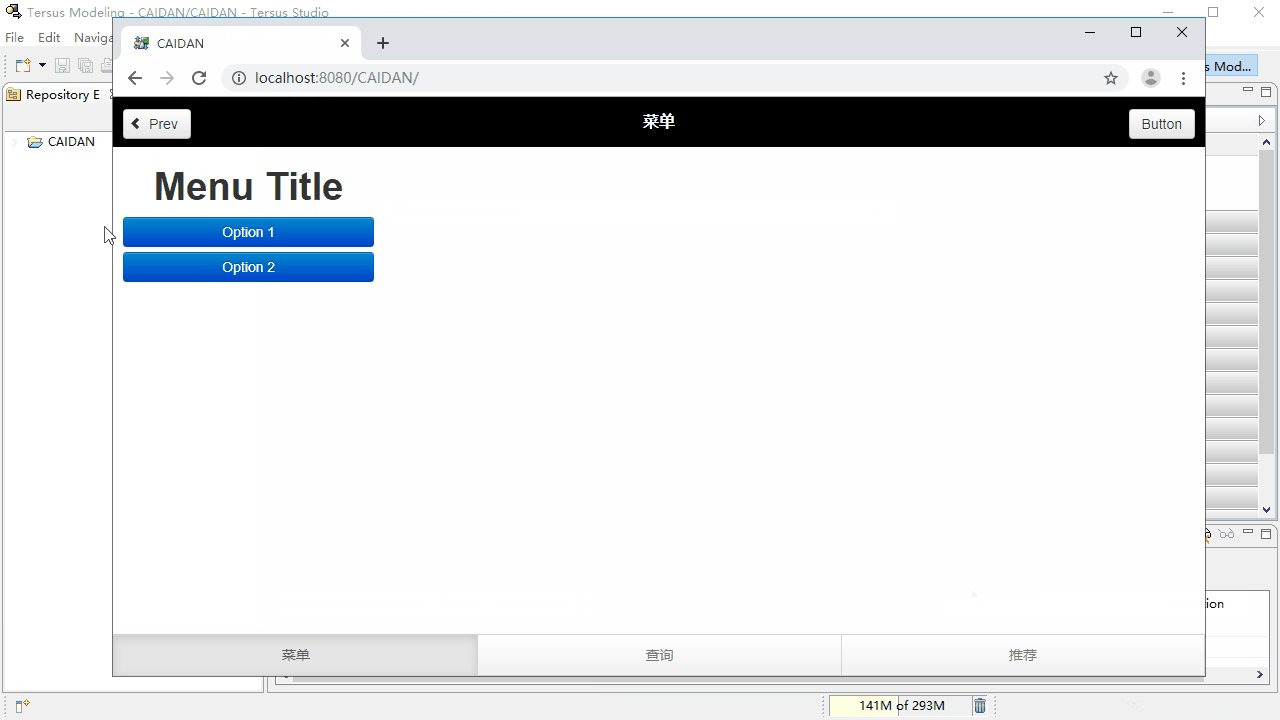
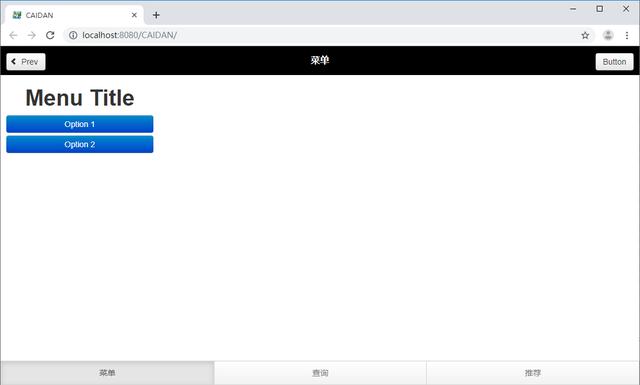
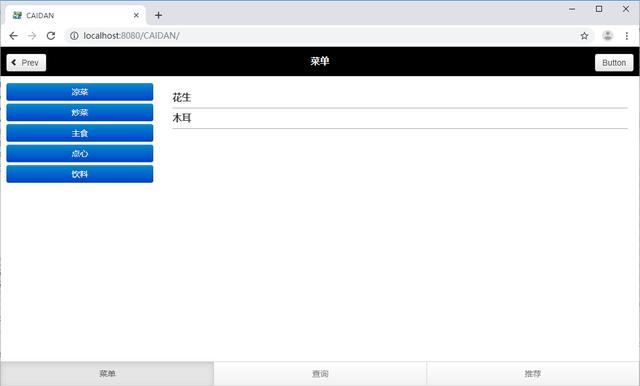
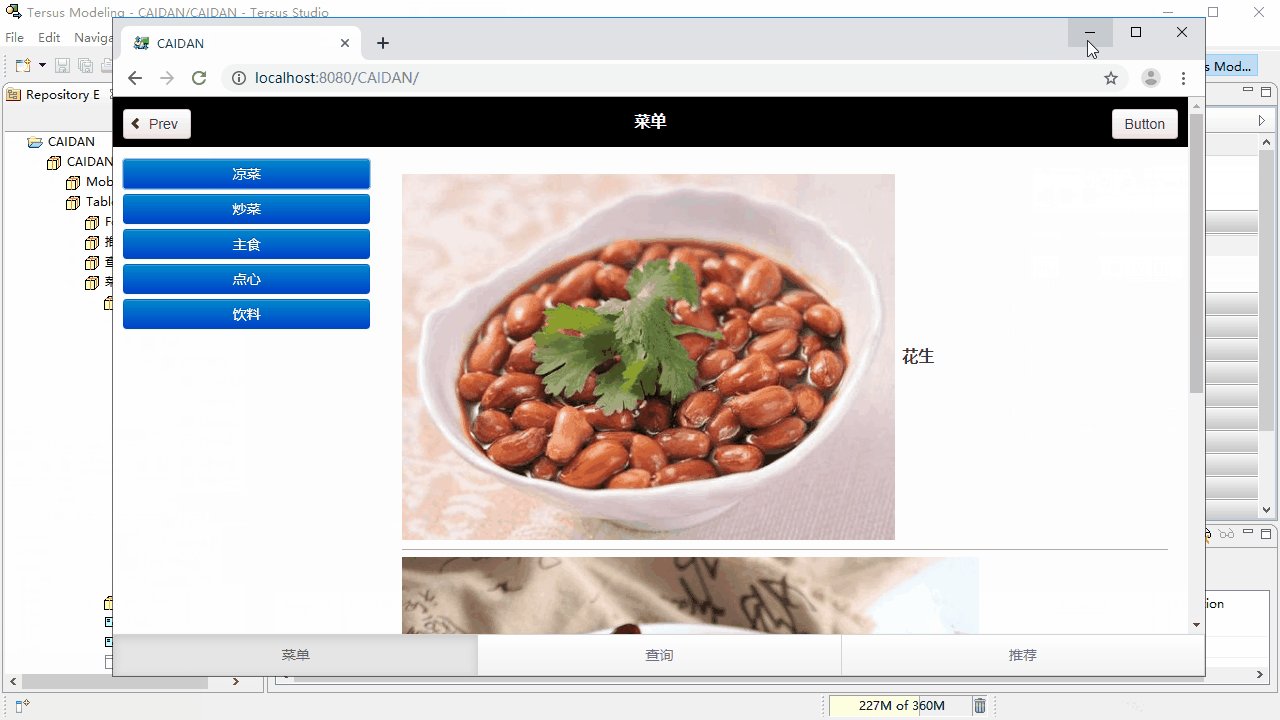
- 可以运行查看默认页面的默认设计内容,点击开发工具栏运行按钮

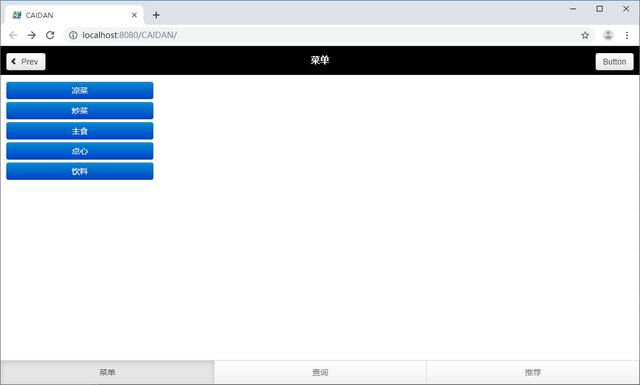
- ,然后将本地浏览器屏幕缩小为平板大小

菜单页左侧目录/菜品栏设计
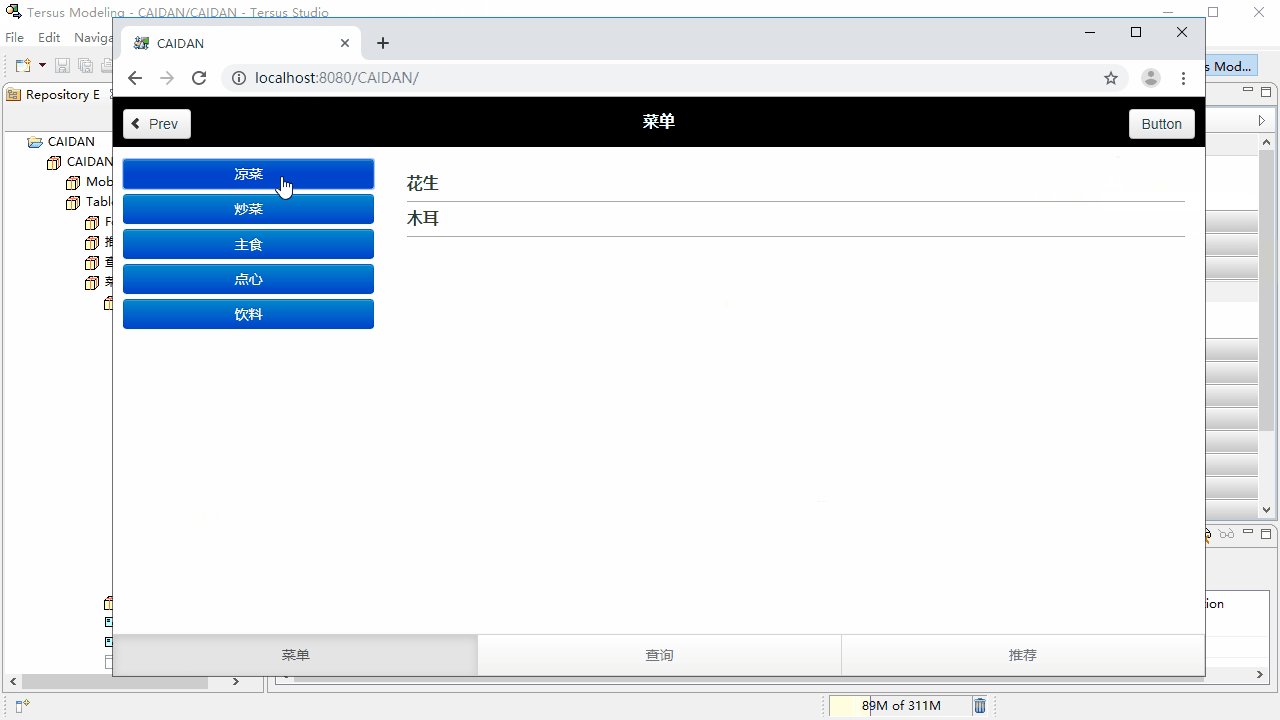
- 菜单页面中,左侧菜品栏应显示各类别菜单的名称的按钮,点击按钮后,右侧内容区显示此类别的菜单列表
- 将左侧默认的Option 1和Option 2类别按钮进行修改并添加更多选项
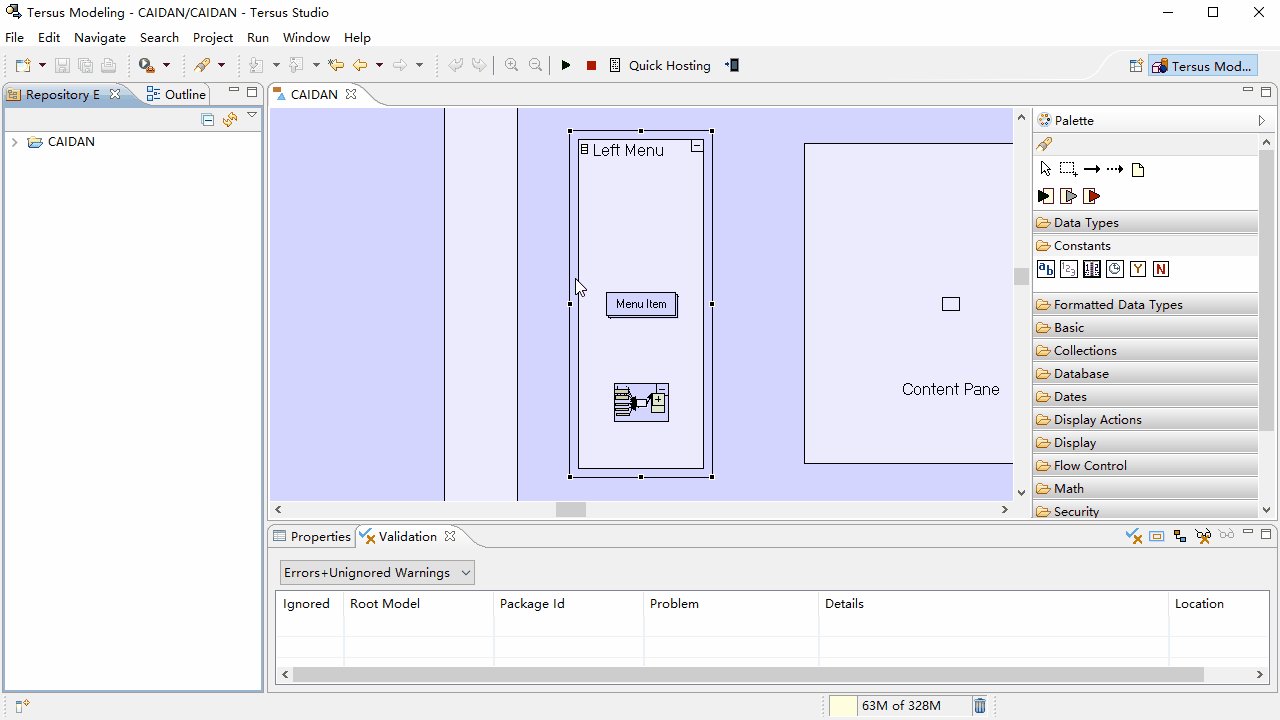
- 双击元件进入以下位置:“菜单”页/Content/Left Menu
- 删除“Menu Title”---选中后点击删除键,点“Yes”确认删除项目目录中添加的内容减少项目冗余内容
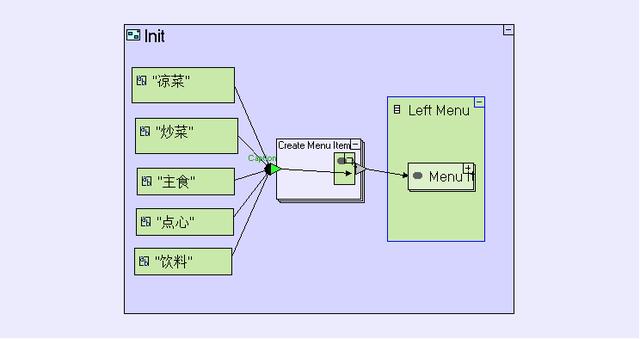
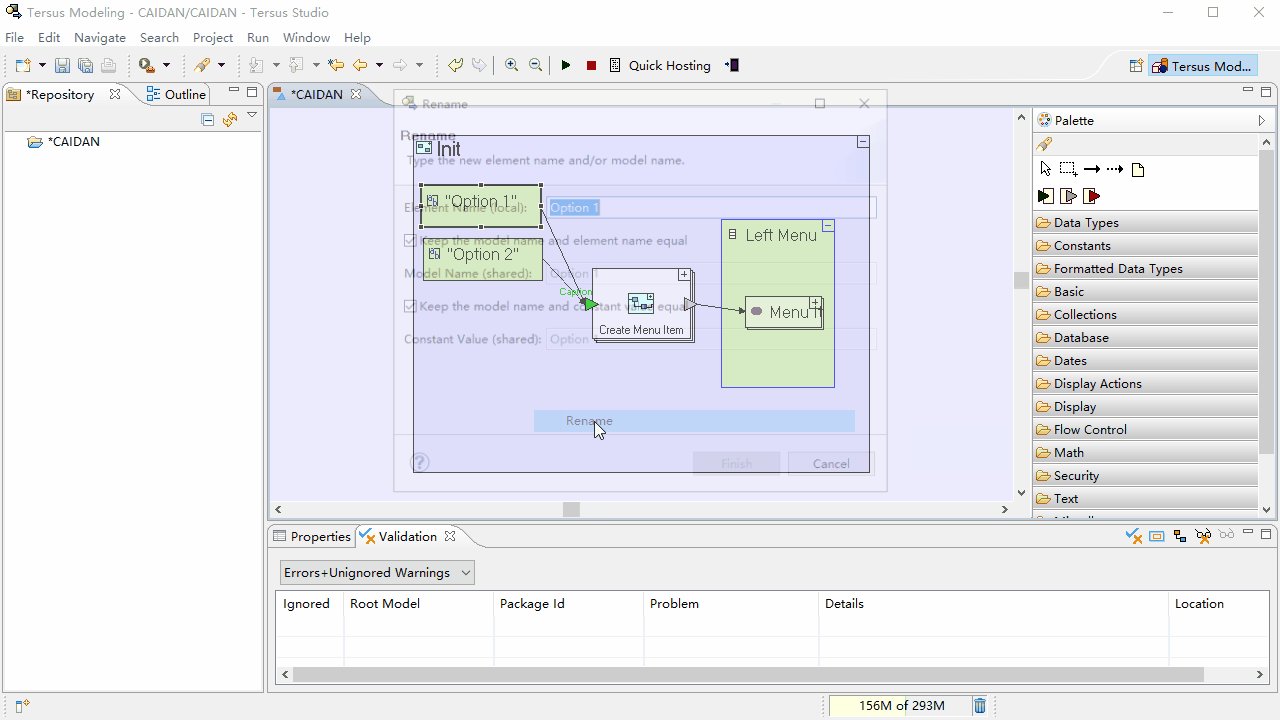
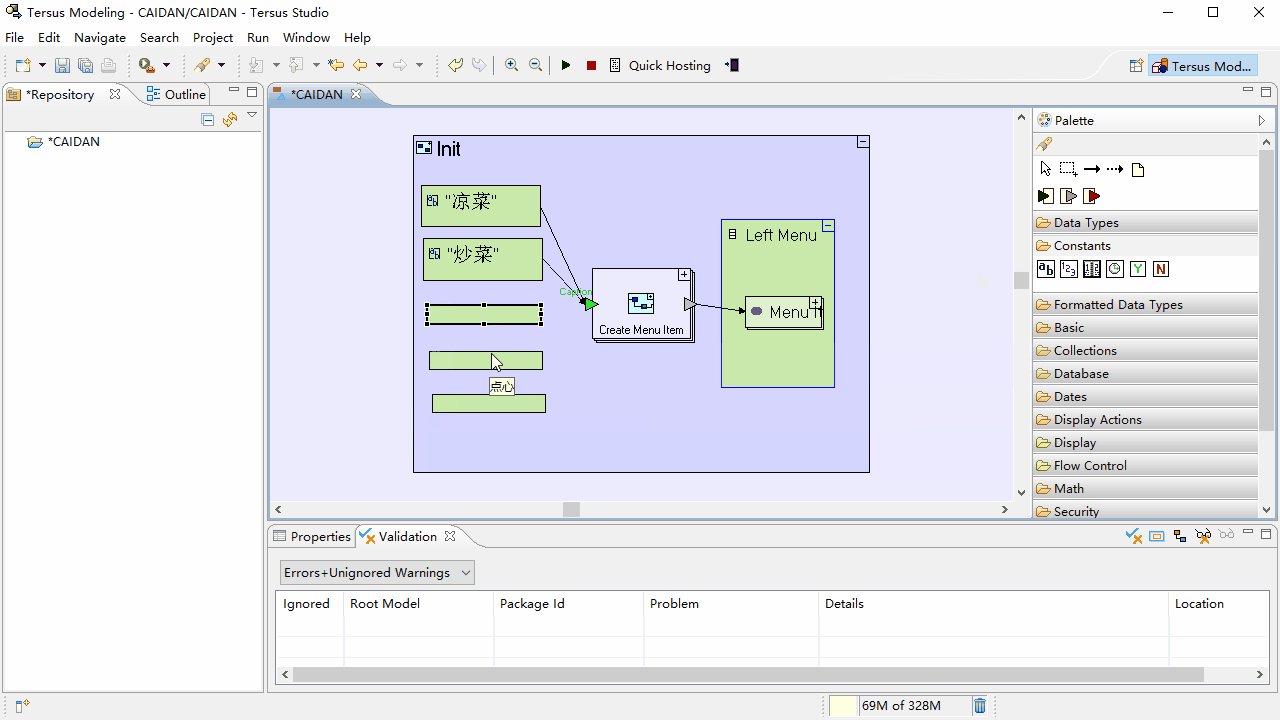
- 双击进入“Init”元件(这是一个预处理名称简写的普通行为处理元件),将字符常量Option 1重命名为“凉菜”
- · 重命名方式:点击选中常量元件,按快捷键F2或右键单击在弹出的菜单中选“Rename”,然后有重命名弹窗出现,在弹窗中输入中文名称即可,最后点击“Finish”关闭弹窗完成重命名
- 同上重命名Option 2为“炒菜”
- 可以选中“凉菜”和“炒菜”常量拖放到上部
- 添加第三个菜品名称为“主食”
- · 添加方式:从开发工具右侧常数常量类元件中点选“Text字符”元件,在“炒菜”下点击放入,放入时是命名状态,可以直接输入名称“主食”,回车或点其他任意地方完成
- 同上添加第四个菜品为“点心”、第五个菜品为“饮料”
- 将添加的新菜品名称常量参考默认两个常量与“Creeate Menu Item”的输入元件“Caption”连线进行传值处理
- 从开发工具右侧顶部点选“Flow传值或流程”元件或按快捷键F2,选点击“主食”,再点击“Caption”即可
- 同上连接“点心”和“饮料”与“Caption”

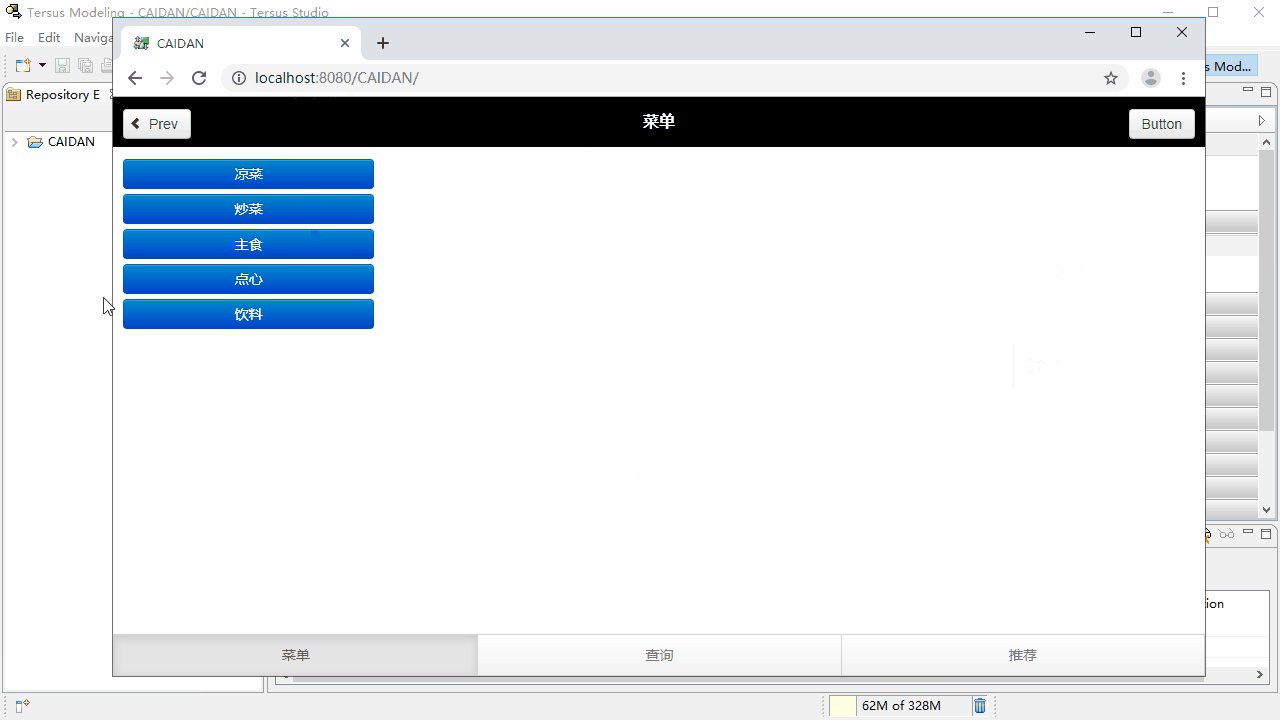
- 保存开发结果,返回之前项目本地运行的浏览器,则页面自动刷新显示最近设计结果

- 注意实际项目开发中,这个菜品类别名称是放于数据库中的,在此直接查询数据库中对应字段传入值即可而非用常量
- 开发操作演示

菜单列表
- 当用户点击左侧某个菜品名称时,我们在右侧列表显示该类别的菜单
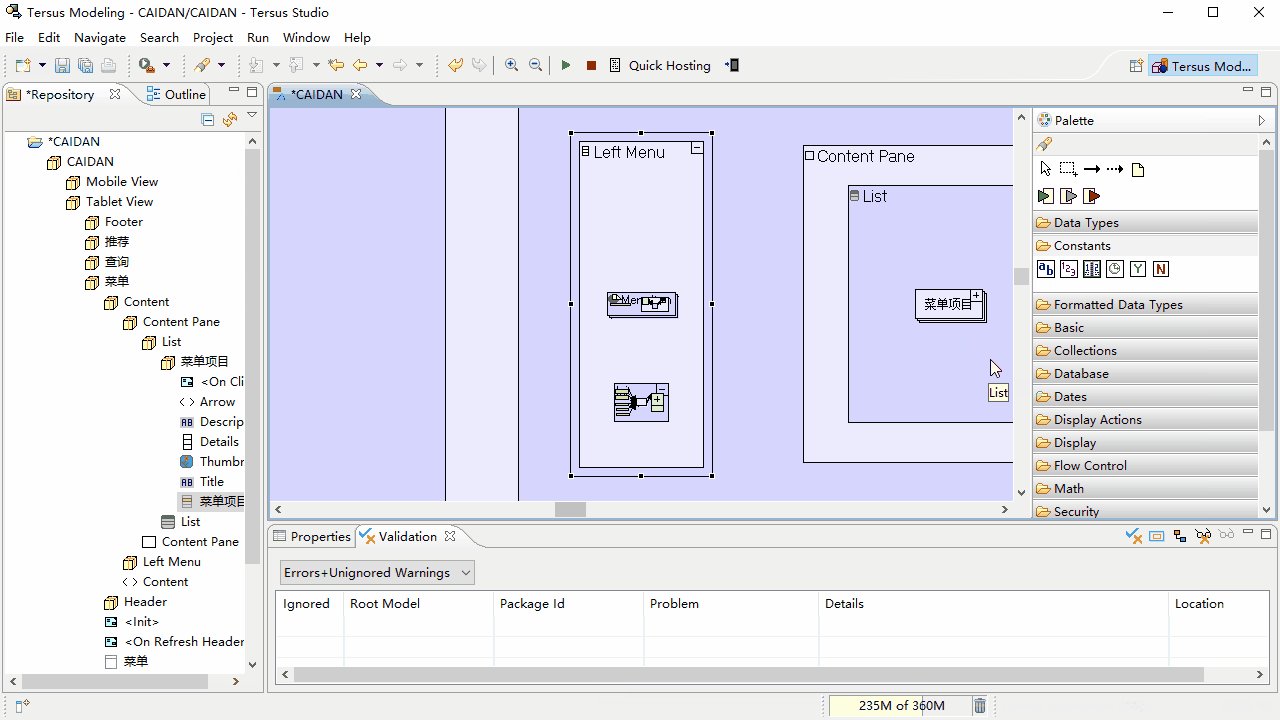
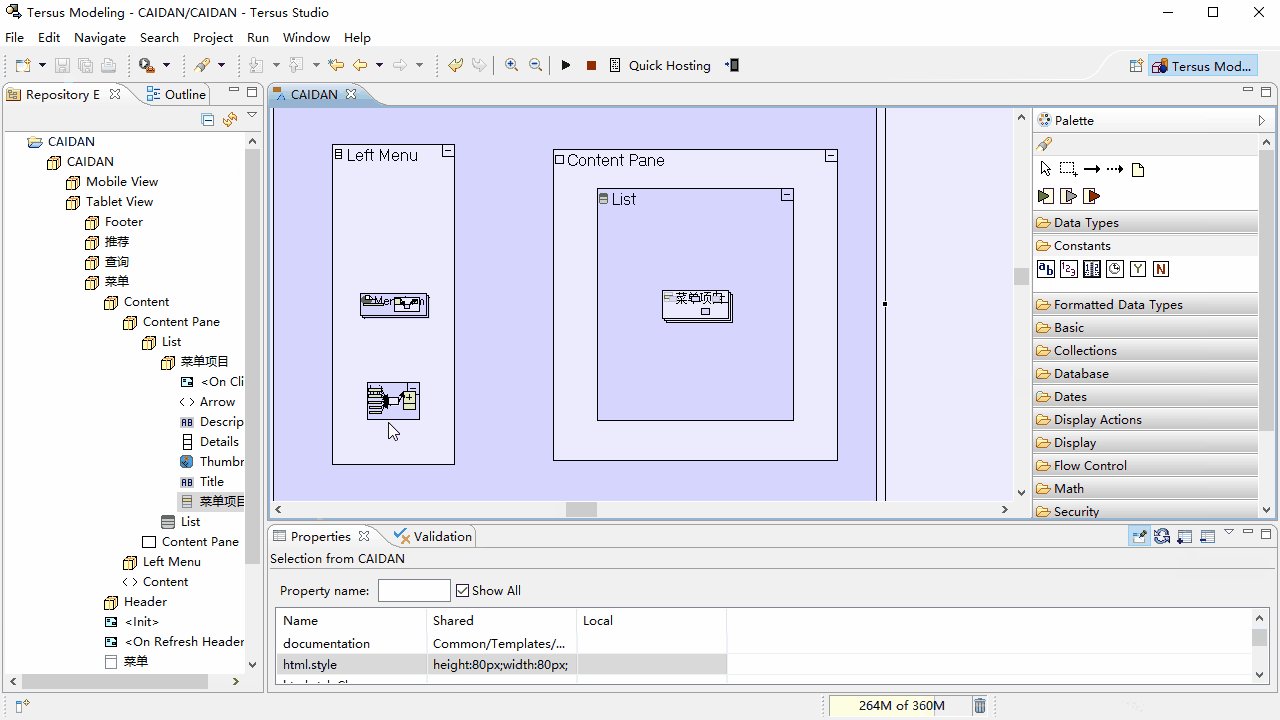
- 双击元件进入以下位置:“菜单”页Content/Content Pane,模板默认中已添加了一个“List列表”显示元件,我们用来显示多个菜单
- 双击进入List元件,将List Item 1重命名为“菜单项目”
- 如果双击进入“List列表”,可以有一个图片元件和列元件,列元件中有字符显示元件显示标题和详情内容,我们用此来显示菜名等信息
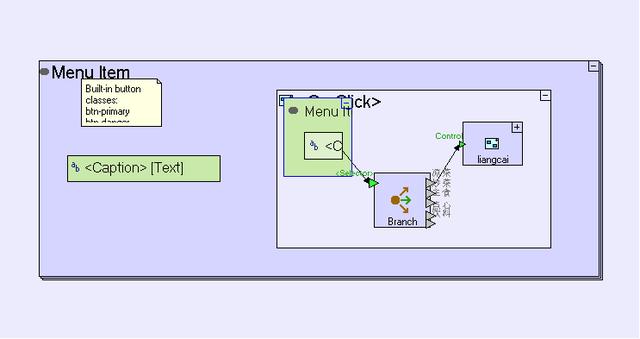
- 双击元件外部退出,进入以下位置:“菜单”页/Content/Left Menu/Menu Item/,是用户点击菜品标题时触发的点击事件行为逻辑开发的位置
- 同之前菜品设计,菜单信息也应由数据库保存,查询后显示在菜单区,这里我们还是添加常量处理菜单信息:
- 在元件中,添加一个按钮的父级引用对象,用来获取按钮的名称(也就是菜品名称)
- · 父级对象添加方式:右键单击,在弹出的菜单中选Add Ancestor Refference---Menu Item
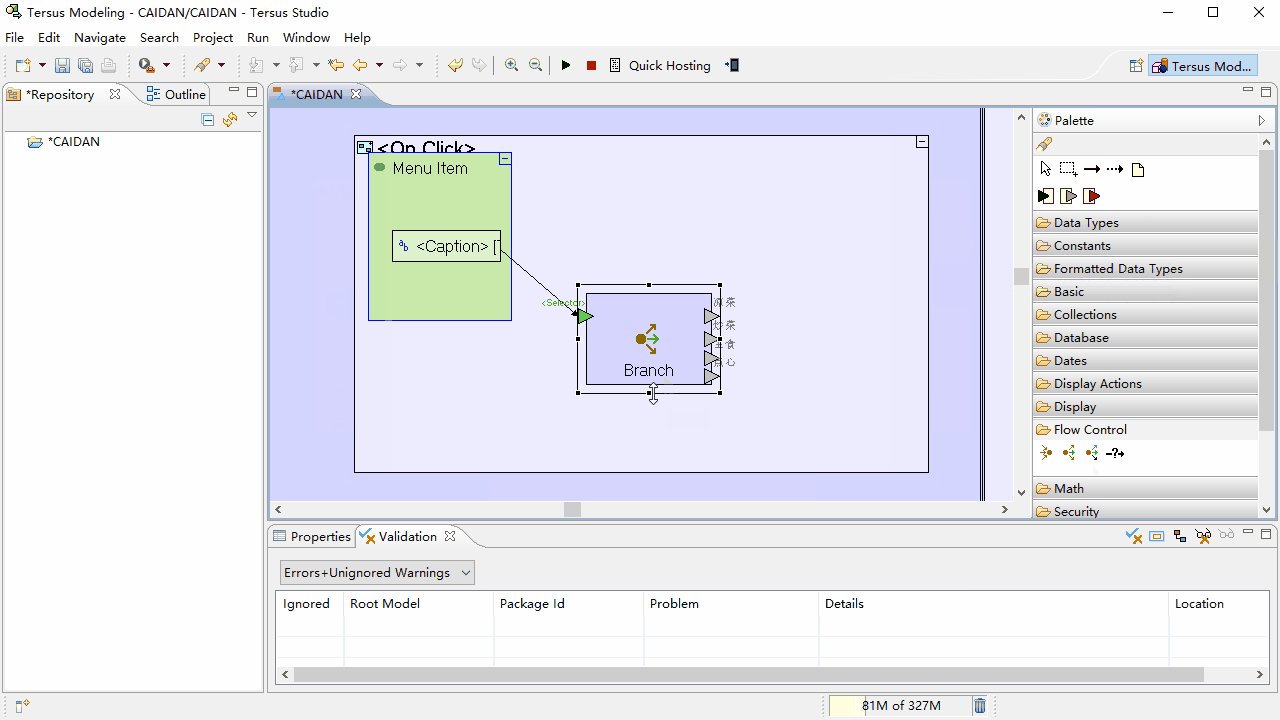
- 添加一个“Branch是哪些值”元件---从开发工具右侧流程控制类元件中点选,在开发区点击放入或英文输入法下用快捷键“b”
- 将按钮父元件中的“Caption”与此元件的输入元件连线传值,用于判断输入值是什么菜品,不同菜品再显示不同菜单
- 对“Branch是哪些值”元件两个默认输出元件重命名为“凉菜”和“炒菜”,选中元件按F2进行重命名处理
- 可以添加更多输出元件命名为“主食”、“点心”和“饮料”,我们实际只开发第一个菜品的显示菜单内容,输出元件用快捷键“e”调用点击右侧靠边框位置添加
- 添加一个名称为“liangcai”的普通行为处理元件---用快捷键“a”;为其添加一个Control控制输入元件---选中行为元件,右键单击在弹出的菜单中选Add Element---Control
- 将“凉菜”输出元件与Control输入元件连线---按快捷键“f”来调用连线传值元件

- “liangcai”普通行为处理元件,设计点击此名称按钮时,在右侧显示的菜单信息:
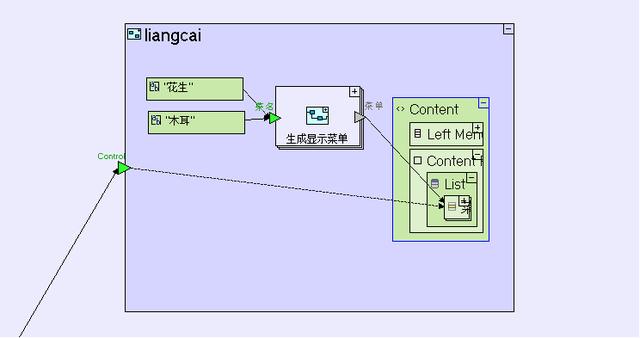
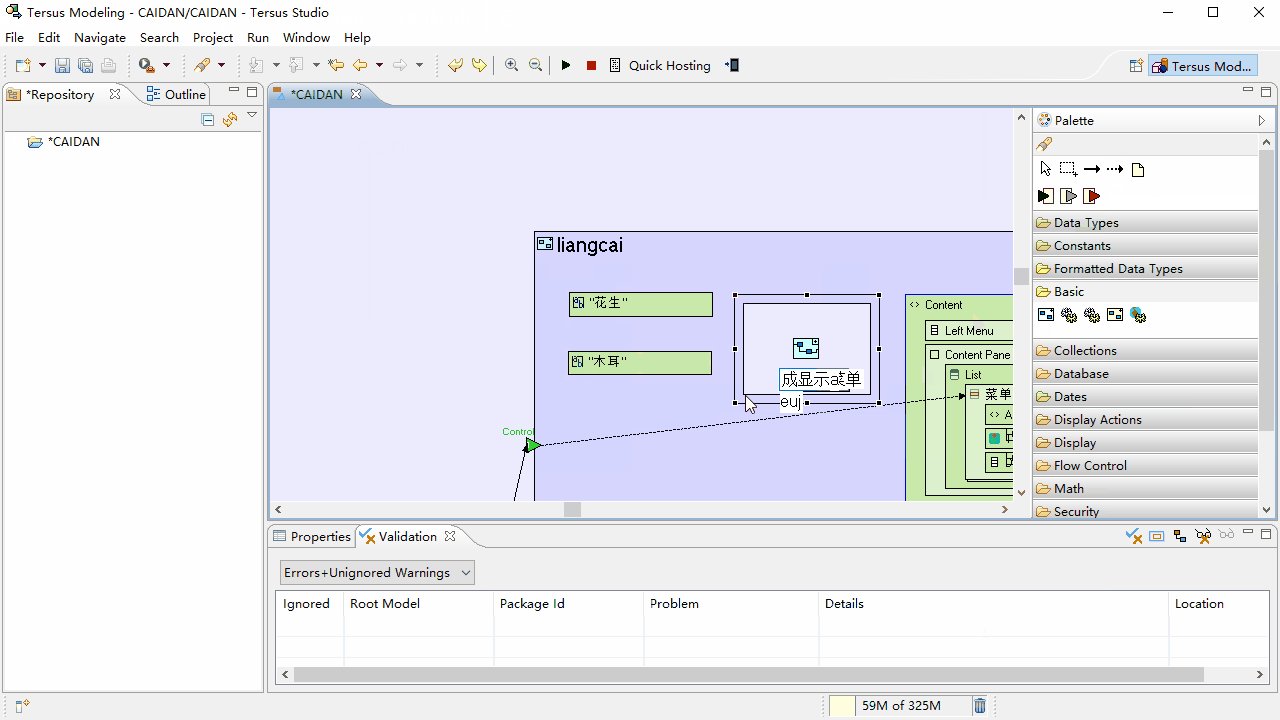
- 双击进入“liangcai”元件
- 添加一个Content的父级引用对象
- 先从选项板顶部元件中点选

- “Remove删除对象”元件,将Control与Content的父级引用对象中的List下的“菜单项目”相连来删除旧的菜单信息
- · 注意单线连接,但是删除所有菜单的多个显示对象
- 添加两个字符常量,名称分别为“花生”、“木耳”
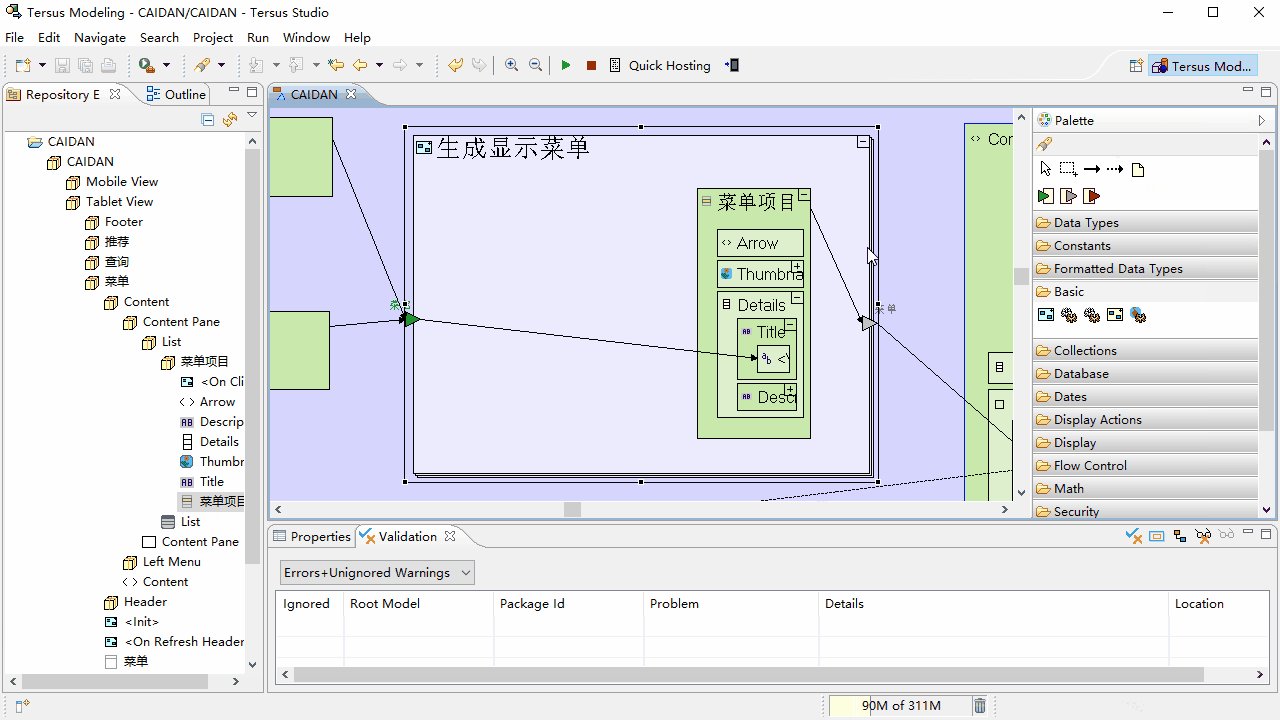
- 添加一个名称为“生成显示菜单”的普通行为处理元件,添加一个输入元件命名为“菜名”;添加一个输出元件命名为“菜单”;修改“生成显示菜单”为复数状态---选中,右键单击在弹出菜单中选“Repetitive”
- 将“花生”、“木耳”连线传值给“菜名”输入元件,将“菜单”输出元件与Content的父级引用对象中的List下的“菜单项目”相连

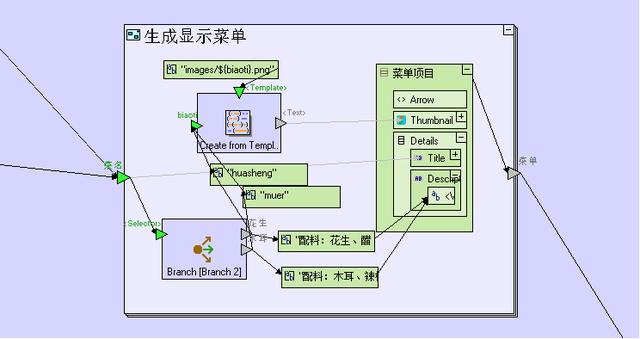
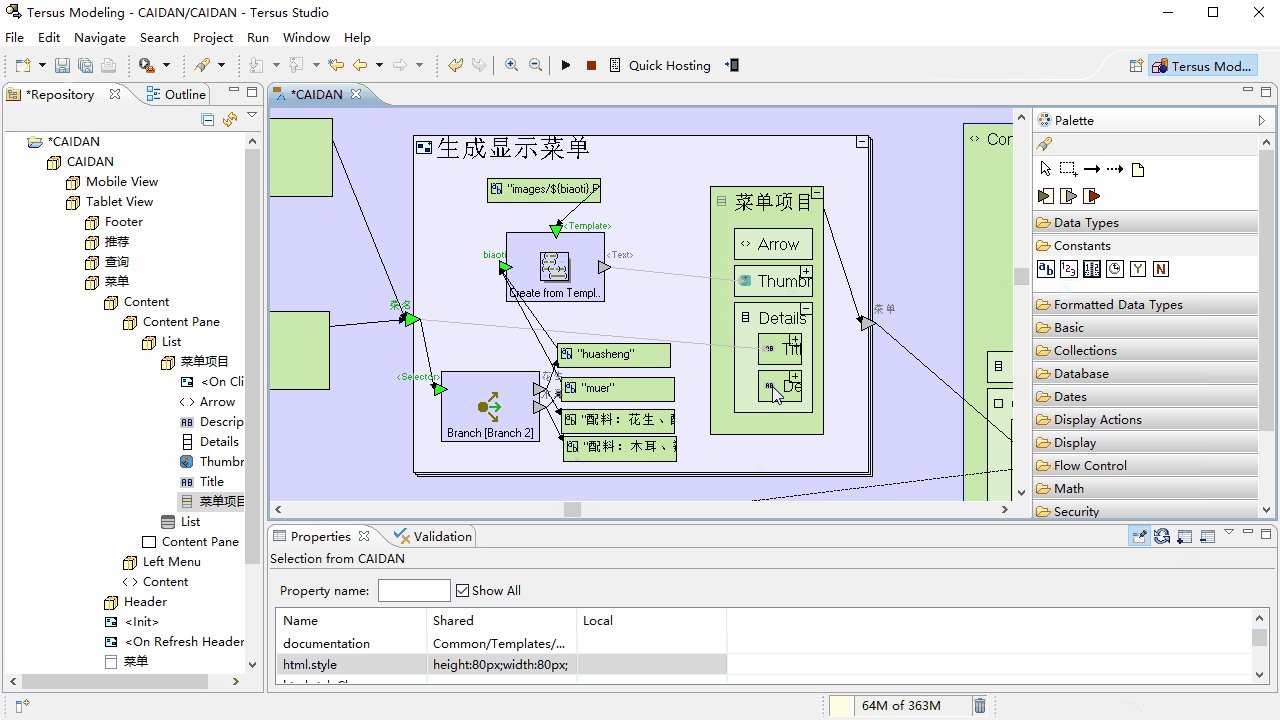
- “生成显示菜单”中逻辑开发:
- 单击选中“菜单”输出元件,然后右键单击在弹出的菜单中选Show in Repository Explorer,在开发工具左侧项目目录中有已添加的元件对象
- 选中目录区中对象拖入开发区右侧
- 用连线传值方式将拖入的数据类型对象“菜单项目”与“菜单”输出元件相连
- 用连传值值方式蒋“菜名”输入元件与拖入的数据类型对象“菜单项目”下Details/Title/相连,来传入新的菜单名称
- 保存开发结果,返回浏览器,浏览器自动刷新显示最新内容,显示两个菜名

- 开发操作演示

显示菜单图标
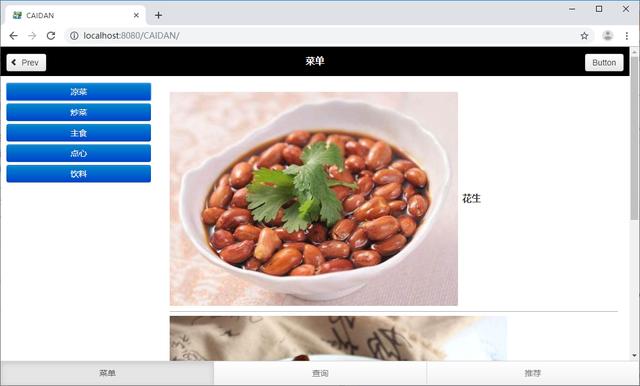
- 为了显示菜单列表更丰富内容,为每个菜单添加图标
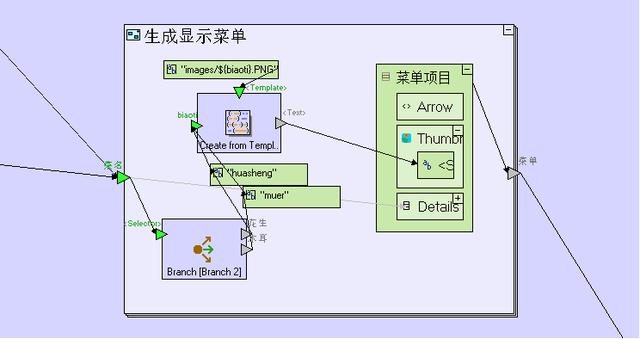
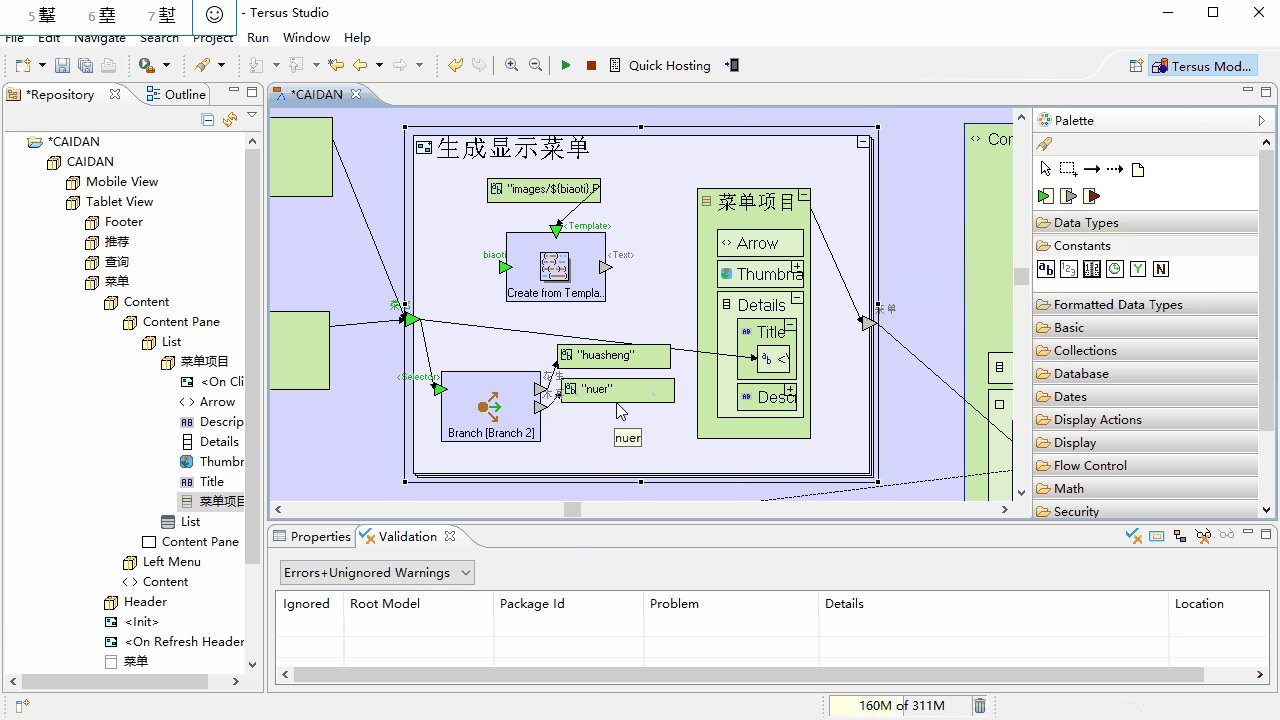
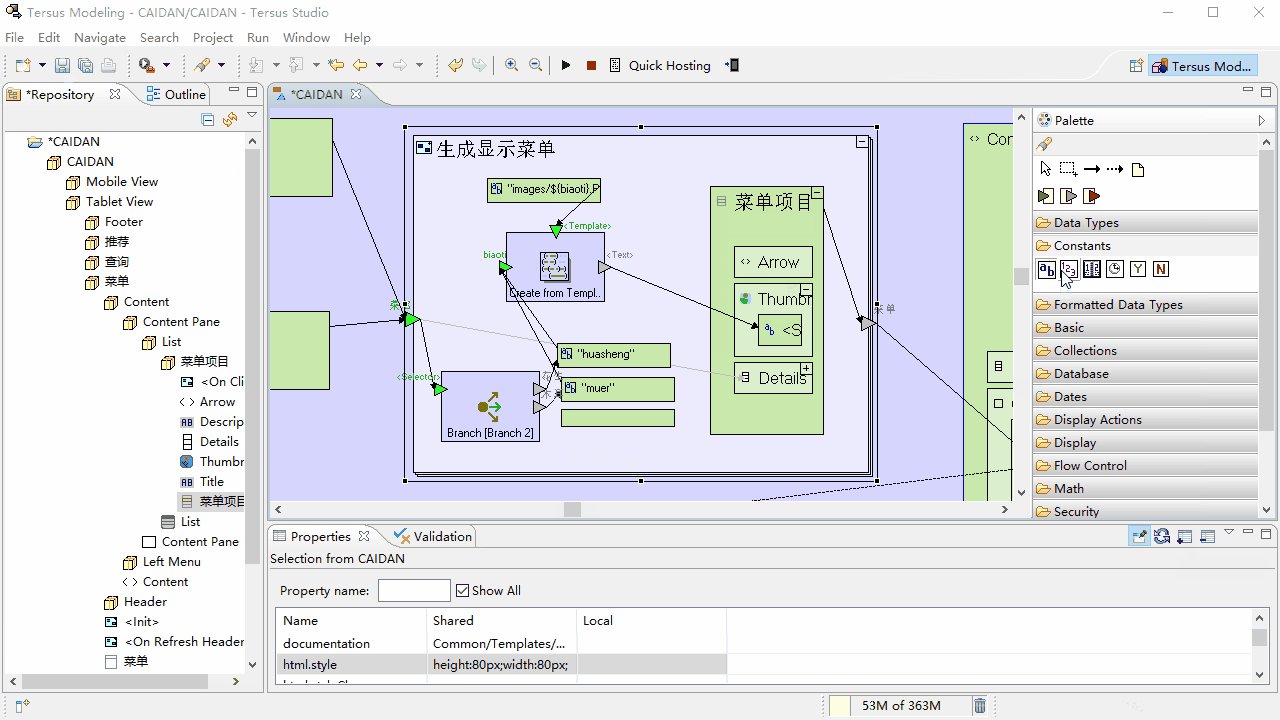
- 双击进入“生成显示菜单”元件,用输入的菜名来生成图片路径信息传入菜单显示元件中的图标的路径值中
- 在开发工具顶部点击

- Search查询元件,弹窗中输入Create from Template,找到对应元件后点选
- 然后再点击OK按钮放入开发区,这个元件是用给定的模板生成字符串结果,然后为其添加一个输入元件命名为“biaoti”
- 添加一个字符常量元件---从常数常量类元件中选中,在开发区中需要的位置再次点击放入元件,重命名中输入值为“images/${biaoti}.png”,此常量连线传值到上步添加的模板生成字符元件的输入元件
- 用快捷键“b”添加一个“Branch是哪些值”元件,将两个输出元件名称改为“花生”、“木耳”
- 添加两个字符常量命名为“huasheng”和“muer.png”,连线将“花生”、“木耳”输出元件分别连至“huasheng”和“muer.png”常量
- 将“huasheng”和“muer.png”常量连线传值至模板生成字符元件的“biaoti”输入元件
- 模板生成字符元件的输出元件与数据类型对象“菜单项目”下Thumbnail/相连,传入生成的图片路径
- 使用的是项目文件夹中的图片路径
- 下载“huasheng.png”和“muer.png”图片提前放入项目文件夹下的web/images下
- 注意名称和格式存放地址我们要用到
- 开发结果如下图

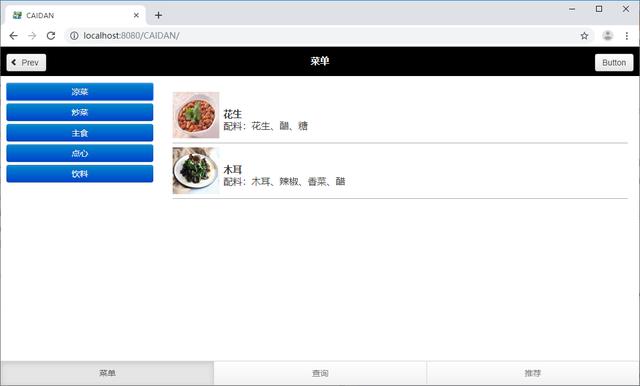
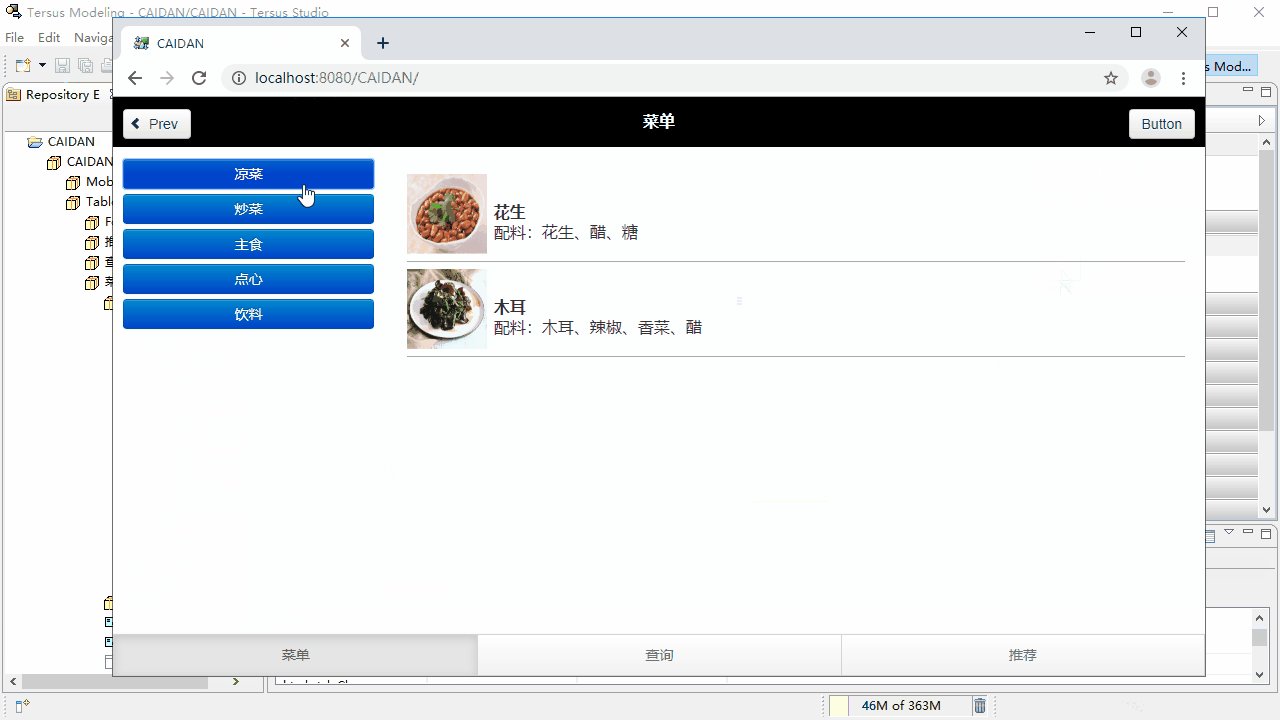
- 保存开发结果,返回至浏览器,自动刷新后点击左侧“凉菜”后显示为

- 开发操作演示

- 显示的图片大小不一致且过大,需要设定统一大小属性,可以为Thumbnail设定样式类属性定义大小,在此我们用最简单快速的方式设定显示大小
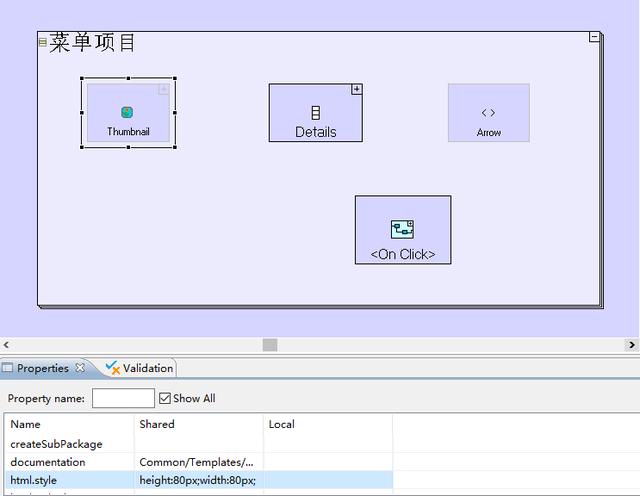
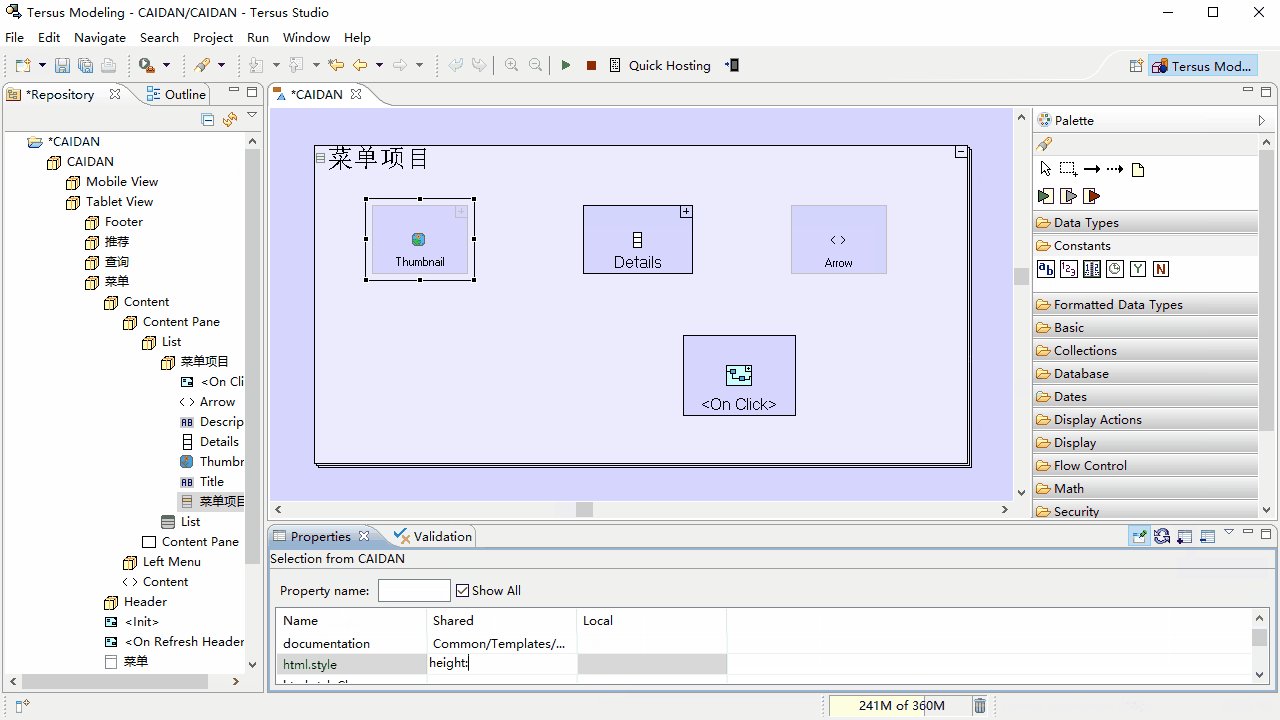
- 双击进入以下元件位置:Content/Content Pane/List/菜单项目/Thumbnail
- 单击选中Thumbnail图标元件
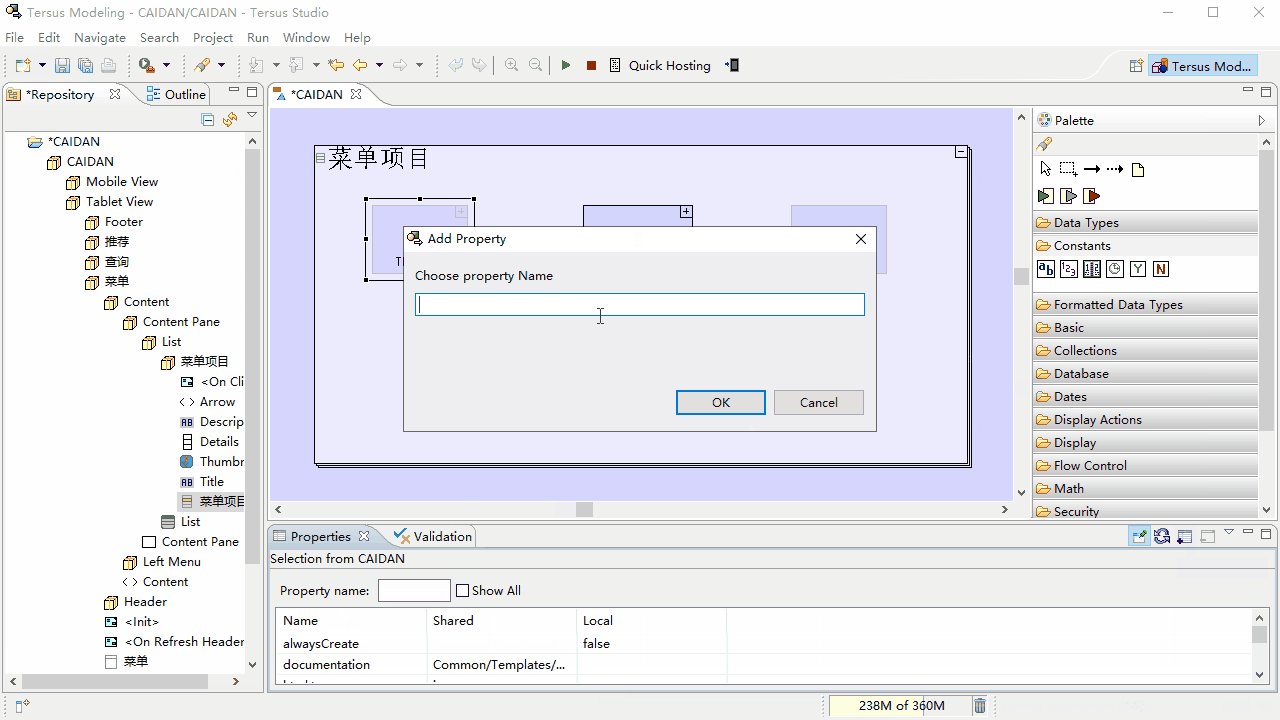
- 为其添加属性:可以选中元件后右键单击,在弹出的菜单中选Add Property,或者在属性区右上角单属性添加按钮图标,弹出添加属性窗口,在属性名称中输入“html.style”,点击OK后完成属性添加
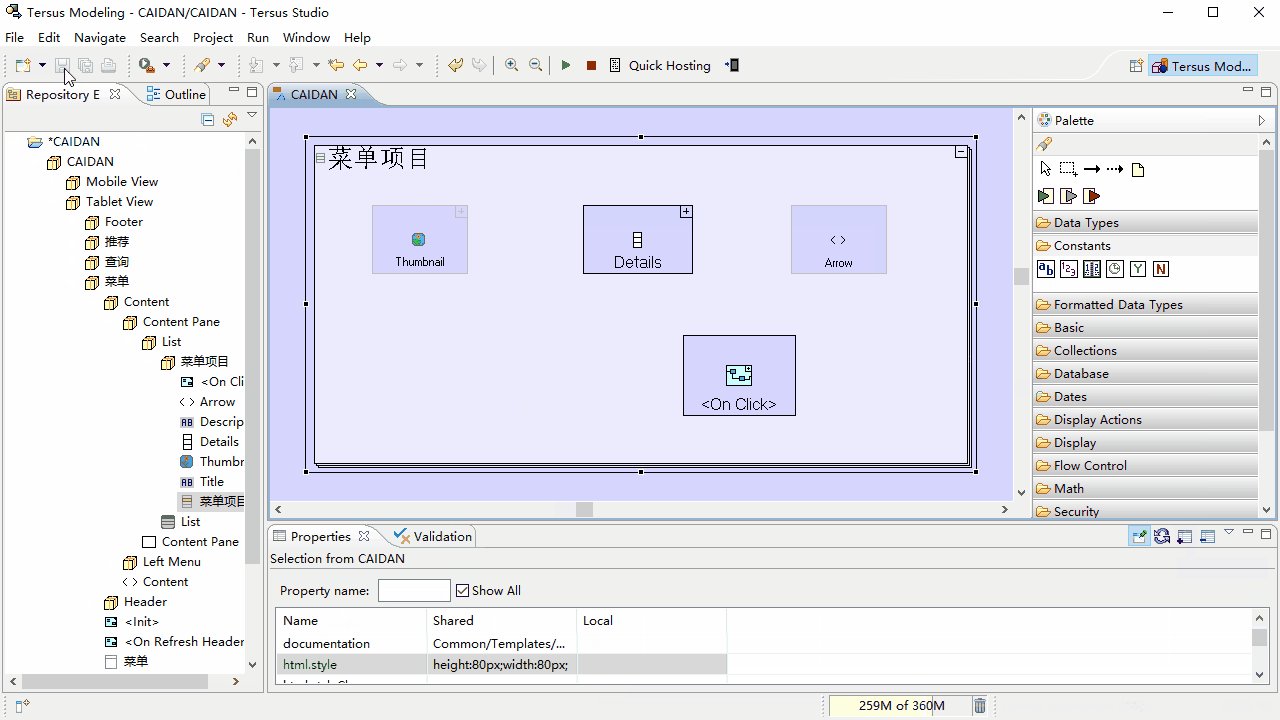
- 开发工具下部属性区中就会有一行名称为“html.style”新属性出现,在Shared列中对应输入样式标签和样式值“height:80px;width:80px;”,注意输入时是英文输入法
- 以上处理同样可以用添加“html.height”和“html.width”两个属性的方式处理,Shared列中对应输入样式值“80px”

- 设置元件样式属性的操作演示

- 在本地浏览器刷新浏览前,为菜单添加一些标题外的描述信息
- 双击菜单项目/外部退出至Content元件,双击进入Content/Left Menu/Menu Item//liangcai/“生成显示菜单”元件中
- 添加两个字符常量,命名为“配料:花生、醋、糖”和“配料:木耳、辣椒、香菜、醋”
- 将“Branch是哪些值”元件两个输出元件“花生”、“木耳”分别连线至刚添加的配料常量,再将配料常量连线传值至数据类型对象“菜单项目”下Details/Description/

- 保存开发结果,返回浏览器自动刷新显示最新内容

- 开发操作演示

功能拓展
- 我们已开发了主要功能,但如果要作为一个应用使用,还需要添加更我功能
- 将菜单和菜品以及菜单用图片都放入数据库中,从数据库中调用使用
- 需要开发一个后台管理系统处理其中信息的上传删除信息修改等维护工作
- 需要开发另两个页面内容
- ...



















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








