前言
常见的聊天对话框,如微信,都是由一个长方形加一个三角形组合而成,重点就在于三角形的制作
一、css制作三角形的实现原理?
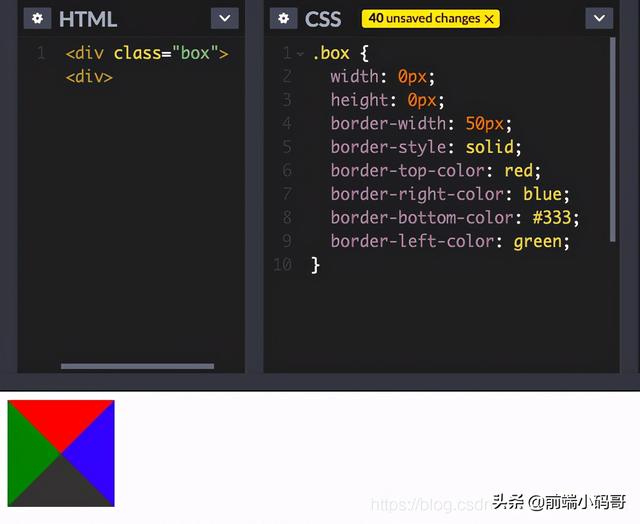
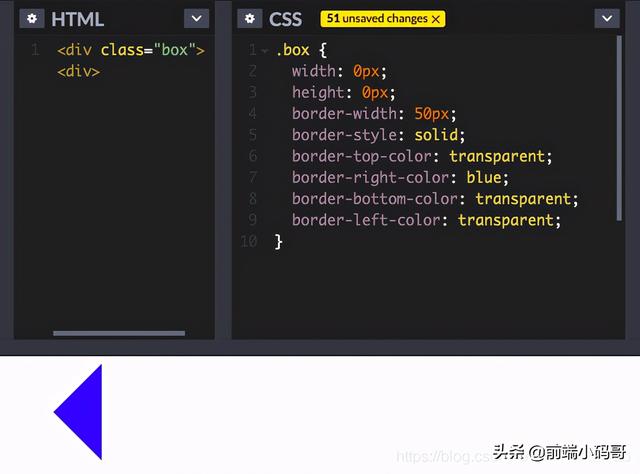
三角形的实现原理是元素宽高设置为0,再设置边框宽度、样式和颜色。
例如:

二、单个三角形
1.原理
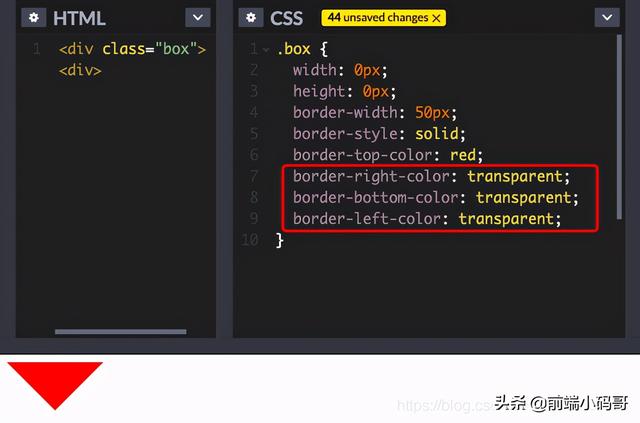
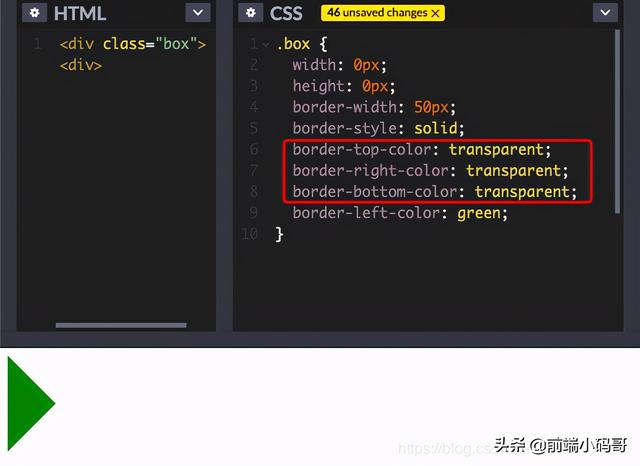
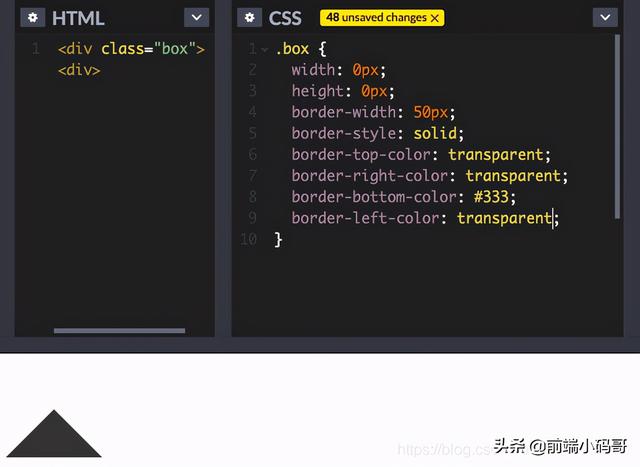
只设置一条边的颜色,其他三边颜色设置为透明
例如:
- 向下三角

- 向右三角

- 向上三角

- 向左三角

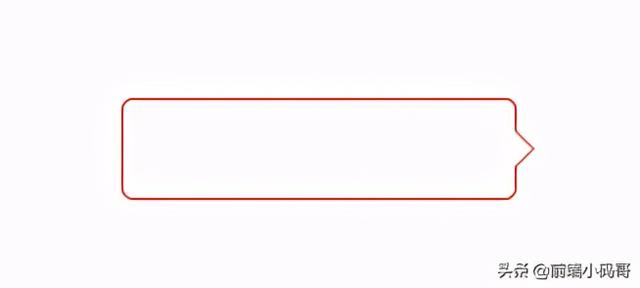
2.空心三角形
只能看见边线,内部透明的三角形该如何用css实现呢
实现思路:使用css伪元素定位,用两个不同颜色、不同大小的实心三角形叠加,以达到“空心”的效果





















 5424
5424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








