
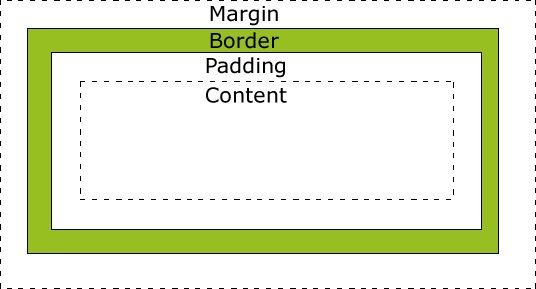
我们都知道CSS盒模型分为IE盒模型和W3C标准盒模型,它们的计算方式和一个CSS属性有关box-sizing。

box-sizing属性值
content-box | border-box 默认值:content-box
content-box
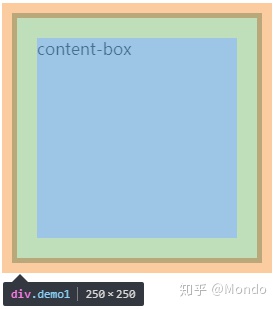
当我们对元素设置content-box
.demo1 { box-sizing: content-box; width: 200px; height: 200px; padding: 20px; margin: 10px; border: 5px solid #333; }
在浏览器具体表现为

border-box
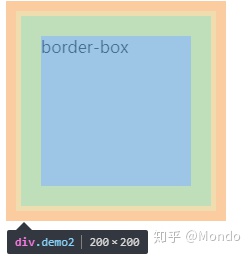
当我们设置成border-box
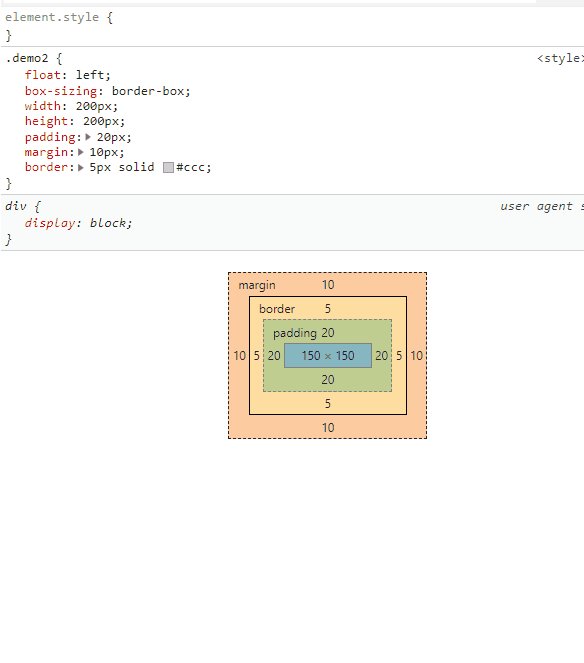
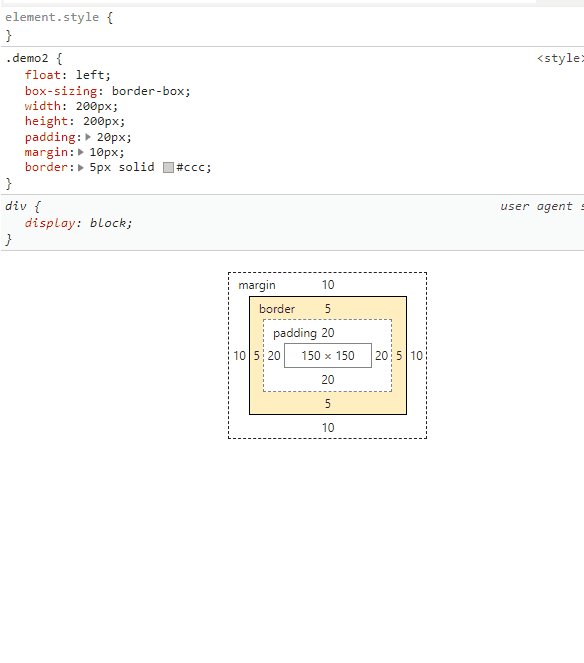
.demo2 { box-sizing: border-box; width: 200px; height: 200px; padding: 20px; margin: 10px; border: 5px solid #ccc; }
在浏览器具体表现为

元素宽高计算
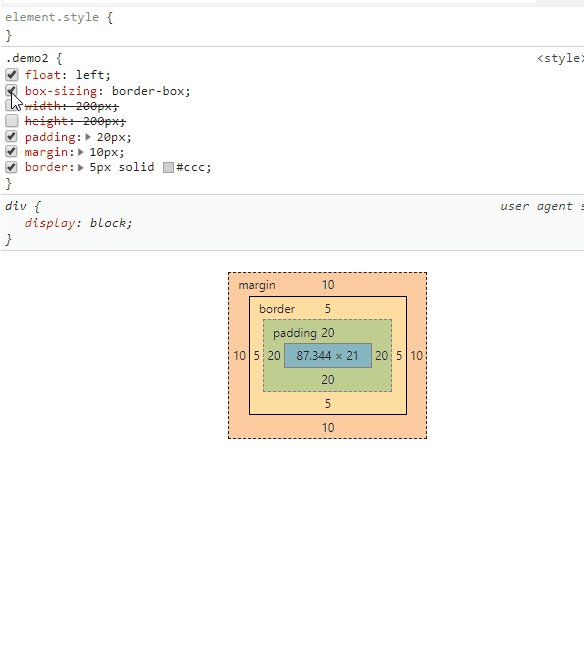
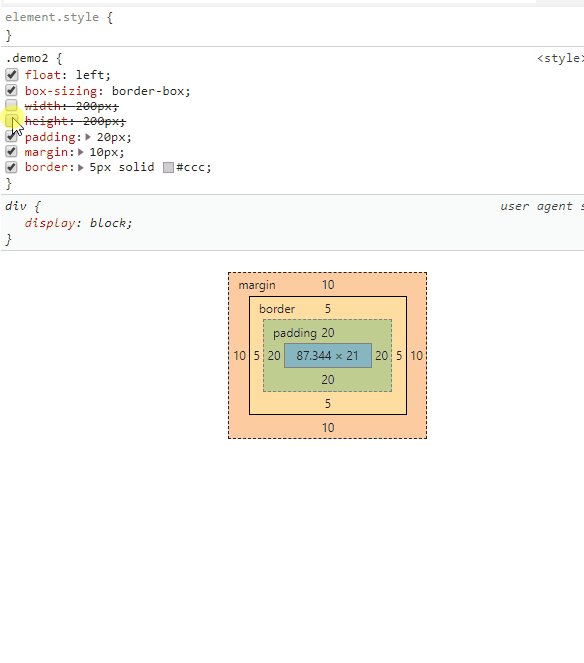
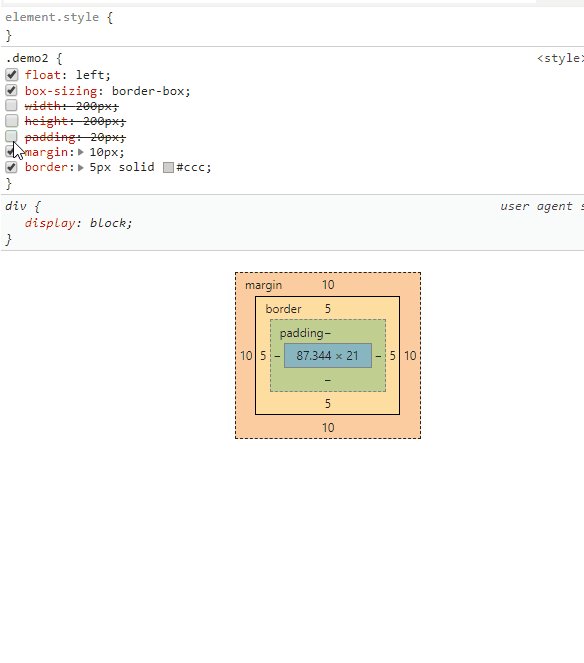
当我们去掉元素的宽高度时

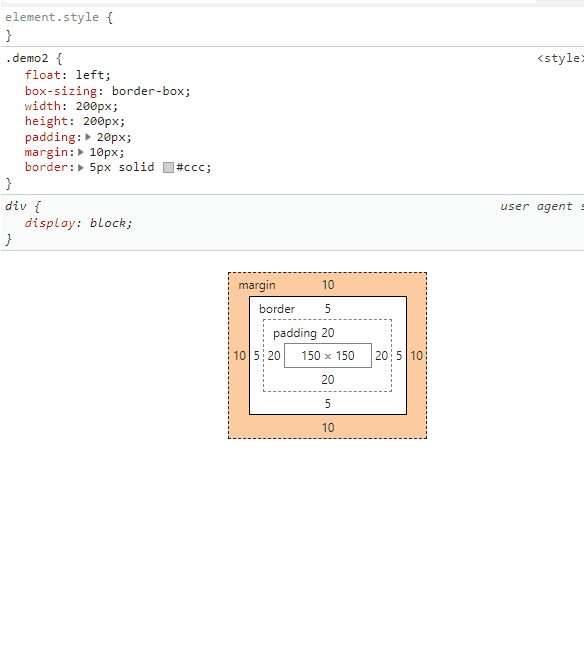
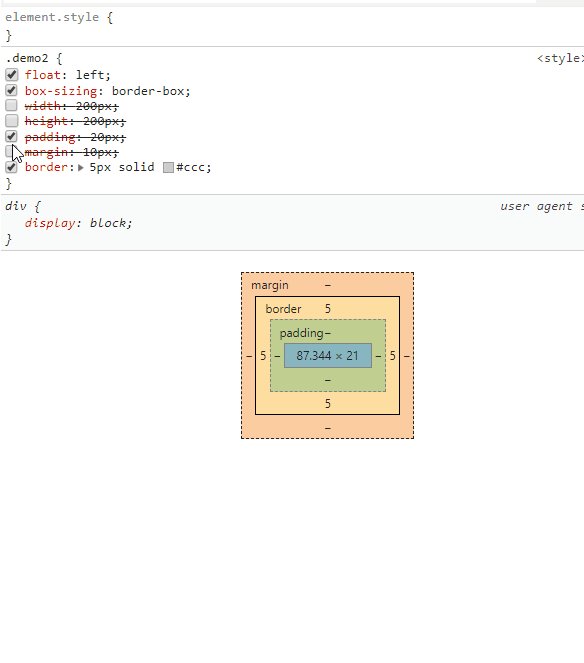
去掉元素的内外边距时

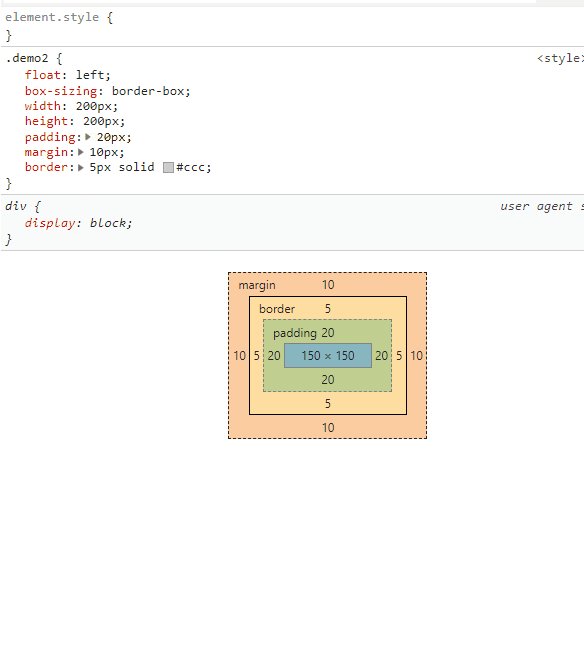
当我们去掉元素padding,border时可以看出元素的宽高度是在变化的,而去掉margin值时,元素的宽高没有变化。
所以我们的元素的宽高度值计算只和padding,border,元素的content有关
width = padding + border + content height = padding + border + content
具体demo请查看
总结
content-box在宽度和高度之外绘制元素的内边距和边框border-box在宽度和高度之内绘制元素的内边距和边框- 元素的宽高和
margin无关,与padding,border,元素的content有关 - 当
box-sizing属性值为content-box时,元素的宽高等于:width + padding + border; - 当
box-sizing属性值为border-box时,元素的宽高等于元素设置的width和height




















 1155
1155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








