前言
趁着国庆假期给自己充充电,于是就学习捣鼓了下Nuxt项目。Nuxt.js是一个基于Vue.js的服务端SSR渲染框架,能够让你的vue页面也具备SEO功能。

NuxtJS拥有的star高达30.7K+。说明还是很受开发者欢迎。大家可以自行去官网查阅使用资料。


https://zh.nuxtjs.org/https://github.com/nuxt/nuxt.js项目介绍
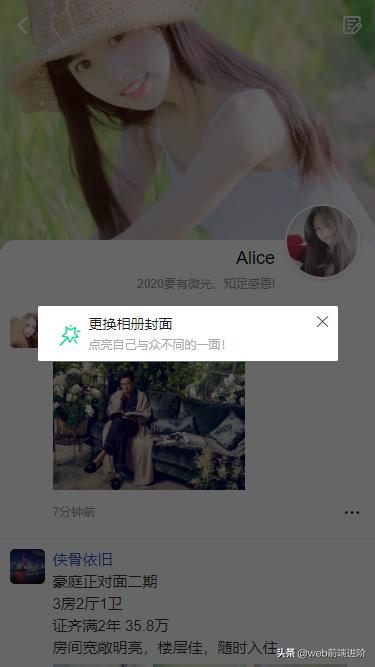
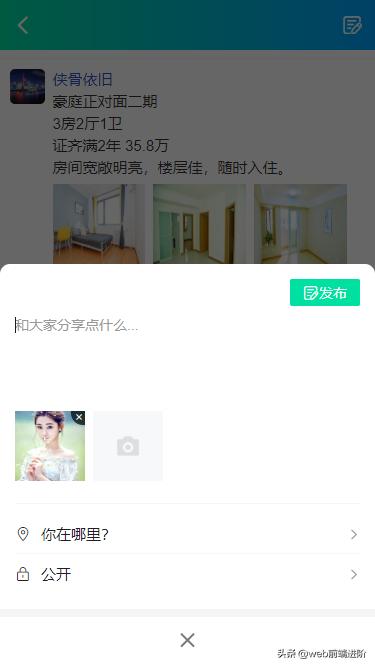
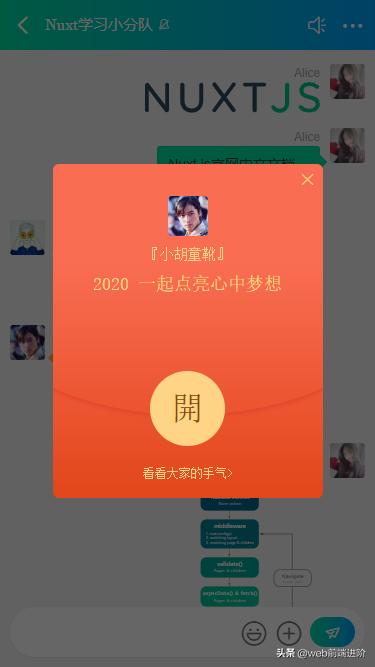
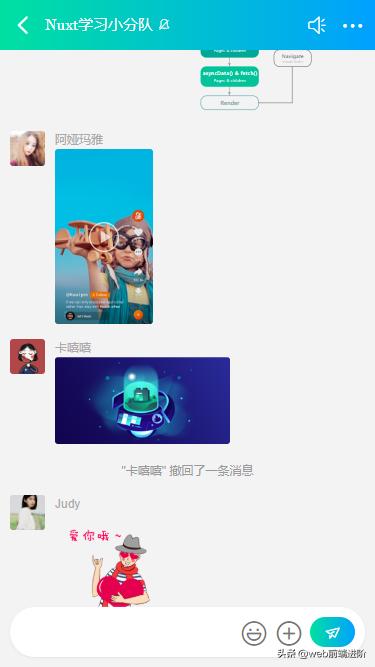
Nuxt-ChatRoom 基于Nuxt.js+Vue+Vuex+Vant等技术构建的移动端仿微信App界面聊天实例。实现了消息发送/gif表情、图片/视频预览、消息下拉刷新、长按菜单、朋友圈等功能。

技术栈
- 框架技术:Nuxt.js+Vue.js+Vuex
- UI组件库:Vant(有赞Vue移动端组件库)
- 弹框组件:VPopup
- 字体图标:阿里iconfont字体图标库
- 本地存储:cookie-universal-nuxt(服务端存储Cookie)

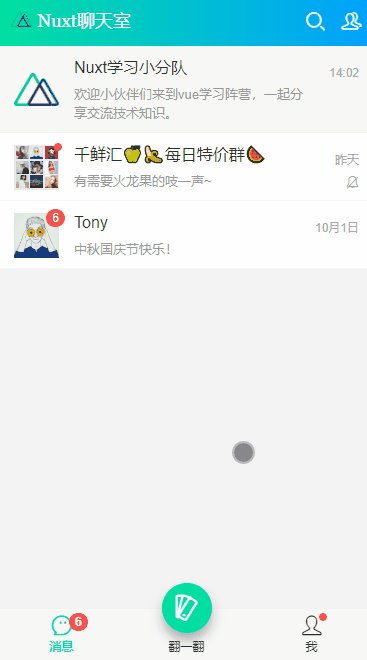
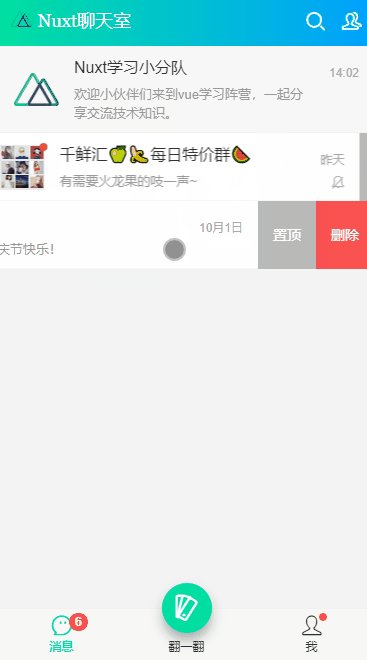
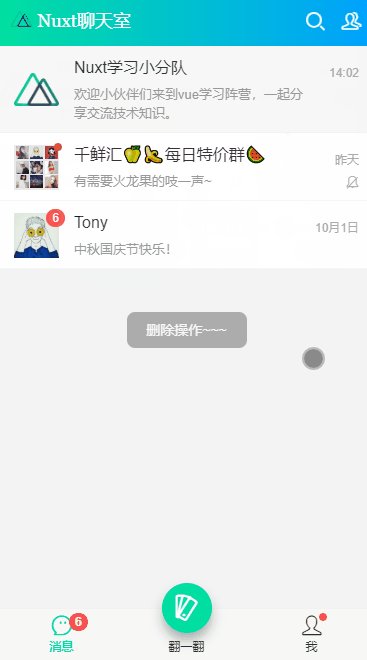
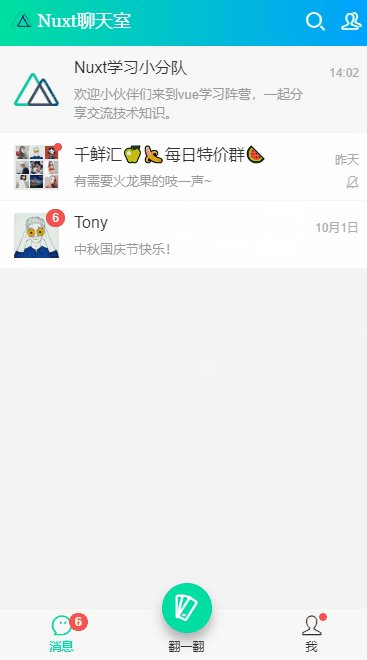
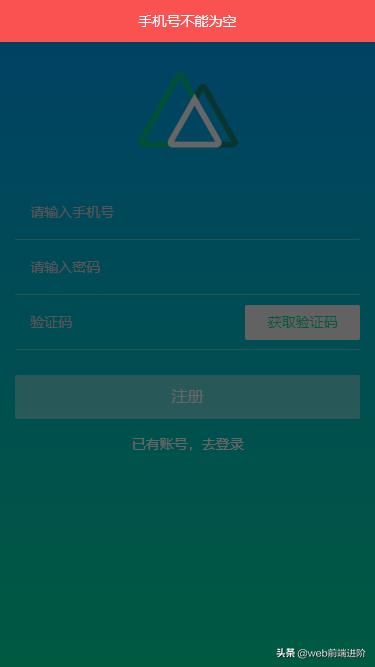
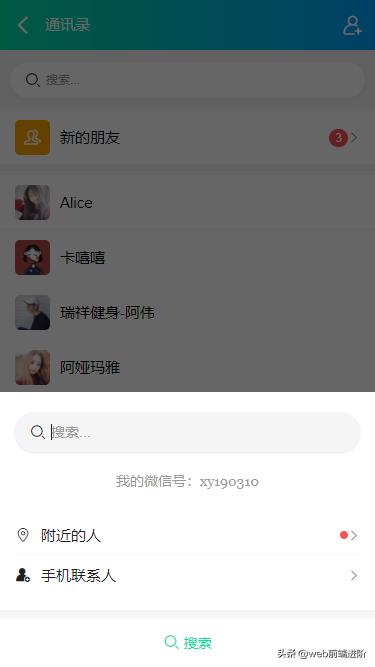
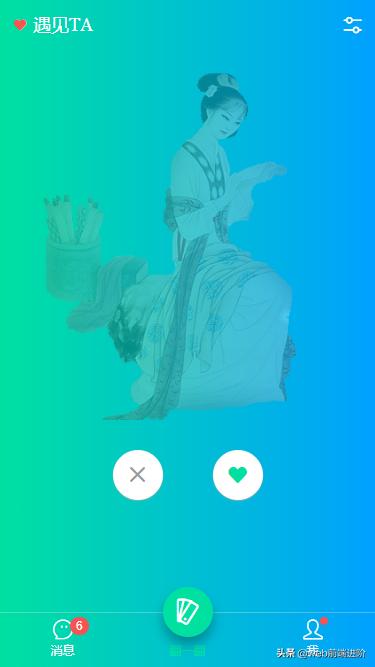
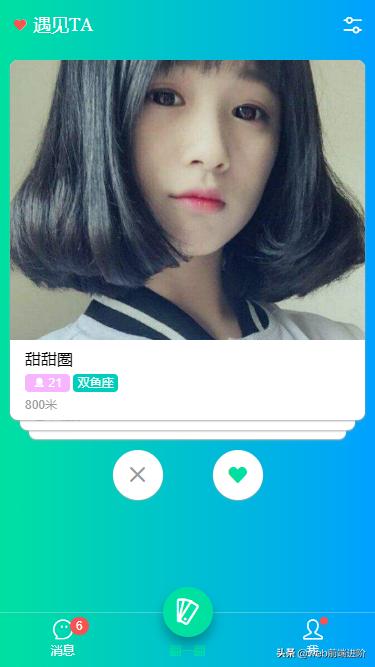
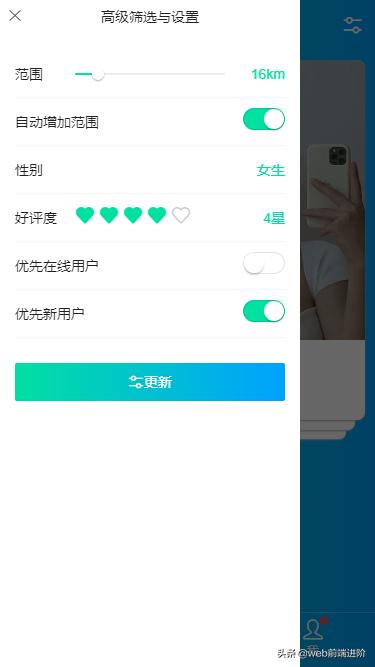
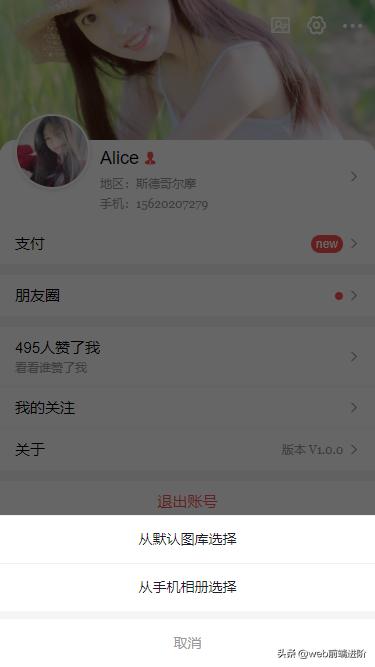
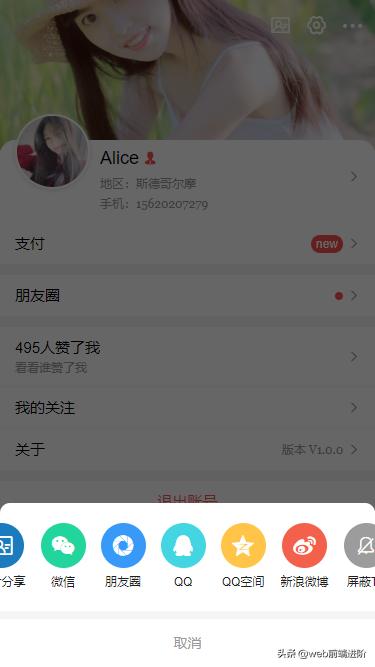
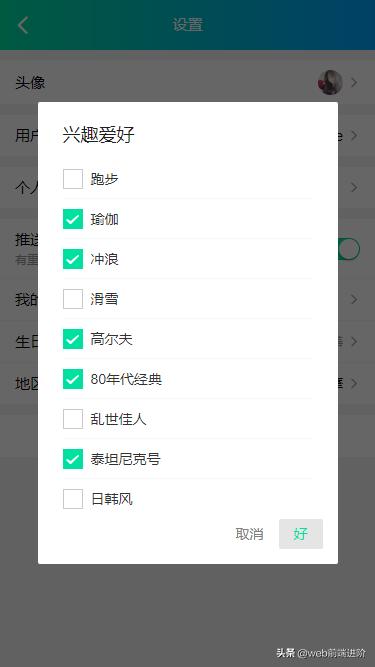
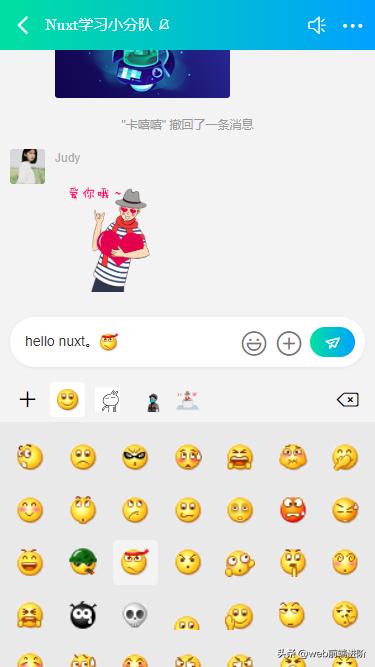
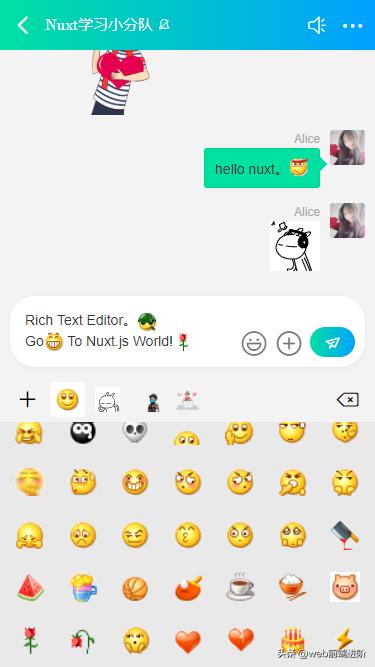
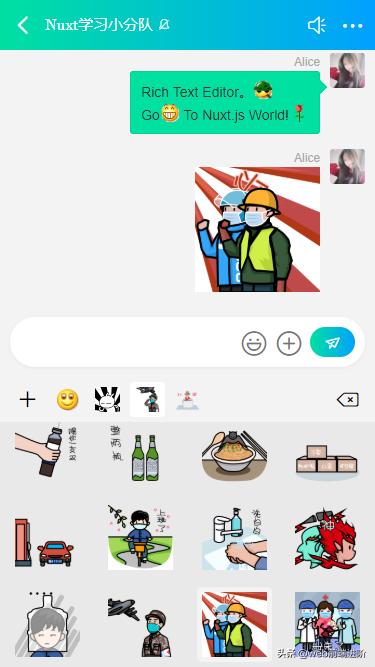
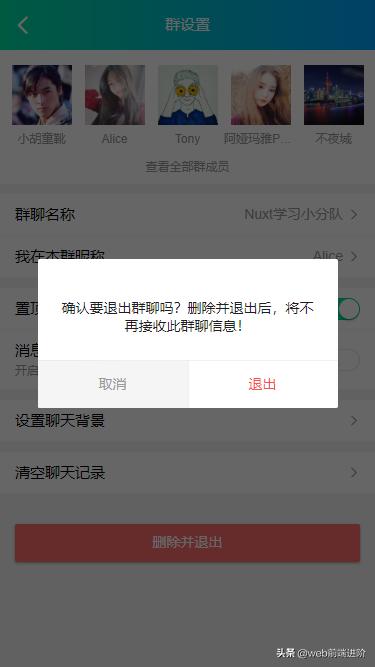
一睹效果









vue自定义headerBar及tabBar
项目中用到的顶部导航栏及底部导航分别封装在components目录下的headerBar.vue和tabBar.vue组件。



由于之前有一篇基于Vue.js自定义导航栏的分享文章,这里就不作过多介绍。
基于Nuxt/Vue自定义顶部导航+底部导航





vue自定义弹框组件VPopup
项目中使用到的弹窗场景均是自己开发的Vue弹窗组件VPopup。
糅合了Vant组件库中的 Popup弹出层、Notify通知、Dialog对话框、Toast加载框及ActionSheet底部弹出框 等功能。
前两天写了一篇分享文章,这里也不作详细介绍。
基于Nuxt/Vue自定义弹框组件








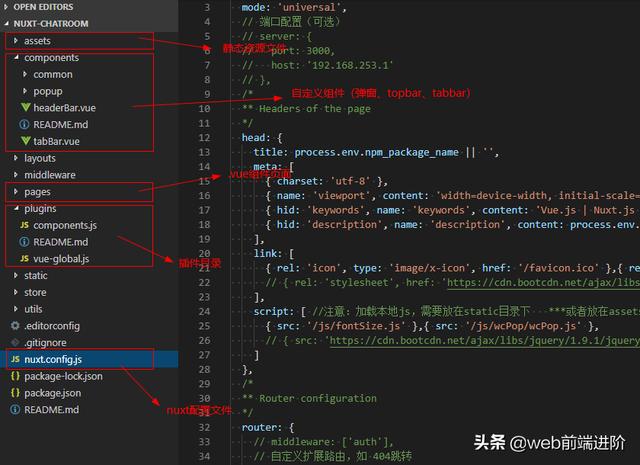
nuxt.config.js配置
一些简单的常用配置,具体详细配置可自行去参看官网文档。
https://zh.nuxtjs.org/guide/configuration/export default { // 端口配置(可选) server: { port: 3000, host: '192.168.253.1' }, /* ** 页面头部meta标签配置 */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' }, { hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt仿微信'}, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }, { rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' }, ], script: [ { src: '/js/fontSize.js' }, { src: '/js/wcPop/wcPop.js' }, ] }, /* ** 全局css引入 */ css: [ '~/assets/css/reset.css', '~/assets/css/layout.css', '~/assets/fonts/iconfont.css', ], /* ** 插件引入 */ plugins: [ '~/plugins/vue-global.js', ],}Nuxt默认布局
nuxt中默认布局页面是ayouts目录下default.vue文件。
在vue项目中是通过 来显示主体内容,而在nuxt项目中则是使用 来显示。
当然也可以自定义布局,如:layouts/ucenter.vue ,然后在相应的页面调用即可。
xxx.vue页面的开发模式基本还是和之前vue页面开发一样,只是可以自定义如下一些配置项。
export default {// 自定义布局组件layout: 'ucenter',// 中间件验证middleware: 'auth',// 顶部meta信息配置// head: {// title: '管理页',// },head() {return {title: `${this.title} - 标题内容`,meta: [{name:'keywords',hid: 'keywords',content:`关键字1 | 关键字2 ...`},{name:'description',hid:'description',content:`描述1 | 描述2 ...`}]}},// 异步获取传来数据async asyncData({app,params,query,store}) {//console.log(app.$cookies.get('token'))//console.log(app.$api.getArtileList())let id = params.id;let cid = query.cid;let user = store.state.user;return {id: id,cid: cid,user: user}},//...}Nuxt聊天模块

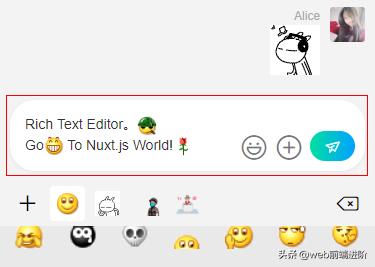
聊天页面把编辑框分离成了一个单独组件调用。
编辑框支持多行文本换行、光标处插入gif表情、删除光标处内容等功能。

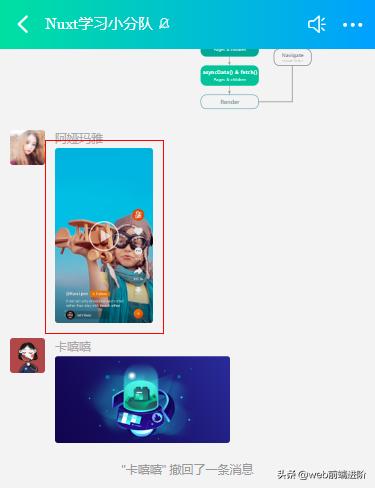
vue中如何上传视频并截取视频第一帧作为封面??我猜很多同学都困扰这个问题吧
网上很多介绍说下面这种方法可以实现。不过这种方法使得截图会出现白屏或黑屏的情况。
let $video = document.createElement('video')$video.addEventListener('loadeddata', function() { setTimeout(() => { var canvas = document.createElement('canvas') canvas.width = $video.videoWidth * .8 canvas.height = $video.videoHeight * .8 canvas.getContext('2d').drawImage($video, 0, 0, canvas.width, canvas.height) let img = canvas.toDataURL('image/png') console.log(img) } , 16);})后来自己经过反复测试修改后,完美解决了canvas视频截图出现黑屏问题。
handleChooseVideo() { let file = this.$refs.chooseVideo.files[0] if(!file) return let size = Math.floor(file.size / 1024) // 判断视频大小 if(size > 5*1024) {this.$vpopup({content: '请选择5MB以内的视频!'}) return false } // 获取视频地址 let videoUrl if(window.createObjectURL != undefined) { videoUrl = window.createObjectURL(file) } else if (window.URL != undefined) { videoUrl = window.URL.createObjectURL(file) } else if (window.webkitURL != undefined) { videoUrl = window.webkitURL.createObjectURL(file) } let $video = document.createElement('video') $video.src = videoUrl $video.play() $video.muted = true $video.addEventListener('timeupdate', () => { if($video.currentTime > .1) { $video.pause() } }) $video.addEventListener('loadeddata', function() { setTimeout(() => { var canvas = document.createElement('canvas') canvas.width = $video.videoWidth * .8 canvas.height = $video.videoHeight * .8 canvas.getContext('2d').drawImage($video, 0, 0, canvas.width, canvas.height) let img = canvas.toDataURL('image/png') } , 16); })}如果感兴趣的话可以去测试下,如果大家有更好的方法,欢迎留言讨论。
好了,今天的分享就到这里。希望对大家有所帮助,写文不易,记得多支持一下哟~~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








