在设计ToB类的产品时经常涉及一些为数据密集型内容提供解决方案的场景,而在这个行业成功背后的驱动力是易用性和便捷性,我们的用户需要通过一次访问操作多个项目并对其进行批量操作。
在最近的进行的客户调研中,我们探索了3中不同的多选和批量操作。以下是一些关键区别的简要介绍。
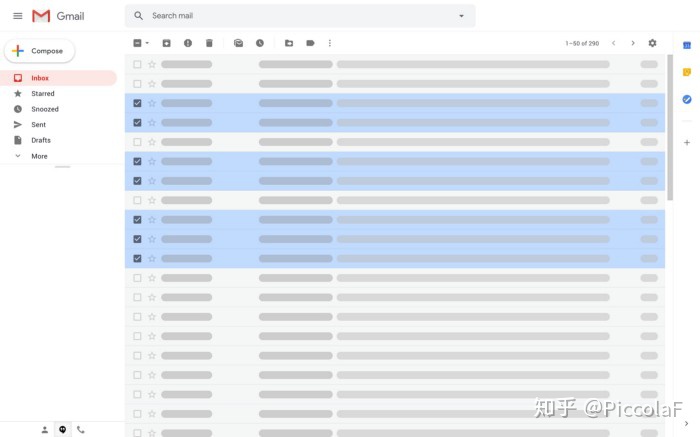
1. 带有粘性工具栏的复选框(Gmail)

他的选项是这几个方案中最直接,最易访问的。Gmail模型采用了易于使用的复选框和粘连的操作按钮。
优点:
- 非常明显且易于理解
- 在平板和移动端没有hover状态的时候也可以使用,适配性高
- 预先包含“全选”和其他选项(这是当内容以清单格式展示时最明显,也是最优的方式)
缺点:
- 从视觉的角度上说,重复的icon看上去会有些混乱
- 如果你比较关注空间(通常我们都会关注),多余的图标会占用一些宝贵的屏幕空间。
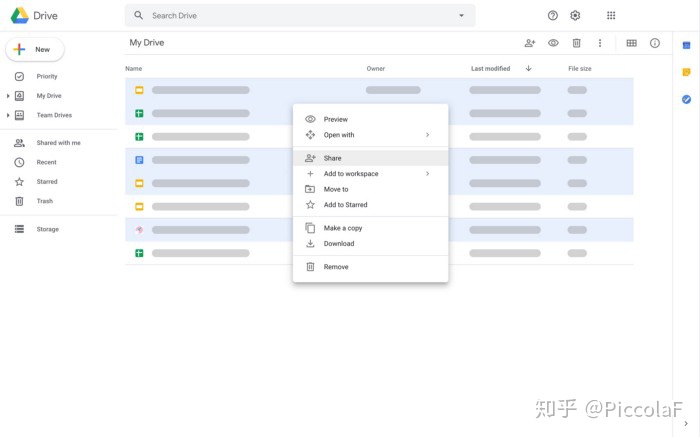
2. Shift/Alt + click; right-click (G Drive)

与Gmail相比,Google云盘走到了另一个极端。可以说,在G Drive中,三个批量操作中访问最少的选项很大程度依赖于交互约定,因为要求用户按住shift点击选择,然后单击右键对所选项目执行操作。
在此模型中,选择功能和动作功能均被完全隐藏。用户有必须先了解这些功能的存在以及如何使用这些功能。尽管此模型看上去确实更清洁,并且会节省空间,但它缺乏明确的功能引导。该模型的一个主要缺点是,如果没有清晰的复选框,在移动设备或平板电脑上完成Shift-click / right-click操作非常困难,除非用其他手势代替(例如,在iOS中双击或3D触摸)。
优点:
- 最少的设计
- 节省空间
- 利用交互约定
- 适用于列表和网格项目
缺点:
- 操作始终被隐藏
- 需要使用前先学习交互约定
- 除非在iOS上以双击或3D Touch等不同手势执行,否则无法在移动设备上使用
3. 悬停:两步解决方案(Invision)


InVision示例依赖于悬停功能来节省空间并表示“选择性”,并在选择一项后使用单独的“选择模式”。选择和动作功能在默认界面被隐藏,从而节省了空间,一旦用户进入“选择模式”就可以轻松使用,提供了清晰的功能和可访问性。但是,基于悬停的功能的缺点是对移动或平板设备的限制。
优点:
- 两步的解决方案提供了最简洁的设计和直观的功能。
缺点:
- 仅当用户选择至少一项时,“全选”和其他选择选项才可用。
- 仅限于可以选择悬停的设备。
什么时候使用
没有一种正确的方法。我们不能在所有设计中应用总括规则,但是我们可以尽可能地了解过去所做的工作以及已经存在的约定。
作为设计师,我们有责任检查每个实例,了解业务限制,了解我们的用户,他们的工作流程和工作环境,并为每个场景创建适合的直观体验。





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








