本文列举了下拉菜单设计中的一些要点,并结合多个例子分析了怎么让下拉菜单使用得恰到好处。

正确地使用下拉菜单是美妙的,它们可以帮助用户缩小选择范围,逆转屏幕空间并防止错误的数据输入。但是,在某些情况下,下拉菜单的意义不大,反而会对用户体验产生负面影响。
重要的是要知道何时使用下拉菜单或其他接口元素,例如单选按钮,打开的文本字段等,过度使用或滥用它们会造成可用性问题。
在本文中,我将讨论下拉菜单的性质,并分析应该或不应该使用它们的情况。我还将展示一些不好的例子,以帮助你进行设计。
01 避免长列表下拉
在表单中使用下拉菜单似乎很容易——它们在界面上不会占用太多空间,所有浏览器都支持它们,并且用户对它们的了解也足够多。但是,当选项超过15种时,用户可能会不知所措,而他们也难以导航。
看到20多个未分类的选项可能会令人迷惑并且令人生畏,用户很难找到他们想要的输入;还会出现滚动问题,用户必须将鼠标光标保持在下拉框中,否则,他们最终将向下滚动页面。
长下拉列表最经典的示例是国家选择器,通常有100多个选项。尽管通常按字母顺序对其进行排序,但有时会将流行国家/地区放在顶部,这可能会使用户感到困惑。
更好的选择是使用具有自动完成功能的文本字段,因为用户已经知道他们在寻找什么输入。

自定义搜索输入
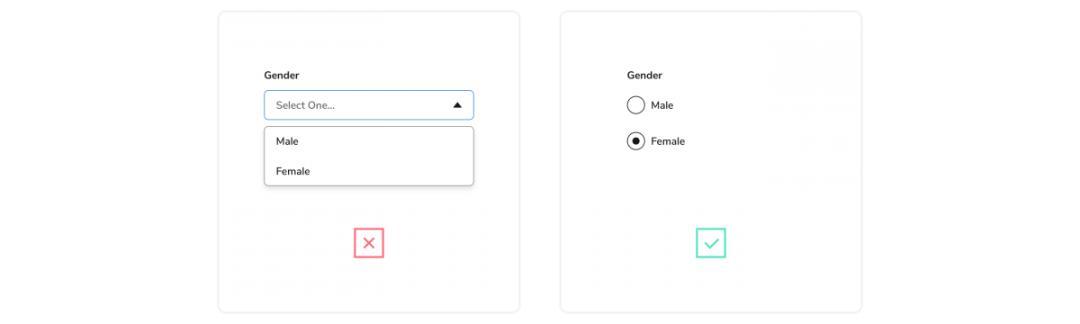
02 选项太少
另一方面,如果选项太少, 那么下拉菜单将是一个糟糕的选择,因为它通过隐藏可能已经暴露的信息而在用户流中引入了不必要的摩擦。
更好的选择是使用单选按钮,该按钮允许用户立即扫描可用选项,而无需花费任何精力或精力。

如果选项很少,最好使用单选框,而不要使用下拉菜单
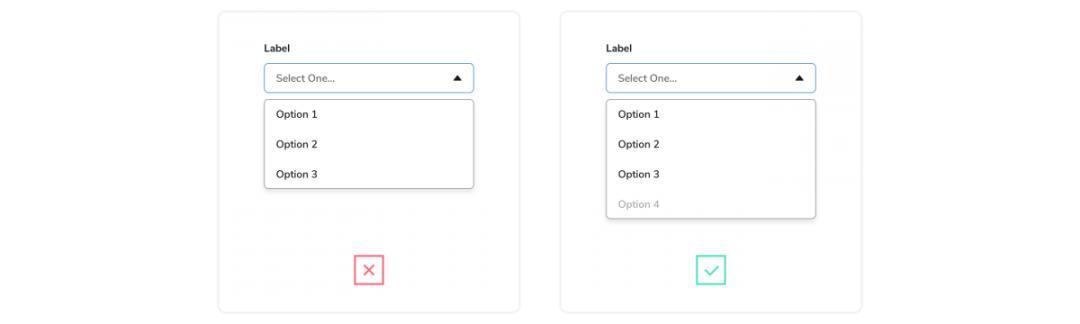
03 禁用灰色选项
当某个选项被禁用或不可用时,应将其显示为灰色,而不是将其删除。如果删除了禁用项,则界面将失去空间一致性,并使用户更难学习——他们可能仅由于禁用项而无法找到某些选项。
与其删除已禁用的选项,不如将它们变灰以指示其“已禁用”或“不可用”状态。您也可以考虑显示工具提示,以指示该选项被禁用的原因以及如何使其处于活动状态。

与其删除禁用的选项,不如将它们变灰以指示其“禁用”状态
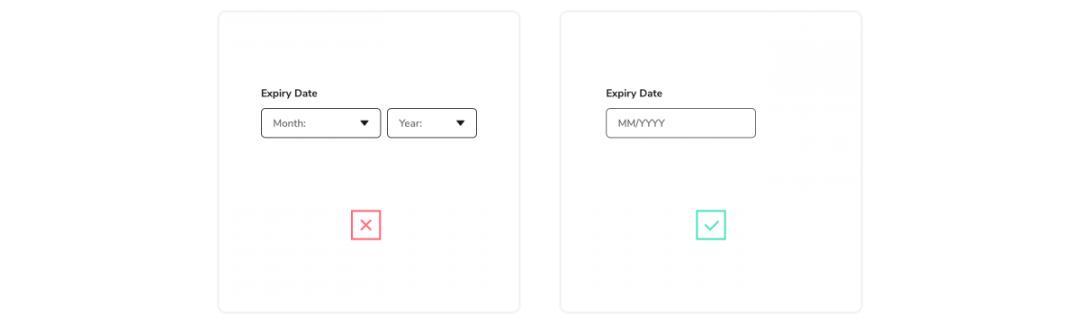
04 避免打字速度更快时使用下拉菜单
在某些情况下,键入实际上可能比使用下拉菜单更快。一种典型的情况是输入信用卡有效期。键入mm / yy绝对快得多,而不是从两个下拉菜单(月和年)中滚动。
尽管使用自由格式的输入字段确实需要某种形式的数据验证,但从可用性的角度来看,它仍然是更好的选择——因为它可以减少用户的负担。

对于用户而言,键入时可能更快,请避免使用下拉菜单。
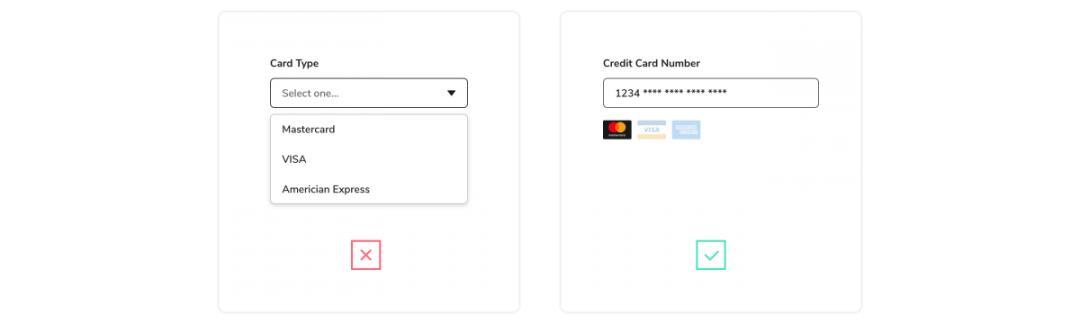
05 避免过度使用
当某些数据或信息可以自动导出时,无需不断询问用户的输入。
这样的示例之一就是在结帐过程中使用的“卡类型”字段,可以根据信用卡号的前几个数字,确定卡的类型,因此要求用户自己选择卡的类型会产生额外的麻烦。

当可以在其他地方找到数据时,不要养成添加新输入字段的习惯。
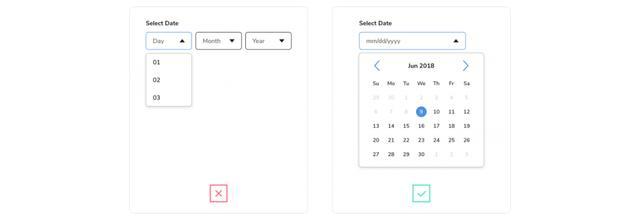
06 减少动作数量
可以根据所需信息自定义下拉菜单的菜单部分,以减少操作数量。
一个经典的例子是“日期选择”字段,如果使用普通的列表菜单,则需要3个下拉菜单(月,日和年),这对于用户来说很烦人。
更好的选择是自定义菜单组件,以允许用户选择仅具有一个下拉菜单的输入。

使用自定义菜单减少所需的操作数量。
07 使用简洁明了的标签
用户根据他们的标签选择菜单选项,因此准确和提供信息非常重要。通常,最好使用句子大小写并编写简洁的标签,以清楚表明选择的目的。
以下是写好标签的一些准则:
- 对于动作菜单项,请使用动词来描述将要发生的动作
- 对于链接,请使用名词来标识用户将定向到的页面
- 排除菜单项中的文章;使用“删除页面”,而不是“删除页面”
- 将菜单项保持在一行文本中
通过按逻辑顺序对列表进行排序来组织菜单项也很重要——如果知道的话,将选择最多的选项排列在顶部。这需要用户研究,应随时间进行测试和完善以重新评估结果。
作者:LDesign1,公众号ID:LDesign1
本文由@LDesign1 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议






















 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








