
VSCode最强助攻
VS Code是前端界必备的开发工具。页面仔小杨简单介绍几款高效、好用的插件,让原本单薄的VS Code如虎添翼,开发效率倍增。
vscode-icons

vscode-icons不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等
<!--more-->
Better Comments

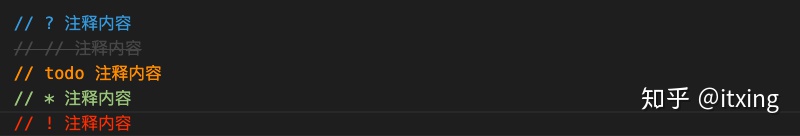
一款让注释会说话的插件,注释前加 * ! ? todo // 就可以显示不同的样式

HTML Snippets

代码自动填充,让你编程飞起来
Auto Close Tag

自动添加HTML / XML关闭标签,对前端小伙伴伴儿们相当友好
Auto Rename Tag

自动修改对应的标签
Trailing Spaces

结尾空格高亮显示,可以手动删除或配置快捷键删除
ESLint

EsLint可以帮助我们检查Javascript编程时的语法错误。比如:在Javascript应用中,你很难找到你遗漏的变量或者方法。EsLint能够帮助我们分析JS代码,找到bug并确保一定程度的JS语法书写的正确性
Prettier - Code formatter

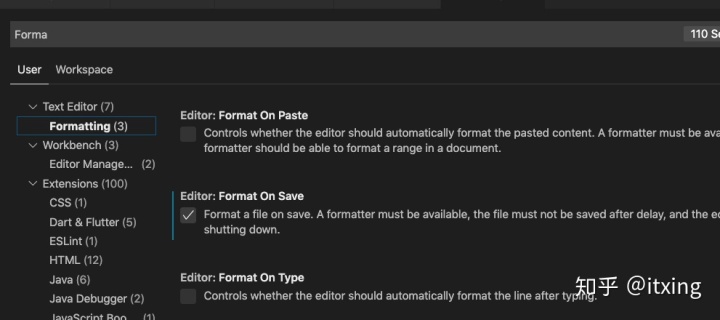
在vs code -> settings中设置,在保存文件时vscode会自动优化代码

Bracket Pair Colorizer

这个插件能够快速地找到大括号的另一半,特别是在阅读别人的代码时,有利于快速理解
Color Info

在颜色光标上悬停即可出现色彩模型,并且点击颜色值可更换样式值格式。
还有许多优秀的插件如codelf、Vetur、minapp、Simple React Snippets、Live Server等,灵活运用这些插件,让自己的开发效率和质量更上一个台阶。



















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








