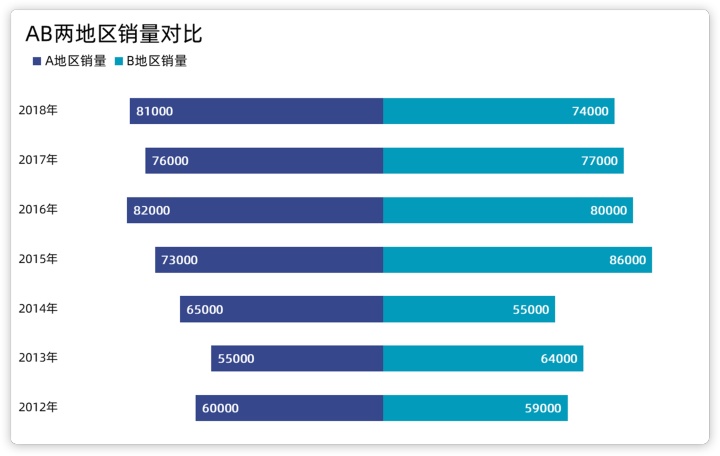
旋风图是较为常用的数据对比图表,这种“背靠背”式的图表可以更直观地对比两组数据。

基本形态的制作
第一步
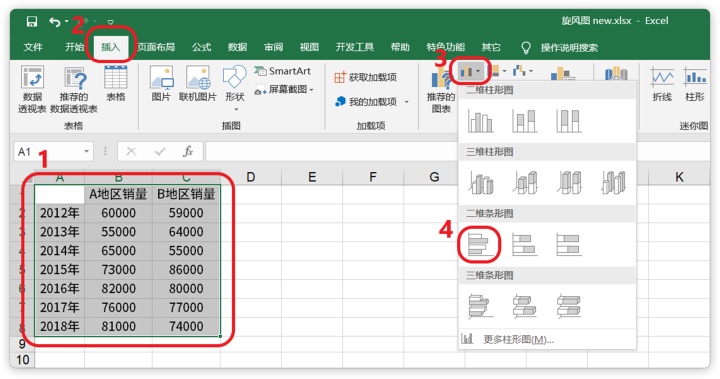
首先选取数据(数据我自己编的,以此为例)插入簇状条形图

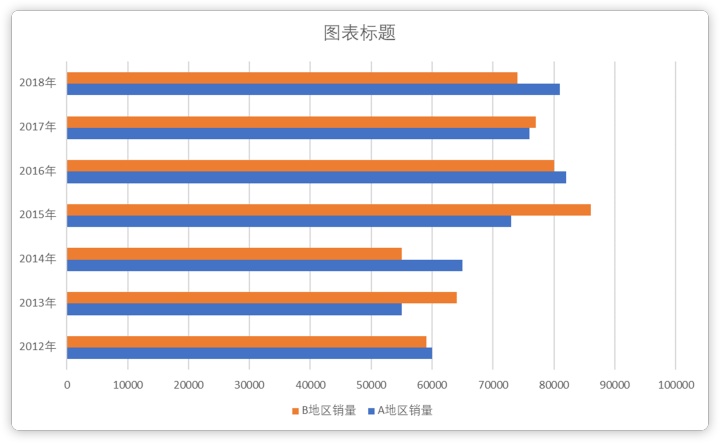
之后你会得到这样一个簇状条形图

注意
如果你觉得需要将纵坐标年份的顺序进行逆序,在第一步就需要调整好。
右击纵坐标年份轴,设置坐标轴格式,在设置坐标轴格式中选择逆序类别
在这里我们就用默认的顺序。
第二步
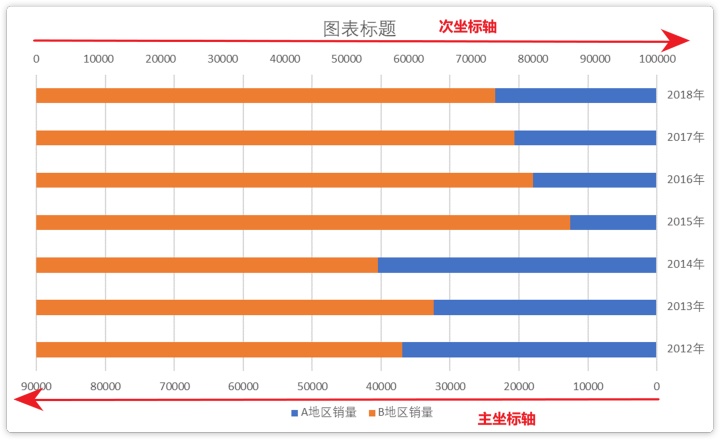
旋风图的一大特点就是两个条形往不同的方向发展,在簇状条形图中实现这个的前提是先将两组条形分别放置在不同的坐标轴上。
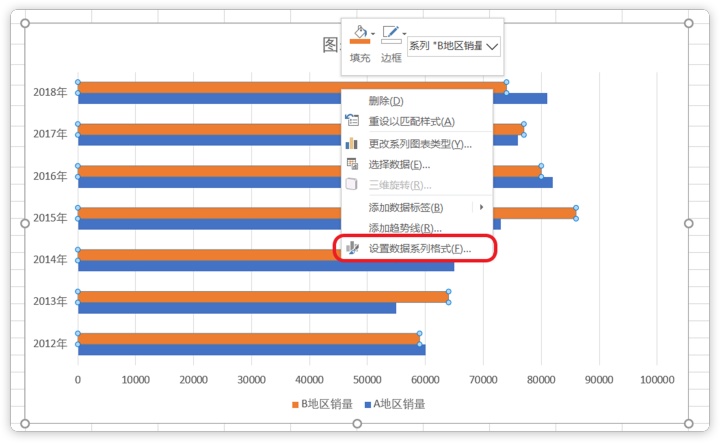
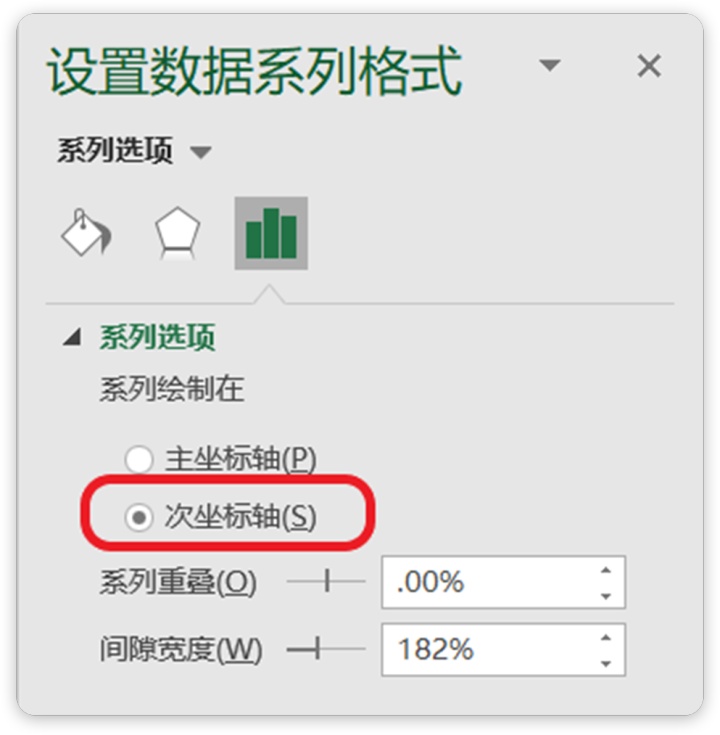
选中任意一个条形 (我选的是B地区销量),右击选择设置数据系列格式

在弹出的数据系列格式界面中选择次坐标轴

设置次坐标轴可以将另一组数值(B地区销量)放置于次坐标轴上。
由于两组数据分别放在了不同的轴上,所以两组数据重合在了一起。

第三步
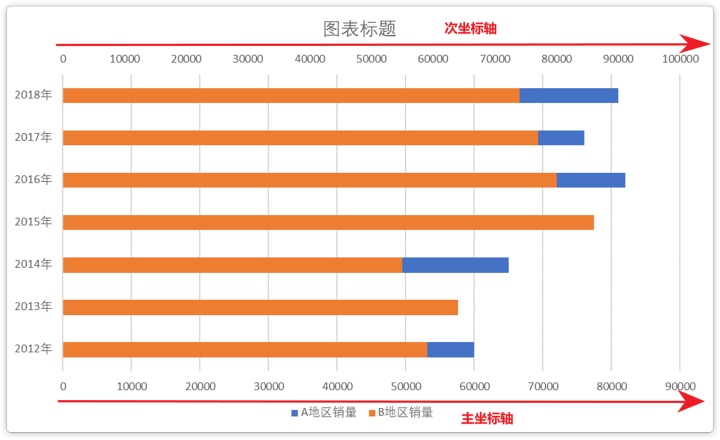
两个条形放置在不同的坐标轴后,下一步就该考虑如何让两个条形方向相反。因为上一步我们将B地区销量放置于次坐标轴上,A地区销量在主坐标上,所以可以让其中一个坐标轴的顺序反过来,另一个不变,两个条形刚好往相反的方向延申,为旋风图的基本形态做好准备。
请注意,在这里我们把主坐标轴进行逆序操作而不是次坐标轴,原因我后面会说明
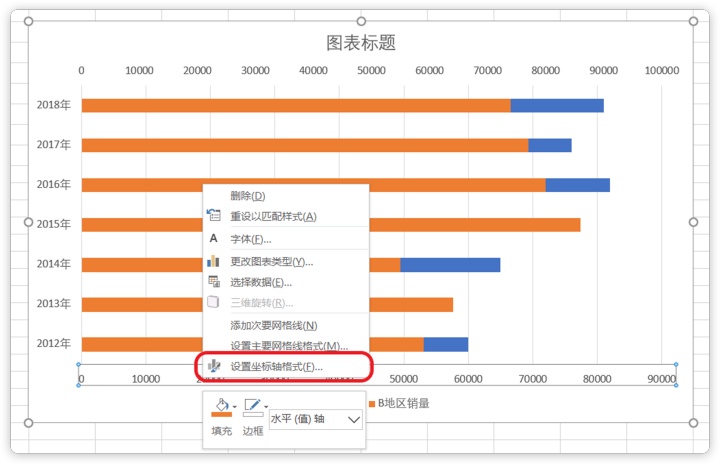
右击主坐标轴,选择设置坐标轴格式

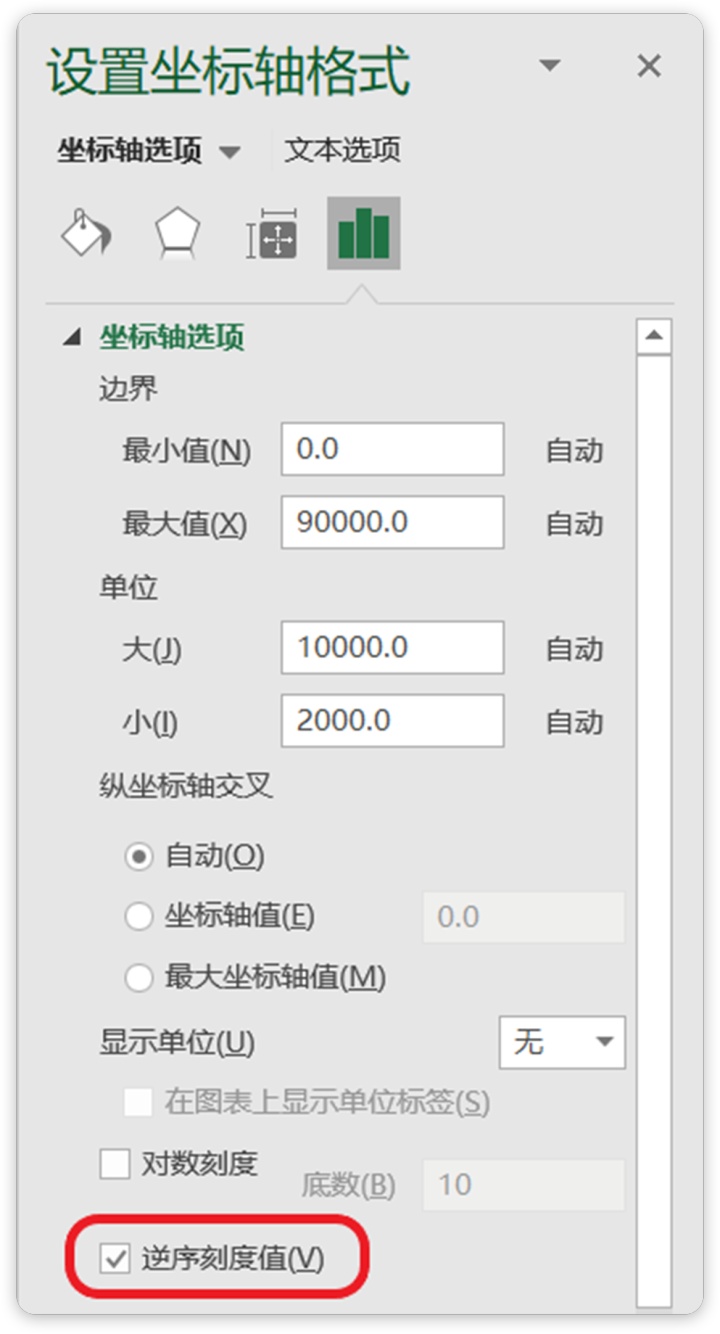
在设置坐标轴格式界面中的坐标轴选项里选择逆序刻度值。

此时你会得到主坐标轴顺序相反,两组数据走势方向相反且部分重叠在一起的条形图表。

第四步
关键步骤,关键步骤,关键步骤。
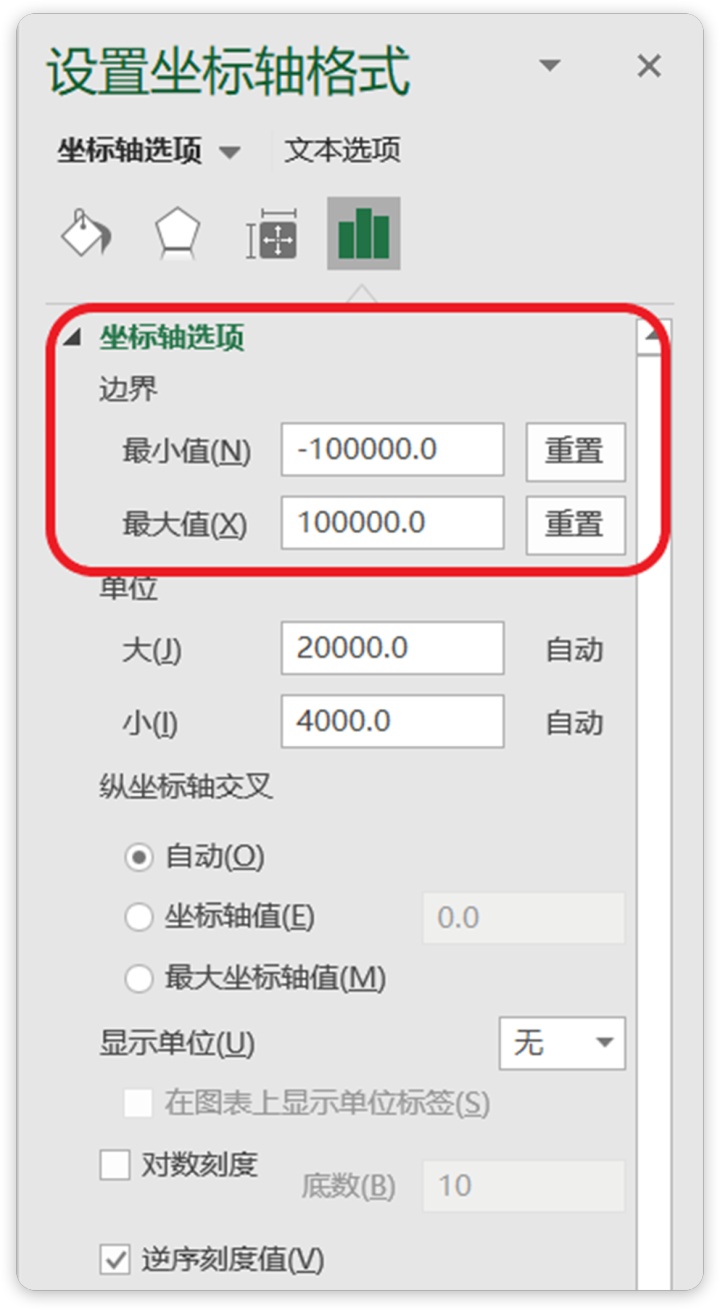
虽然现在两个条形的方向相反,但我们的目的是两个条形从中间分别向左右延申,从而形成类似旋风的图形进行对比。也就是说坐标轴正中间的值应该是0,坐标轴的数值分别从中间的0向两边延申。根据这个思路,两个坐标轴的范围应该设置为-100000到100000 (坐标轴边界最大值为+100000,最小值为-100000,即±边界最大值,这里的最大值根据数据情况而定,在本例中,100000比较合适),使0刚好在坐标轴的正中间且左右两边为等值。
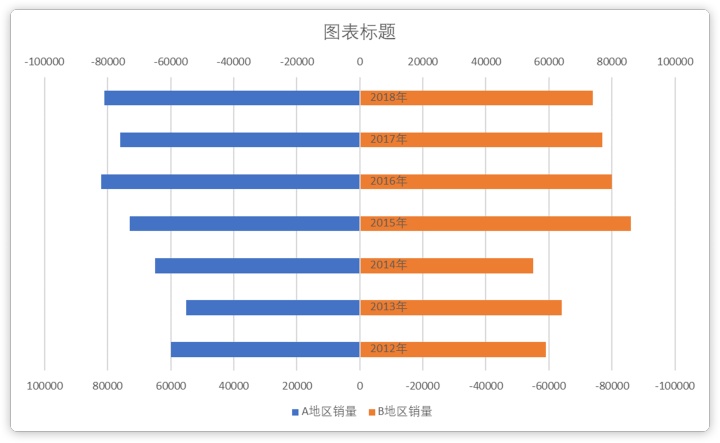
所以,在上一步的设置坐标轴格式界面中,先将主坐标轴的边界的最大值与最小值分别改为100000和-100000

同理,将次坐标轴按照同样的方法设置,得到旋风图的基本形态。

细节处理
第五步
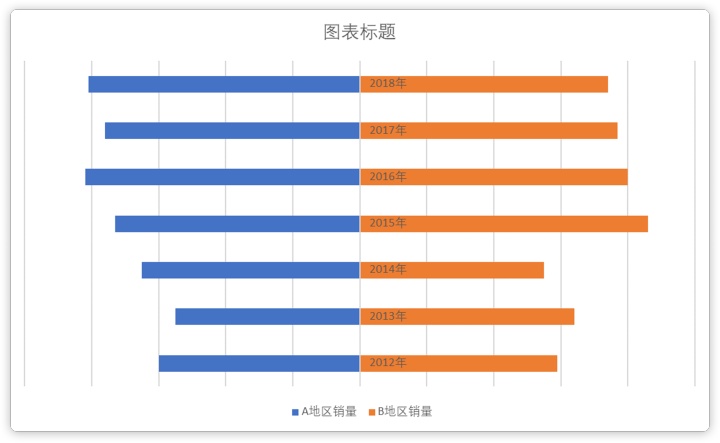
由于后面会在图表上加入数据标签,所以主次坐标轴在这一步就可以删除了。
分别点击主次坐标轴,按Delete键删除即可。
这样你会得到一个更简洁的图表。

注意
当然如果你想保留坐标轴也是可以的,不过你可能发现了,两个坐标轴的负值很让人揪心,不过可以通过数字格式来纠正,这里简单说一下。
以主坐标轴为例
右击主坐标轴,设置坐标轴格式,在数字的格式代码中输入0;0(英文格式),点击添加。这样坐标轴的负值就消失了。
稍微解释下。0;0第一个数值代表正数格式,第二个代表负数格式,在这里负数的格式与正数一样去除了负号,所以显示的效果与正数一致。
同理,在次坐标轴进行相同的设置,这样主次两个坐标轴的值都是正常的了。
第六步
中间轴的年份感觉很奇怪,我们可以把它移到左侧。
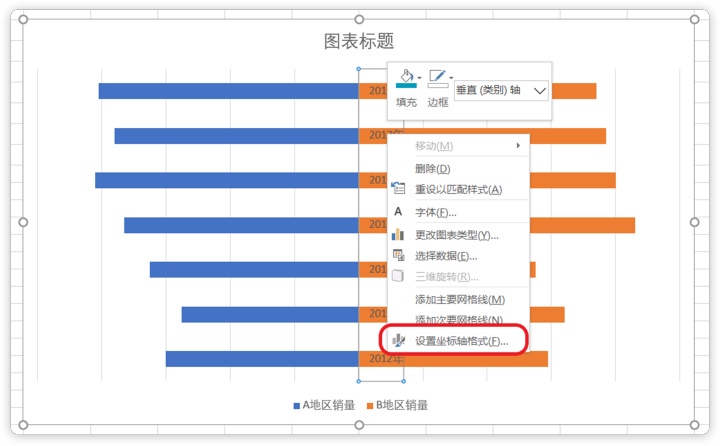
右击中间的年份轴,点击设置坐标轴格式

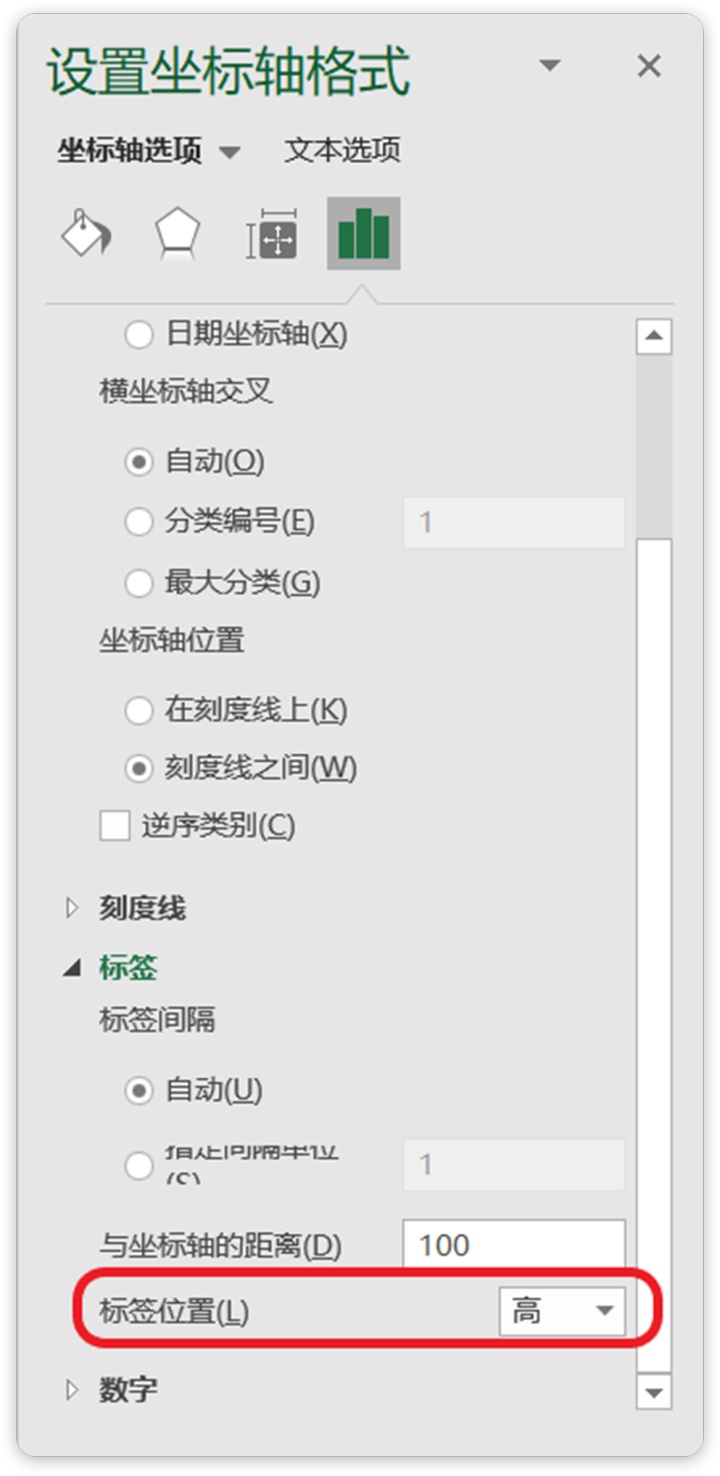
在设置坐标轴格式界面中,将标签里的标签位置改为高

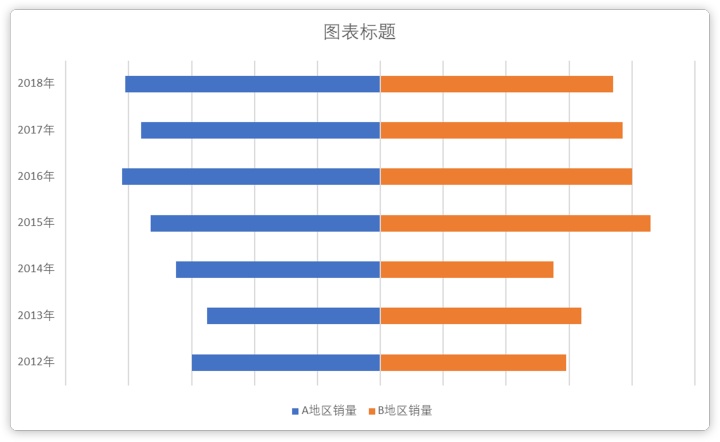
嗯,此时的图表看起来正常了一些。

第七步
接下来我们让图表背景更加干净简洁。
我们先来移除年份坐标轴中的线条。
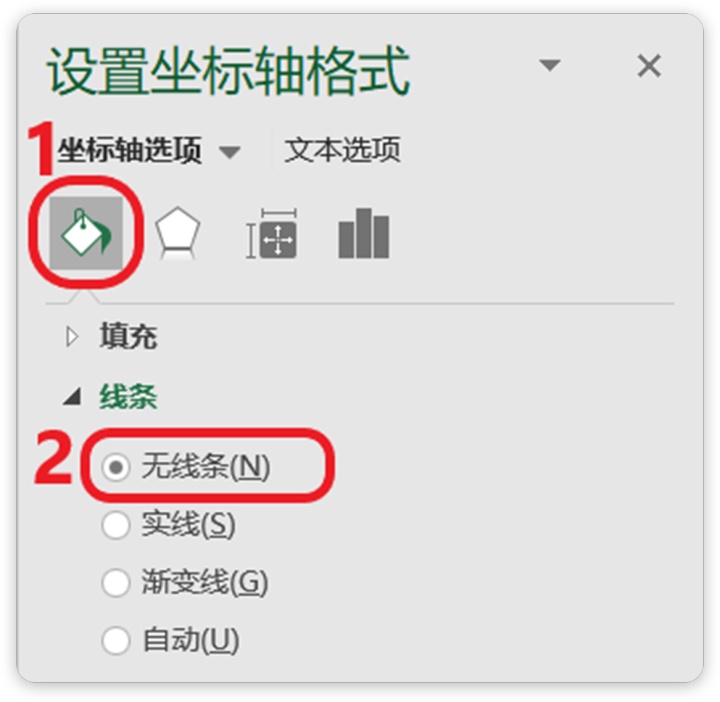
在上一步的设置坐标轴格式界面中,接着点击填充与线条 (小油漆桶的标志),在线条中选择无线条。

接着再删除图表中的网格线。
点击灰色的任一网格线 (最好别点最两边和中间的线),按Delete键删除。
你会得到一个更干净简洁的图表。

第八步
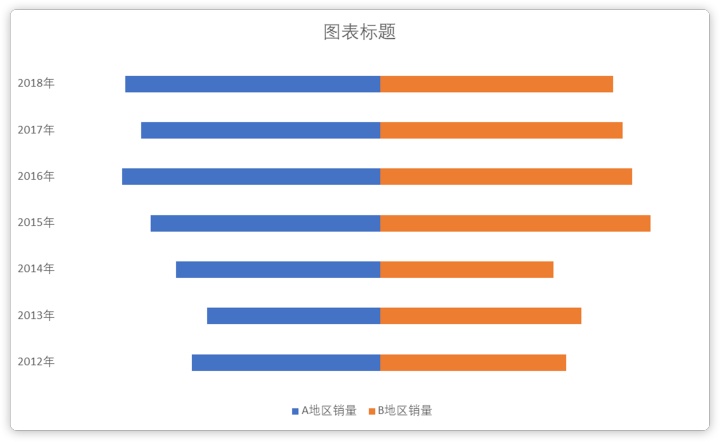
此时条形形状过窄不太美观,我们可以将条形适量放宽,把它们喂胖。
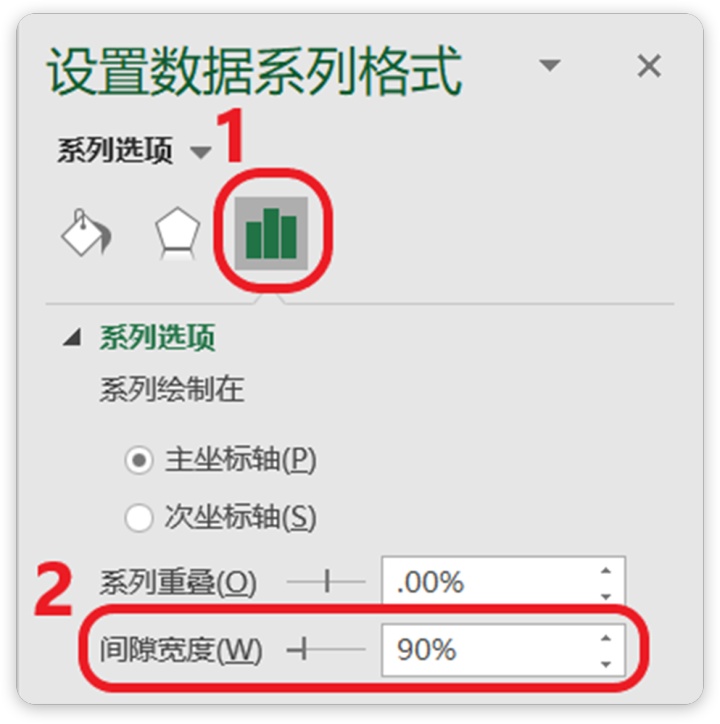
点击任一条形,上一步中的设置坐标轴格式界面切换为设置数据系列格式,在设置数据系列格式中点击系列选项 (三根柱形的Logo) ,将间隙宽度改为90% (当然你要是觉得其他值更好也可以)

同理,在另一组条形中应用相同的设置。
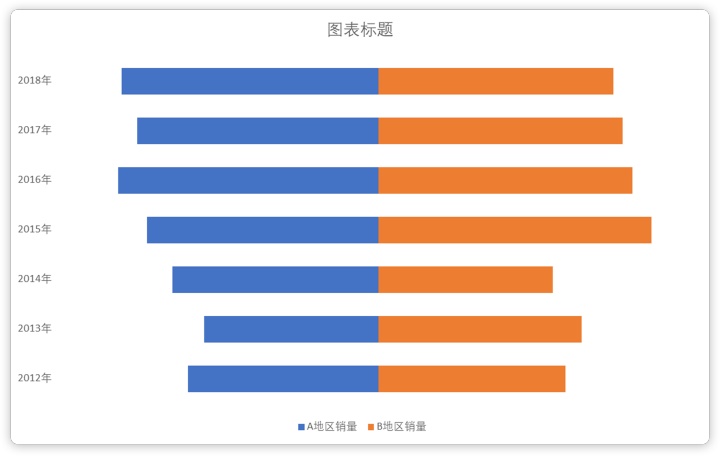
两组条形就这样被你喂胖了。

第九步
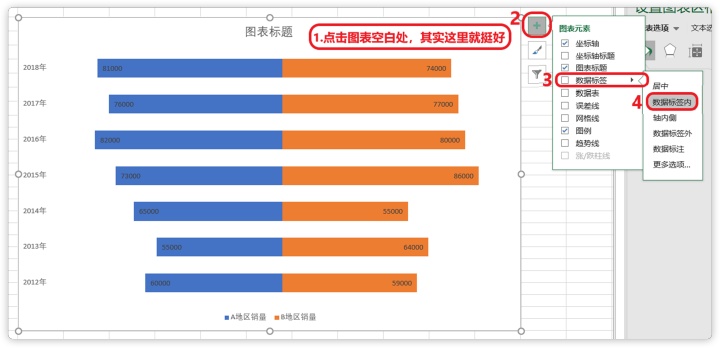
现在为条形添加数据标签。
点击图表的空白处,点击图表旁的加号,鼠标滑到数据标签然后点击后面对应的三角形,在这里数据标签内比较合适 (当然根据具体情况决定)。

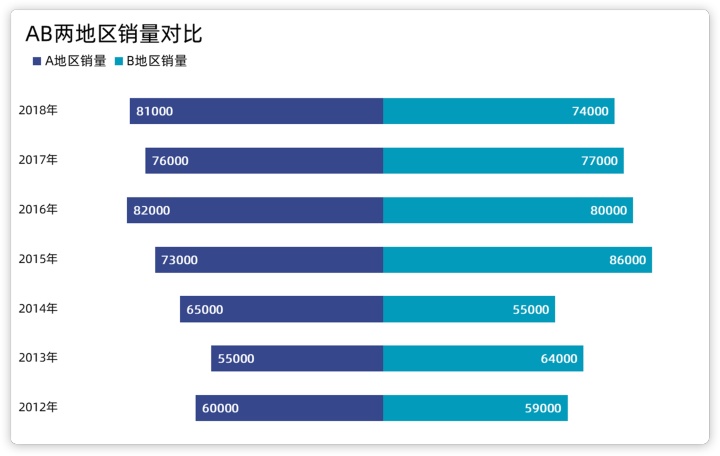
此时你会得到一张带有数据标签的图表。
嗯,它现在变得有灵魂了

第十步
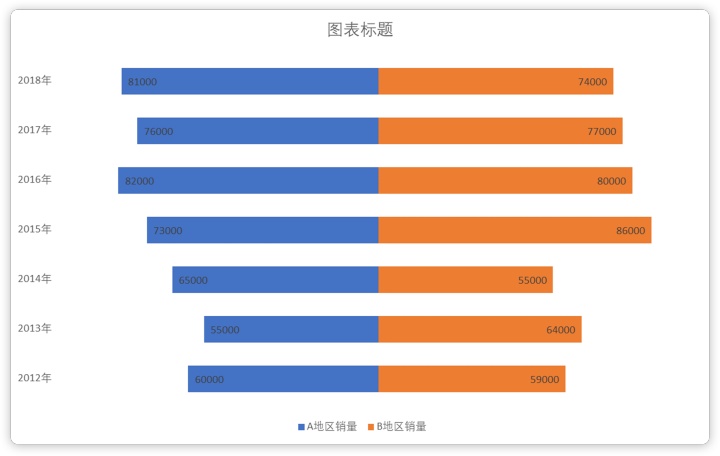
最后调整下数据标签的颜色大小,修改图表标题,调整标题和图例的位置,再重新修改下两组条形的颜色。
大功告成

The One More Thing
对了,差点忘了一件事。
现在可以解释下为什么只让主坐标轴逆序而不是次坐标轴。
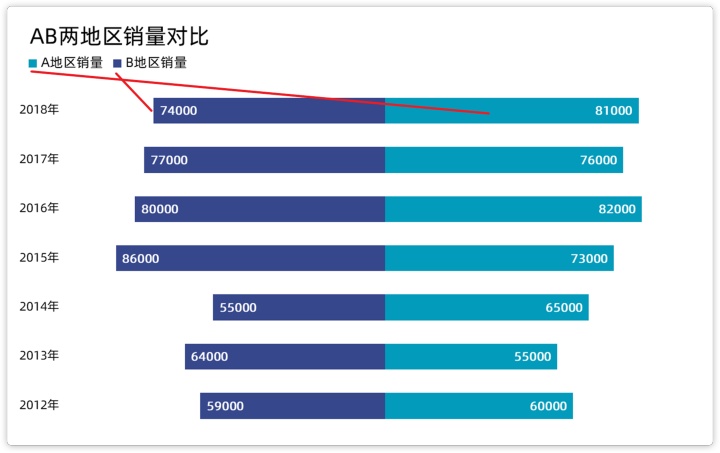
其实,主次坐标轴谁逆序都可以,都可以做出一样的效果。这是我第一次做出来的效果,设置的是次坐标轴逆序,不过,图例的顺序与实际图表的顺序是相反的。

虽然没什么大碍,但总感觉很变扭而且对阅读体验有一定的影响。
所以我稍微研究了下,问题就出在次坐标轴的逆序。
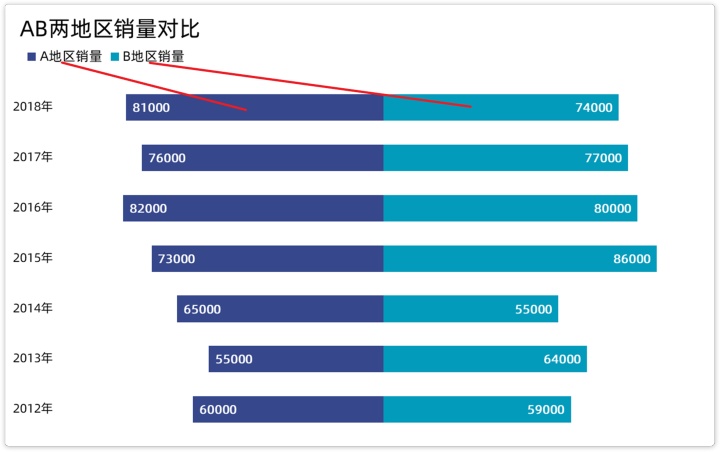
简单解释下,这张图中一共两组数据,无论将谁置于次坐标轴上,肯定都有一个放置在主坐标轴上。图例的顺序是以主坐标轴为主的,也就是说放置在次坐标轴上的条形,图例顺序一定在最后 (也就是第二个)。正常坐标轴次序是从左往右,如果将次坐标轴设置为逆序,次坐标轴上的条形一定往左边延申,正好与图例相反。相反,如果将主坐标轴设置为逆序就不同了,主坐标轴上的条形将向左延申且它的图例肯定是排在第一位的,图例顺序与图表顺序正好吻合。

当然,说这些只是想提醒大家,要多注意这样的小细节。
洃小强






 旋风图是一种有效的数据对比工具。本文详细介绍了如何在Excel中制作旋风图,通过改变坐标轴顺序和设置范围,使两组数据在图表中呈现背靠背的对比效果,同时提供了美化图表的细节处理技巧,如删除坐标轴、调整数据标签和颜色等。
旋风图是一种有效的数据对比工具。本文详细介绍了如何在Excel中制作旋风图,通过改变坐标轴顺序和设置范围,使两组数据在图表中呈现背靠背的对比效果,同时提供了美化图表的细节处理技巧,如删除坐标轴、调整数据标签和颜色等。
















 5724
5724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








