1 npm i -g http-server全局安装本地服务器,预览html文件
或者不安装提交到github 里面,再用它提供的预览链接看
注意:安装成功后,启动时可以直接是http-server,但最好写 http-server -c-1 (意思是不要缓存)
2 <a>标签 页面跳转(http GET请求)
<应用场景:希望点击<a>标签后,页面不要跳转,也不要上下左右移动
href="javascript:;"
download 可以下载文件
或者是 content-type: application/octet-stream 也可以下载文件
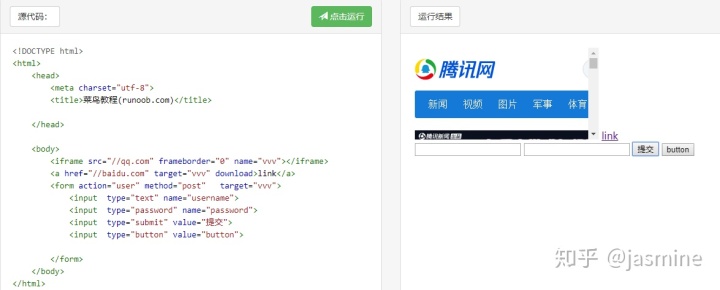
<frameborder="0" <iframe>标签有自带的边框,建议去掉!
src 可以写相对路径(比如 ./index4.html)
4 <a>标签和<iframe>标签一起用有以下特点:
<5 <form>标签 页面跳转(http POST请求)
<<form>标签也有target,和<a>标签一样,也可以放到<iframe>标签里面。
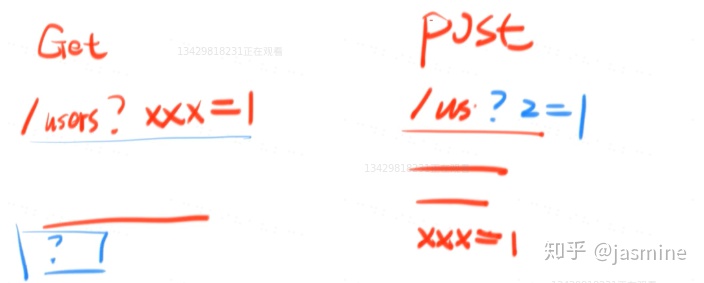
<GET请求默认会把参数放到查询参数里面,也就是显示道地址栏的后面部分,;
POST请求默认把参数放到第四部分;
若action="user?z=7",则POST请求的参数会出现在查询参数里面;
但是get请求方法无论如何都没有第四部分

<//后台请求有了第四部分,用form+input标签 实现,基于http 协议。https 更安全!
请求头里面的Content-Type: application/x-www-form-urlencoded
第四部分内容为非字母和数字时会转译
<form>标签里面一定要有<input type="submit" value="提交">,否则无法提交;除非用js。
6 input
<
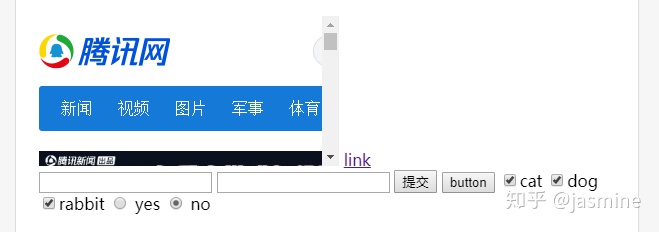
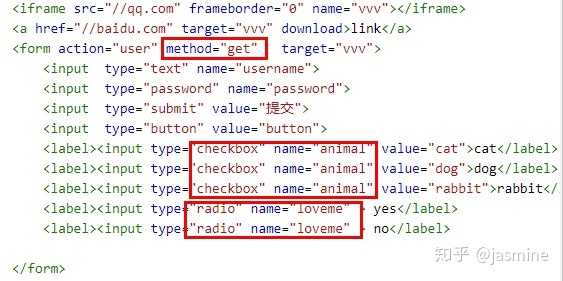
type属性有很多:text, password, button, checkbox, radio
为什么有了type值 有了button还要submit?它们看起来都是button样式
<点击“选我”时自动勾选Checkbox框, label for和input id 一起出现,这样就会在点击字的时候也相当于点击框,进入编辑状态
还有一种简单直接的办法将这两者关联起来,老司机的路数
<type="checkbox"是多选框

<type="radio"是单选框,在input标签里面添加同一个name="loveu",二选一或者多选一


7 <select>标签
<
<select name="group" multiple>//多选,按住ctrl键
8 textarea
<textarea的样式用css固定,否则容易出bug固定,style="resize:none; width:200px; height:100px;"




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








