
今天咱们要讲的不是一款BIM软件,而是一款有趣的3D体素建模软件。
体素英文名叫Voxel,是把像素风格中的小方块引申到三维空间里,让图像呈现一小块一小块的鲜明风格。比如《我的世界》和最近非常火的《纪念碑谷2》就是这样的风格。

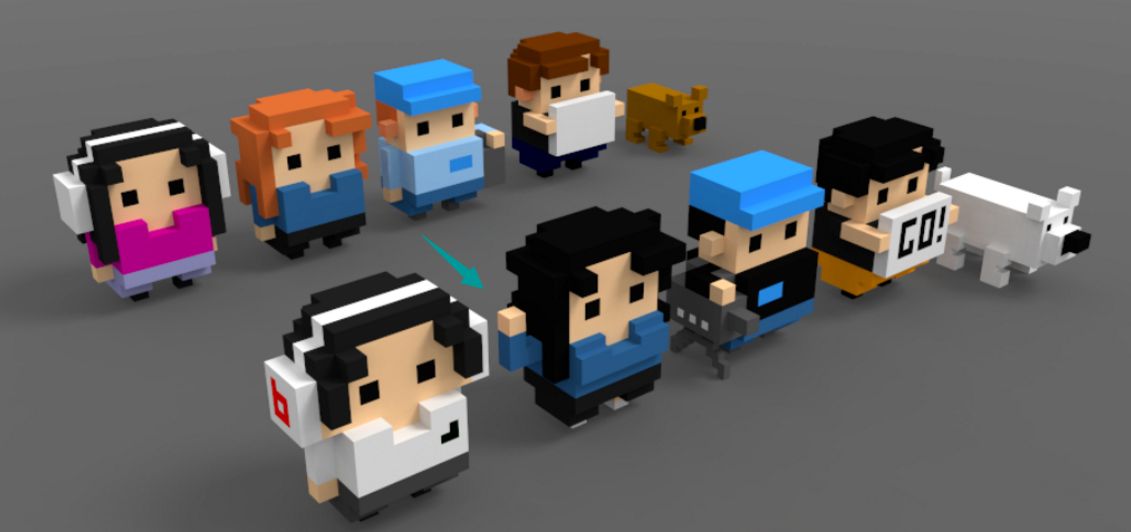
这款软件叫做MagicaVoxel,你可以用它来还原纪念碑谷的场景,也可以做一些其他有意思的事儿,比如做一个朋友的体素肖像:

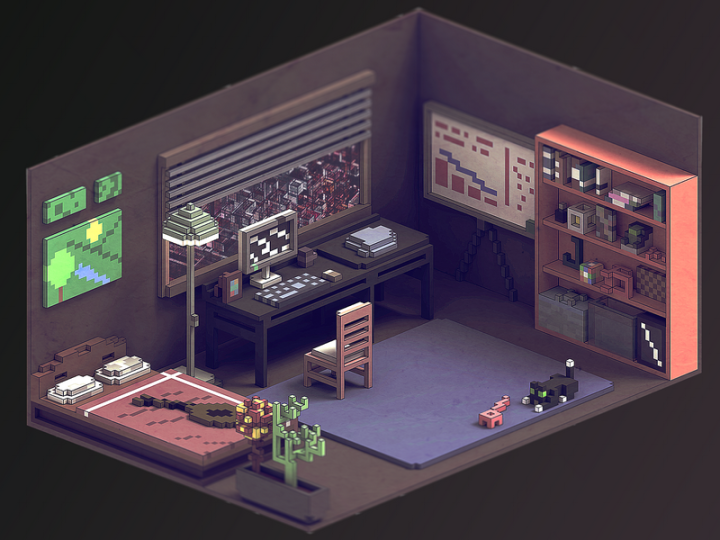
做一个你自己房间的模型:

它的光影效果也非常棒,你很难想象这样的图是用一个不到2M的软件做出来的。

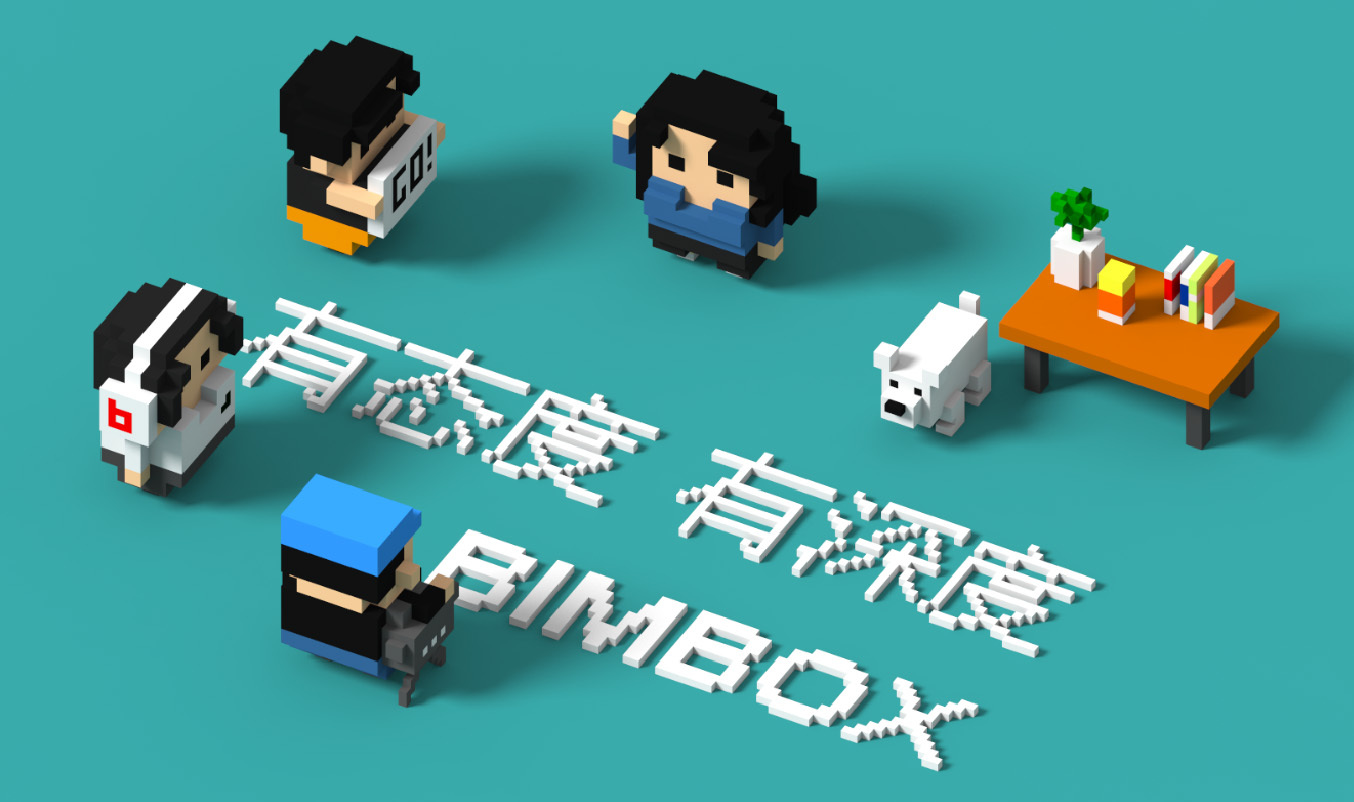
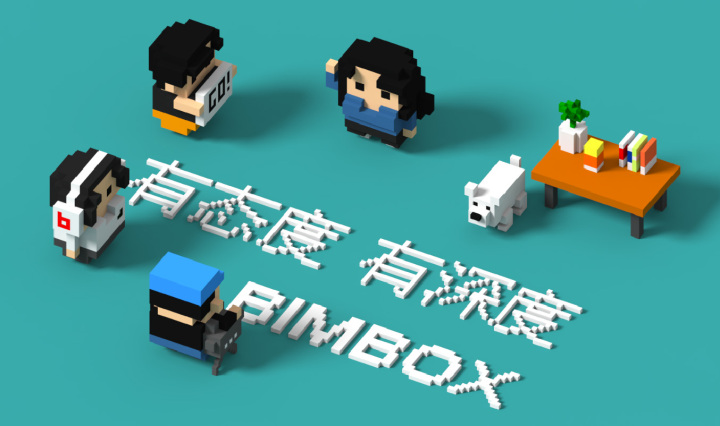
今天我们要做的,是用它来给BIMBOX做几张海报:



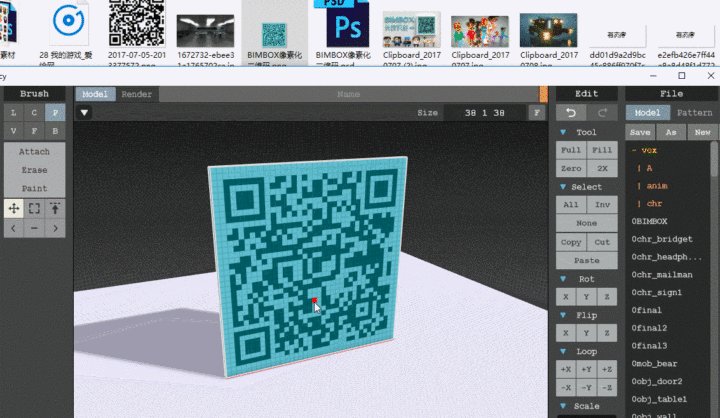
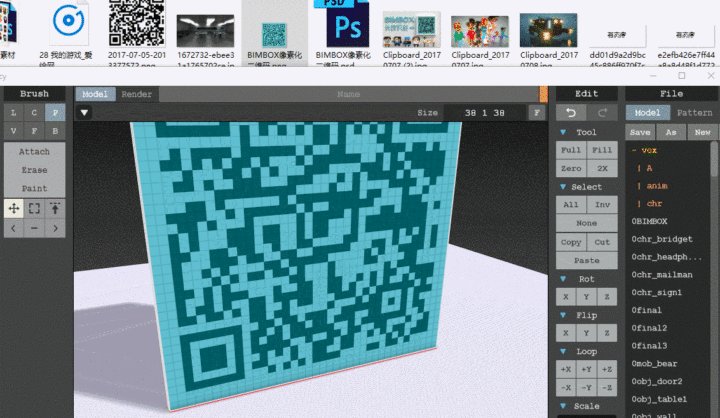
最后这张,要让二维码可以被扫描:

下面是视频教程。
视频教程之基础操作篇:

视频教程之实战篇:

下面是视频中的重点内容,视频教学说的比图文内容详细,建议你先看视频,以后可以在图文说明里复习。
基础操作篇
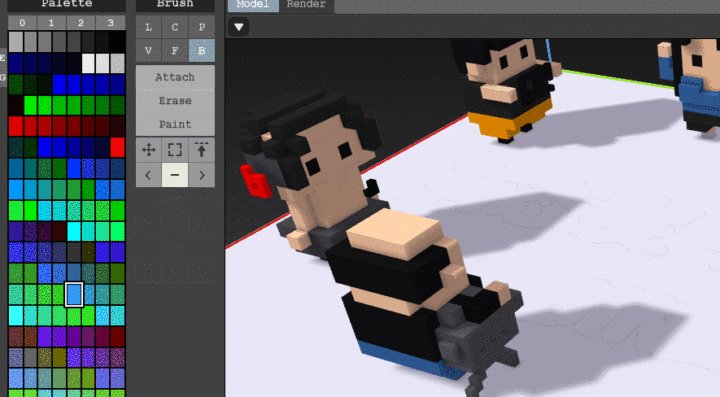
开始上手:
软件不需要安装,直接双击就能运行。
- 按住鼠标右键:旋转
- 按住鼠标中键:平移
- 鼠标滚轮:缩放
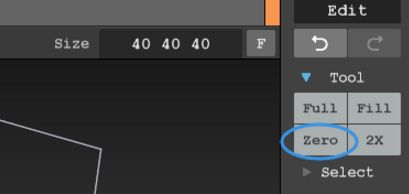
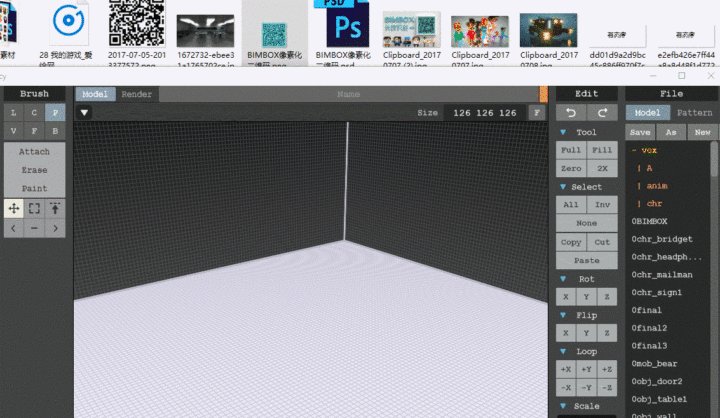
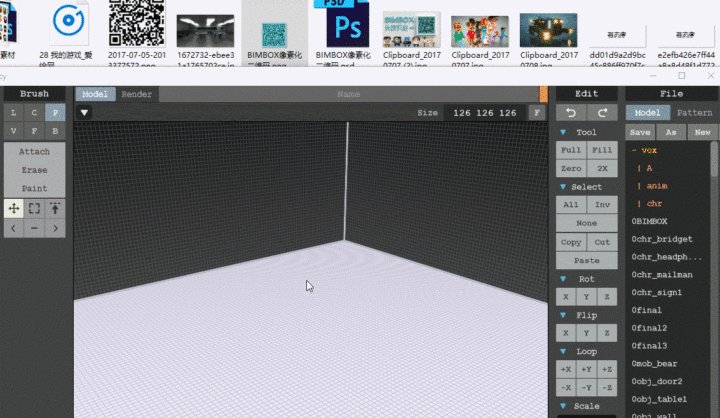
我们先找到右侧的Edit-Tool-Zero把场景清零,一会我们回来再讲具体功能。

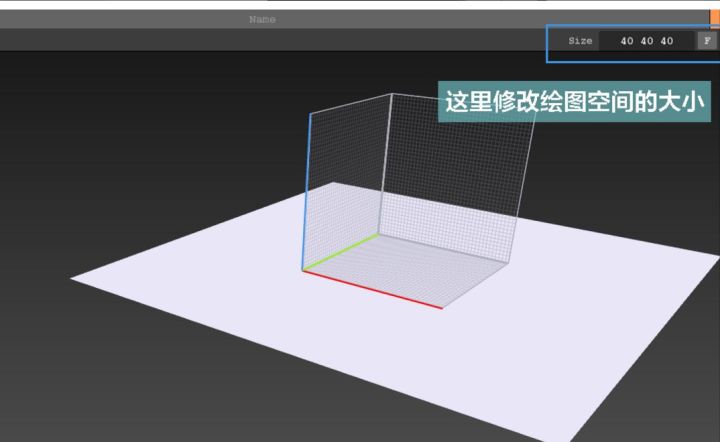
Size这里能看到三个数字40 40 40,代表我们能画小方块的区域是40块见方的空间,超出这个范围就不能画了。软件单个场景最大允许是126见方,可以每次都把这个范围改到最大,随意画。画完之后保存之前在按Size框右侧的「F」按钮,软件会自动把区域收缩到刚好包住我们模型的大小。

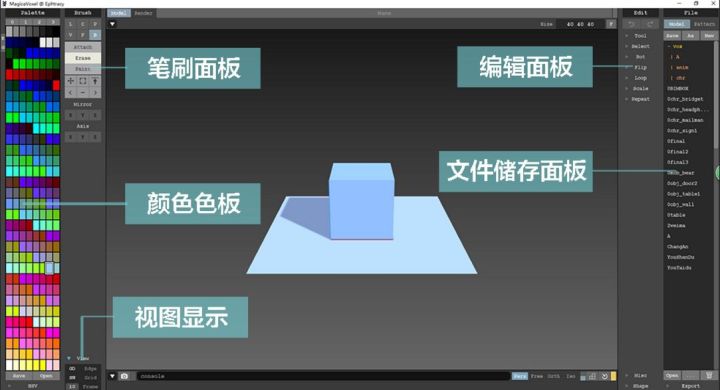
软件基本操作都靠下面这五个面板。

- 颜色面板:控制小方块的颜色
- 笔刷面板:给不同形状的方块组添加/删除/上色
- 视图显示:控制地板、边缘线、阴影等东西是否显示
- 编辑面板:复制旋转阵列等批量操作都在这儿
- 文件存储面板:把建好的模型存储为文件,或者储存成小零件
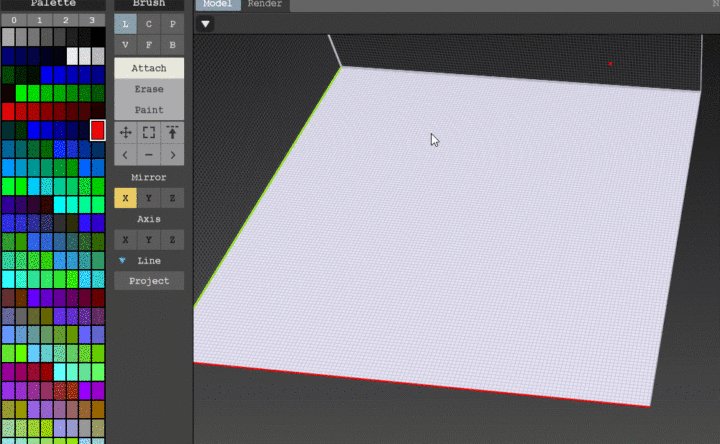
下面先随便在颜色面板上选则一个颜色,了解一下笔刷面板的功能。
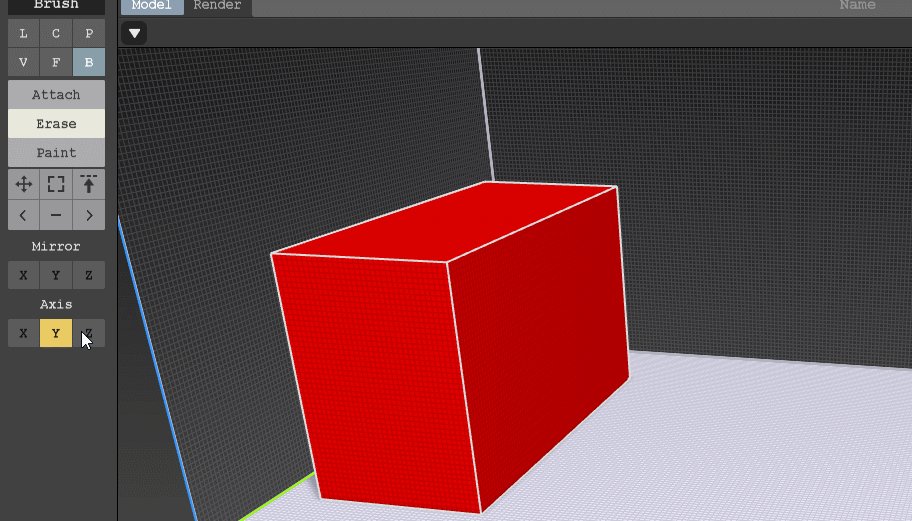
笔刷面板(Brush)

笔刷是建模的基础,思路就是现在三种笔杆子里挑出一种来,然后给他装上一个笔尖。
三种笔杆子对应的三种模式:
Attach:增加方块
Erase:删除方块
Paint:给方块上色
六种笔尖对应的是绘制六种不同形状的小方块组:
L:绘制一条直线
C:以点击处为中心画一层方形或圆形
P:把保存的小模块扔到项目里(组装小零件)
V:自由放置小方块
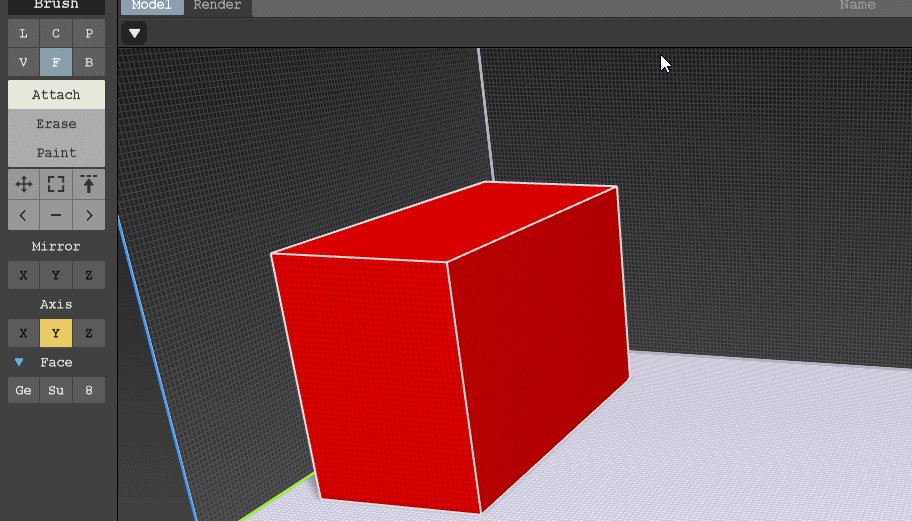
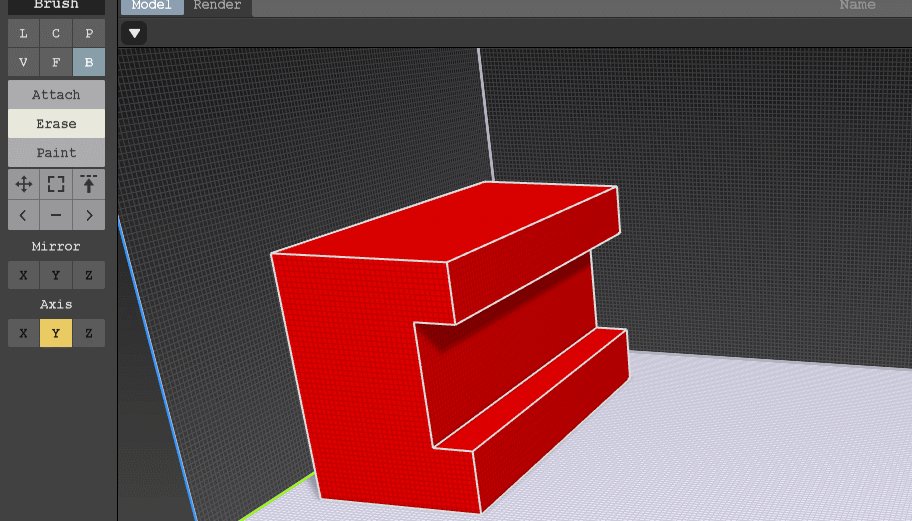
F:把一个面拉高(类似拉伸功能)
B:以点击处为左上角,画一层方形
笔刷和笔尖可以自由组合,比如:
Attach+V:自由添加小方块
Erase+L:删除一条直线上的方块
Paint+B:给一个方形区域上色
镜像功能(Mirror)
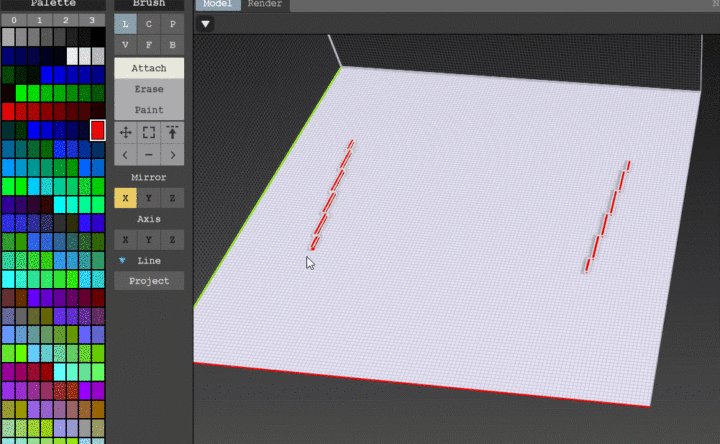
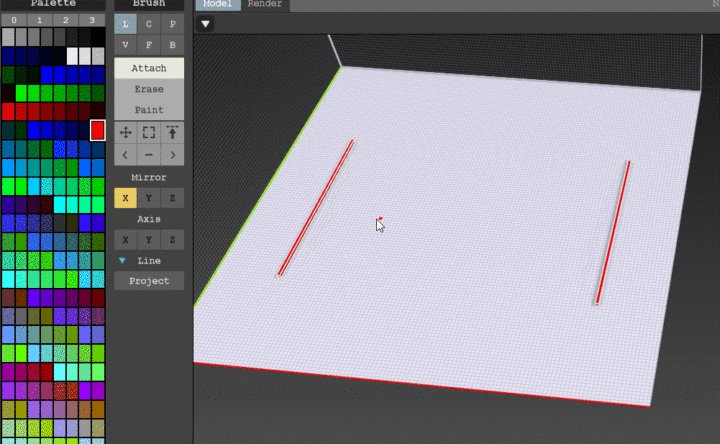
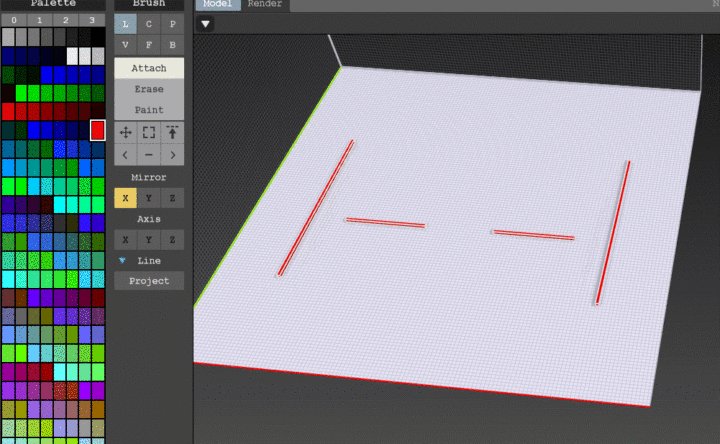
沿X、Y、Z某个或多个方向镜像操作,比如点亮X轴镜像,绘制直线:

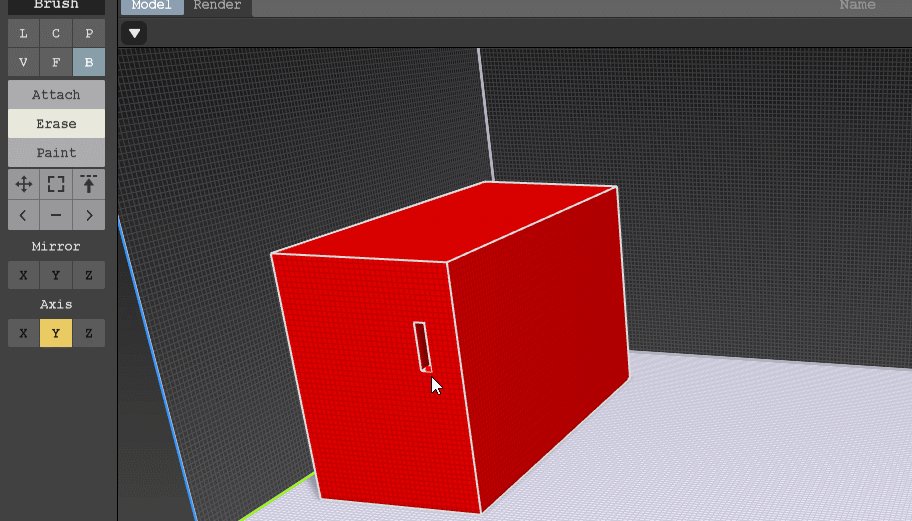
轴线功能(Axis)
让你的操作沿整个被激活的轴线进行,比如激活Y轴,删除一个矩形区域:

在Axis下方还有一个选项,随着选择每种笔尖,选项也各不相同,详见视频教程内容。
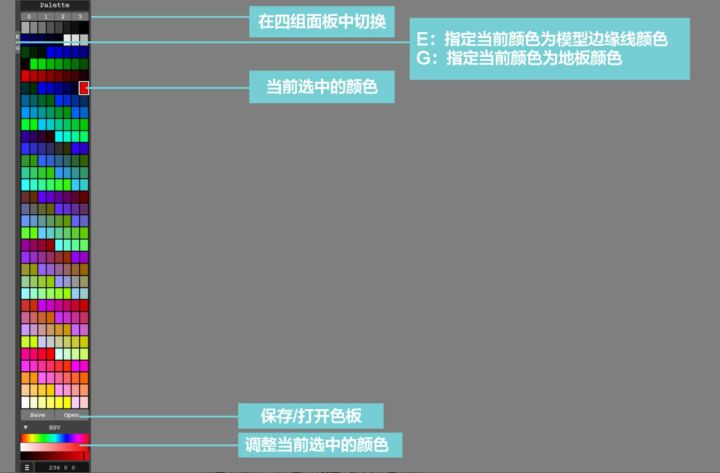
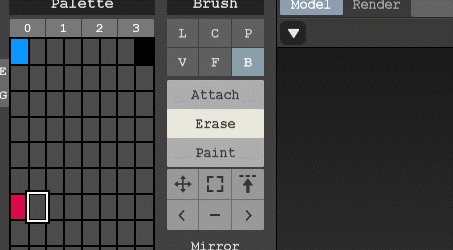
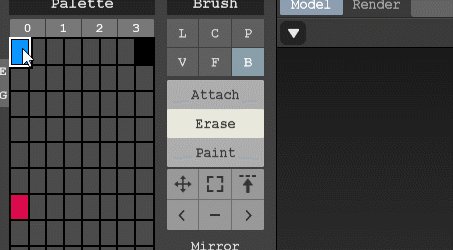
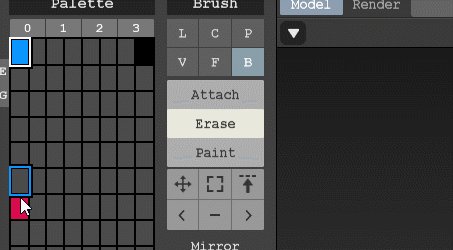
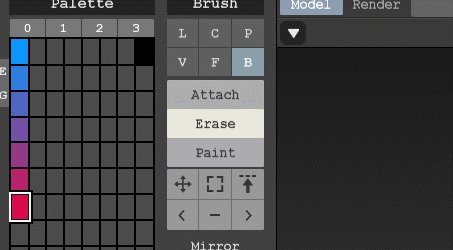
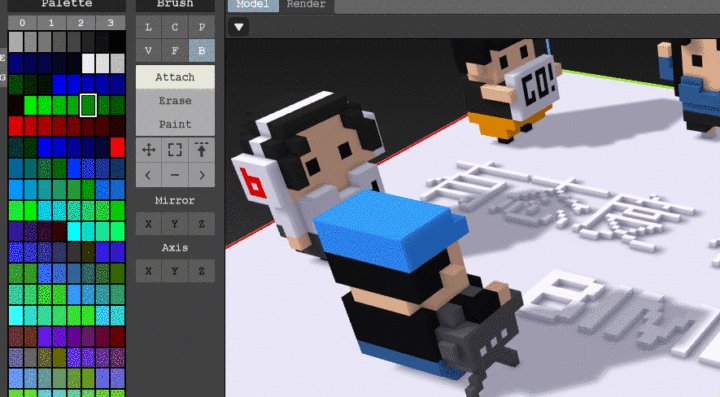
颜色面板(Palette)

0、1、2、3分别对应四套颜色,其中3号色板是空的,用来自己定义颜色。可以任意修改其中的颜色,也可以保存色板。
软件记录的是颜色在色板中的位置,比如第三行左数第一块是绿色,如果切换到色板2,这个位置变成了粉色,那所有绿色的方块都会跟着变成粉色。

注意,如果同样颜色的两个物体需要单独控制材质(比如一个是蓝色的塑料,另一个是蓝色的玻璃),则需要把这两个颜色分开在色板的不同位置,复制颜色的快捷键是在色板上Ctrl+鼠标左键拖动。
自定义色板的时候,在两个颜色之间按住shift+alt拖动鼠标左键,可以拉出一串渐变色。

颜色批量控制按键:

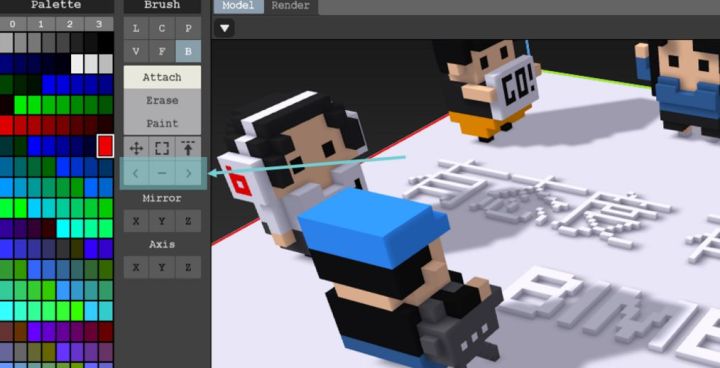
<:拾取你点击处的颜色,后期颜色多了经常找不到那个物体是哪个颜色了,用这个快速找到
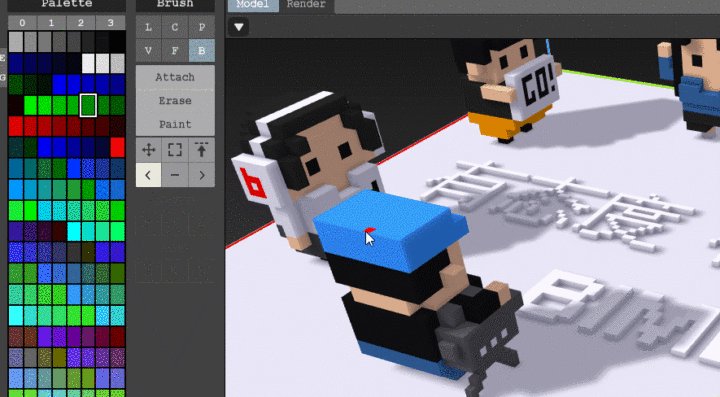
-:删除所有同样颜色的方块
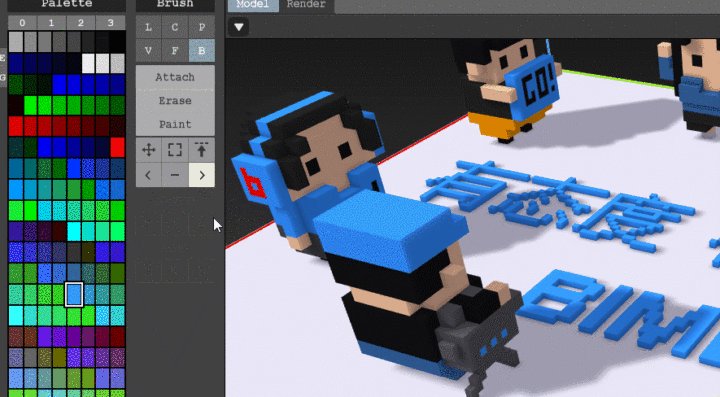
>:用当前色板上激活的颜色批量替换点击方块的颜色

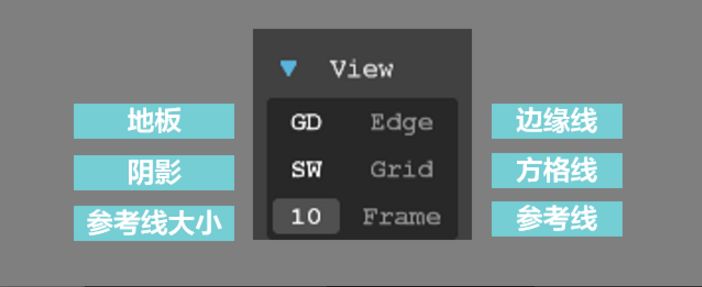
视图显示面板(View)
这几个按钮控制当前视图显示哪些内容,注意只影响建模界面,不影响最终出图效果。

注意,色板左侧的E和G两个按钮,对应的是这里地板和边缘线的颜色。
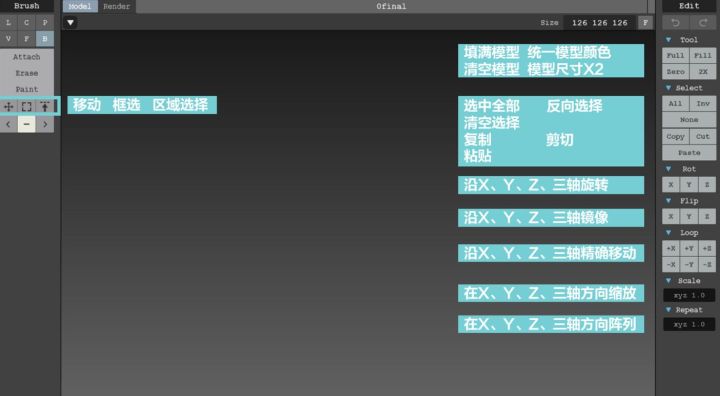
编辑面板(Edit)

左侧是选择按钮,左边为移动模型,中间为框选模型,右侧为点选模型。
右侧编辑功能见上图。
注意,移动功能和右侧的编辑功能,默认对整个项目中的所有模型产生影响。而当你用选择工具选择了一部分方块的时候,这些编辑就仅对被选择的物体产生影响。
框选模型和点选模型也有几个特殊选项,详见视频说明。
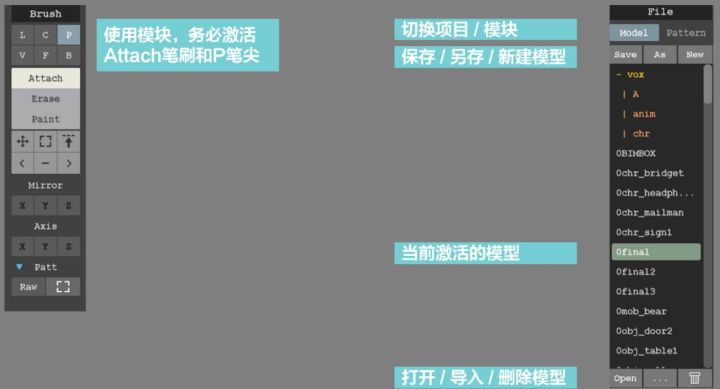
文件面板(File)

文件保存没啥好说的,关键是保存的文件可以同时在模块(Pattern)面板出现,保存位置为:MagicaVoxel-0.98.2-winvox 。激活笔刷Attach和笔尖P的时候,可以在Pattern面板中选择保存的小模型,放置到当前项目中。
放置小模型时,可以按 9 、0 、- 、+ 四个按键旋转放置的方向。

基础就说到这儿,下面是实战。
实战渲染篇:
海报制作思路
实际操作中,从零开始建立一整个模型是很费劲的,要找一些偷懒的办法。
制作这组BIMBOX海报的时候,我们想表现一期节目录制的场景,里面有参与录制的几个人、室内物品、一些三维文字和一个二维码画框。
我们的思路用现成的模型改,然后存成Pattern模块再组合到一起。
好在平时搜集整理了大量的现成素材,在里面挑出了一些人物、动物、墙和桌子等东西。
具体的改造过程用的都是基础篇的操作,参考视频教程,在这里不赘述了。

文字和二维码
文字和二维码是不用在软件里一块一块的堆砌的,软件可以直接导入PNG文件生成三维块,再用面功能拉伸即可。
软件中的一个方块对应的是PNG图片中的一个像素,也就是最大能放126X126这个尺寸的图片,所以第一步就是要把图片变小。
文字转换成像素图片用这个网站:

选12号字体,宽度100即可。
二维码就必须用Photoshop了,下载好的二维码拽到PS里,按Ctrl+T自由变换,缩放到二维码中每一个方块对应一个像素点即可。注意在缩放的时候一定要把「插值」这一项设置成「临近」,否则缩小的图片是模糊的。

文字和二维码图片准备好,直接拖拽到MagicaVoxcel里就能生成模型啦。

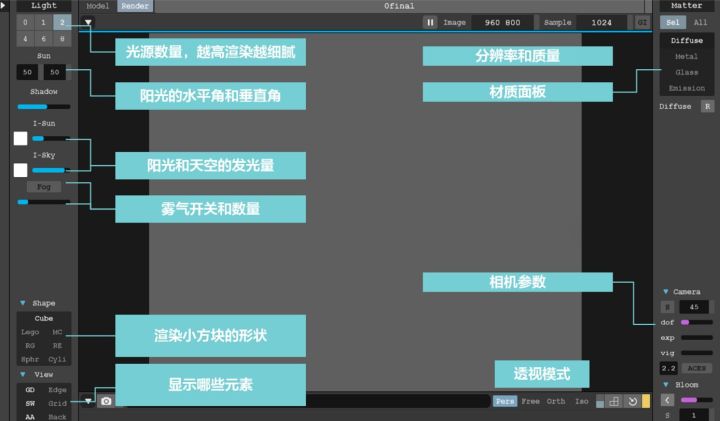
渲染界面(Render)
点击左上方的Render按钮进入渲染界面,主要功能如下:

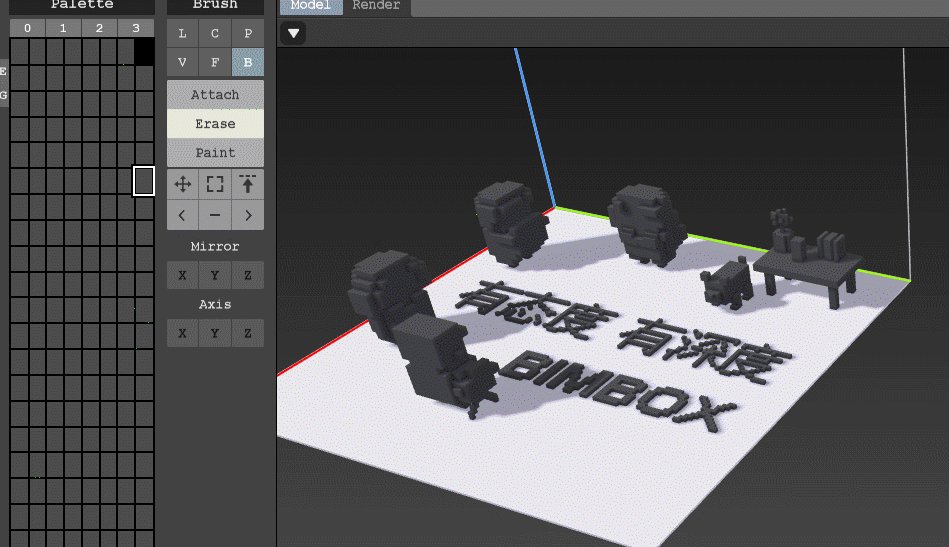
形状面板(Shape)
这一项,控制的是小方块的形状,一共7种:

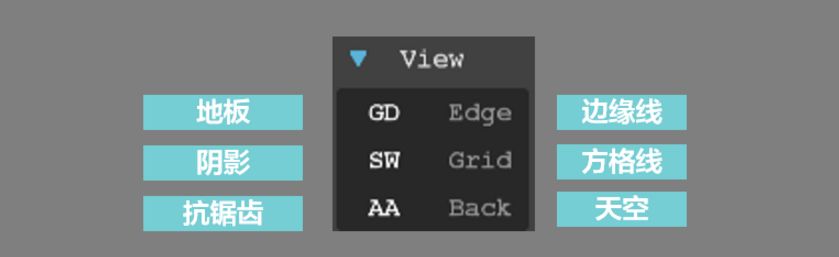
视图面板(View)
和建模时的视图面板内容差不多,一样可以通过色板旁边的「E」和「G」两个按钮来控制边缘和地面的颜色。区别是,这里的设置会影响最终的效果图。

材质面板(Matter)
Sel 和All是用来切换材质的影响范围的。Sel控制单独颜色的方块(按住Alt点击想改变颜色的物体可以快速定位颜色),all则是控制全部方块。
每种材质的详细参数就不讲了,拖拽一下就知道效果。注意两点:
玻璃材质只能影响默认形状的方块,如果把方块形状设置成Lego就不能赋予玻璃材质了。
发光材质在白天看不出来,把日光(I-Sun)和天空散射光(I-Sky)拉低可以让灯光更明显。

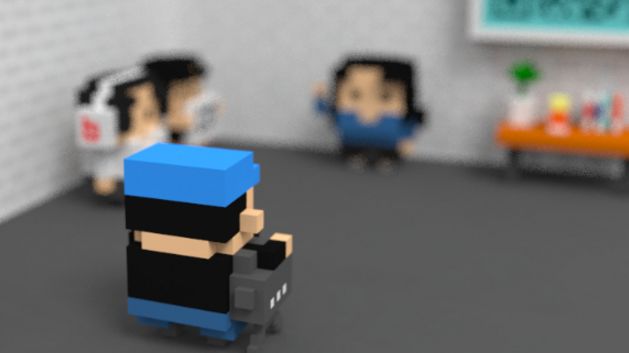
相机面板(Camera)

这里比较有用的是dof,数值拉高后可以虚化背景,对焦的方式也很简单,直接点击你想保持清晰的部分,其他部分就自动模糊了。

泛光效果(Bloom)只有场景中有发光的材质时才有效,注意调完数值之后需要点左侧的「<」按钮单独渲染一下才行。
渲染过程很快,看屏幕上方的蓝色进度条走到头就可以了,然后点下方的相机按钮就可以保存图片啦。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








