
css基础样式和css3选择器
一.背景
1.background-color 背景颜色
默认值是transparent(透明的)
当同时定义了背景图像和颜色时,背景图像将覆盖在背景颜色之上
.divclass{ background-color:#808080;}
颜色的取值:
a.关键字:red、blue等
b.16进制:#000000、#cccccc、#ff0000等
c.rgb(0,0,0)
d.rgba(0,0,0,.5)
2.background-image 背景图片
默认值是none(没有图片)
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距
通过url使用绝对或相对地址指定图片
background-image: url("images/img.jpg");
1.绝对路径:文件在网络或本地的绝对地址,从盘符开始 C:UsersAdministratorDesktopa.jpg
2.相对路径:相对于你当前目录,同一等级直接写图片名称即可,在下一级,用查找,在上一级,用../查找。一般不使用绝对地址。
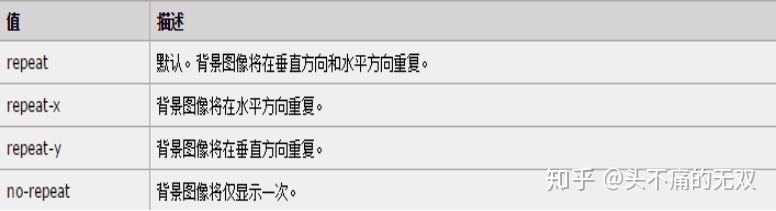
3.background-repeat 背景图片是否重复

body
{
background-image: url(stars.gif);
background-repeat: no-repeat;
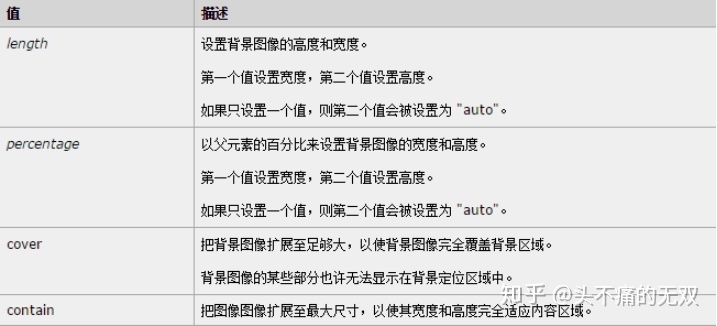
}4.background-size 背景图片大小

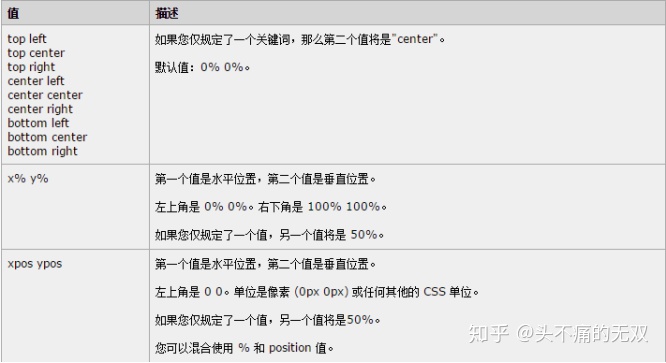
5.background-position 背景图片位置(相对于外层容器)

6.background-attachment: 背景图片是否随内容滚动

body
{
background-image: url(bgimage.gif);
background-attachment: fixed;
}7.background
background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
background-color
background-position
background-size
background-repeat
background-attachment
background-image
如果不设置其中的某个值,也不会出问题,取默认值,比如 background:url('smiley.gif') no-repeat; 也是允许的。
二、字体属性
1.color 规定文本的颜色
如:
div{ color:red;}
div{ color:#ff0000;}
div{ color:rgb(255,0,0);}
div{ color:rgba(255,0,0,.5);}2.font-style 指定文本的字体样式(正常、斜体)
默认值 normal
属性值
normal 正常字体
italic 斜体字
p{ font-style:italic; }3.font-size 指定文本字体大小
通过像素来指定字体大小 1px = 1像素
p{ font-size:12px; }4.font-family 定义文本使用某个字体
默认值 由浏览器确定
示例
font-family:microsoft YaHei;
font-family:"Microsoft YaHei","Simsun","SimHei";5.font-weight 指定文字的粗细

6.letter-spacing:;设置字的间距
如:div{letter-spacing:2px;}7.overflow: hidden|auto|scroll;当内容溢出元素框时隐藏|自动|显示滚动条
8.让溢出的文字以省略号显示
p{ height: 20px; width:100px; background:#ddd;
white-space: nowrap; //让文字在同一行显示,不换行
overflow: hidden; //溢出部分隐藏
text-overflow: ellipsis; //文字溢出部分省略号显示,另外一个值为clip
}
<p>这段文字多余的部分会显示为省略号</p>三、文本属性
- text-align 内容对齐方式,它是针对于元素的内容
属性值 left |center |right
p{text-align: center;} p是块元素,left、right和center会作用于整个行
2. text-decoration 指定文字有无装饰,默认值为none
属性值:
underline 指定文字的装饰是下划线
overline 指定文字的装饰是上划线
line-through 指定文字的装饰是贯穿线,类似于删除标签的效果
3. text-transform 设置对象中的文本的大小写
默认值none 无转换








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6079
6079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








