本文实例讲述了jQuery插件jquery-barcode实现条码打印的方法。分享给大家供大家参考,具体如下:
这是一个纯js的jQuery插件,项目地址:http://barcode-coder.com/en/barcode-jquery-plugin-201.html
使用示例:
jQuery Barcode.barcodeImg{margin:10px 0px}
function code11(){
$("#bcTarget").empty().barcode($("#src").val(), "code11",{barWidth:2, barHeight:30,showHRI:false});
}
function code39(){
$("#bcTarget").empty().barcode($("#src").val(), "code39",{barWidth:2, barHeight:30,showHRI:false});
}
function code93(){
$("#bcTarget").empty().barcode($("#src").val(), "code93",{barWidth:2, barHeight:30,showHRI:false});
}
function code128(){
$("#bcTarget").empty().barcode($("#src").val(), "code128",{barWidth:1, barHeight:30,showHRI:false});
}
function ean8(){
$("#bcTarget").empty().barcode($("#src").val(), "ean8",{barWidth:2, barHeight:30,showHRI:false});
}
function ean13(){
$("#bcTarget").empty().barcode($("#src").val(), "ean13",{barWidth:2, barHeight:30,showHRI:false});
}
function std25(){
$("#bcTarget").empty().barcode($("#src").val(), "std25",{barWidth:2, barHeight:30,showHRI:false});
}
function int25(){
$("#bcTarget").empty().barcode($("#src").val(), "int25",{barWidth:2, barHeight:30,showHRI:false});
}
function msi(){
$("#bcTarget").empty().barcode($("#src").val(), "msi",{barWidth:2, barHeight:30,showHRI:false});
}
function datamatrix(){
$("#bcTarget").empty().barcode($("#src").val(), "datamatrix",{barWidth:2, barHeight:30,showHRI:false});
}
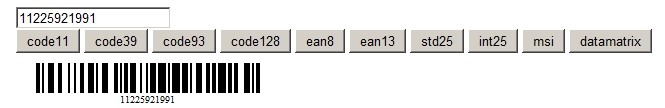
运行效果截图如下:

完整实例代码代码点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。
本条技术文章来源于互联网,如果无意侵犯您的权益请点击此处反馈版权投诉 本文系统来源:php中文网





















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








