1、下载
python -m pip install Django==3.0.8 -i https://pypi.tuna.tsinghua.edu.cn/simple
2、新建一个项目
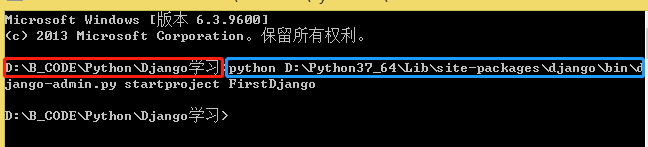
python django-admin.py startproject FirstDjango
django-admin.py目录

可切换到自己想要的目录创建,否则创建出的项目和django-admin.py同级

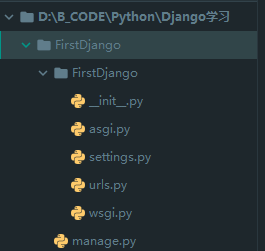
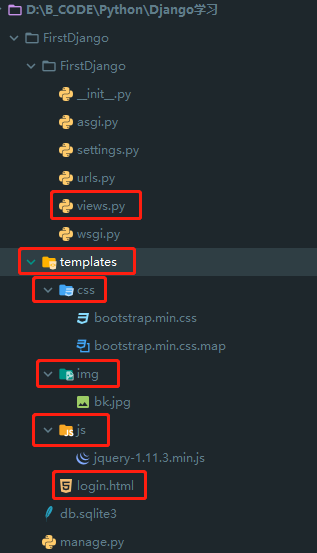
创建完后的目录:

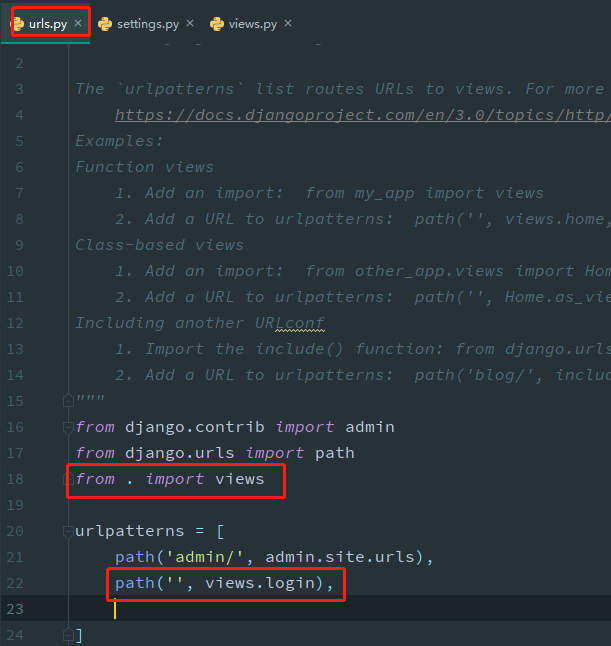
urls.py中可以配置访问的url
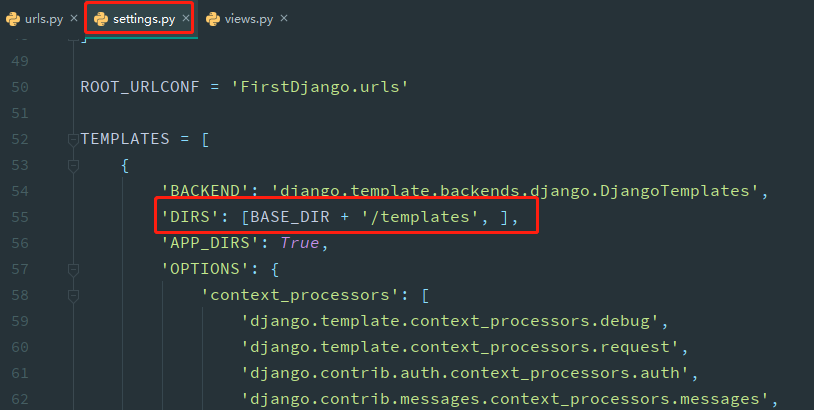
settings.py中可以配置基础信息
3、启动服务
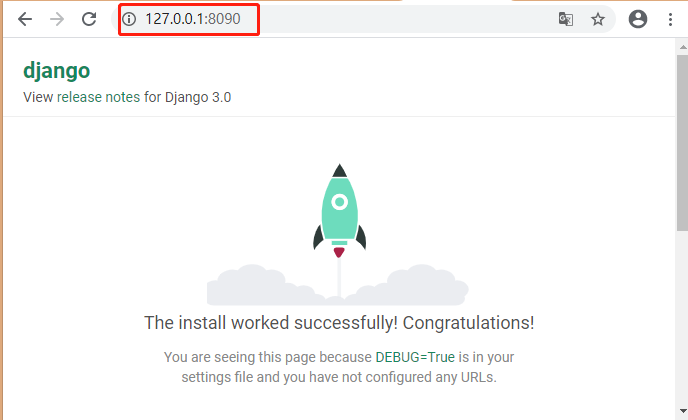
python manage.py runserver 0.0.0.0:8090
0.0.0.0表示其他机器通过IP可以访问你的部署(同一局域网下或者使用服务器发布,需要能ping通)
127.0.0.1表示仅本机可以访问
8090为端口号

4、添加默认登录页
(1)创建请求路径的py文件
在urls.py同级目录下创建一个views.py文件
views.py内容
from django.shortcuts importrender
deflogin(request):
return render(request, 'login.html')
(2)创建静态资源文件夹
在manage.py同级目录下创建一个templates文件夹,在templates文件夹下创建css和js和img文件夹以及login.html文件
css和js以及img文件夹中放入bootstrap和jquery以及背景图片

login.html内容
html>
登录用户名
密 码
注册
登录
$(function () {
$('#login').click(function () {
$(window).attr('location', 'back_data')
})
})
(3)在urls.py中添加代码

(4)在settings.py中添加代码


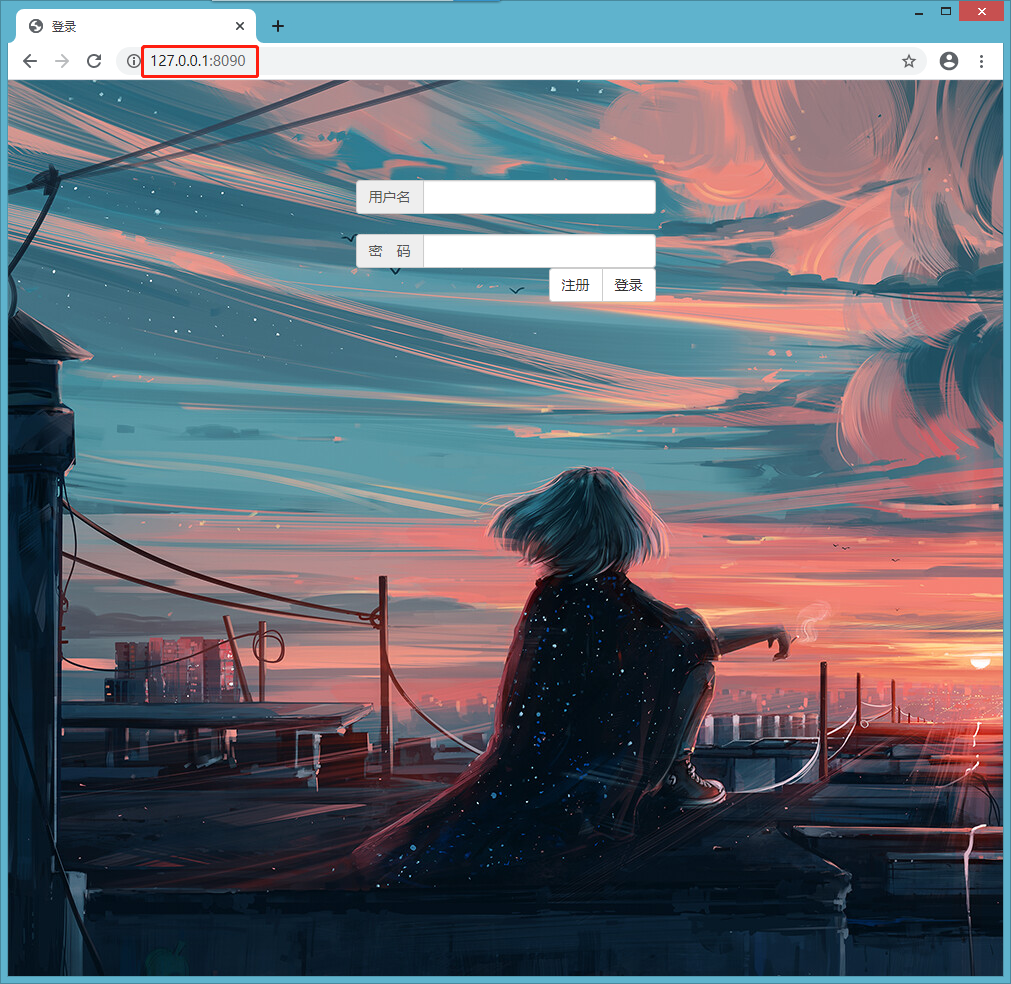
(5)访问127.0.0.1:8090

5、前端接受后台数据
views.py添加代码
from django.shortcuts importrenderdeflogin(request):return render(request, 'login.html')defget_data(request):
data= {'data': '普通数据','data_list': ['列表数据1', '列表数据2', '列表数据3'],'data_dict': {'name': '李华', 'age': 20},'data_list_dict': [{'name': '小白', 'age': 21}, {'name': '袁华', 'age': 20}],
}return render(request, 'background.html', data)
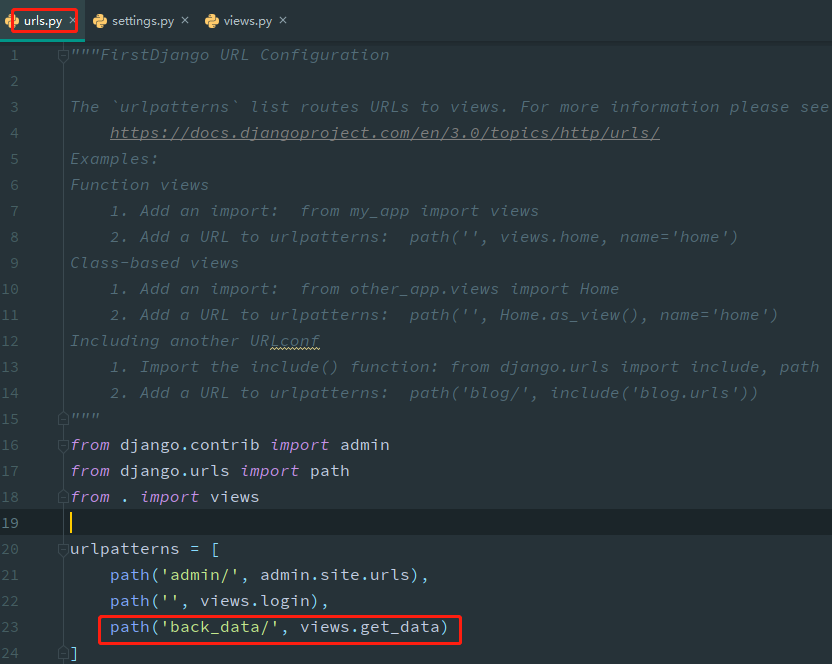
urls.py添加代码

在login.html同级添加background.html
html>
Title这是正常取key,获取的后台数据为:{{data}}
这是列表的后台数据(所有):{{data_list}}
这是列表的后台数据(取下标2):{{data_list.2}}
这是字典的后台数据(所有):{{data_dict}}
这是字典的后台数据(取key为name):{{data_dict.name}}
这是字典的后台数据(取key为age):{{data_dict.age}}
两者结合:{{data_list_dict.0.name}}
两者结合:{{data_list_dict.1.age}}
{% for i in data_list %}
{{i}}{% endfor %}
{% for i in data_dict.keys %}
{{ i }}{% endfor %}
{% for i in data_dict.values %}
{{ i }}{% endfor %}
{% for i,j in data_dict.items %}
{{ i }}----{{j}}{% endfor %}
{% for i in data_list_dict.0.keys %}
{{i}}{% endfor %}
{% for i in data_list_dict %}
{% for j in i.values %}{{ j }}{% endfor %}
{% endfor %}
假设后台返回字典形式
data = {'data': '普通数据','data_list': ['列表数据1', '列表数据2', '列表数据3'],'data_dict': {'name': '李华', 'age': 20},'data_list_dict': [{'name': '小白', 'age': 21}, {'name': '袁华', 'age': 20}],
}
(1)正常取字典key
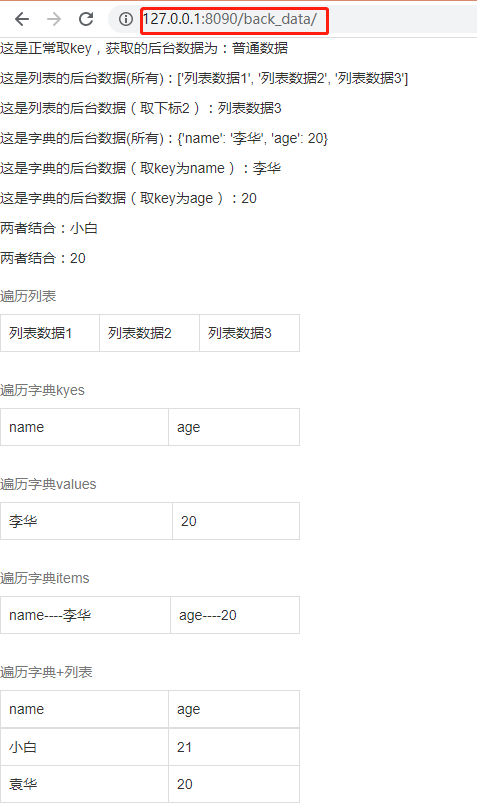
这是正常取key,获取的后台数据为:{{data}}
(2)字典中有列表
这是列表的后台数据(所有):{{data_list}}
这是列表的后台数据(取下标2):{{data_list.2}}
(3)字典中有字典
这是字典的后台数据(所有):{{data_dict}}
这是字典的后台数据(取key为name):{{data_dict.name}}
这是字典的后台数据(取key为age):{{data_dict.age}}
(4)字典中有列表,列表中有字典
两者结合:{{data_list_dict.0.name}}
两者结合:{{data_list_dict.1.age}}
(5)遍历列表
| {{i}} |
(6)遍历字典
| {{ i }} |
| {{ i }} |
| {{ i }}----{{j}} |
{% for i in data_list_dict.0.keys %}{{i}}{% endfor %}
{% for i in data_list_dict %}{% for j in i.values %}{{ j }}{% endfor %}{% endfor %}运行

6、后台接收前端数据
GET方式
(1)在login.html同级添加form_commit.html
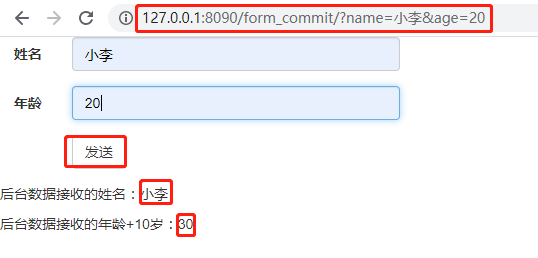
发送数据姓名
年龄
发送
后台数据接收的姓名:{{name}}
后台数据接收的年龄+10岁:{{age}}
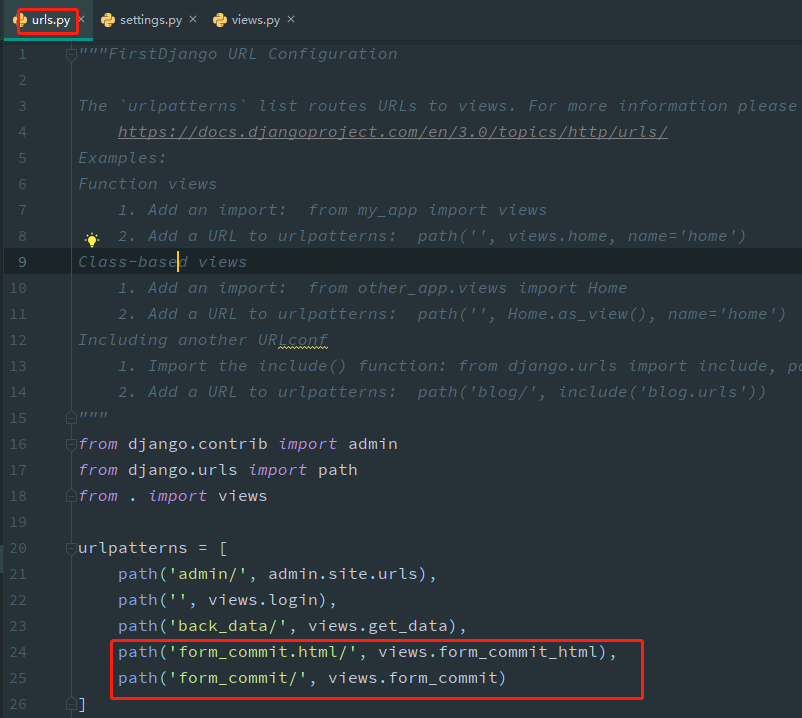
(2)urls.py添加代码

(3)views.py添加代码
from django.shortcuts importrenderdeflogin(request):return render(request, 'login.html')defget_data(request):
data= {'data': '普通数据','data_list': ['列表数据1', '列表数据2', '列表数据3'],'data_dict': {'name': '李华', 'age': 20},'data_list_dict': [{'name': '小白', 'age': 21}, {'name': '袁华', 'age': 20}],
}return render(request, 'background.html', data)defform_commit_html(request):return render(request, 'form_commit.html')defform_commit(request):
request.encoding= 'utf-8'data=dict()
username= '未接受到前端数据'age= -10
print(request.GET)if 'name' in request.GET and request.GET['name']:
username= request.GET['name']print('name:{}'.format(username))if 'age' in request.GET and request.GET['age']:
age= request.GET['age']print('age:{}'.format(age))
data['name'] =username
data['age'] = int(age) + 10
return render(request, 'form_commit.html', data)
(4)运行

POST方式
(1)form_commit.html
发送数据姓名
年龄
发送
后台数据接收的姓名:{{name}}
后台数据接收的年龄+10岁:{{age}}
POST方式
{% csrf_token %}
姓名
年龄
发送
后台数据接收的姓名:{{name_post}}
后台数据接收的年龄+10岁:{{age_post}}
一定要加上 {% csrf_token %}否则403错误
(2)urls.py
urlpatterns =[
path('admin/', admin.site.urls),
path('', views.login),
path('back_data/', views.get_data),
path('form_commit.html/', views.form_commit_html),
path('form_commit/', views.form_commit),
path('form_commit_post/', views.form_commit_post),
]
(3)views.py
defform_commit_post(request):
username= '未接受到前端数据-post'age= -10
if 'name' in request.POST and request.POST['name']:
username= request.POST['name']print('name_post:{}'.format(username))if 'age' in request.POST and request.POST['age']:
age= request.POST['age']print('age_post:{}'.format(age))
data=dict()
data['name_post'] =username
data['age_post'] = int(age) + 10
return render(request, 'form_commit.html', data)
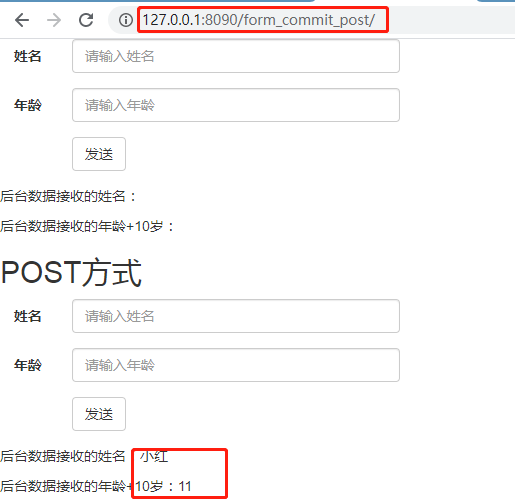
(4)运行






















 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








