在工作中是否一遇到提示和反馈时,会在设计中不假思索地使用弹窗?是否能有理有据的说出为什么会用这个控件的理由?
工作场景:在设计一个列表的刷新状态的时候,你会想到用什么控件?我理所当然的使用Toast控件。
小伙伴:为什么要用这个黑乎乎的好丑啊!
我:心里冒出的第一个想法就是,刷新当然是用Toast啊!!!但是我突然说不出用这个控件的理由,就是想当然的用这个。
这个时候关于弹窗我们就需要了解在什么场景中用弹窗以及需要什么类型的弹窗,如何有理有据的使用弹窗?学习弹窗控件的正确打开方式。
• 我们为什么用弹窗?弹窗的定义、分类?
• 弹窗在APP中的表现形式?
• 弹窗有什么优点吗?
一、我们为什么用弹窗?弹窗的分类有哪些?
弹窗是用户在系统中进行操作时系统给予的回应。目的是遵循用户心里预期,告知用户当前状况,给予用户有效反馈。如引导用户如何操作、提示用户在操作后会发生什么。
弹窗的分类根据iOS和MD规范,可以将弹窗分为模态弹窗和非模态弹窗。在一般情况下,非模态弹窗用来告诉用户信息内容;模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。

很多人不了解弹窗的具体分类和使用方法,接下来我们需要了解的弹窗控件分类
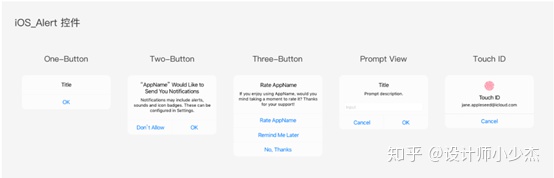
1、模态弹窗:警告/对话弹窗iOS

功能:iOS_Alert & MD_Dialog用来传达重要信息,告知用户当前发生的状况,通常情况下伴随着需要用户进行操作。
场景:一般用于承载非常重要的附加操作或警示信息,如退出、删除、清空
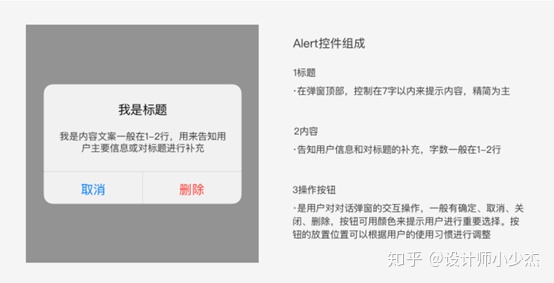
设计规范:对控件设计组成进行拆解。在IOS规范中,警告框包含的元素:1标题(必选)、2内容(可选)、3操作按钮(必选)。

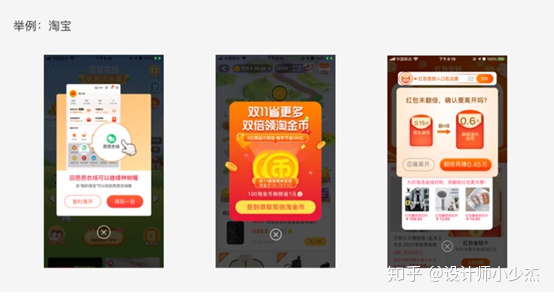
除了系统控件外,我将这些运营、升级、活动弹窗都归类为对话弹窗,一般以好看的元素搭配吸引用户点击。此类弹窗需要特别注意需要保留关闭按钮,不可隐藏。

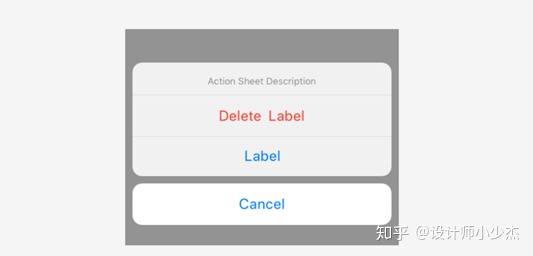
2、模态弹窗:操作列表 iOS_Aciton Sheet

功能:是一个响应控件,一般在用户执行操作出现此窗口,提供更多的功能选择来完成当前任务的操作
场景:一般包含两个及以上的按钮,用于操作项多于三个的操作。与Alert最大的区别就是位置:Alert 出现在屏幕中心,但 Action Sheet 由屏幕底部向上滑出。
设计规范:用户进行危险性操作的按钮(如删除),应该使用红色高亮显示,并置于顶端。取消按钮始终在底端显示。避免滚动操作,若需要滑动操作,建议选择使用Activity Views控件
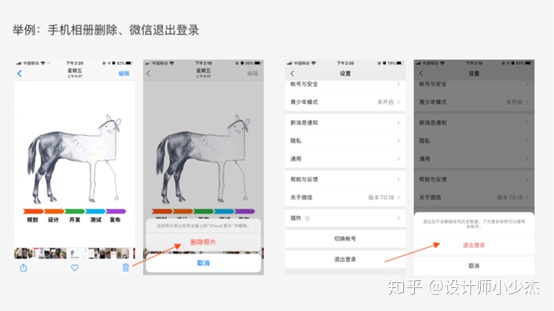
在实际的应用中是否有按照规范应该使用 Alert控件 但是用了 Action Sheet控件的呢?有的,例如相册删除和微信退出登录。

在相册删除照片时,我点击右下角的删除按钮,弹出 Action Sheet控件,前面规范说了, Action Sheet一般用于多于3个操作项的情况。为什么删除不用Alert?我想是因为手指的操作热区,这样的移动路径和花费的时间更短、更便于操作。所以在设计过程中,要结合情况来考虑,做更符合用户操作习惯的设计。
3、模态弹窗:活动视图 iOS_Aciton View

功能:用来解决Action Sheet 的滚动问题
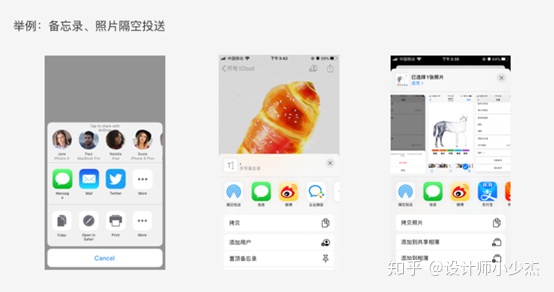
场景:多用于分享场景,如隔空投送、想分享到第三方APP时
设计规范:支持横向滑动,在控件中选项为矩形块,现在也有了上面是矩形块下面是列表的形式
APP中有用到的Activity Views弹窗模式的样式

4、模态弹窗:浮出框 iOS_Popover & MD_Menu

功能:可以在当前页面中进行更多的操作行为,显示/隐藏页面中的折叠信息。
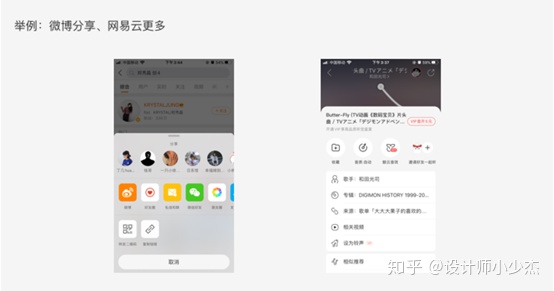
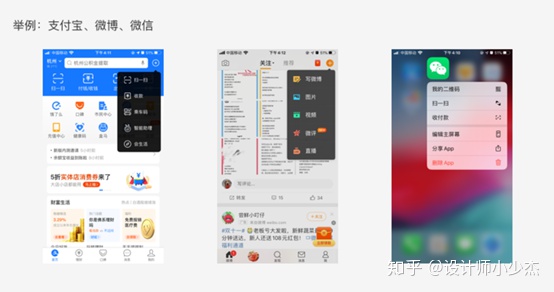
场景:首页位置呈现一些常用操作的快捷入口,浮动于顶部窗口、气泡,当用户点击某个控件或者某个区域时浮出的半透明或不透明的弹窗窗口
设计规范:Popover 通常是由一个指向其出现位置的三角箭头和弹出窗口组成。Menus 和 Popover 的区别只是没有三角指向。
5、非模态弹窗:提示框 iOS_HUD & MD_Toast

功能:toast是安卓一个控件,现也用于IOS系统中。 HUD是苹果控件,现很多安卓系统中也有用到类似的。是一种轻量级的弹窗反馈形式,常以小弹框的形式出现,持续1-2秒自动消失。占用屏幕空间小,不会打断用户操作、使用简单适用范围广。
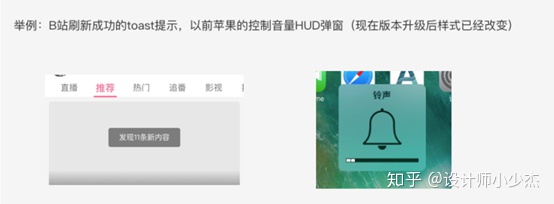
场景:一般用于提示没那么重要的反馈信息,如刷新后的成功状态
设计规范:在安卓的规范中,toast只能出现在屏幕底部,只能放文字不能放图标,短时间会消失。但现在在使用中,很多APP都不限制出现的位置,在顶部出现toast,不干扰用户使用产品。但为了让用户形成习惯,最好统一使用的位置。
HUD和toast的区别在,HUD只出现在屏幕中间,toast则在底部,HUD可以包含icon,toast只能纯文字,HUD一般是毛玻璃透明,toast一般是灰黑或黑色半透明,HUD中内容可以变化(如调节音量),toast中内容不能变化。现在很多APP也有了类似HUD的表现形式弹窗

6、非模态弹窗:底部弹窗 MD_Snack Bar

功能:Android特有的交互形式,在MD规范中,和toast归为一类,可以理解为加强版的toast,不同的是可以经过用户进行其他操作而消失。
场景:多用于撤销操作
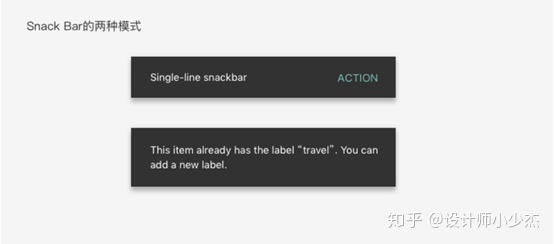
设计规范:而SnakeBars是既支持用户操作,又会自动消失的控件。一般出现在屏幕底部。有纯文本提示与操作容器两种模式。
toast和Snack Bar都是黑色的,要如何区分?
Snack Bar的显示时间4-10秒比toast更长,并且弹窗的长度更长,不会因为文案的缩短而缩短。




















 1560
1560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








