在使用React和Vue的时候,经常出现创建一个视图文件(.js或者.vue)然后再去配置一条新的路由,真的很麻烦。但是,像Nuxt.js框架,它就通过在pages目录下创建符合规范的文件名来自动生成相对应的路由,甚至可以实现动态路由、嵌套路由、动态嵌套路由等。
我们可以通过webpack的 require.context API实现路由自动生成:
require.context
cons = require.context(directory:String, includeSubdirs:Boolean /* optional, default true */, filter:RegExp /* optional */)
三个参数:directory, includeSubdirs, filter
顾名思义,第一参数制定文件位置,第二个参数(可选)确认是否要查询子文件夹,第三个参数是用来筛选自己想要的文件
let reactReg = /.js$/;
let vueReg = /.vue$/
var context = require.context('yourViewDirectory', true, reg);
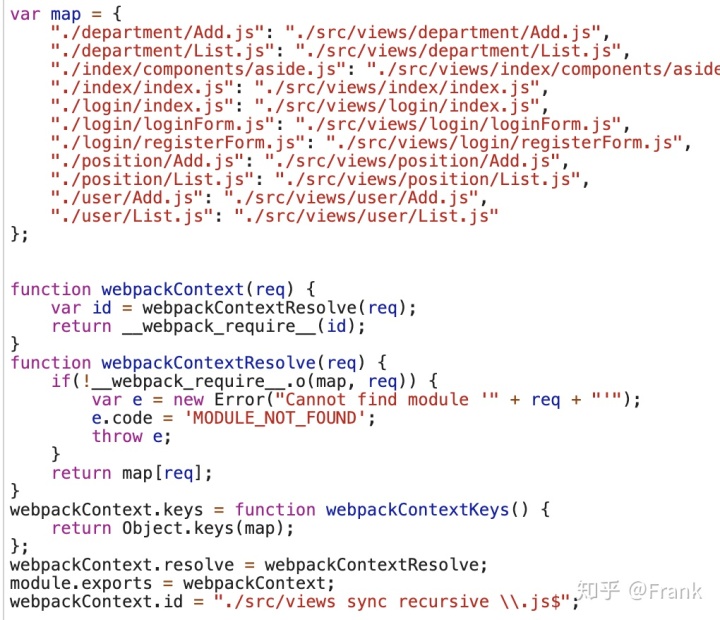
再来,我们看看它的返回值是什么

点击查看

所以,我们直接调用.keys()方法可以获得所有视图文件,我们可以利用文件路径来确定我们的路由参数,如:path, name等,但是路由指向的组件怎么拿到呢?
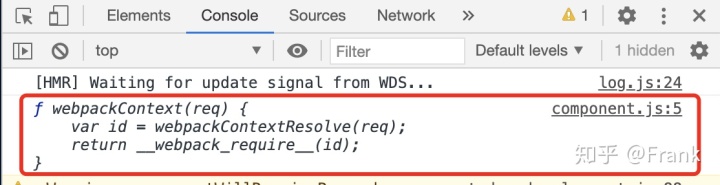
看到 webpackContext 方法了吗,我们调用它查看返回值
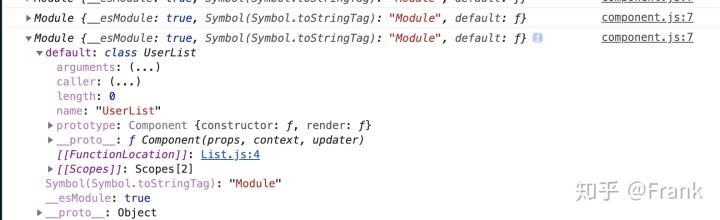
context(key) // 这里的key就是上面我们通过.keys()方法得到的键名数组的元素
通过返回值,我们发现它返回的正是我们通过export default出去的组件

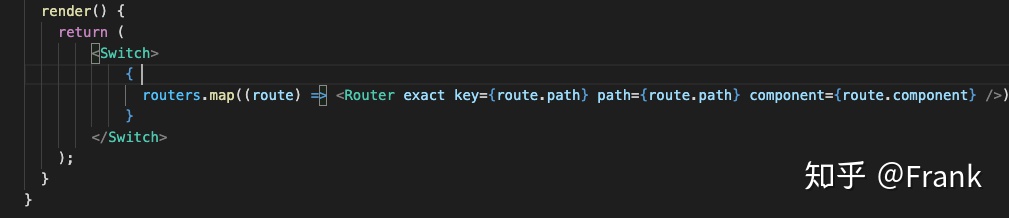
那么,我们只要根据自己的需要,返回一个已经处理好的路由数组再传到对应的视图就OK啦




















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








