简介:
穿插路程,是指快去快回,来去一阵风,走的快,走马观花,没有细品。细品那就要慢慢熬功夫喽。
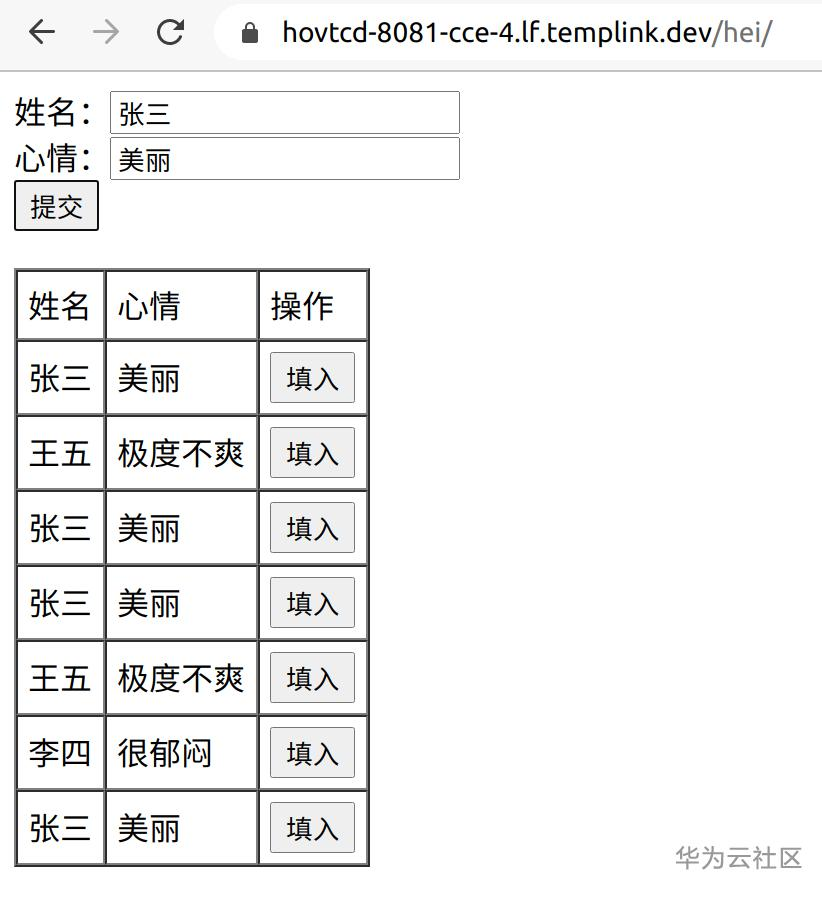
1.完成后的效果是:
用户访问入口页面,录入信息,提交后结果以逐步添加的形式展现在页面上,可以对历史输入信息进行再次快捷录入。

2.技术结构为:后端采用python-django,前端采用原生js,使用ajax方式交互
处理流程为:用户访问入口页面时,django返回一个页面,用户在页面上录入数据提交后,django不再返回一个页面,而是返回JSON格式的数据,此时前端页面展示只做部分刷新。
其他:前端页面只有结构,没有CSS效果。JS实现AJAX异步提交、页面部分加载、历史信息快捷录入功能。后端django没有业务处理代码,没有持久化层,只是将输入获取到后转换为JSON格式返回。
框架介绍
前端后端的划分,是一个逻辑上的划分,也是一个物理上的划分。
逻辑上的划分在于,物理上前端后端的代码是在一起的,所谓在一起,是指他们物理上都存储在后台服务器上,用户的一切操作从浏览器获取后台的入口页面开始。因为物理上在一起,所以我们说是从逻辑上划分出前端和后端。
物理上的划分在于,后端返回页面或数据后,前端的执行在用户的浏览器侧,前端提交数据到后台后,业务的执行在后端服务器侧。物理上是分开的。

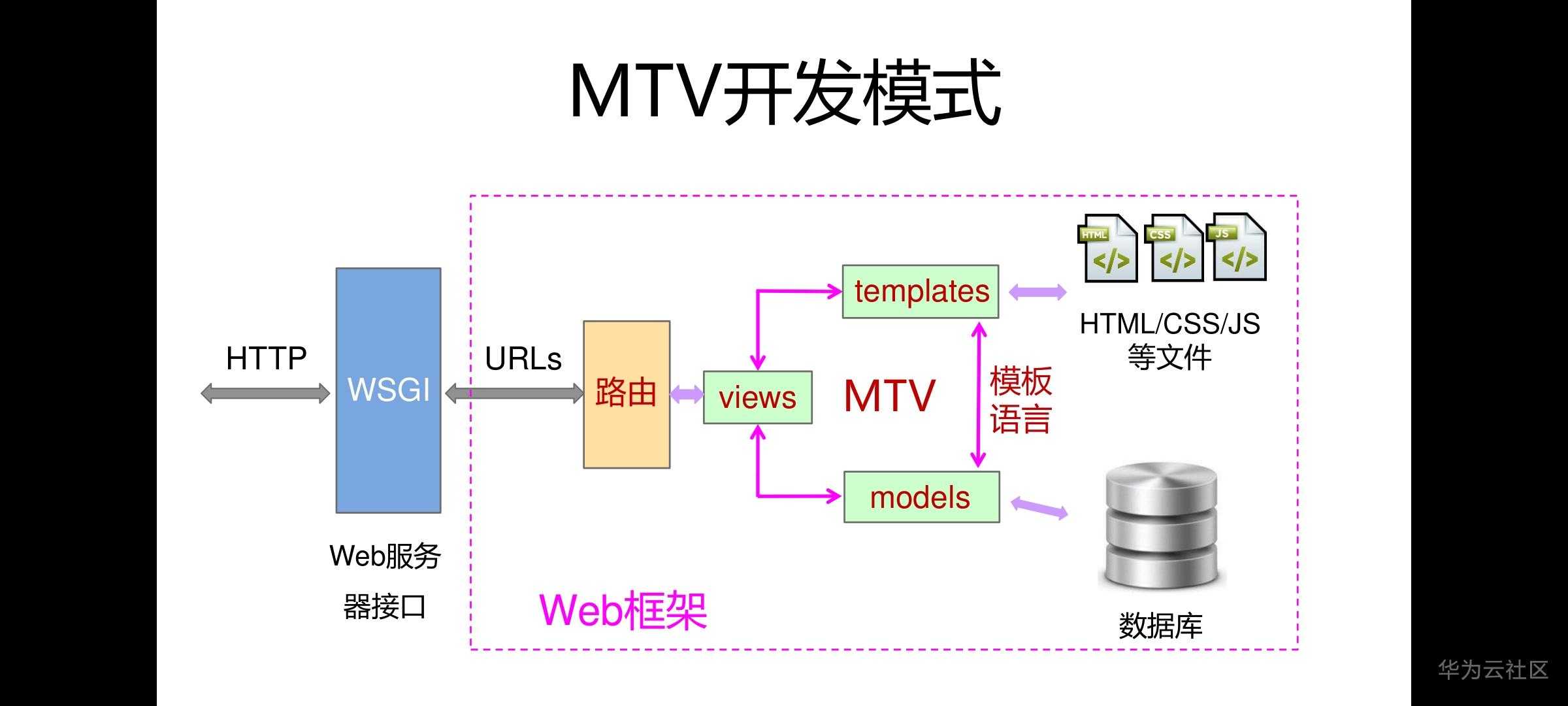
django的WEB框架叫做MTV,不是K歌的MTV,是Model-Template-View。这里不涉及Model,模板语言也没有使用,所以只说一下View,View是视图,和我们普遍理解的视图不一样,而是和数据库里的视图概念类似,可以理解为在后端决定如何返回数据,而不是前端决定如何展示。另外还有一个很重要的框架功能,路由,却没有出现在MTV这个名称里。
从后台开始
先安装好django模块,然后新建项目p1和应用a1
python -m django startproject p1
cd p1
python manage.py startapp a1
mkdir a1/templates
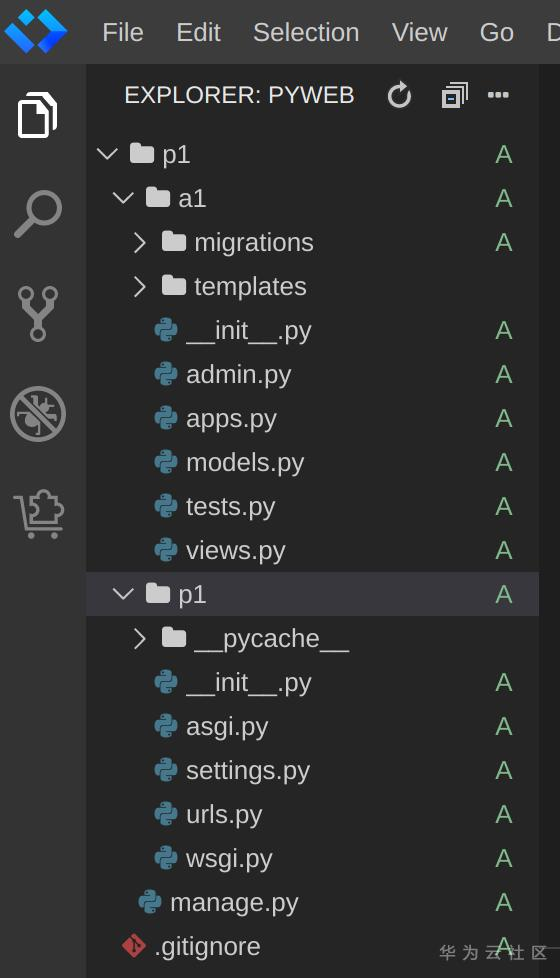
得到项目结构

可以看到项目内有全局路由(p1/urls.py),应用内有V(a1/views.py)和M(a1/models.py),T我们手工建立了目录(a1/templates)
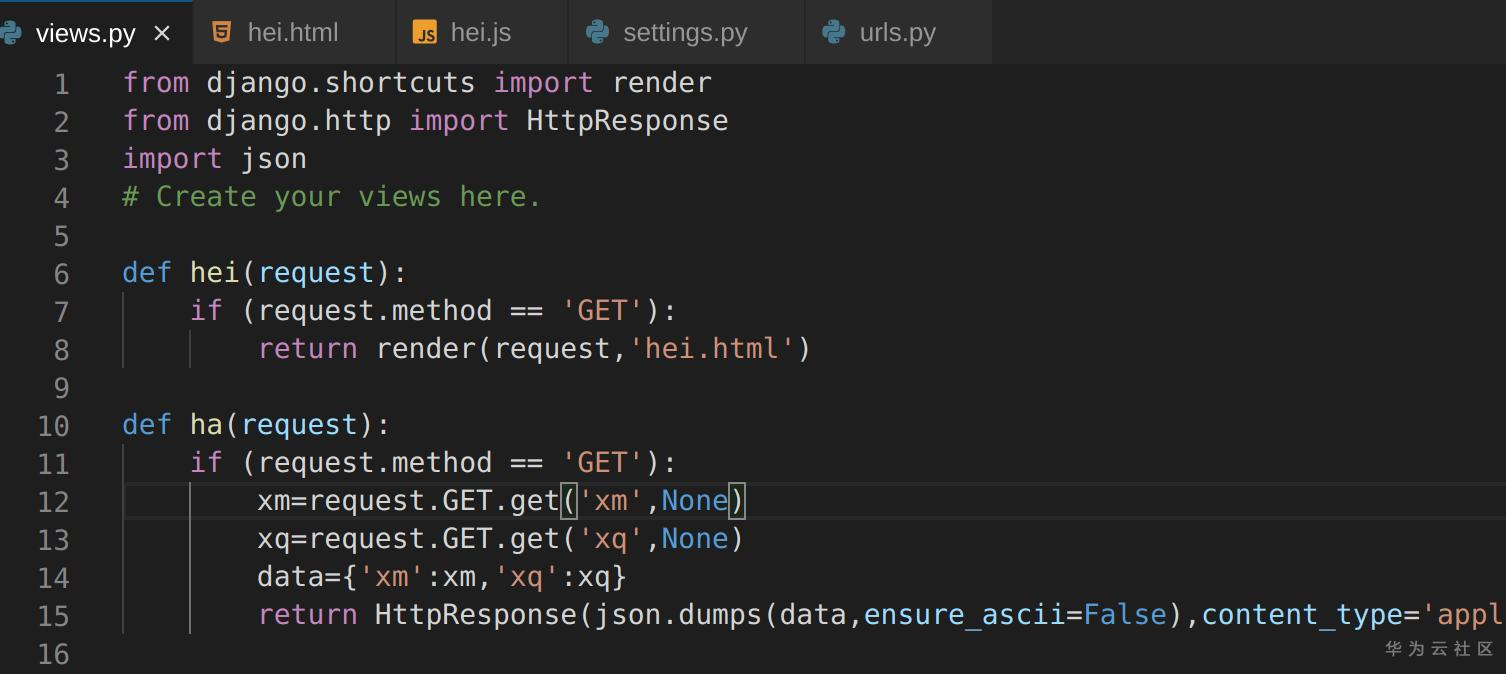
完成后台的代码;配置模板目录、静态文件目录;配置路由,就简单的在全局路由里配置了
这里只放一个后台代码图:当访问路径/hei时,返回页面;访问/hei/ha时,返回JSON数据

到前端结束
前端文件都放在模板目录里,有HTML页面文件、JS文件
HTML页面文件简单定义页面结构,输入部分,和输出表格部分
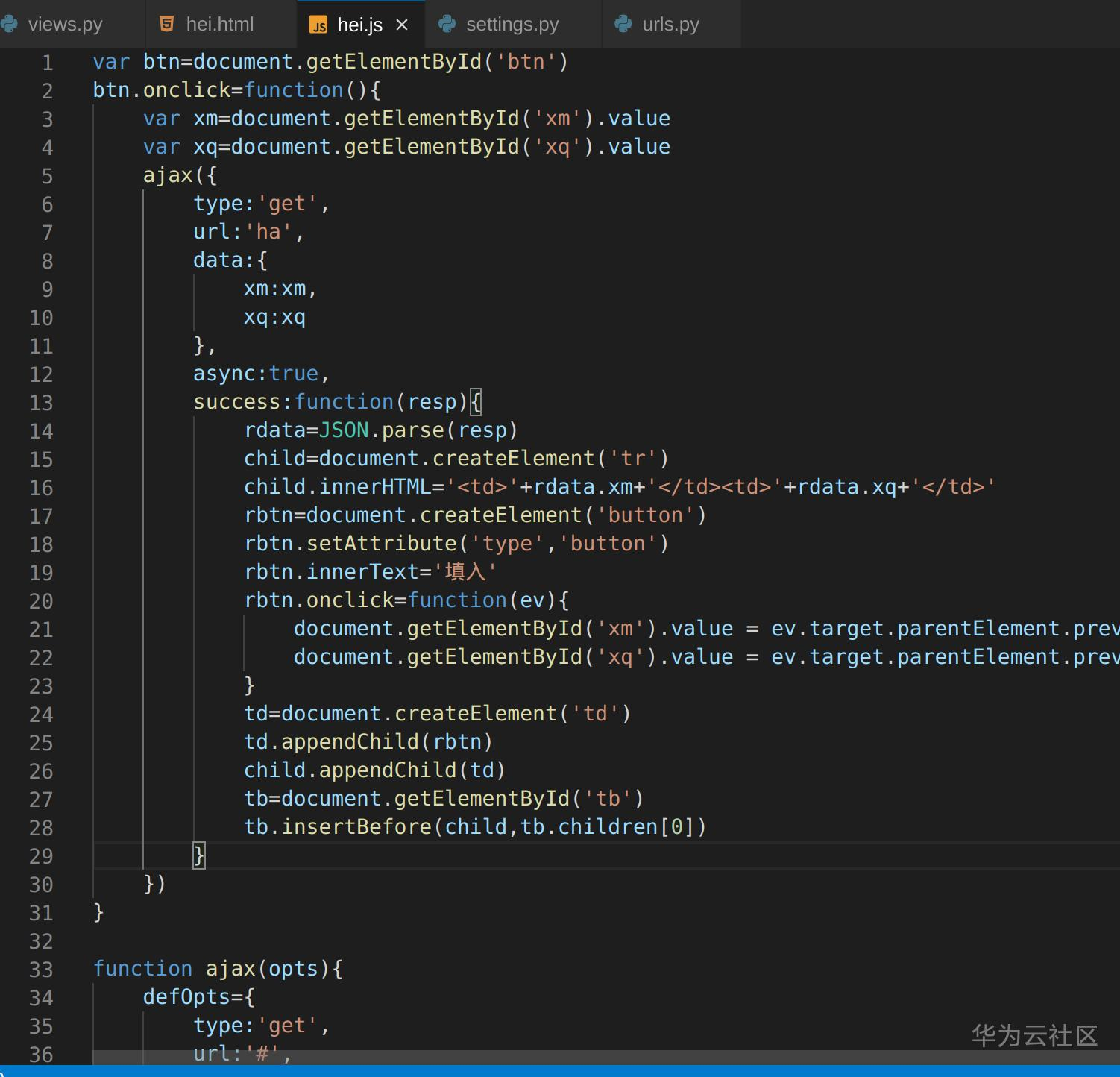
JS文件,实现输入后的异步提交(从雨神老师的WEB全栈里学的AJAX方法),以及使用历史消息快捷录入(自己琢磨写的)
首先设置按钮的提交函数:获取输入值,定义对ajax返回数据进行回调处理的函数,调用ajax函数,定义ajax函数
回调函数里,新增一个表格行,用返回数据填充前二列,第三列新建一个按钮,定义它的点击事件处理函数。
点击事件处理函数里,获取事件发生对象的前面二列的值,赋值给输入框

代码可能比较不美,但是,都是自己手敲出来的。见附件。
在chrome上测试过(已知在IE8上有JS兼容性问题,当然是自己写的部分不太好啦)
使用CloudIDE,省事。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








