
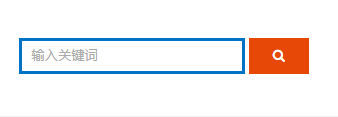
如上图所示,代码如下:
在写搜索的时候,需要用到form、两个input或者input+button,但在写到CSS的时候,可能会遇到两个input之间或者input和button之间有空隙间距存在,那么如何解决呢?
看有空隙的CSS:.search .text{width: 210px; height: 30px;line-height: 30px;margin-left: 30px; padding-left: 10px;margin-top: 20px;
border: 3px solid #0073c6;}
.search .submit{width: 60px;height: 36px;line-height: 36px;margin-top: 20px;
background-color:#e84807;border: 0;color: #fff;text-align: center;}
此时的CSS,会显示如上图,中间存在空隙!
解决方法:
在CSS第一行中,加入float:left,使input以及button浮动即可解决!
加入float:left后CSS:.search .text{float:left;width: 210px; height: 30px;line-height: 30px;margin-left: 30px; padding-left: 10px;margin- top: 20px;border: 3px solid #0073c6;}
.search .submit{width: 60px;height: 36px;line-height: 36px;margin-top: 20px;
background-color:#e84807;border: 0;color: #fff;text-align: center;}
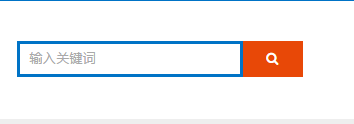
解决后截图:

如果你说此时也不好看,那么去修改CSS,不再简写input的蓝色边框,只保留上下左,右侧去除即可,或者移动右侧button,左侧移3px(margin-left:-3px)一样可以解决!




















 2437
2437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








