每天都会用到Chrome浏览器,再配合各种功能的插件,可以让自己的工作更高效,以下是我自己常用的插件。
一、Vimium

Vimium是一款 Chrome 插件,它继承了 Vim 中的常用操作,让我们在使用 Chrome 的过程中,无论是浏览网页、切换标签、搜索以至于任何其它操作,全都可以只通过键盘完成。
常用默认快捷键
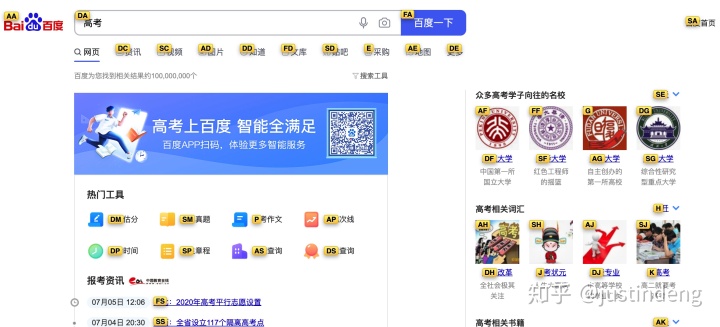
f:你只需要按一下小写字母「f」,然后当前页面会显示所有可点击的元素,vimium 会生成一个对应的快捷键给这些链接。

如果你想查看“高考作文”,直接点击「p」,就会直接打开对应的链接。
t:打开新的tab页面;
T:打开一个弹窗,可以选择并回车快速切换tab页,点击esc取消弹窗;
o:打开一个弹窗,可以搜索历史记录和收藏夹,选中回车之后在当前tab打开链接;
O:大写字母O,和上面的小写字母o一样,区别是在新tab打开链接;
yy:复制当前页面URL地址,然后再shift + p,也就是大写字母P,就可以在新建tab页面打开当前URL;
x:关闭当前页面;如果想恢复关闭的页面,可以按下shift + x;
J:切换到前一个tab页面;
K:切换到后一个tab页面;
当然,快捷键还有很多,记住常用的就行。如果感觉默认的快捷键使用起来不习惯,还可以自定义快捷键。
自定义快捷键
map w scrollUp —— 页面向上滚动
map s scrollDown —— 页面向下滚动
map a scrollLeft —— 页面向左滚动
map d scrollRight —— 页面向右滚动
map l scrollPageDown —— 向下整页滚动,即向下翻页
map h scrollPageUp —— 向上整页滚动
map qq scrollToTop —— 滚动到页面最顶部,也就是回到顶部
map ee scrollToBottom —— 滚动到页面最底部
map j goBack —— 页面历史记录回退,相当于点击页面导航←
map k goForward —— 页面历史记录前进,相当于点击页面导航→二、LastPass

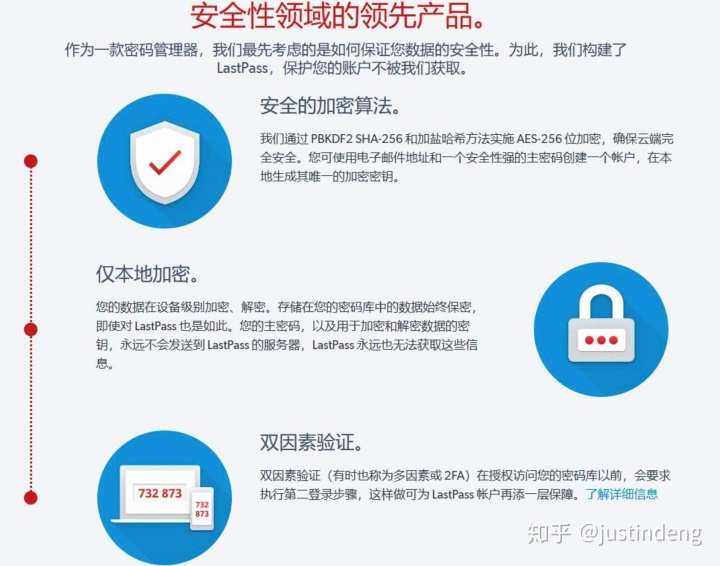
一款非常强大、跨平台且方便使用的帐号密码管理利器!当你登录任何一个网站,它就会提示你保存登录信息,并在云端自动同步,以后访问该网站时它就会自动为你填写登录表单,免除记忆账密和手工输入的麻烦。并且还可以自动生成唯一的密码,避免了多个网站使用相同的密码。虽然Chrome本身自带自动记录填写密码表单功能,但是相比于LastPass还是功能太过单一和简单了。
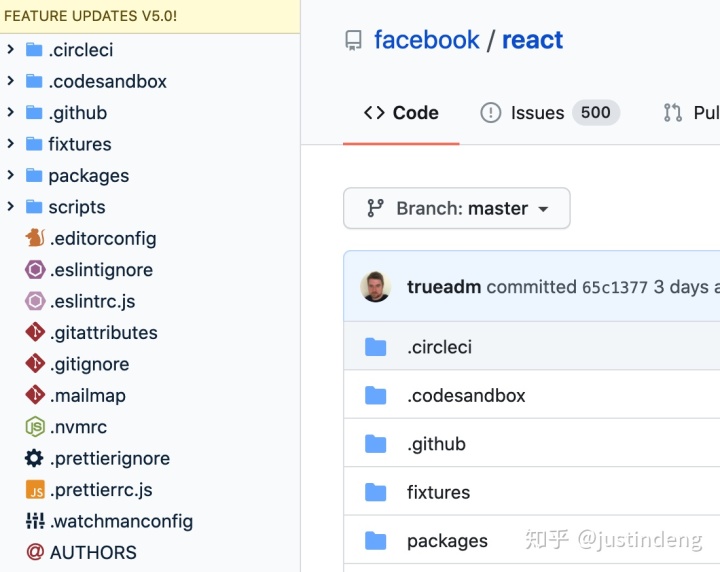
三、Octotree

Octotree插件能够以树形展示 Github 项目、码云项目代码。浏览托管在Github上的项目,可看到左侧的树形结构,更方便查看代码。
四、AdBlock
使用 AdBlock 阻止恼人的广告,提高浏览器速度。可以屏蔽几乎大部分网页广告,如果存在漏网之鱼,还可以手动添加到屏蔽列,还你一个干净的网络环境。
还有其它的一些插件,比如OneTab,Send to Kindle (by http://Klip.me),Full Page Screen Capture,由于平时用得比较少,就不详细说明了。
如果你用的是Mac笔记本电脑,Mac手势再配合插件一,可以让你的操作丝滑般顺畅。
大家伙平时用得多的插件都有哪些?欢迎留言讨论。




















 8070
8070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








