要学会游泳,就必须下水。所以二话不说,我们直接开始制作一个HTML网页,并尝试在在这个网页中添加你所能想象到的所有内容。
构建网页的基本结构
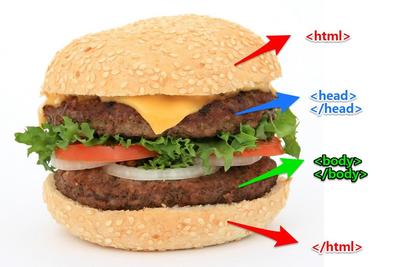
网页的基本结构就像是一个三明治,由html标签夹着head和body标签。

首先,在记事本中输入一对html标签,用于亮明身份,告诉计算机这是个html文件。两个标签中间就是网页的全部内容。
...
然后,在html标签中间添加一对head标签,用于存放一些不需要显示出来的信息,主要是文档的各种属性和信息,包括网页作者、关键字、标题、引用等等,以后再细讲。
最后,在head标签之后添加一对body标签,用于存放需要显示出来的元素,例如图像、链接、段落、列表等元素,是网页的主体,所以用单词body来命名。
添加内容
在body标签中输入一些内容
This is my first page.
保存、浏览
将文件保存为firstpage.html,注意后缀名应该为.html或.htm,关闭文件,再双击打开,就可以看到你所创建的第一个网页了。
Paste_Image.png





















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








