前言
此系列将介绍从HTML入门到制作静态网页,再到搭建属于你自己的网站,由于网上HTML教程较多,所以此系列虽然从基础讲起,但是总体偏向于实用,实战,进度较快。很多部分直接援引其他网站内容,需要读者额外花时间研究。
1.新建HTML
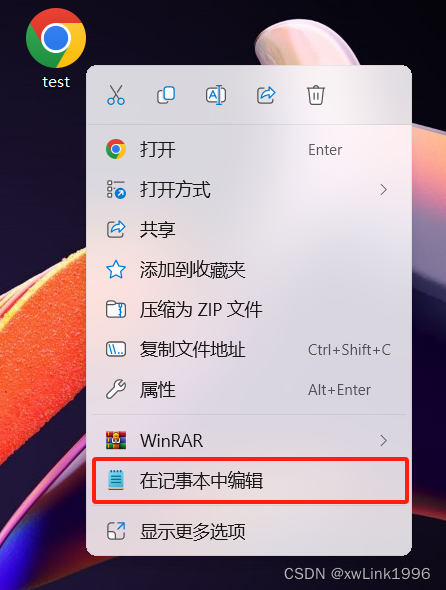
1.1打开window记事本,粘贴如下文本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新建HTML</title>
</head>
<body>
<h1>我的标题</h1>
<p>我的段落。</p>
</body>
</html>1.2另存为html格式

1.3打开test.html

1.4修改test.html

2. HTML结构
2.1基本结构

html分为head头部元素和body身体元素,head对应浏览器标签名称,body对应浏览器中页面内容
2.2HTML标签
body中间就是我们要写的“文章”,这篇“文章”有各种各样的格式,有哪些格式(标签)可以用呢,先介绍以下三种:
// HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
// HTML 段落是通过标签 <p> 来定义的。
<p>第一行段落</p>
<p>第二行段落</p>
// 换行
<br><p>第一行段落</p>,这样的标签像是面包结构,两片面包夹着中间的内容,有些标签只有一片即可实现功能,例如<br>。
有一些上片面板还需要撒些芝麻,这就是标签的属性例如
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新建HTML</title>
</head>
<body>
<a href="https://www.baidu.com">这是一个链接</a><br>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width="258" height="80" /><br>
<p style="color:red;margin-left:20px;">这是一个段落。</p>
</body>
</html>其中href属性规定了链接的地址,src是图片地址,width和height规定了图片的长宽
而style规定了一段文字的样式,颜色蓝色,左边距20px(像素)。
其他各种属性参考HTML全局属性,比较常用的是class,id,style,title
其他标签请参考HTML标签参考手册,下一节HTML实战(2)将通过一些实例介绍一些常用标签~






















 1859
1859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








