
Vue中使用Markdown
本篇主要讲解了在Vue项目里如何集成和使用Markdown (mavonEditor)编辑器的,以及如何接入一款非常简洁强大的 Markdown的样式 (github-markdown-css),本博客系统就是使用了 mavonEditor 和 github-markdown-css 下面我将分别讲解它们是如何集成到Vue项目中
1.Vue项目中安装和使用mavonEditor
1.1 安装mavonEditor
首先在Vue项目所在的终端输入一下命令 安装 mavon-editor
npm install mavon-editor --save1.2 Vue项目中引入mavonEditor
接着在Vue项目的 main.js 引入 mavon-editor
import Vue from 'vue' import App from './App' import mavonEditor from 'mavon-editor' //引入mavon-editor 就是上面所安装的 Vue.use(mavonEditor) //让Vue使用mavonEditor1.3 在页面中使用mavonEditor
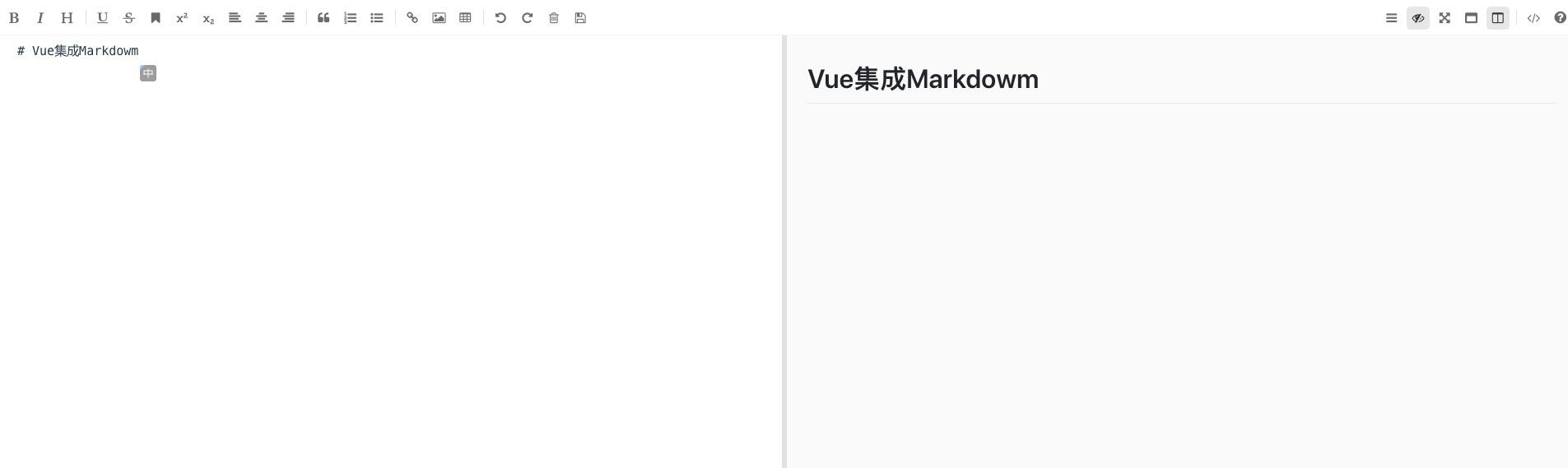
直接在页面中使用 mavon-editor 标签
贴上上面所用到的方法和toolbars 主要是图片上传接口
toolbars: { bold: true, // 粗体 italic: true, // 斜体 header: true, // 标题 underline: true, // 下划线 strikethrough: true, // 中划线 mark: true, // 标记 superscript: true, // 上角标 subscript: true, // 下角标 quote: true, // 引用 ol: true, // 有序列表 ul: true, // 无序列表 link: true, // 链接 imagelink: true, // 图片链接 code: false, // code table: true, // 表格 fullscreen: true, // 全屏编辑 readmodel: true, // 沉浸式阅读 htmlcode: true, // 展示html源码 help: true, // 帮助 /* 1.3.5 */ undo: true, // 上一步 redo: true, // 下一步 trash: true, // 清空 save: true, // 保存(触发events中的save事件) /* 1.4.2 */ navigation: true, // 导航目录 /* 2.1.8 */ alignleft: true, // 左对齐 aligncenter: true, // 居中 alignright: true, // 右对齐 /* 2.2.1 */ subfield: true, // 单双栏模式 preview: true, // 预览 }, methods: { //监听markdown变化 change(value, render) { this.html = render; this.blogInfo.blogMdContent = value; this.blogInfo.blogContent = render; }, //上传图片接口pos 表示第几个图片 handleEditorImgAdd(pos , $file){ var formdata = new FormData(); formdata.append('file' , $file); this.$axios .post("http://localhost:8000/blogs/image/upload/", formdata) .then(res => { var url = res.data.data; this.$refs.md.$img2Url(pos, url); //这里就是引用ref = md 然后调用$img2Url方法即可替换地址 }); }, handleEditorImgDel(){ console.log('handleEditorImgDel'); //我这里没做什么操作,后续我要写上接口,从七牛云CDN删除相应的图片 } }显示效果如下:

1.4 博客展示Markdown的html
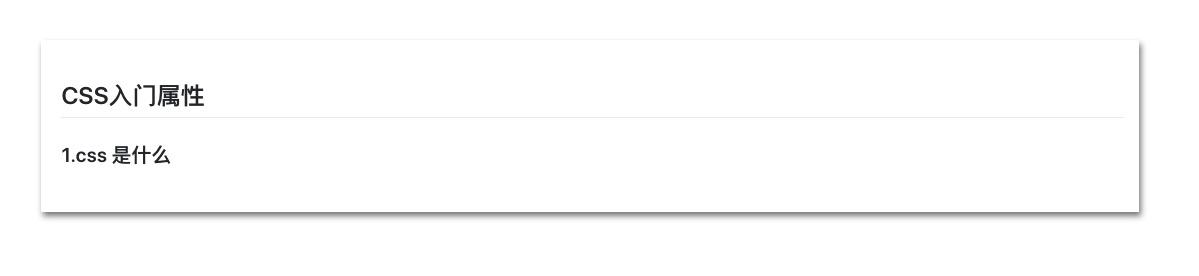
展示博客效果的使用 article 标签指定 v-html 既markdown所编写html格式的内容
如 content = 'CSS入门属性
1.css 是什么
'
显示效果如下:

2.Vue项目中安装和使用 github-markdown-css
2.1 安装github-markdown-css
首先在Vue项目所在的终端输入一下命令 安装github-markdown-css npm install github-markdown-css2.2 导入github-markdown-css
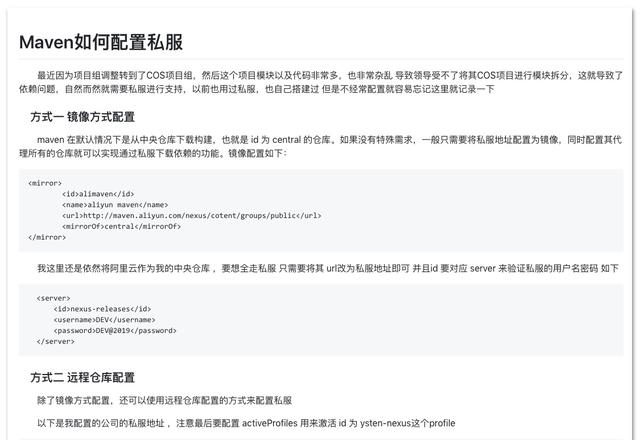
在所需展示markdown的页面 **import 'github-markdown-css/github-markdown.css'并且在article 标签添class="markdown-body"**
github使用的是这个 根据自己的进行调整 .markdown-body { box-sizing: border-box; min-width: 200px; max-width: 980px; margin: 0 auto; padding: 45px; }
//这个要配合移动端 不是很理解 @media (max-width: 767px) { .markdown-body { padding: 15px; } }
//主体展示内容部分 //导入 样式, 显示效果如下:

总结:
整体来说还是很简单的只是用到了 mavonEditor 和 github-markdown-css 都是自己探索出来的,整体效果还是不错的
本文由博客一文多发平台 https://openwrite.cn?from=article_bottom 发布!




















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








